GASを作成してスプレッドシートならカスタムメニューから実行できますが、GoogleドライブのツールはGASのスクリプトエディタから実行する必要があります。
しかしながら、スクリプトというものに慣れていない人がツールを使うにはもっと使いやすくするUIが必要です。
本記事ではGASをウェブアプリケーション(HTML)から実行する方法を紹介します。

作成したGASをウェブアプリケーションから実行する方法
早速、GASを実行するウェブアプリケーションを作成してみましょう。
早速スクリプトエディタを開きましょう。

下記の3つのコードを書きます。
- HTMLを表示するスクリプト(doGet)
- データを送信するスクリプト(doPost)
- ドライブのファイルをコピーするスクリプト(copyFile)
スクリプトをコピペしましょう。
表示するHTML(index.html)とボタンを押した後のHTML(result.html)を記述します。
一度、デプロイ(展開)のボタンを押しましょう。

発行されたウェブアプリのURLをコピーして、index.htmlの所にペーストしましょう。
デプロイするごとにアプリケーションのURLが変化します。
修正したらindex.htmlを更新するのを忘れないようにしましょう。
その後に再度、デプロイをしてウェブアプリケーションを表示します。

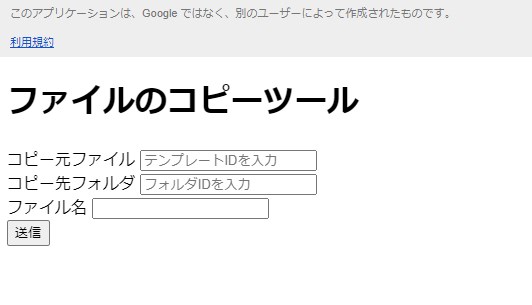
あとはテストです!
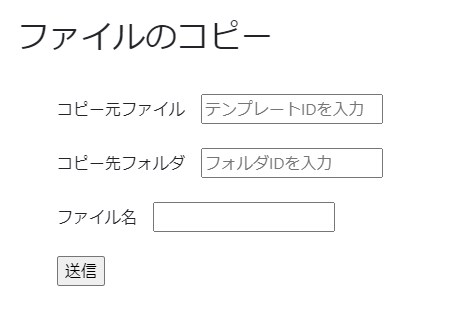
入力フォームにデータを入力して、送信ボタンを押しましょう。
result.htmlが表示されていればスクリプトの実行が完了です。

また入力したドライブ先にファイルがコピーされているかも確認しましょう。
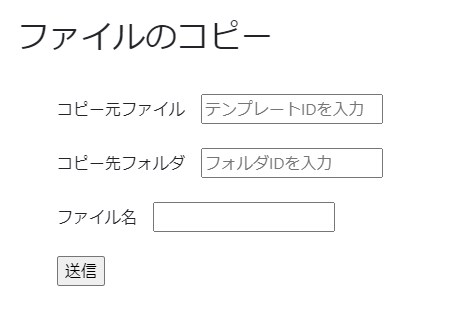
CSSでウェブアプリケーションの見た目を整える
おまけです。
見た目を整えたい時はCSS用のHTMLを作成しましょう。
<style>
body {
margin: 20px;
}
h1 {
font-size: 2.0rem;
}
.section {
margin: 40px;
}
</style>さらにindex.htmlにCSSを参照するコードを追加します。
<head>
<base target="_top">
<?!= HtmlService.createHtmlOutputFromFile('plugin').getContent(); ?>
<?!= HtmlService.createHtmlOutputFromFile('css').getContent(); ?>
</head>参考画像は簡素ですが、手を入れれば好きな見た目にできます。

作成したGASをウェブアプリケーションから実行する方法まとめ
本記事では「作成したGASをウェブアプリケーションから実行する方法」について書きました。
UIを作成してあげると、スクリプトに慣れていない人も抵抗なくツールを使用できるので、興味のある人は是非試してみてください。