自作のLive2Dを作成して、FaceRigに登録する時はどうしたらよいのか?
最近ではLive2D社公式ツール「にじマネ」がでたので、FaceRig登録は簡単になりました。

しかしより詳細な設定は、設定方法をちゃんと知っておかないといけません。
本記事ではLive2Dモデルの詳細設定方法を解説します!
公式ツールを使わずにFaceRigに自作Live2Dを表示させる方法
まずはLive2Dモデルを表示させるところから解説します。
Live2Dを起動してファイル
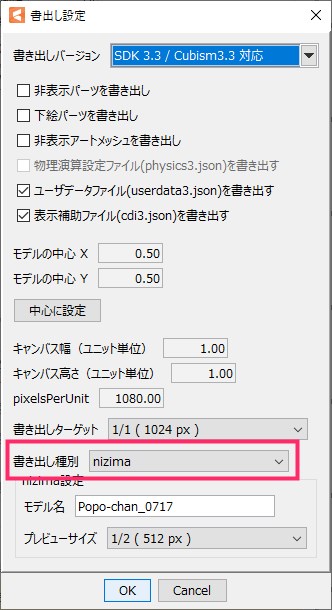
ファイル>組み込み用ファイル書き出し>moc3ファイル書き出しを選択。
書き出し種別の設定をnizimaにして書き出します。

すると下記のようなデータが出力されます。
- export.zip
- original.zip
- preview.zip
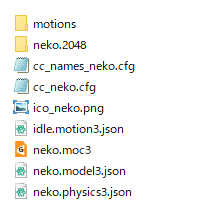
export.zipを解凍してみます。
中身は
- texturesフォルダ(中身はテクスチャ画像)
- キャラ名.cdi3.json(パラメータが記載)
- キャラ名.moc3(モデルデータ)
- キャラ名.model3.json(FaceRigの表示設定が記載)
下記のパスにフォルダごと格納しましょう。
また「export」フォルダをキャラ名に変更しておきましょう。
C:\Program Files (x86)\Steam\steamapps\common\FaceRig\Mod\VP\PC_Common\Objects
あとはFaceRigを起動します。
アバターギャラリーにて「?」の表示されているアイコンがあるので選択すると格納したLive2Dが表示されます。
公式ツールを使わずにFaceRigに自作Live2Dを表示させる方法[詳細編]
上記の項目を設定した上で、さらに詳細の設定していきます。
カメラ位置・物理演算・各種テキスト表示なども自分で設定してしまいましょう!
FaceRigに自作Live2Dのサムネイルの設定する方法[ico_キャラ名.png]
サムネイル用に256 x 256 pixelの正方形の画像を用意します。
画像名を「ico_キャラ名.png」と付けて、フォルダ「キャラ名」に格納します。
サムネ画像を設定せずにLive2Dを起動した場合、自動でキャプチャ画像が撮られ設定されてしまいます
その場合はサムネイルを設定しても反映されません!
一度、FaceRigを終了して、下記のパスに自動作成されたサムネイル画像を削除しちゃいましょう。
その後にFaceRigを起動すれば設定したサムネイルのほうが反映されるはずです。C:\Program Files (x86)\Steam\steamapps\common\FaceRig\Mod\VP\PC_Common\Objects\my_avatar\ico_my_avatar.png
FaceRigにキャラ名と説明文の掲載方法[cc_names_キャラ名.cfg]
アバターギャラリーにキャラ名「キャラ名」とキャラに関しての説明文を表示させます。
フォルダ「キャラ名」にcc_names_キャラ名.cfgという名前のテキストを作成。
※.txtじゃなく.cfgという拡張子で保存します。
次にテキストエディタを開き、内容は下記の様に記述して保存します。
※説明文が文字化けする場合は下記の注意点を参照してください)
set_friendly_name my_avatar 'Live2D キャラクター名' set_avatar_skin_description my_avatar default 'ここにテキストが入ります'

