2020年サポート終了後のFlashのスクリプト[jsfl]を勉強として少し触ってみました。
ちなみに今までFlash一切通ってこなかったです、ブラウザーゲームも関わったことがほぼ無いので、知識・体験は初心者なのであしからず。
目次
Flashスクリプト(jsfl)の実行方法
- テキストに下記のコードをコピペして、「alert.jsfl」という名前で保存
alert("テスト!");
- コマンド>コマンドを実行>「alert.jsfl」を選択するだけです。
Flashエディタ「jsflEdit」の用意
ESTKではFlashのスクリプトが実行できなかったので、こちらの拡張機能を入れてみました。
http://www.kuma-de.com/program/2009-06-24/897
- Flash用jsflEdit.mxpのダウンロード
- Flash>ヘルプ>エクステンションの管理からAdobe Extention Managerを起動
- ファイル > 拡張機能をインストール
- Flashを再起動して、ウインドウ>他のパネル>jsfEditを起動。アラートを実行してみて実行できることを確認。
Flashスクリプト(jsfl)の調べ方
- ウインドウ>他のパネル>ヒストリーのパネルを開く
- たとえば「新規レイヤー」のコマンドを選択して保存アイコンを押して保存する
- 下記の場所に「新規レイヤー.jsfl」というようにスクリプトが生成されます。
C:\Users\ユーザー名\AppData\Local\Adobe\Flash CS6\ja_JP\Configuration\Commands
Flashスクリプト(jsfl)の実行方法
下記のパスにスクリプト(jsfl)を格納 ※Unicodeで保存すること!
C:\Users\(ユーザー名)\AppData\Local\Adobe\Flash CS6\ja_JP\Configuration\Commands
あとはメニュー>コマンドにスクリプト名が表示されているので実行するだけです。
自作Flashスクリプト(jsfl)の作成
レイヤーの追加
背景というレイヤーが作成されます。
