リモートワークでGAS(Google Apps Script)を使うことが多くなりました。
使われているGASが入ったスプレッドシートが増殖してきてメンテナンスが大変になってきたので、スクリプトを外部ファイルからGASを参照するできる仕組み(ライブラリ化)にしてました。
本記事ではそのライブラリの作成方法と使い方についてわかりやすく解説しています。
Google Apps Scriptライブラリの作り方と使い方
まず同じGoogle内でのライブラリの共有方法を解説します。
※ネットに公開する方法は次の項で紹介します。
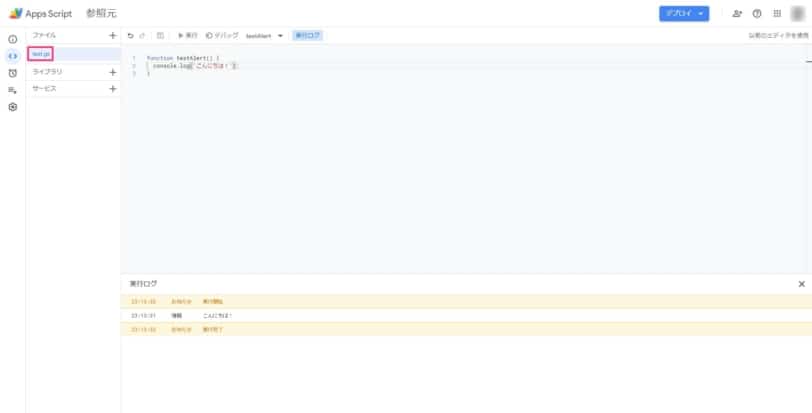
下記にアクセスしてGASを作成します。
サンプルとしてtest.gsという名前で下記のコードを作成しました。
function testAlert() {
console.log("こんにちは!");
}
歯車アイコンの設定メニューからスクリプトのIDをコピーします。

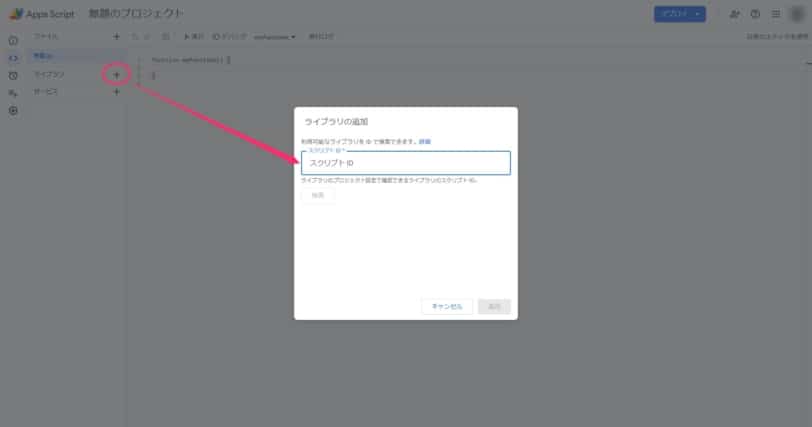
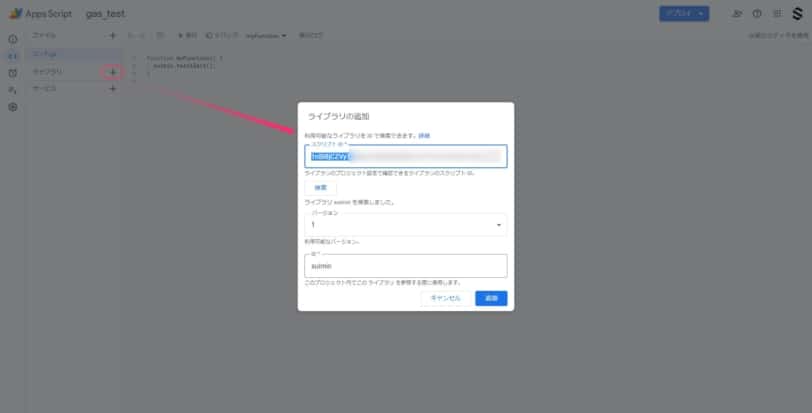
ライブラリの文字の横のプラスアイコンから、UIが表示されますので先程コピーしたスクリプトのIDを入れてあげましょう。

