こちらのCGメソッドの記事では「nizimaモデル仕様」のデータの作成方法を紹介します!Live2Dのさわり心地が確認できる仕様なのでしっかり設定しましょう!
「nizimaモデル仕様」の用途
Live2Dモデルを「nizimaモデル仕様」モデルで出力すると専用のサービスで表示することができます!
[list class=”li-chevron”]
- nizima上でプレビューできる
- にじマス [nizima Desktop Mascot]でプレビューできる
- MyLive2DClockでプレビューできる
[/list]
などなど、今後もアプリやサービスが増えるにあたって今回の「nizimaモデル仕様」はスタンダードの仕様になります。
Live2Dモデルとモーションの事前準備
事前準備をしておきます、Live2Dを起動しましょう!
"C:\Program Files\Live2D Cubism 4.0\CubismEditor4.exe"
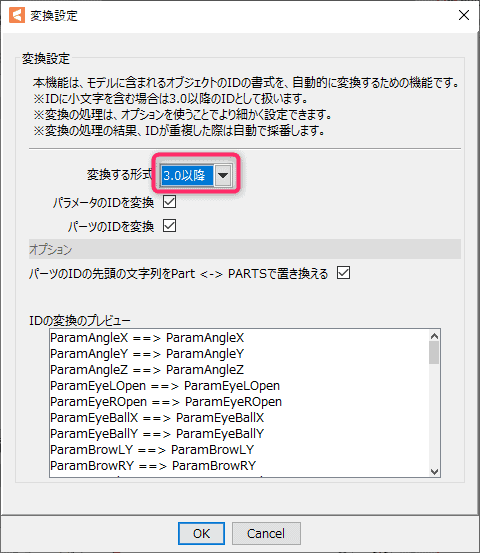
- パラメータIDは2系(全部大文字)ではなく3系にしておきましょう。
もし2系の場合は一括変換できます。※nizimaは2系でも表示できますがアプリによっては非対応になります。
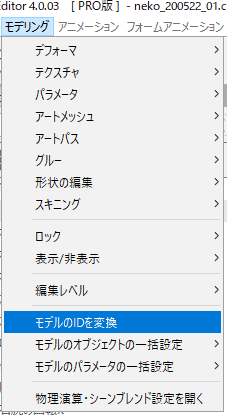
モデリング>モデルのIDを変換
- モーションデータの作成
