こちらのCGメソッドの記事ではSpine初心者向けチュートリアル、インストールから使い方まで解説します。
 すいみん
すいみん連動して動く簡単なリグも組むので、Spineの一通りの制作工程がわかります!

 すいみん
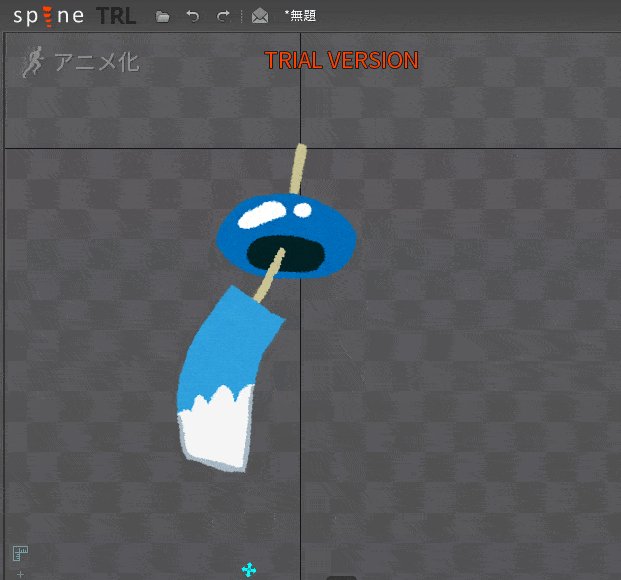
すいみん今回は風鈴を揺らします。Spineが初めてでも数時間で作れます!
Spineのインストール
無料のトライアル版をインストールします。(全機能使えるが保存やエクスポートができないバージョンです)
ちなみに有料のプロ版は$299(約3.2万円)です。
下記のURLからデータをダウンロードできます。
ダウンロードした「SpineTrialSetup.exe」を実行してソフトを入れましょう。
下記のパスにデータがインストールされています。
「SpineTrial.exe」を実行するとSpineのソフトが起動します。
C:\Program Files (x86)\SpineTrial
※購入版の場合はC:\Program Files (x86)\Spine
※正規版を購入した人は必要ない項目です。
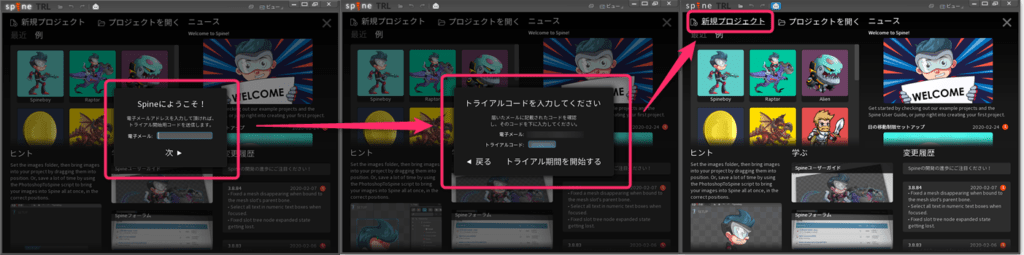
「SpineTrial.exe」を起動すると電子メール入力のダイアログが表示されますので、メールアドレスと入力しましょう。
メールに「トライアルコード」が記述されているので、そのコードを入力すれば、トライアル版が使えるようになります。