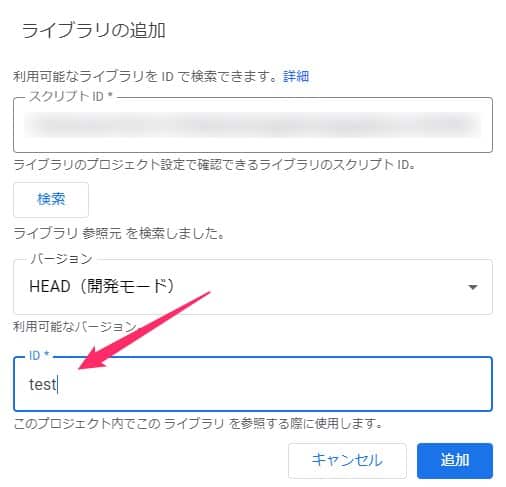
スクリプトIDを入力するとライブラリ用のIDを入力する欄がでますので入力しましょう。
今回はtestという名前にしました。

ちなみにバージョンをHEAD(開発モード)にしておくと、常に最新のバージョンのライブラリを使用することができます。
設定したライブラリのID.自作関数()でスクリプトを実行できます。
test.testAlert()
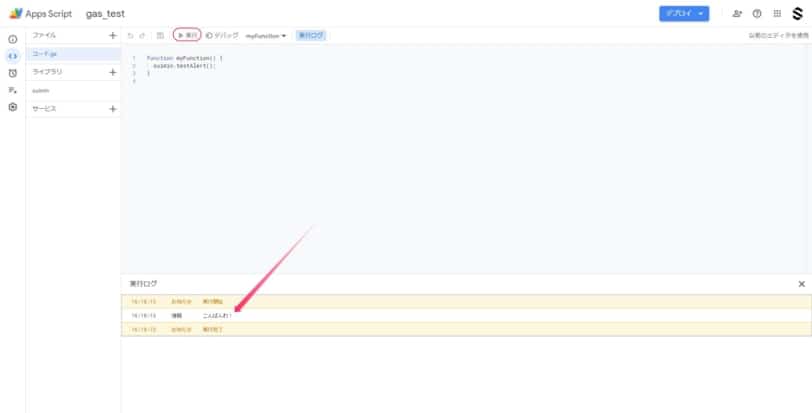
早速テストしてみましょう!

うまく参照できました!
以上がライブラリ用のGASを別のプロジェクトから実行する方法です。
Google Apps Scriptライブラリの公開方法
作成したGASをネットで公開してライブラリとして使う方法を解説します。
まずAPIを公開する前にGoogle Cloud Platform(GCP)プロジェクトの設定をする必要があります。
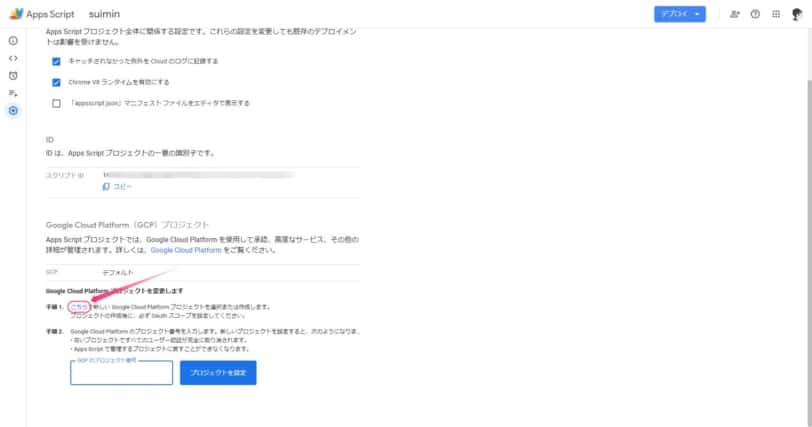
歯車アイコンの設定からプロジェクトを変更をクリックしましょう。