ちなみに’ここにテキストが入りますをtxt_descLive2dAvatar1にするとLive2Dの説明文が表示されます。
日本語が文字化けする場合は「UTF-8N」で保存する必要があります。
その場合メモ帳ではなくサクラエディタなどのソフトを使うと良いです。
FaceRig内に載せる説明文を記述する方法の詳細![cc_names_キャラ名.cfg]
テキストは(BOM無し)の*UTF-8N*で保存する必要があります。
ですので、その形式で保存できるテキストソフトの「TeraPad」をダウンロードをします。
インストールが終わったらソフトを起動して説明文の記述をしていきます。
まずはcc_names_キャラ名.cfgというテキストデータを作成します。
作成する場所は下記のパスになります。
C:\Program Files (x86)\Steam\steamapps\common\FaceRig\Mod\VP\PC_Common\Objects\アバター名
中身は下記のコードを作成。
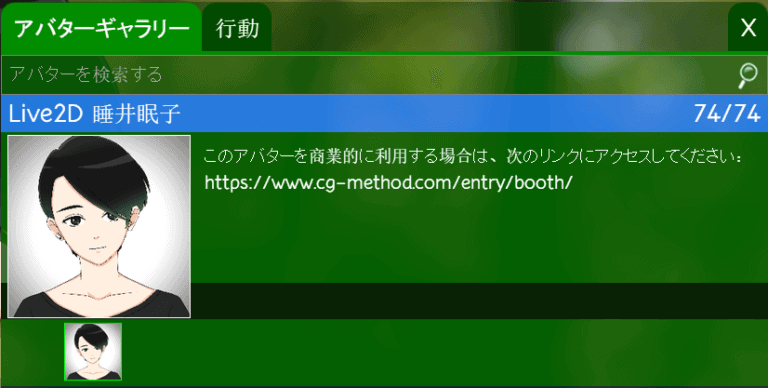
set_friendly_name neko 'Live2D 睡井眠子'
set_avatar_skin_description neko default 'このアバターを商業的に利用する場合は、次のリンクにアクセスしてください:https://cg-method.booth.pm/items/1277718/'
最後に保存方法です。
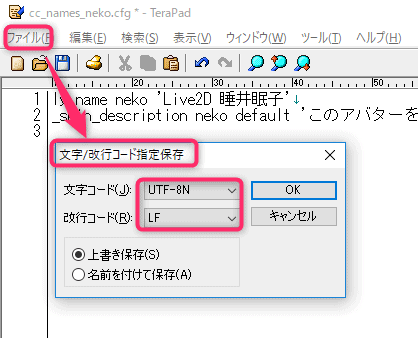
TeraPadのファイル>文字/改行コード指定保存を選択。
・文字コードをUTF-8Nに
・改行コードをLFに
以上でFaceRigのアバターギャラリーに日本語の説明文が表示されます!
ちなみにテキストにハイパーリンクを付ける方法は未解決です。
URLのリンクをクリックするとブラウザーに飛ばしたいのですが、うまくいかず!
FaceRigにLive2Dのパラメーターを設定する方法[cc_my_avatar.cfg]
「腕」と「カメラ」、「アニメーション」「カスタムキー」等を設定する方法です。
まずはフォルダ「キャラ名」にcc_my_avatar.cfgという名前のテキストを作成します。
※.txtじゃなく.cfgという拡張子で保存します

※画像は「neko」というキャラ名にしてます。
「腕」のパラメーターの設定をする[cc_my_avatar.cfg]
「cc_my_avatar.cfg」に下記の様に記述します。
数字はパラメーターの最大値、最小値、初期値の順になっています。
※armは肩、handは腕、lは左手、rは右手を示しています。
set_arm_l_param my_avatar 'PARAM_ARM_L' -10 10 0
set_arm_r_param my_avatar 'PARAM_ARM_R' -10 10 0
set_hand_l_param my_avatar 'PARAM_HAND_L' -10 10 -10
set_hand_r_param my_avatar 'PARAM_HAND_R' -10 10 -10
残念なことにFaceRigのバグで手(HAND)のパラメーターはマウス(Ctrl+Shift+ドラッグ)では*0~1しか動かない*です。
リープモーションというデバイスを使うと*-10~10*設定値まで動きます。

