こちらのCGメソッドの記事では1時間で完成!1枚絵+差分で作るFaceRig用モデルの作成方法を紹介します!さくっと簡単にFaceRigモデルを作りたい人におすすめです!
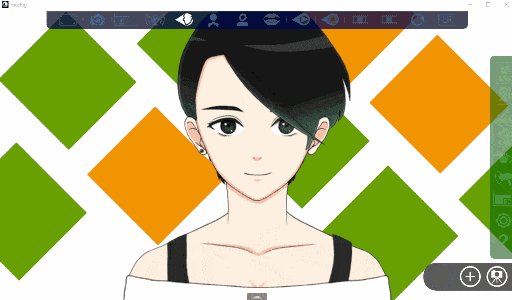
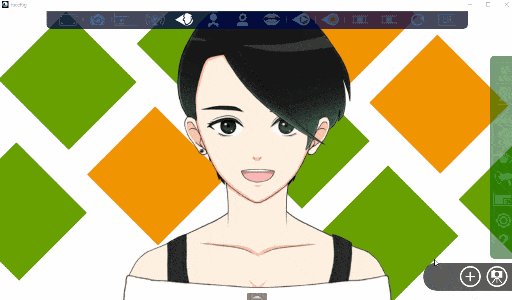
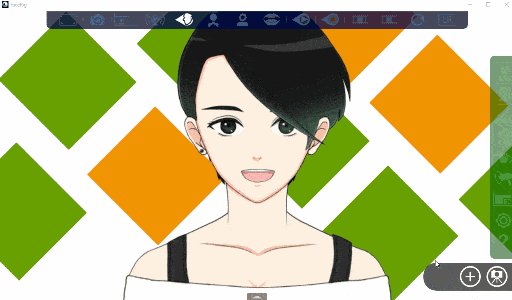
完成形
Puppet3の技術を応用してます。
[card2 id=”4320″ target=”_blank”]
1枚絵Live2Dをの作成方法
[timeline]
[tl label=’STEP.1′ title=’1枚絵+表情差分の絵を用意します’]
[/tl]
[tl label=’STEP.2′ title=’イラストのインポート’]
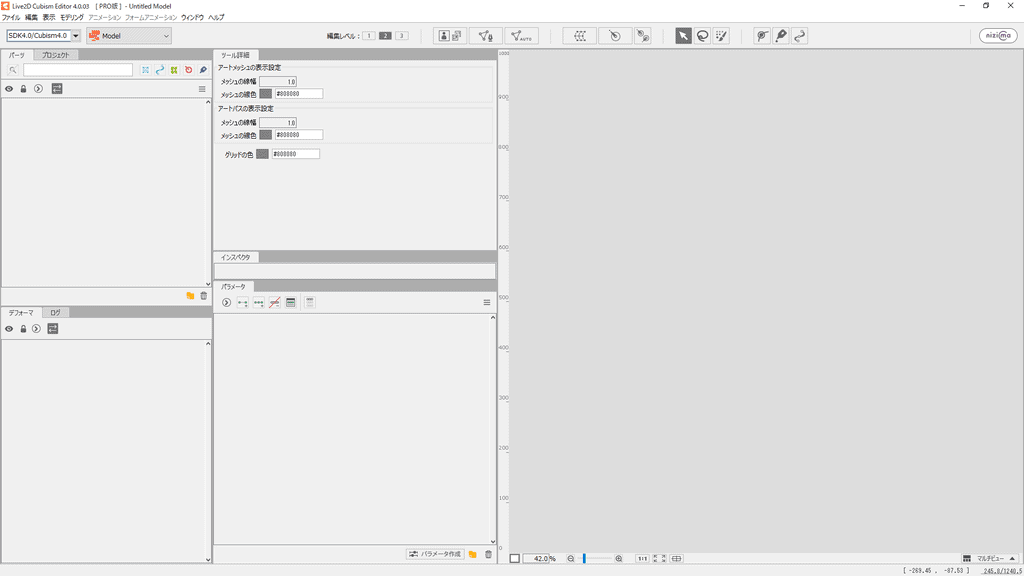
Live2Dを起動。
そのまま先程のイラストを1枚、Live2Dへドラッグ&ドロップします
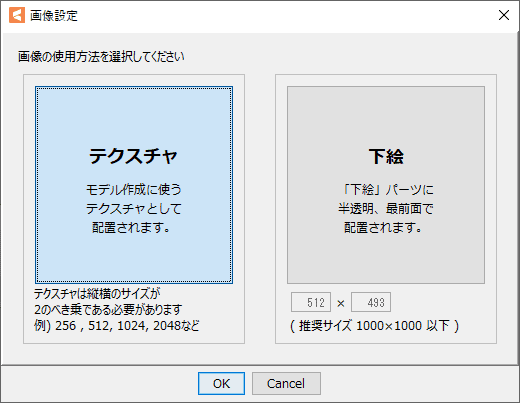
テクスチャを選択します。
他の3枚もLive2Dへドラッグ&ドロップ。
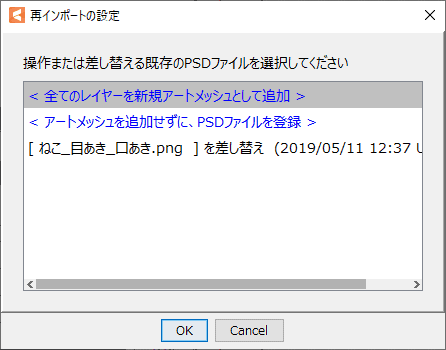
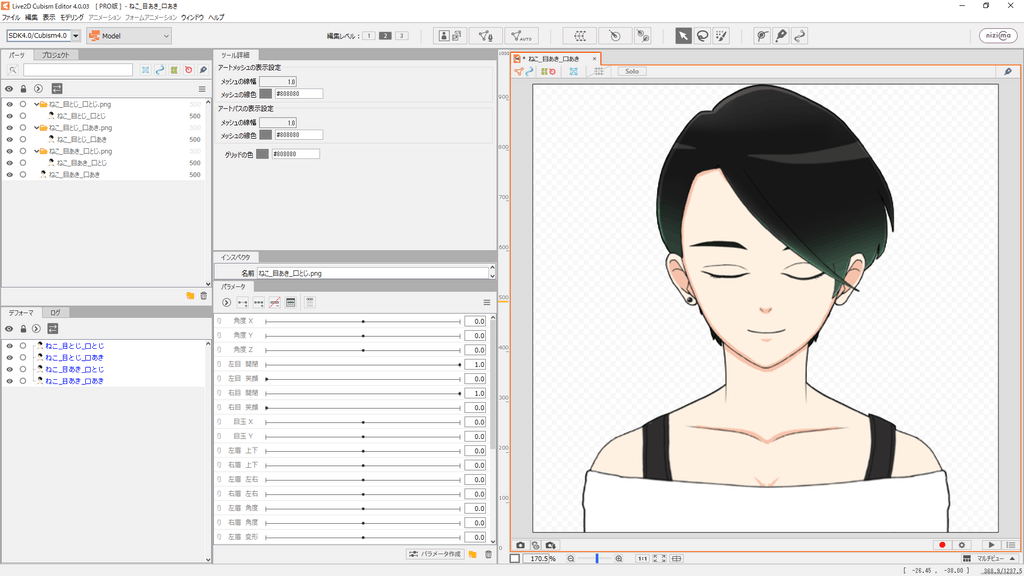
<すべてのレイヤーを新規アートメッシュとして追加>します。
4枚の絵が挿入できました。
[/tl]