タップやフリックスワイプなどに反応してモーションを作成できます。※どんな判定があるのかは後の記事をみてください。
なので事前にキャラモーションを作成して置きましょう。特に「待機モーション(Idel)」は必須です!
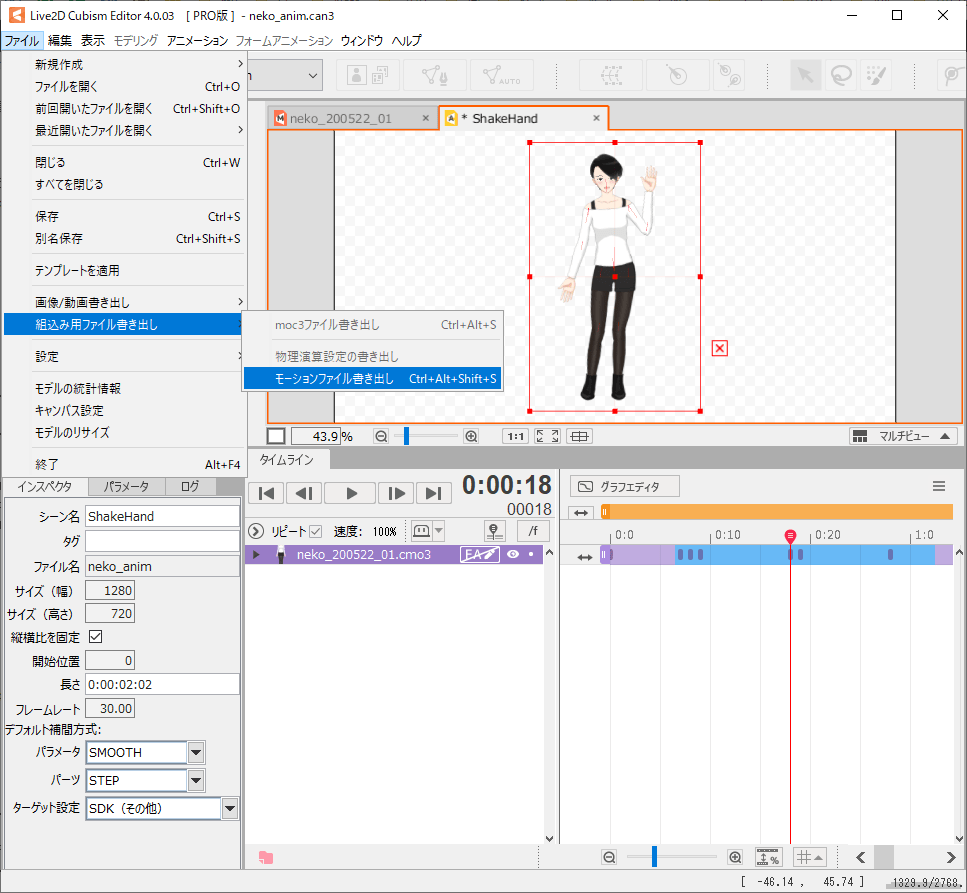
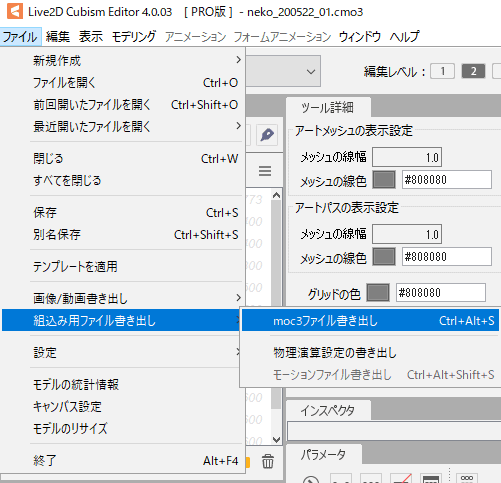
モーションができたら、ファイル>組み込み用ファイル書き出し>モーションファイル書き出しでモーションデータを出力しましょう。
例:「idle.motion3.json」
「nizimaモデル仕様」のプレビュー用モデルの書き出し
- ファイル>組み込み用ファイル書き出し>mocファイル書き出し
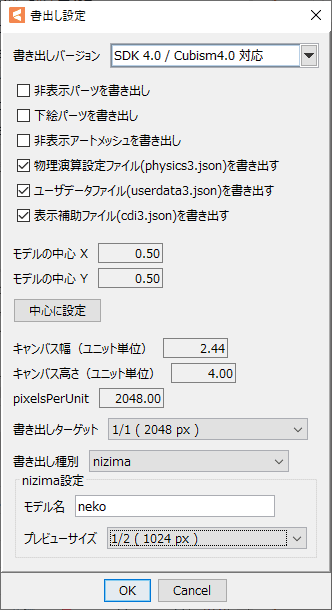
- 書き出し種別を「nizima」にして書き出し場所を指定して保存します。
-
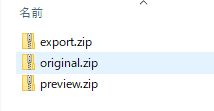
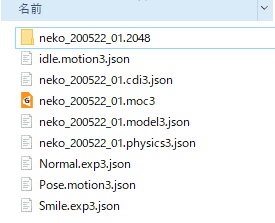
「export.zip」、「original.zip」、「preview.zip」3つのZIPファイルが書き出されます。
-
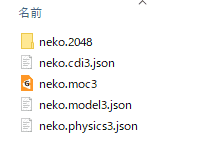
最後に「export.zip」を解凍します。
※こちらのデータを使ってプレビュー確認や表情の設定をしていきます!
