Googleドライブ内の画像をスプレッドシートで表にしてHTMLでパブリッシュしてみました。

目次
スプレッドシートの作成
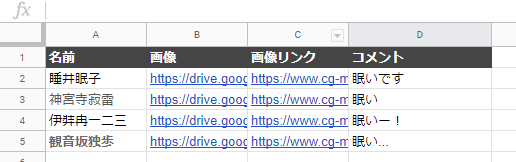
表を作成します。

画像リンクの記述方法
通常、画像のリンクは
https://drive.google.com/open?id=ID
となっていますが、
https://drive.google.com/uc?export=view&id=ID
uc?export=view&id=ID
にパスを変更してあげましょう。
この記述で画像を参照できるようになります。
Google Apps Scriptの作成
スプレッドシート>シート>スクリプトエディタから開きます。
ファイル新規作成からHTMLを2つ(index.html / css.html)作成します。
index.html
css.html
CSSの埋め込み。テーブルの見た目を整えただけです。
出力用スクリプトの記述
exportHTML
シート名と出力先のドライブのIDを記述しましょう。
HTMLの表示方法
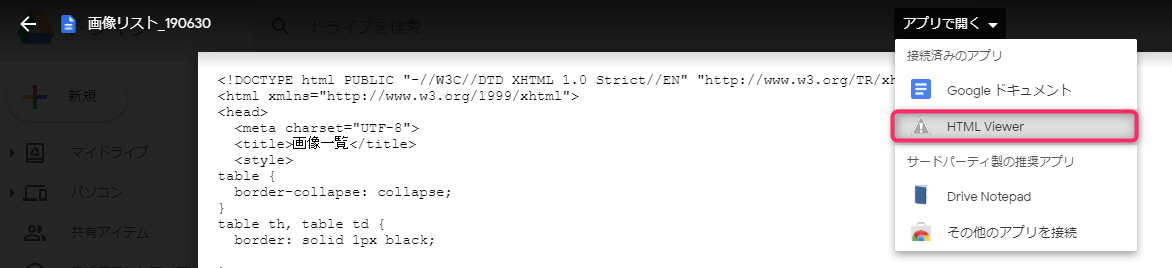
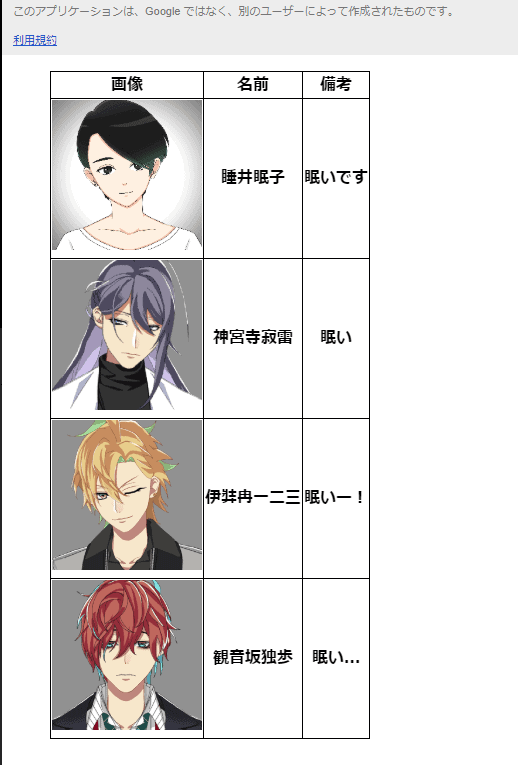
指定したドライブに「画像一覧_190630」という名前のHTMlが生成されます。
こちらをHTML Viewerで開けばHTMLで閲覧することができます。
開いた先のURLを渡せば、相手側も初回はHTML Viewerの導入承諾が必要ですが、閲覧することもできます。
WEBアプリケーションをとして実行する場合
CSSはHTMLの中へ
<head>
<meta charset="UTF-8">
<title>画像一覧</title>
<style>
table {
border-collapse: collapse;
}
table th, table td {
border: solid 1px black;
/*実線 1px 黒*/
}
img{
width: 150px; height: 150px;
}
</style>
</head>
HTMLをパブリッシュ
下記のコードを追加
function doGet() {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート1");
var count = sheet.getLastRow() - 1;
var html = HtmlService.createTemplateFromFile('index');
html.productData = sheet.getRange(2, 1, count, 4).getValues();
return html.evaluate();
}
公開>WEBアプリケーションとして導入
を押してURLを取得する、リンクを開くとHTMLが表示されます。

まとめ
それなりに形になってきました!改良すれば実用的な画像リストになりそうです!
ちなみにGAS(Google Apps Script)を使ったHTML生成に関する記事はいくつか書いているので紹介。
[card2 id=”674″ target=”_blank”]
[card2 id=”676″ target=”_blank”]
引用
https://www.terakoya.work/google-spread-sheet-html-template-output-save/