GCPのプロジェクト番号を設定する必要が求められます。

ということで、まずはGCPのプロジェクトを作成しましょう。
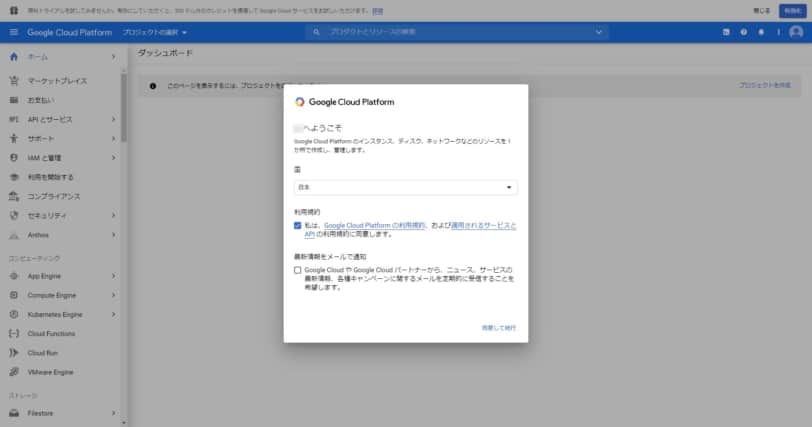
先のこちらをクリックすると下記の画面に遷移します。
同意しましょう。

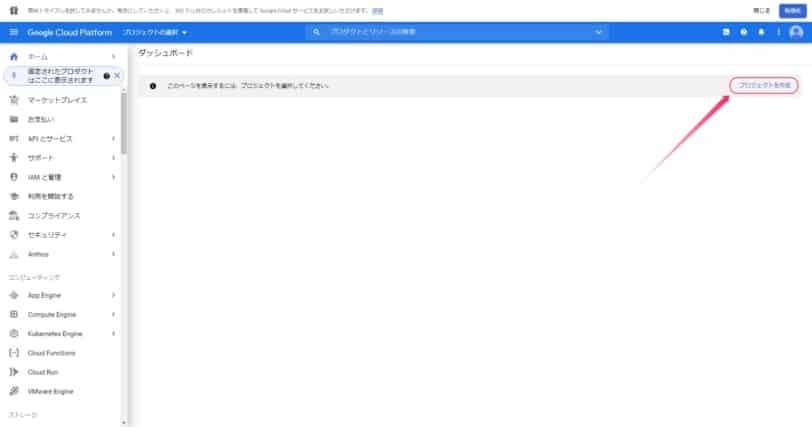
続いてプロジェクトを作成をクリックします。

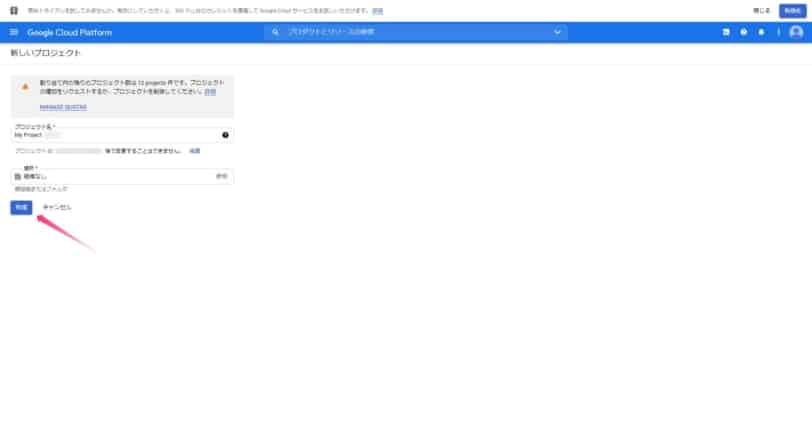
プロジェクト名を入れて、作成ボタンを押します。

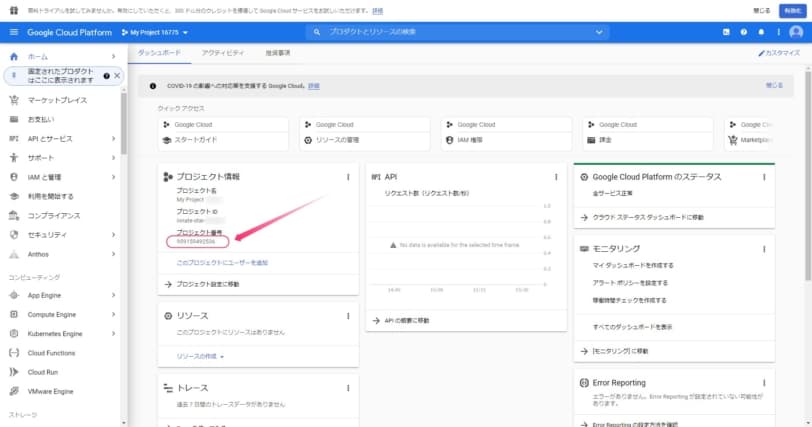
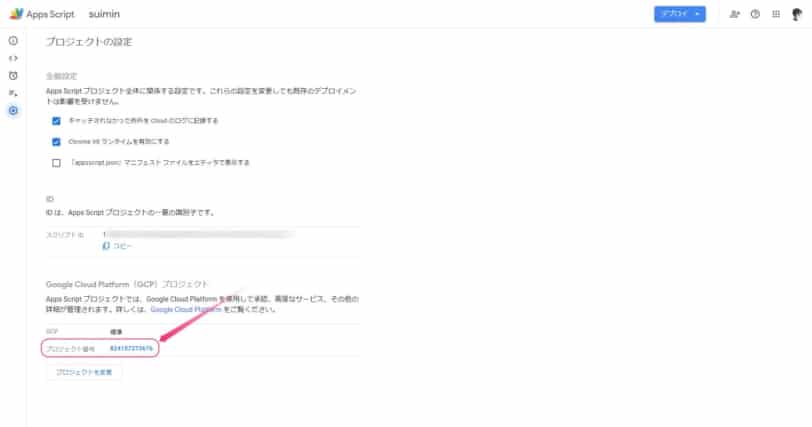
プロジェクトが作成されたら、プロジェクト番号をコピーします。