「nizimaモデル仕様」の表情の設定と書き出し
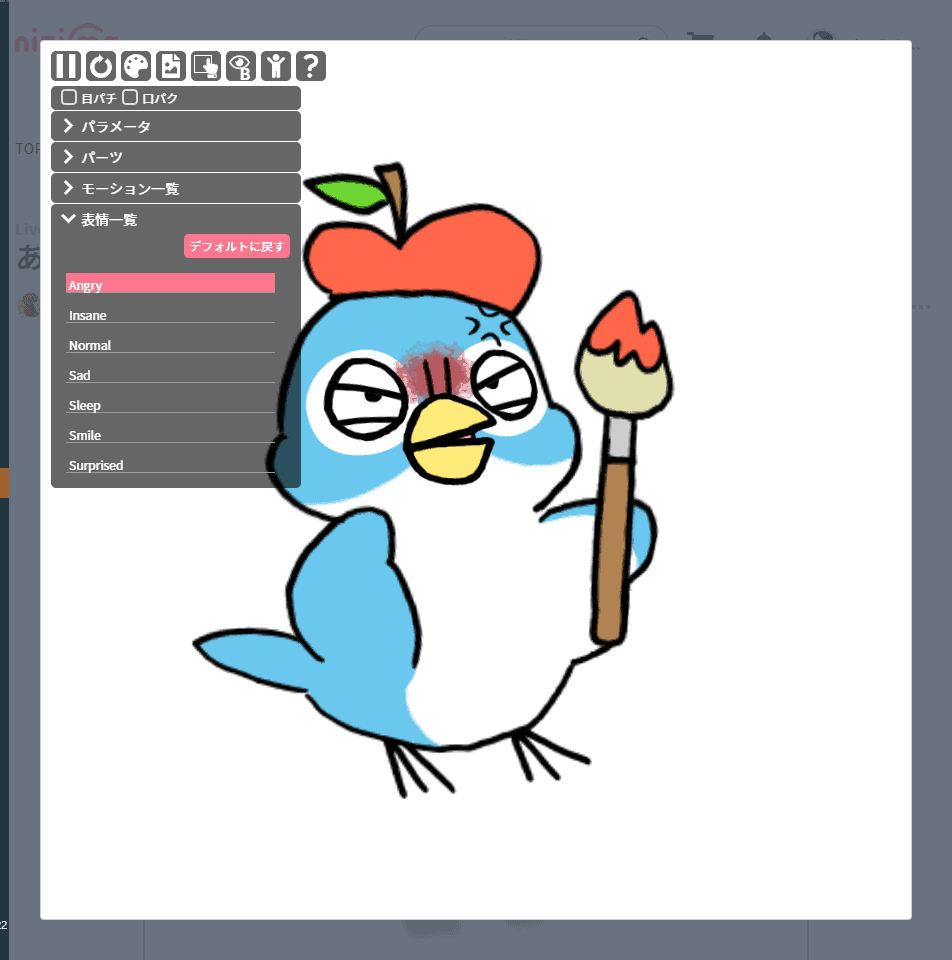
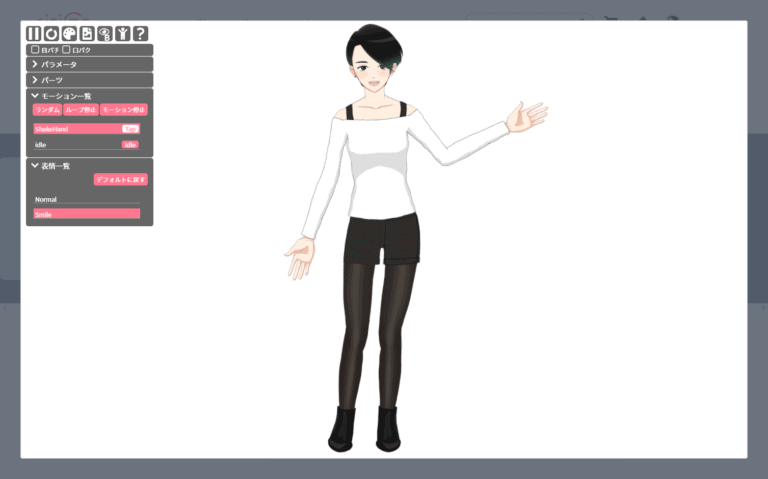
プレビュー用のソフトで最大10個の表情を作成して書き出しします。
- プレビュー用のソフト「Live2D Cubism Viewer 4.0」を起動します
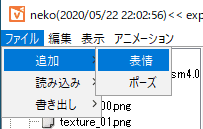
"C:\Program Files\Live2D Cubism 4.0\CubismViewer4.exe" - ファイル>追加>表情を選択して表情の名前をつけます。
たとえば笑顔の表情を作りたい場合は「Smile」と名前をつけます。
※表情は全部で10種類用意されてます。
https://docs.nizima.com/model-spec/creator-manual/
| 普通の表情 |
Normal
|
|---|---|
| 笑ったとき |
Smile
|
| 怒ったとき |
Angry
|
| 悲しいとき |
Sad
|
| お腹が空いたとき |
Hungry
|
| 疲れたとき |
Tired
|
| 驚いたとき |
Surprised
|
| 怖いとき |
Scared
|
| 正気でないとき |
Insane
|
| 照れて顔が赤くなるとき |
Blushing
|
