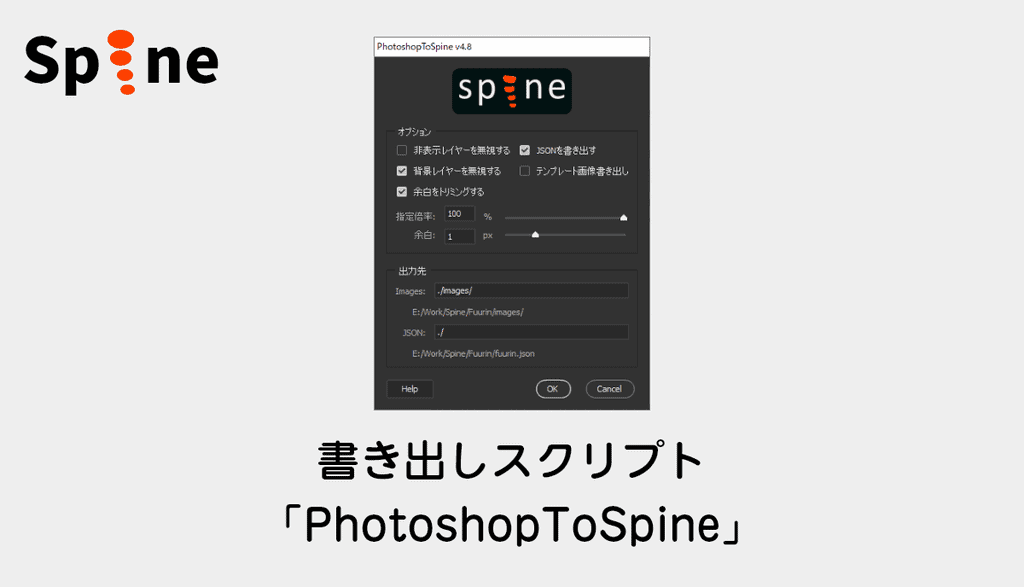
本記事でSpineにインポートするための書き出しスクリプト「PhotoshopToSpine」の詳細と日本化についてを紹介します!
Spine用書き出しスクリプト「PhotoshopToSpine」のインストール
Spineでよく使う「PhotoshopToSpine」のインストール方法の解説です。
SpineのインストールデータにPhotoshop用のスクリプトがあるので探します。
* Essential版 / Professional版C:\Program Files (x86)\Spine\scripts\photoshop
* トライアル版C:\Program Files (x86)\SpineTrial\scripts\photoshop
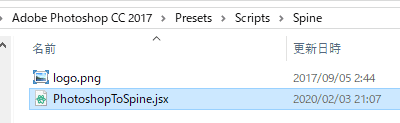
下記の2つのファイルをコピーします
- logo.png(せっかくなのでロゴ付きで)
- PhotoshopToSpine.jsx
※「LayersToPNG.jsx」というスクリプトもありますが、同じ機能で古いスクリプトになるのでこちらは使用しません。
ちなみに新しいスクリプト「PhotoshopToSpine.jsx」は「タグ」機能が追加されていて便利です
下記のPhotoshopのスクリプトフォルに「Spine」というフォルダを作成して先の2つのファイルをペーストします。

以上でPhotoshopでイラストを作成した際、Spine用に書き出すためのスクリプト「PhotoshopToSpine」の準備ができました。
「PhotoshopToSpine」の使い方
「PhotoshopToSpine」の使い方の解説です。
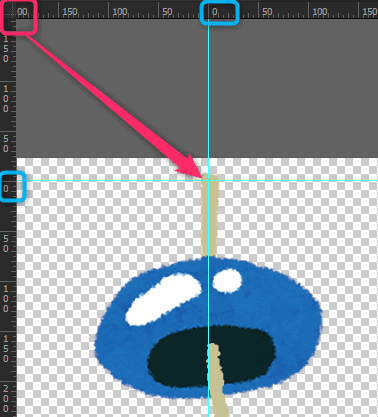
Photoshopのルーラーの(0,0 )地点が原点になるので、
ルーラーをドラックして、風鈴の根本を(0,0)にしましょう。

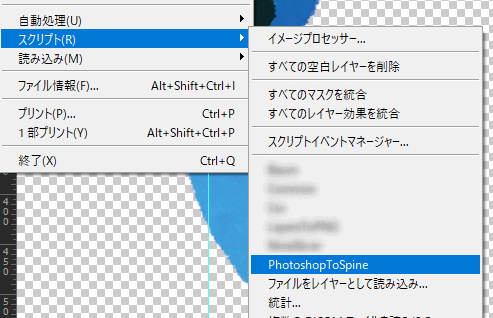
Photoshopの上部メニューから
ファイル>スクリプト>PhotoshopToSpine

