スクリプトのプロパティで設定した変数はプロジェクト内で使用できるのですが、それをHTML内で使用する方法につまずいたのでメモ。
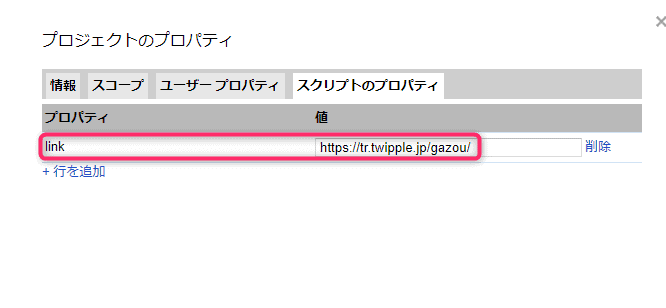
スクリプトのプロパティの設定

ファイル>プロジェクトのプロパティ>スクリプトのプロパティ
プロパティ:link
値:https://tr.twipple.jp/gazou/
とします。
.gs
コード.gsに下記のようにコードを書きます
function doGet() {
var app = HtmlService.createTemplateFromFile("index.html");
return app.evaluate().setSandboxMode(HtmlService.SandboxMode.IFRAME);;
}.html
index.htmlに下記のようなコードを書きます
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<iframe src="" id="ifr" width="256" height="256"></iframe>
<script>
var link = <?= PropertiesService.getScriptProperties().getProperty('link');?>;
document.getElementById("ifr").src= link;
</script>
</body>
</html>Google Apps ScriptをHTMLに埋め込む方法
この部分に気がつくのに時間がかかりました。
- スタンダードスクリプトレットタグ(スクリプトの埋め込み)
- 出力スクリプトレットタグ(GASの結果)
参考
Google Apps ScriptでWebアプリケーションにスプレッドシートの値を出力する
トークンなど隠したい文字をプロパティ変数にして使用する方法まとめ

なぜかhttpsのサイトしか上手く表示されませんでした。
前回記事とあわせて、GASちょこっと触ってみましたが、
- GASでHTMLが表示できる。複数ページも可
- iframeも表示できる
- グローバル変数も用いることが可能
となんとか、やりたかったことの条件を無理やり満たしました。