[tl label=’STEP.3′ title=’下準備’]
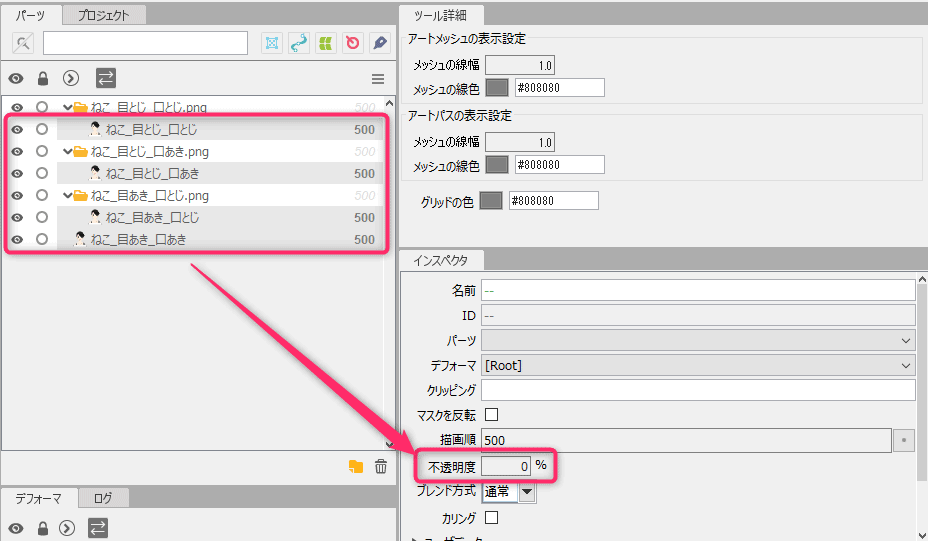
そのまま4枚を選択して「インスペクタ」から不透明度0%にします。
今回は2つのパラメータしか使いません。
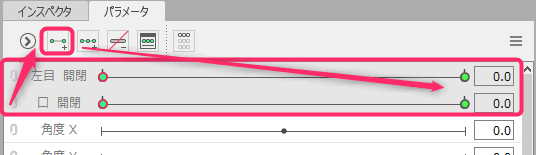
「左目 開閉」と「口 開閉」を上にドラッグ&ドロップして選択しやすいようにします。
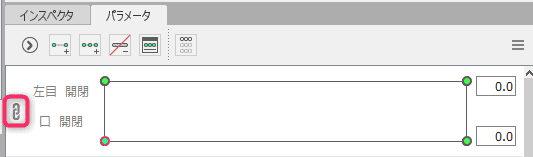
次に2つのパラメータを選択した状態で上部メニューの2キーアイコンをクリックして2箇所のキーを打ちます。
そして「左目 開閉」の鎖アイコンをクリックすると「左目 開閉」と「口 開閉」が合体されて表示されます。
[/tl]
[tl label=’STEP.4′ title=’不透明度の設定’]
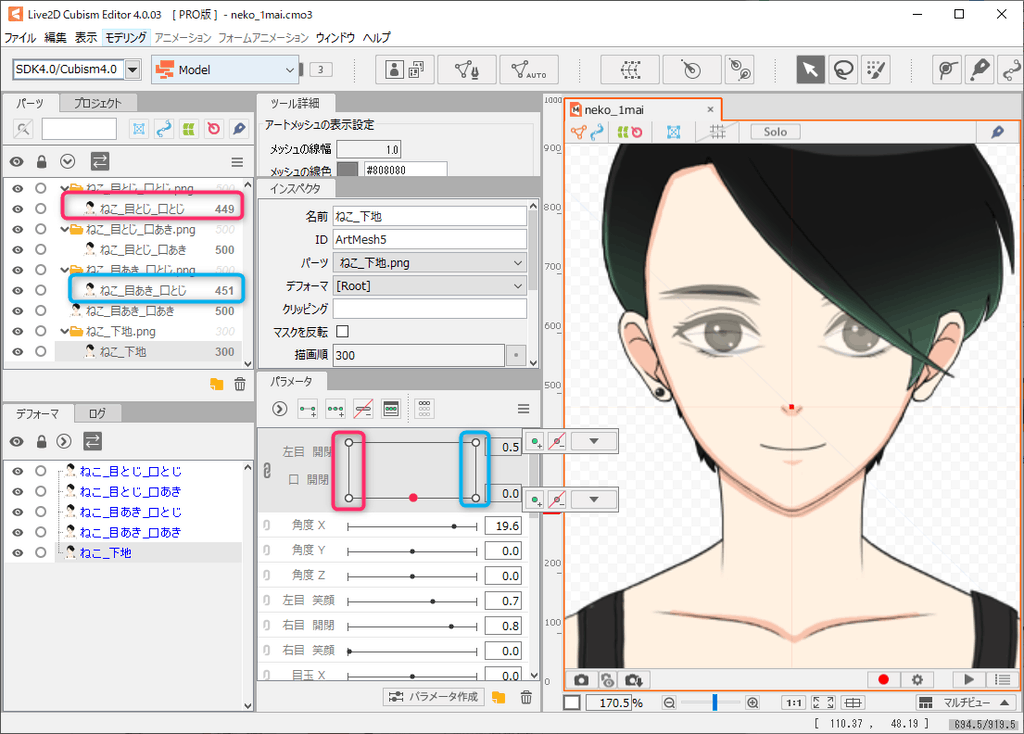
キーを選択してそれぞれのパラメータにあった絵の不透明度を100%にします。
・目閉じ・口閉じの絵を選択 → 左下のパラメータを選択して不透明度100%
・目閉じ・口開きの絵を選択 → 左上のパラメータを選択して不透明度100%
・目開き・口閉じの絵を選択 → 右下のパラメータを選択して不透明度100%
・目開き・口開きの絵を選択 → 右上のパラメータを選択して不透明度100%
[/tl]
[tl label=’STEP.5′ title=’微調整’]
[memo title=”ポイント”]