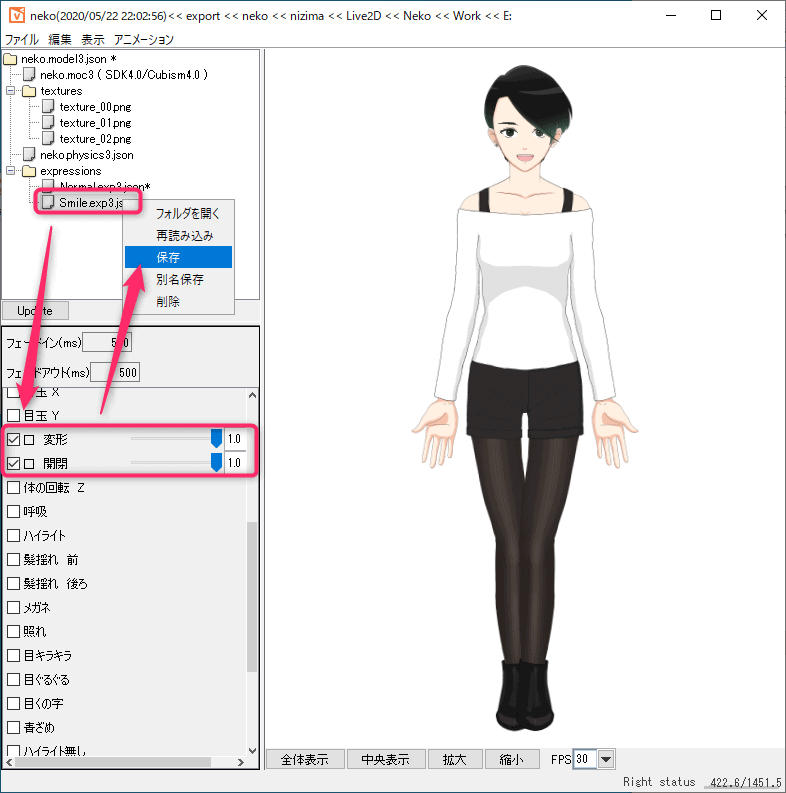
- 表情を選択してパラメータにチェックを入れて表情を作っていきます。
例えば「Smile」ならば
・「口 変形」を1.0に
・「口 開閉」を1.0に
といった感じです。最後に保存ボタンを押しましょう。
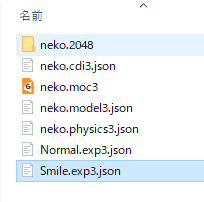
データのある場所に「Smile.exp3.json」というファイルが作成されます。
「nizimaモデル仕様」のモーションの設定と書き出し
イベントモーションでできること
Live2Dをタップしたり、フリックしたりすると特定のモーションが再生されるように設定します。
https://docs.nizima.com/model-spec/creator-manual/
| アイドリング(待機) |
Idle
|
|---|---|
| タップ(クリック) |
Tap
|
| どの方向でもフリック |
Flick
|
| 上方向フリック |
FlickUp
|
| 下方向フリック |
FlickDown
|
| 左方向 |
FlickLeft
|
| 右方向 |
FlickRight
|
| 右左右など3回以上フリック |
Flick3
|
| シェイク(スマホを降る) |
Shake
|
| ピンチイン(縮小) |
PinchIn
|
| ピンチアウト(拡大) |
PinchOut
|
イベントモーション領域指定系