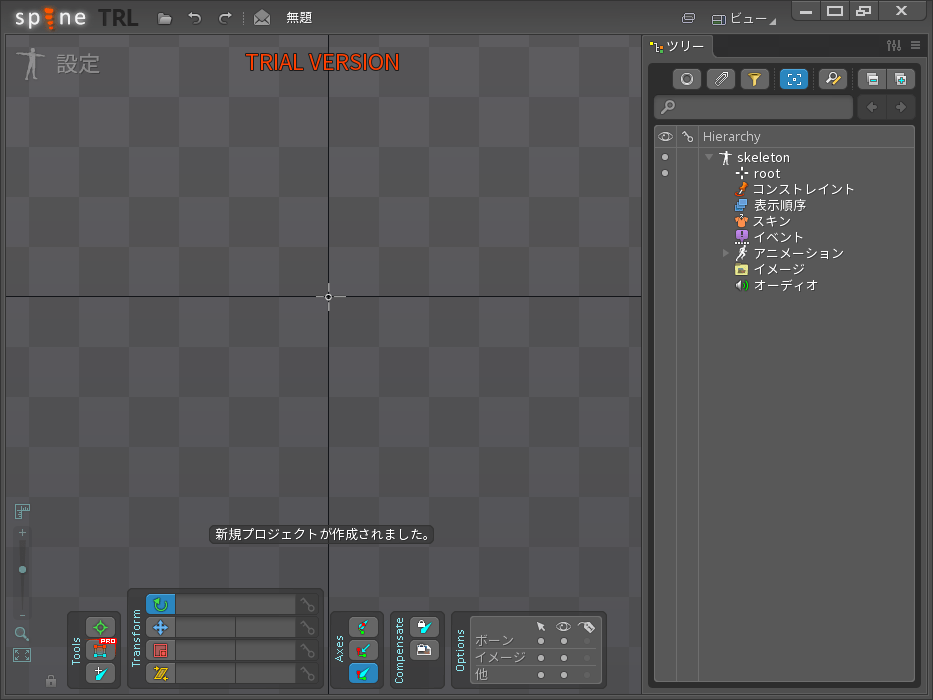
新規プロジェクトの文字を押すと作業する画面に切り替わります。

Spine用Photoshopスクリプトのインストール
※Photoshopでイラストを書くことを前提とします。
SpineのインストールデータにPhotoshop用のスクリプトがあるので探します。
C:\Program Files (x86)\SpineTrial\scripts\photoshop
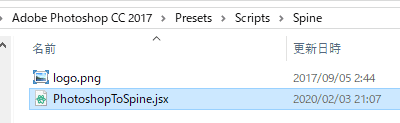
下記の2つのファイルをコピーします。
- logo.png(せっかくなのでロゴ付きで)
- PhotoshopToSpine.jsx
下記のPhotoshopのスクリプトフォルに「Spine」というフォルダを作成して先の2つのファイルをペーストします。
C:\Program Files\Adobe\Adobe Photoshop CC 2017\Presets\Scripts\Spin

以上でPhotoshopでイラストを作成した際、Spine用に書き出すためのスクリプトの準備ができました。
Spineテスト用イラストの用意
以前Anima2Dのテストでも使った「いらすとや」の風鈴のデータを使用します。
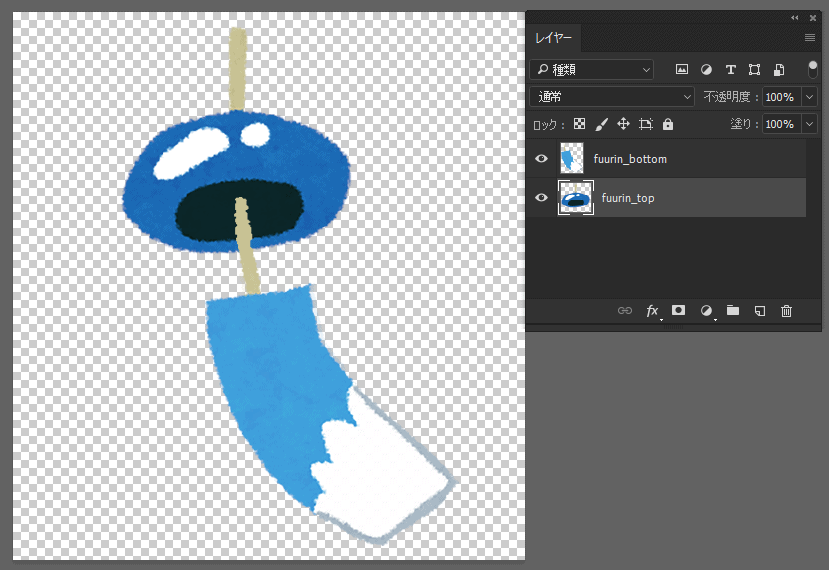
Photoshopで風鈴のデータをパーツ分けします。
- fuurin_bottom
- fuurin_top

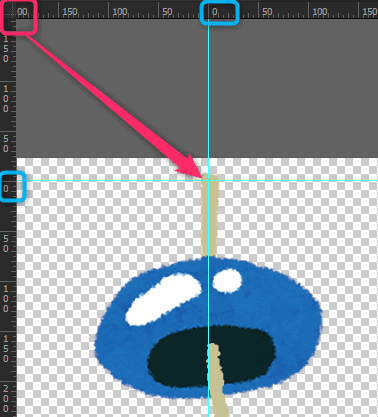
下図のような感じでパーツ分けしてます。(※パーツを見やすいようにずらしてます)