最後にもう少し詰めます。このままだと中間地点が不透明50%が重なりFaceRigで見づらくなるので、自然に切り替わるように調整します。
[/memo]
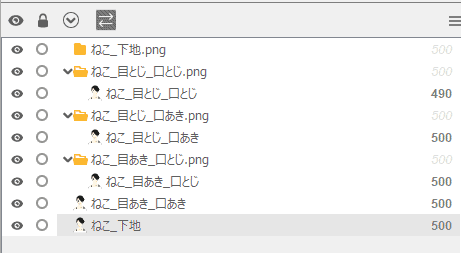
ということで5枚目の絵を用意しました。
こちらをベースとして追加するだけです。(パラメータ追加不要・描画順300)
あとはスムーズに繋がるように下記調整しました
・「目閉じ・口閉じ」の絵を選択して、キーの左上を描画順を400・不透明度100%にして下に重ねる
・「目開き・口閉じ」の絵を選択して、キーの右上を描画順を400・不透明度100%にして下に重ねる
[/tl]
[tl label=’STEP.6′ title=’完成’]
以上で完成です!あとはFaceRigに登録しましょう。
[/tl]
[/timeline]
1枚絵Live2Dを書き出して、FaceRigに登録する
[timeline]
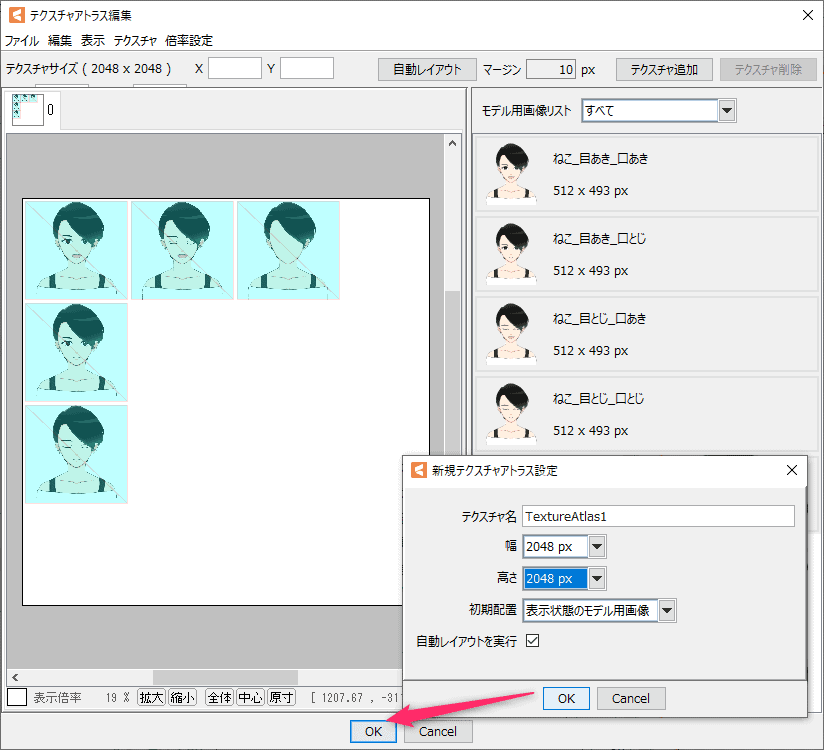
[tl label=’STEP.1′ title=’テクスチャアトラスを作成します’]
モデリング>テクスチャ>テクスチャアトラスの編集
テクスチャサイズを指定して、OKボタンを押します
[/tl]
[tl label=’STEP.2′ title=’書き出し’]
ファイル>組み込み用書き出し>moc3ファイル書き出し>SDKにして保存
[/tl]
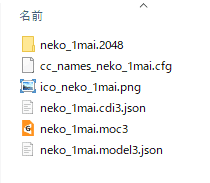
[tl label=’STEP.2′ title=’FaceRig用のフォルダに格納’]
C:\Program Files (x86)\Steam\steamapps\common\FaceRig\Mod\VP\PC_Common\Objects\neko_1mai
「neko_1mai」というフォルダを作成した下記のような感じでデータを格納しました。
※ メモ帳で下記の中身のキャラネーム表示データとも追加してます。
キャラネーム表示データ:「cc_names_neko_1mai.cfg」
set_friendly_name neko_1mai txt_nameKoharu
set_avatar_skin_description neko_1mai default txt_descLive2dAvatar3
サムネイル:「ico_neko_1mai.png」
詳しくはFaceRigの登録はこちらを是非参考にしてください
[card2 id=”1459″ target=”_blank”]
[/tl]
[/timeline]
以上です。
ちなみに切り替わり具合はFaceRigの方でも調整できます。

1時間で完成!1枚絵+差分で作るFaceRig用モデルの作成方法まとめ
Live2Dモデルを即つくりたいのであれば、このやり方が一番はやいです。
そしてデータも軽い!
もしちょっと簡単なLive2Dモデルを自作してみたいのであればお試しください。
ちなみに今回のモデルはこちらから購入できます。
https://nizima.com/item/detailitem/4890