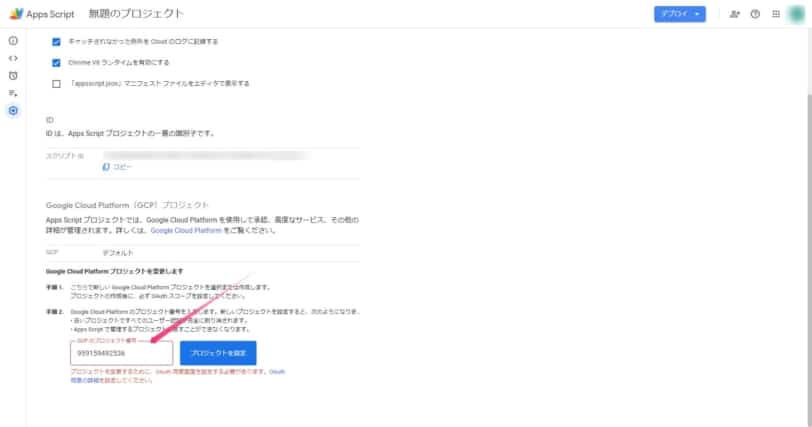
GASに戻りプロジェクト番号を入力します。

するとOAuth 同意画面を設定する必要がありますと表示されますので、同意の設定をします。
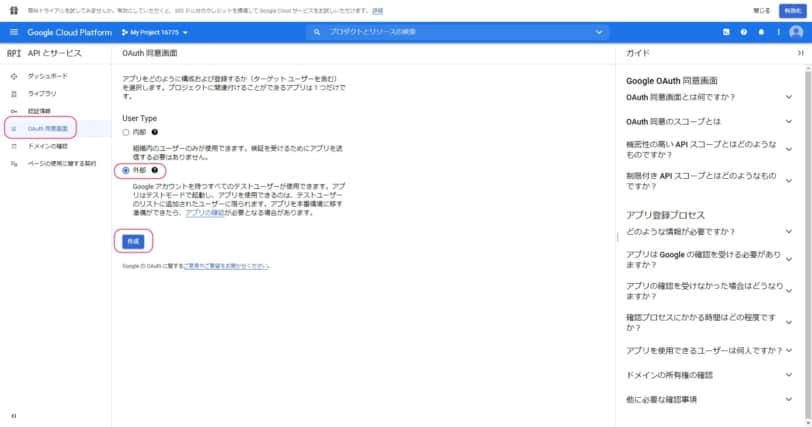
先の「OAuth 同意の詳細を設定してください。」の青文字をクリックするとGCPに遷移します。
OAuth 同意画面のタブを選択して、User Typeを外部に。
最後に作成ボタンを押しましょう。