Photoshopのルーラーの(0,0 )地点が原点になるので、ルーラーをドラックして、風鈴の根本を(0,0)にしましょう。

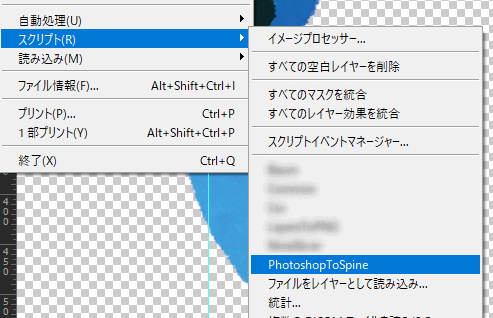
Photoshopの上部メニューからファイル>スクリプト>PhotoshopToSpine


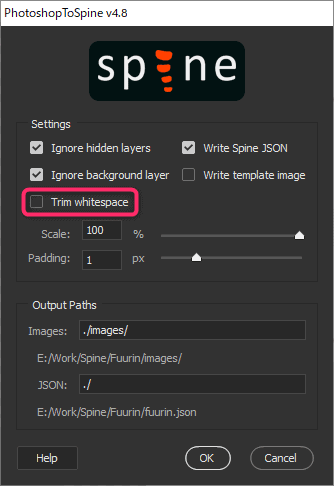
画像のPOPUPが起動します。
英語の細かいメニューがありますが気にせず。
Trim whitespace(余白の削除)のチェックだけ外してOKボタンを押しましょう!PSDデータのあった場所にデータが書き出されます。
 すいみん
すいみん「PhotoshopToSpine」の詳細はこちらに書きました

- imagesフォルダ(中身はレイヤー毎にPNG画像で書き出される)
- fuurin.json(画像のパスと画像の位置情報を記したjsonファイル)

以上で、Photoshopでのイラスト制作とSpine用の書き出しデータの作成が完了しました!
Spineで画像データの取り込み
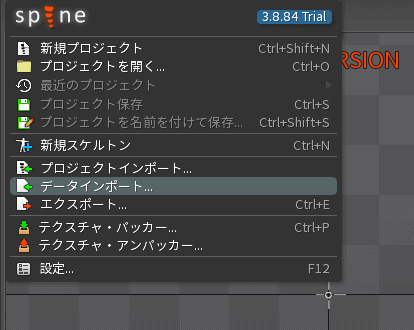
早速Spine(バージョン3.8.8.84)を起動しましょう。
先程書き出した風鈴のデータを取り込みます。
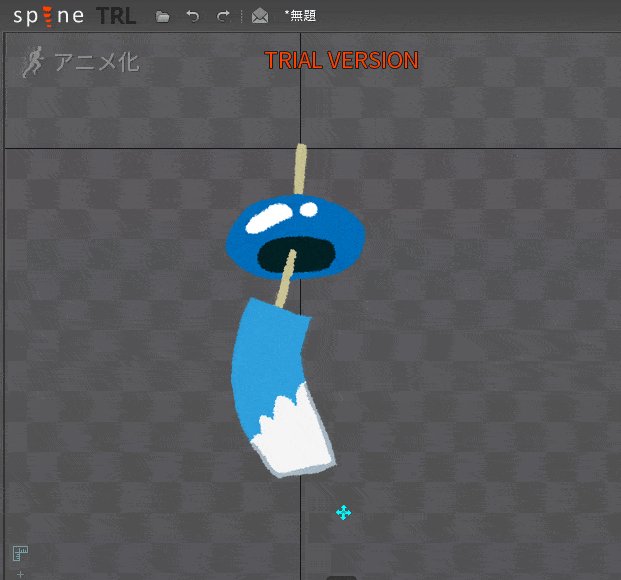
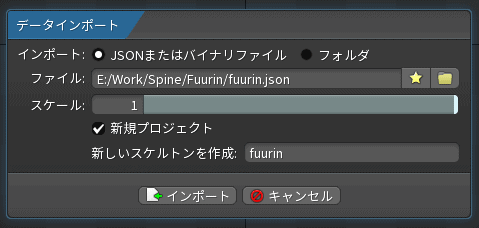
まずはSpineを起動して新規プロジェクトを開始しましょう。