「カメラの位置」のパラメーターの設定をする[cc_キャラ名.cfg]
「cc_キャラ名.cfg」に下記の様に記述します。
カメラのX、Y、Zの順で値を入力します。
Yの値をマイナス値を入れるとカメラが上に移動します
Zの値をマイナス値を入れるとカメラズーム(前に)移動します
set_cam_pos my_avatar 0.0 -0.04 -2.0
「cc_キャラ名.cfg」にカメラのパラメーターを入力。
一旦、他のキャラから切り替えて、もう一度自作キャラに切り替えた時に値にカメラの位置が更新されます。
 すいみん
すいみんこの方法でカメラの位置を調整しましょう!
アニメーションの設定(自作アニメーションのON/OFF)[cc_キャラ名.cfg]
キーボードのキーを押すと発動するアニメーションの設定です。
「cc_キャラ名.cfg」に下記の様に記述します。
set_special_action_anim my_avatar 'idle.mtn' 1
- 1(Qキー)
- 2(Wキー)
- 3(Eキー)
- 4(Rキー)
- 5(Tキー)
- 6(Yキー)
 すいみん
すいみん設定後、キーを押してアニメーションを確認しましょう!
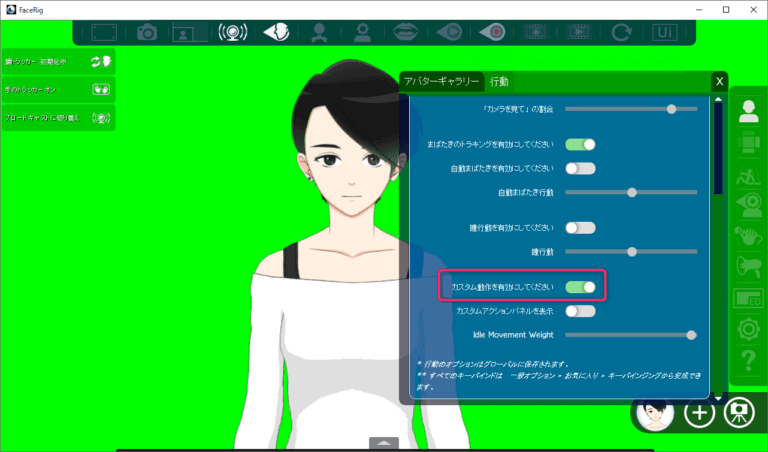
カスタムキーの設定(自作パラメーターのON/OFF)[cc_キャラ名.cfg]
キーボードの特定のキーを押すとパラメーターの設定が変化します。
例えば照れのパラメーターは0から1になって、頬が赤くなる等。
「cc_キャラ名.cfg」に下記の様に記述します。
数字は最小値,最大値,キーの順です。
set_special_pose_param my_avatar 'PARAM_SWEAT' 0 1 1
- 1(Zキー)
- 2(Xキー)
- 3(Cキー)
- 4(Vキー)
- 5(Shift+Zキー)
- 6(Shift+Xキー)
- 7(Shift+Cキー)
- 8(Shift+Vキー)
 すいみん
すいみん設定後、キーを押してパラメーターの変化を確認しましょう!
物理演算の設定(髪揺れ・重力)[キャラ名.physics.json]
FaceRigで風や重力などが設定できます。自動で髪が揺れるなどの表現ができます。
Live2D側であらかじめ「物理演算」の設定をしましょう。
Live2Dでファイル>組み込み用ファイル書き出し>物理演算設定の書き出しで出力しましょう
「キャラ名.physics.json」フォルダ「キャラ名」に格納しましょう。
 すいみん
すいみんあとは実際にFaceRigで顔を振って、髪の毛などの揺れ具合を確認して調整しましょう
自作Live2Dを出力してFaceRigに登録する方法まとめ
本記事では「【FaceRig】自作Live2Dを出力してFaceRigに登録する方法」について書きました。
FaceRigの設定方法をちゃんと知っていると表現の幅が広がるので把握しておきましょう!