fl.getDocumentDOM().getTimeline().addNewLayer("背景");
選択した要素を画像名でシンボル化
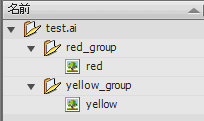
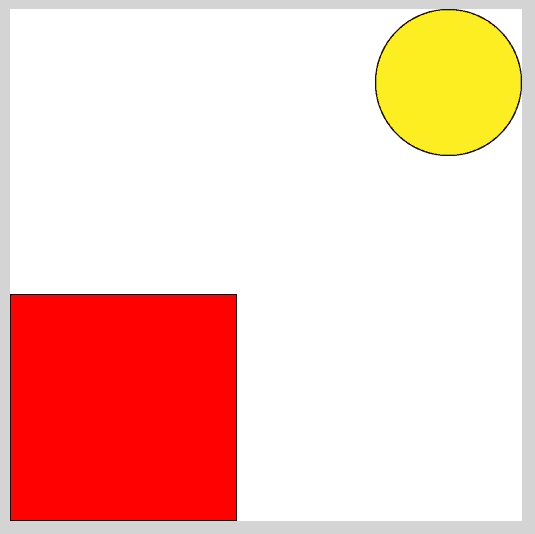
選択したフォルダ内のAI素材を全てインポートして保存
[おまけ]IllustratorからFlashへのデータのコンバート方法
- イラレでデータを作成。バージョンもFlashと合わせてダウン
- Flashで新規ドキュメントを作成
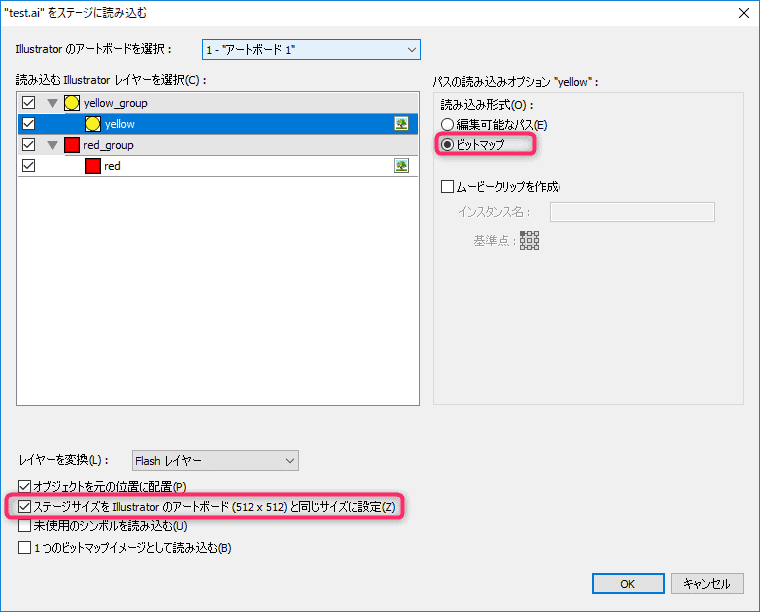
- ファイル>読み込み>ステージに読み込み
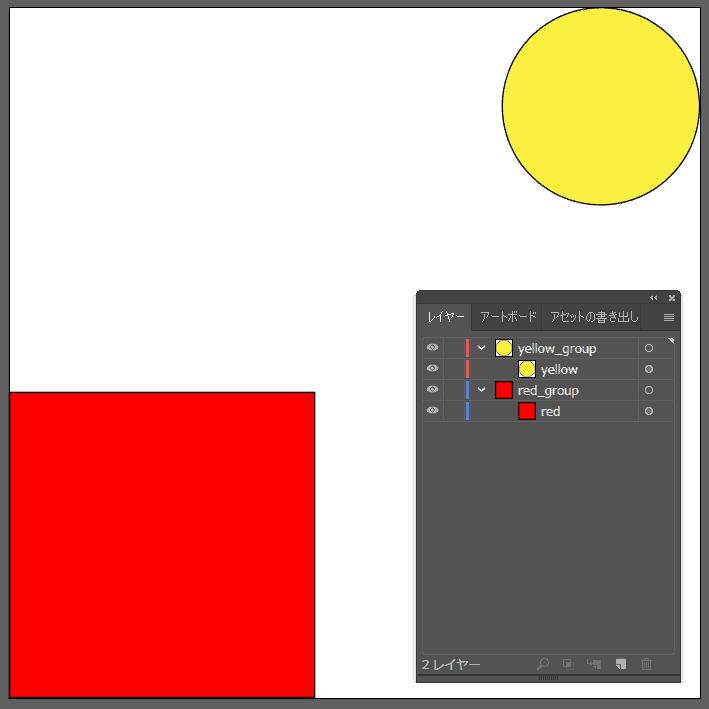
- レイヤーごとにFlashもレイヤーも分割。名前も引き継ぎます。
- ビットマップにチェックを入れればライブラリに画像が登録されます。
- カンバスサイズもオブジェクトの位置も引き継ぎます
参考
https://help.adobe.com/archive/ja_JP/flash/cs5/flash_cs5_extending.pdf
[おまけ]Flashスクリプト「ConvertToSymbol」の紹介
素材をまとめて読み込みつつ、シンボル化してくれるスクリプトです。
https://web.archive.org/web/20120319073418/https://flabaka.com/blog/?p=2590
[追記]ESTKでFlashスクリプト(jsfl)を実行する方法
BridgeTalkの機能を使ってソフト間を経由します。
ESTKを「Bridge」にして、下記のスクリプトを実行します。
Flashのスクリプト「jsfl」の使い方まとめ
基本的な使い方も少し試したのですが、AEとは使い勝手が全然違うので苦戦しました。
業界での元Flasherさんはスクリプトもかけてアニメーションを得意な人が多いので、そういった人を輩出したソフトなんだなぁということが少しわかった気がします。