自前で領域(名)を作成するなら[当たり判定用アートメッシュを生成]が必要です。
https://docs.live2d.com/cubism-editor-manual/hittest/?locale=ja
| 領域上で上方向フリック |
FlickUp@領域
|
|---|---|
| 領域上で下方向フリック |
FlickDown@領域
|
| 領域上で左方向フリック |
FlickLeft@領域
|
| 領域上で右方向フリック) |
FlickRight@領域
|
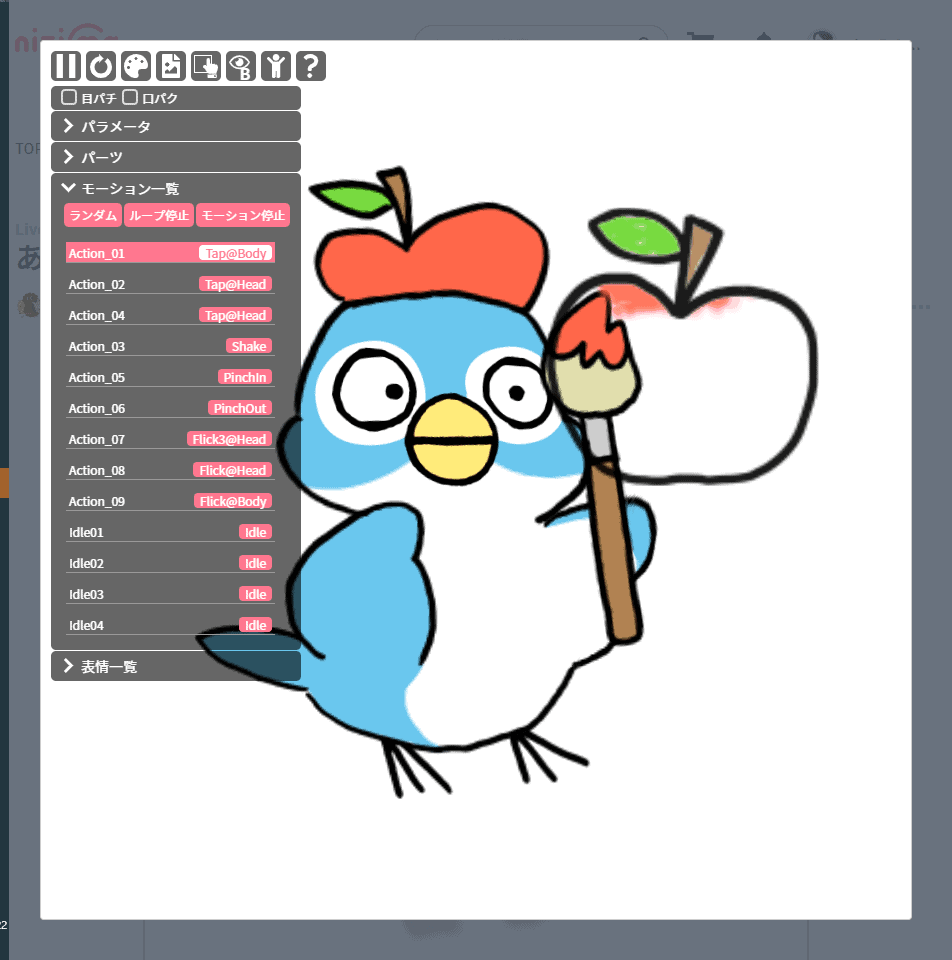
イベントモーションの作成方法
- プレビュー用のソフト「Live2D Cubism Viewer 4.0」を起動します
-
事前に用意したモーションファイルもソフトへドラッグ&ドロップ
-
モーション(この場合ShakeHand.motion3.json)を選択して、グループ名に先に紹介したイベントモーション名を入れます。
今回は「Tap」と入力 -
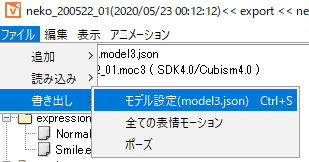
あとはファイル>書き出し>モデル設定でモデルデータを更新しましょう。
以上でモーションの設定は完了です。
「nizimaモデル仕様」のモデルをnizimaでプレビューする
- 作成したデータをZIPで固めましょう!名前は 「preview.zip」
※テクスチャ512pxと小さくしたほうが良いです!