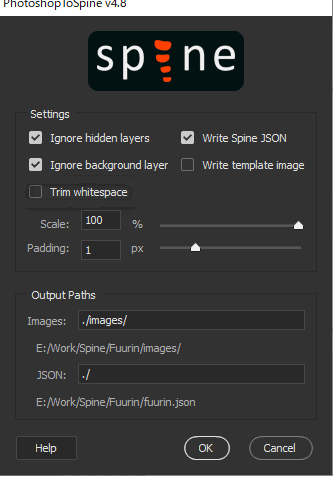
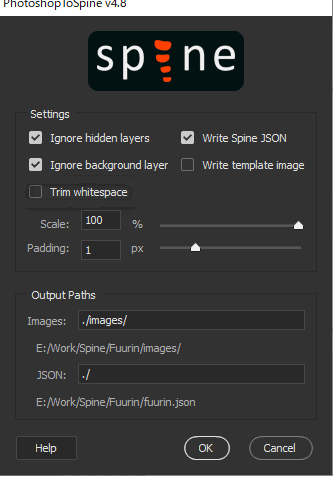
OKボタンを押しましょう!
※ 余白を削除すると原点位置がずれるので「Trim whitespace」にだけチェック
※「PhotoshopToSpine」のオプションについては下の方にまとめてます➡オプションの詳細へ

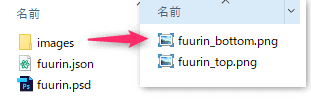
PSDデータのあった場所にデータが書き出されます。
- imagesフォルダ(中身はレイヤー毎にPNG画像で書き出される)
- fuurin.json(画像のパスと画像の位置情報を記したjsonファイル)

「PhotoshopToSpine」のオプション設定について

- Ignore hidden layers➡非表示レイヤーの書き出しを無視します
- Write Spine JSON➡素材情報(パスやサイズ)を記したJSONファイルを出力します
- Ignore background layer➡背景レイヤータイプを無視します
- Write template iamge➡全体を統合したPNG画像を書き出します。下絵用
- Trim whitespace➡余白を削除します。
- Scale➡素材のサイズを変更します
- Padding➡素材に余白をもたせます
- Output Paths➡JSONと素材の書き出し場所を指定します
「PhotoshopToSpine」のタグ機能について

「PhotoshopToSpine」の便利なタグ機能について解説します。
- 例:head[bone]
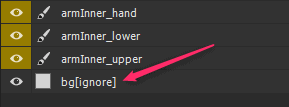
必要に応じてレイヤー名やフォルダ名の「頭」か「お尻」にタグ名(※すべて小文字で)をいれましょう。
- [bone]➡同名の骨が親に生成される
- [slot]➡同名のスロットが生成される。
- [skin]➡スキンプレースホルダーに変換される
- [merge]➡同名で素材が結合される
- [folder]➡同名のフォルダ名のサブフォルダが生成される
- [ignore]➡無視されて書き出しされません
- 補足
※[slot]複数同名のレイヤーにすると1つのスロットに集約されます。
※[skin]スキンプレースホルダーは「色変えキャラ」や「武器変え」などで使います。
※[folder]たとえばフォルダ名を「A」とした時に、出力後「A」というサブフォルダが作成され、その中にフォルダ内のレイヤー素材が格納されます。
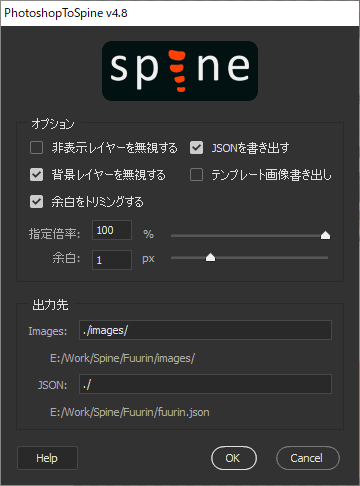
「PhotoshopToSpine」の日本化
よく使う書き出しスクリプトは英語だとストレスだと思いますので、メニューを日本化しみます。

※スクリプトの配布はライセンス的に配布はNGなので、変更方法を書いておきます。
オリジナルのバックアップはとった上で、テキスト編集ソフトでコードの一部を日本語化してみてください。
コードの変更箇所
計8箇所あります。
| 場所 | 内容 |
|---|---|
| 394行目 | " Ignore hidden layers"を" 非表示レイヤーを無視する"に |
| 394行目 | " Write template image"を" テンプレート画像書き出し"に |
| 396行目 | " Ignore background layer"を" 背景レイヤーを無視する"に |
| 398行目 | " Trim whitespace"を" 余白をトリミングする"に |
| 404行目 | " Write Spine JSON"を" JSONを書き出す"に |
| 414行目 | "Scale:"を"指定倍率:"に |
| 415行目 | "Padding:"を"余白:"に |
| 445行目 | "Output Paths"を"出力先"に |
以上です。
書き出しスクリプト「PhotoshopToSpine」の詳細と日本語化についてまとめ
地味に素材の仕込み作業は時間がかかるので、スクリプトを使うことができるPhotoshopで機能を把握しておくとどこかの場面で役に立ちます。
 すいみん
すいみんある程度レイヤーを統合した状態から整理して書き出したい時はLive2Dでよく使う下記のスクリプトを紹介しておきます。Spine作業でも便利です。