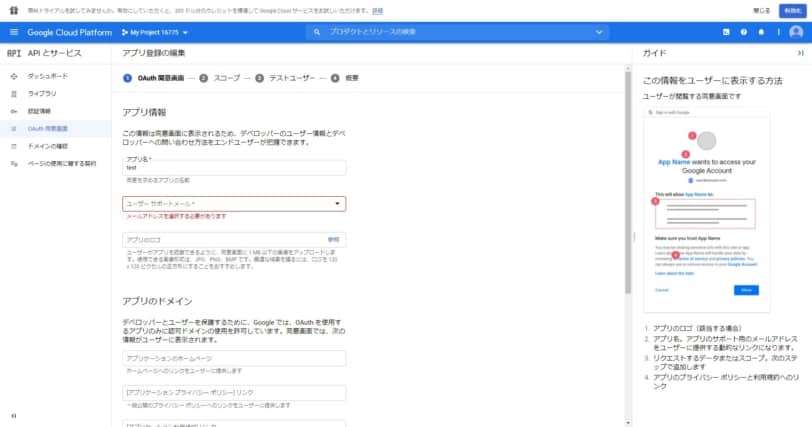
必要な情報を全て入力します。

入力が終わりましたら、再度GASへ戻りプロジェクト番号を入力しましょう。

無事、プロジェクト番号が登録できました。
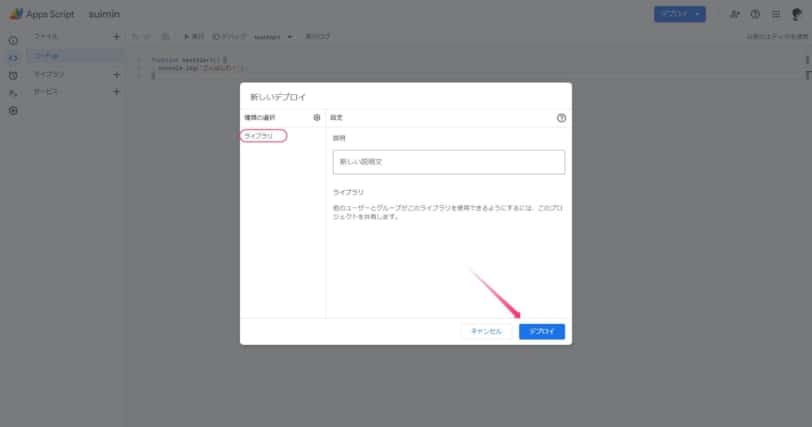
デプロイボタンを押して、新しいデプロイからライブラリを選択。
最後にデプロイしましょう。

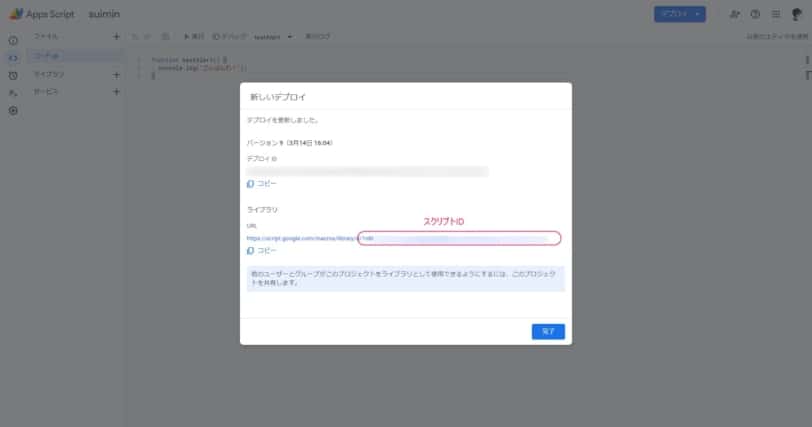
デプロイIDとライブラリのURLが作成されます。
プロジェクト設定にあるスクリプトIDがURLに組み込まれているのがわかります。