-
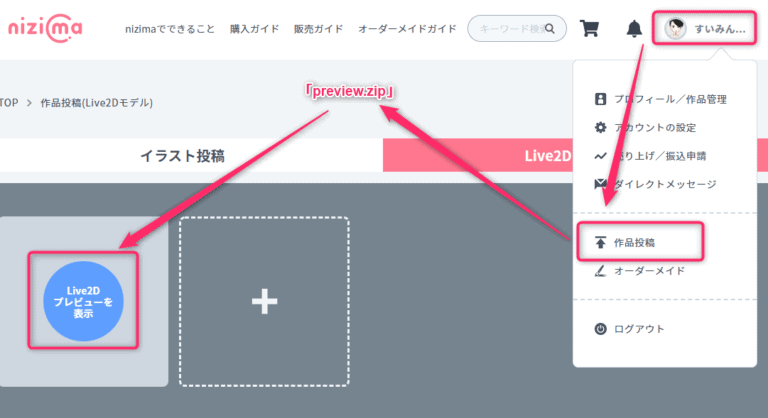
nizimaのサイトへ行き、アカウント>作品投稿>Live2Dモデル投稿から 「preview.zip」をドラッグ&ドロップ
青丸の「Live2Dプレビューを表示」というアイコンができるの押しましょう
以上です!
補足:My Live2D Clockでモデルを表示する方法
下記に公式のやり方も掲載されています。
https://docs.nizima.com/apps/myclo/getlive2d/
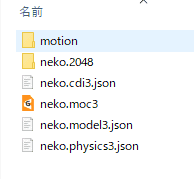
- 下記の構成のデータをZIPで固めます、名前は自由。
※モーションデータは「motion」というフォルダの中に入れて置くこと!そしてプレビューソフトでパスをちゃんと繋いでおくこと!(フォルダがある状態でデータを読み込んで保存!) -
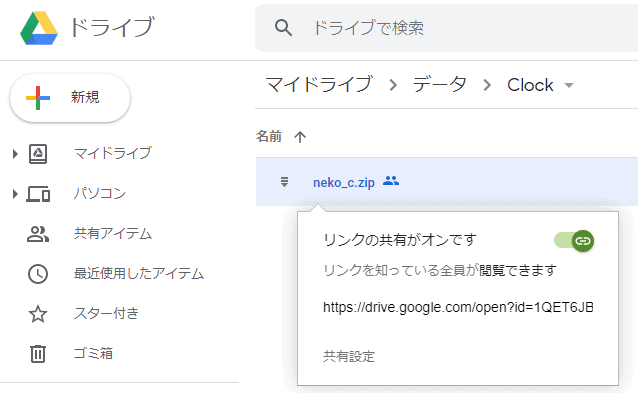
Gooleドライブにデータをアップしてリンクを共有に
-
携帯からリンクを押して、ZIPデータをダウンロード
-
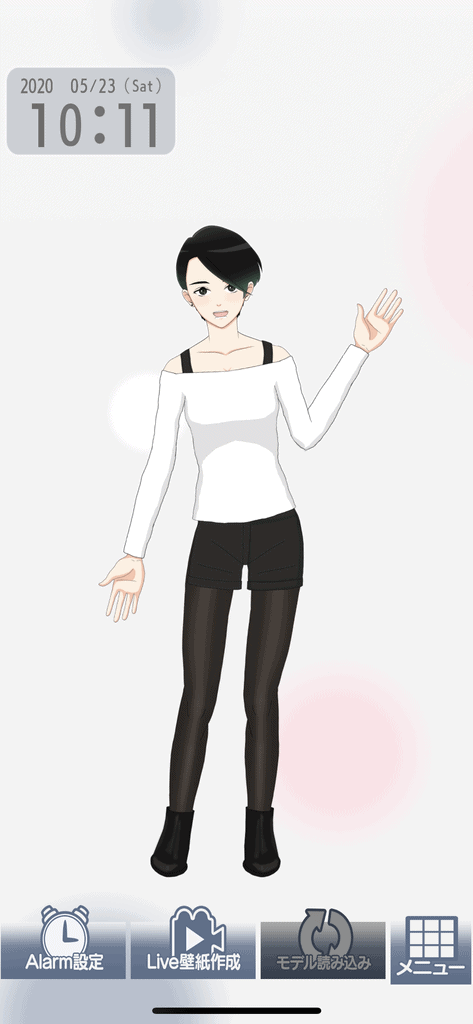