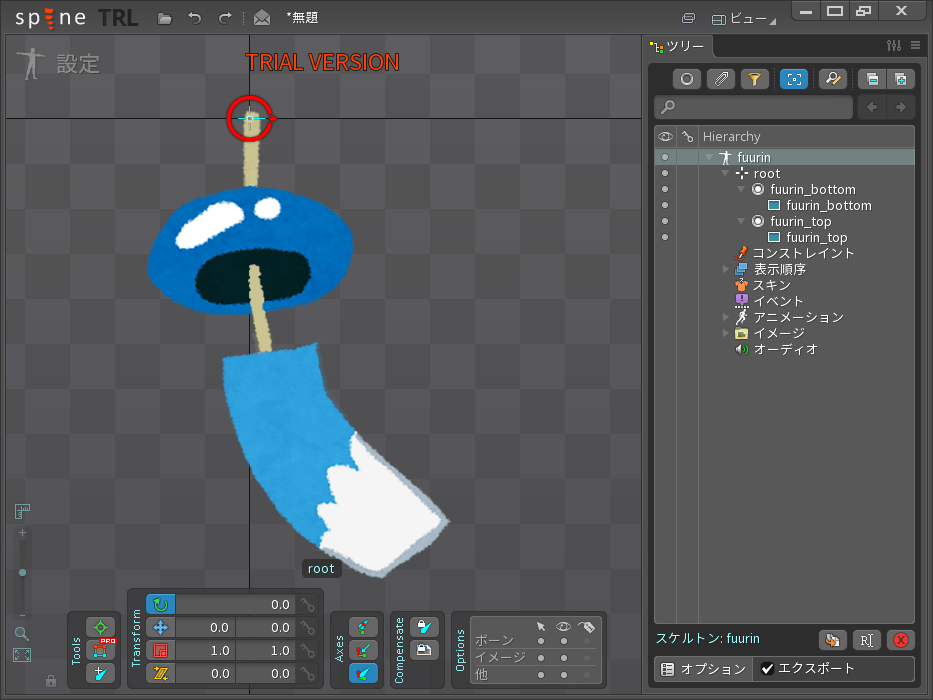
インポートボタンを押した後、風鈴のデータがSpineで再現されます。

指定した原点の位置もばっちりです!
以上でSpineで画像データの取り込みが完了です!
Spineのカメラ操作とツリーパネルの表示
いろいろメニューや表示がありますが、最低限必要なことだけ覚えましょう。
ビューポートのカメラの操作方法
- カメラのズームはマウスホイール(ペンタブの人はCtrl+右ドラッグ)
- カメラの位置移動は右ドラッグ
- イラスト100%表示はCtrl+F(カメラ動かしすぎた時は100%表示にフォーカスする)
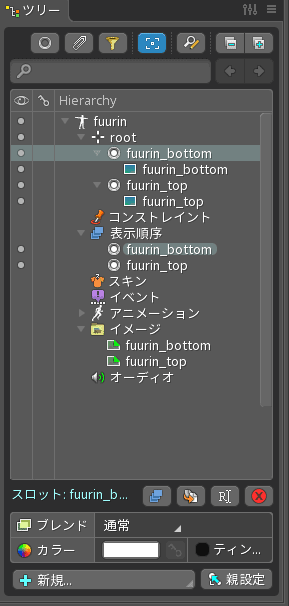
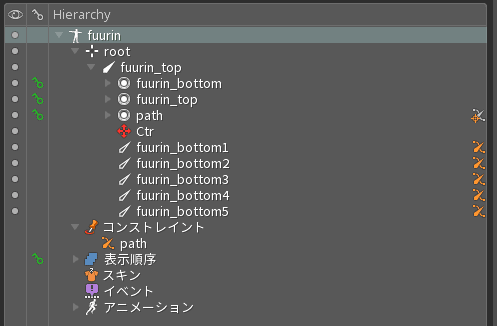
ツリーパネルの表示
ツリーパネルはすべての要素がリスト表示されている場所になります。