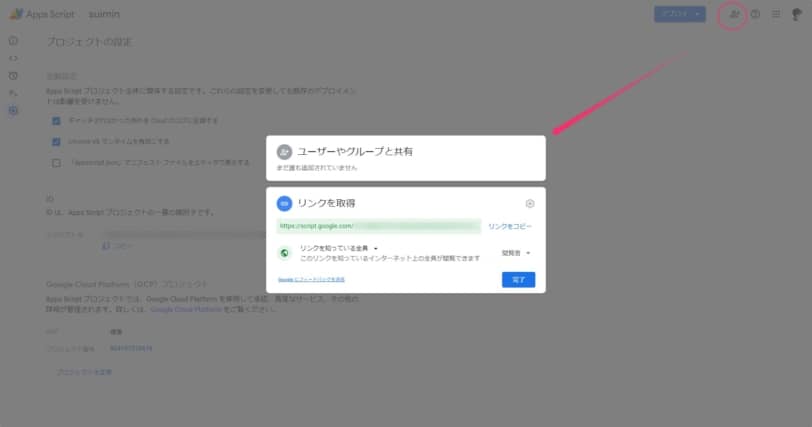
右上のユーザーアイコンから、リンクを知っている全員に公開しておきましょう。

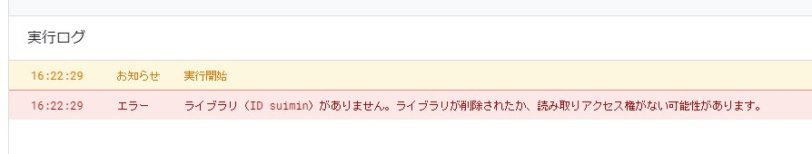
もしGASを公開しなかった場合は実行するとエラー ライブラリ(ID ????)がありません。ライブラリが削除されたか、読み取りアクセス権がない可能性があります。と表示されてしまいます。

別のGoogleのアカウントからGASを開きます。
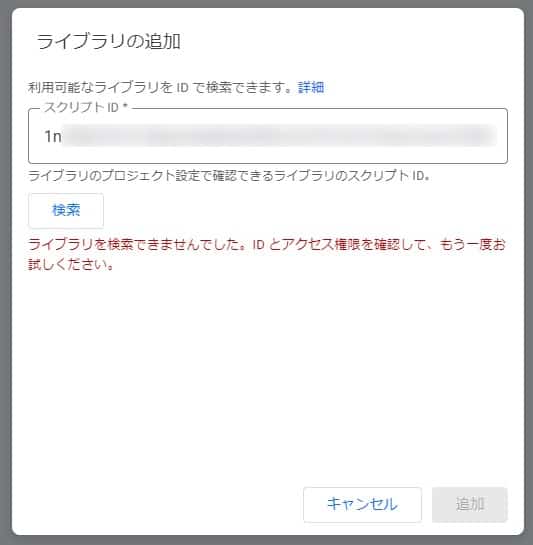
ライブラリのプラスボタンを押して、スクリプトIDを入力。
検索ボタンを押すとライブラリの追加ができるようになります。

ライブラリの登録が上手く行かない場合
まずはF5を押して更新してみてください。
それでもライブラリを検索できませんでした。ID とアクセス権限を確認して、もう一度お試しください。
と出る場合

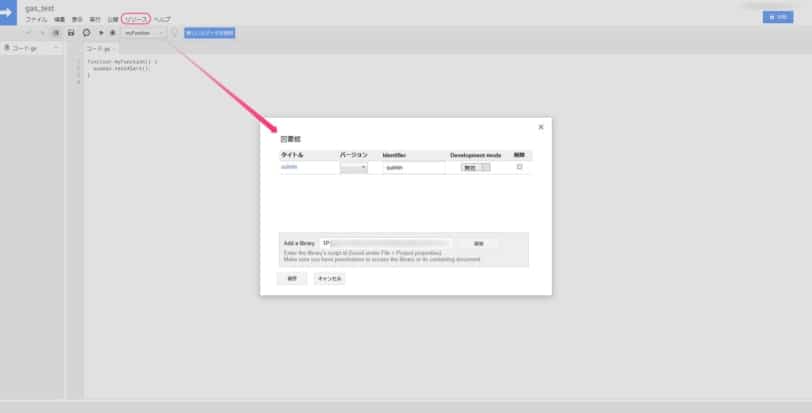
以前のエディタを使用をクリック。

リソース>ライブラリからスクリプトIDを入力してみましょう。

最後にライブラリのスクリプトを実行してみます。
suimin.testAlert();といった感じで、ライブラリ.関数名で実行します。

以上で別のGoogleアカウントから、ライブラリを実行できました!
メニューをライブラリから読み込む
testというライブラリを読み込んで下記の用に関数を実行します。
function onOpen() {
test.onOpen();
}参照先のライブラリは下記のような感じです。
function onOpen() {
var ui = SpreadsheetApp.getUi();
var menu = ui.createMenu('カスタムメニュー');
menu.addItem('テスト', 'test.onClickItem1');
menu.addToUi();
}
function onClickItem1() {
Browser.msgBox('クリックされました。');
}以上で、ライブラリにあるメニューを実行できるようになります。
メニューからスクリプトを実行できるようにしておけば、ライブラリを更新すれば常に最新のものを使用することができます。
Google Apps Scriptライブラリの作り方と使い方まとめ
本記事では「【Google Apps Script】ライブラリの作り方と使い方」について書きました。
ライブラリをうまく使うとスクリプトのメンテナンスコストが下がるので、是非やったことがない人は試してみてください。