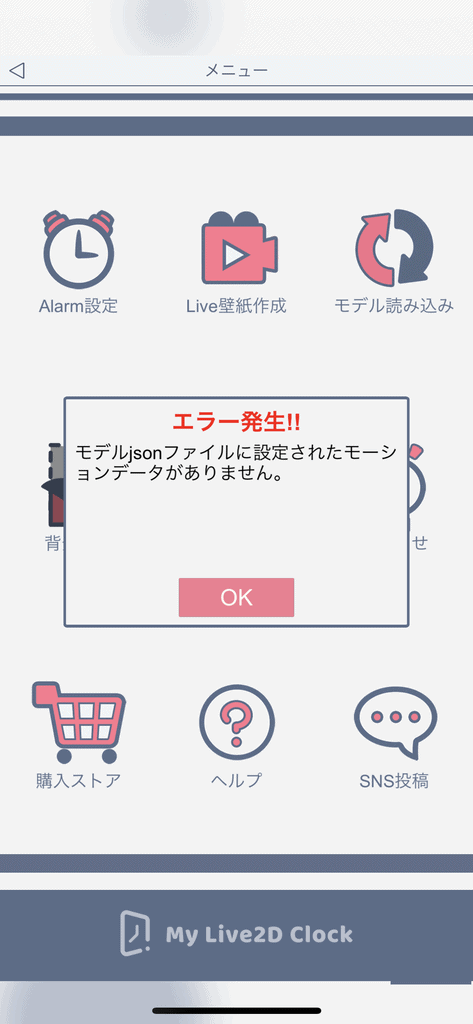
「My Live2D Clock」のアプリを開き、メニュー>モデルの読み込みからダウンロードしたZIPファイルを選択しましょう。
無事表示されました! タップするとモーションも再生されます。
※口の非表示パーツが見えちゃってます。対策しないと。
My Live2D Clockの補足
「motion」フォルダにモーションを格納しないと「エラー発生!! モデルjsonファイルに設定されたモーションデータがありません」と表示されます。
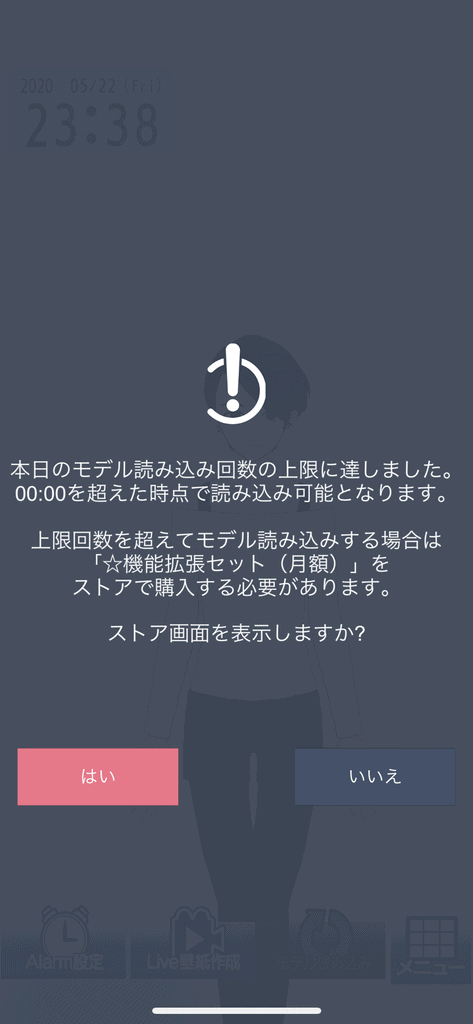
あと何回もデータを読み込むと制限がでます。
※月額400円の課金をすると何度でもモデル読み込みができます。
「nizimaモデル仕様」のデータの作成方法まとめ
以上です!今後こちらの仕様が主流になります。
設定は大変ですが、見てくれる人が触って確かめることができるのでUX的にも重要です。
触って楽しいモデル制作をしましょう1
以前からの基本プレビュー機能はこちらを参考にしてください。
[card2 id=”2776″ target=”_blank”]