ツリーパネルの要素
- 「root」と書かれた場所に骨や画像(アタッチメント)を管理する場所です
- 「表示順序」は名前の通りの意味です。キーを変化させることも可
- 「イメージ」は画像のパスを管理します。リンク切れはここのフォルダパスを修正
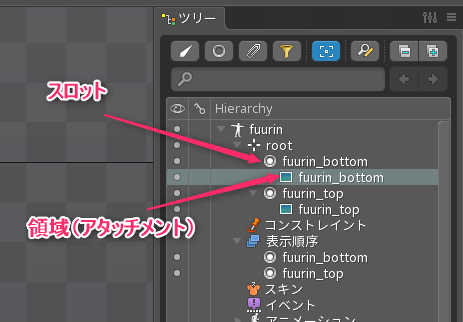
ボーン・アタッチメント・スロット
公式サイトヘルプでも基本コンセプトとかかれてますが、Spineのアバターは「ボーン」「アタッチメント」「スロット」の要素で構成されています。

- 骨(ボーン)
後ほど骨を作成しますが、位置や回転、スケールなどの情報を管理する場所です。 - 領域(アタッチメント)
青い四角のアイコン。
画像を管理しているのでわかりやすいと思います。
アタッチメントの上階層には必ずスロットというもの(次に説明)に格納されています。 - スロット
白丸のアイコン。アタッチメントの描画順序を管理します。
重要なことですがスロットの中のアタッチメントは1つしか表示されません
ただし「前顔」「斜め顔」「横顔」といった切り替えたい時のパーツは複数のアタッチメントを格納することがあります。
 すいみん
すいみん以上、カメラ操作と最低限、構成されている要素を紹介しました!
Spineのセットアップ
さっそく風鈴をアニメーションさせるための仕組み(セットアップ)を作成しましょう。
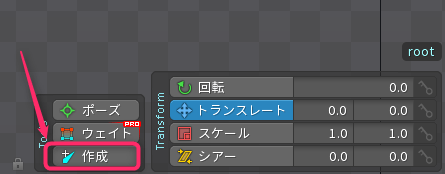
「作成」ボタンを押すして骨を入れるモードにします。

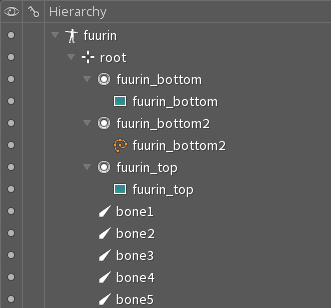
「Ctrl+クリック」でアタッチメントを選択した状態でドラッグで骨を作成してみましょう。
すると選択したアタッチメント+スロットの親階層にアタッチメントと同じ名前で骨が追加されます。

実はそのままドラッグすると「骨」を作成することができますが「bone」という名前で作成されてしまいます。(要リネーム)
さらに対象のアタッチメントを階層下に移動しないといけないので、さきにCrlt+クリックで画像選択するだけでこれらの手順を省略することができます!
紙部分をCtrl+クリックで選択して、下の図のようにさらに骨を作成します。
あとで骨を分割するので1本でOKです。

2番めに作った骨と1番目の骨のつながり部分がずれているので、下のアタッチメントは動かさずに骨の位置調整をします。
- 下メニューの「Compensate」のイメージを点灯
- 下メニューのトランスレートを点灯させて、位置を1番目の骨の先端へ移動します。

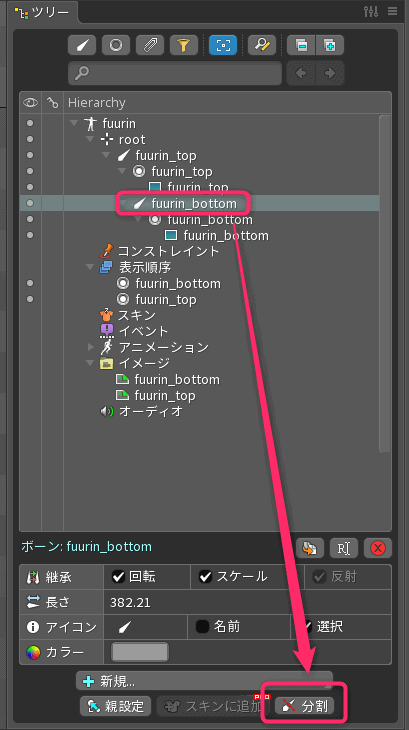
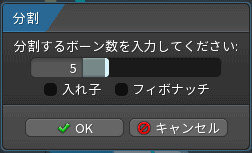
2つめに作成した骨を選択してツリーパネルしたの「分割」ボタンを押します。

チェックは何もせず、そのまま骨を5分割します。

5分割されました。

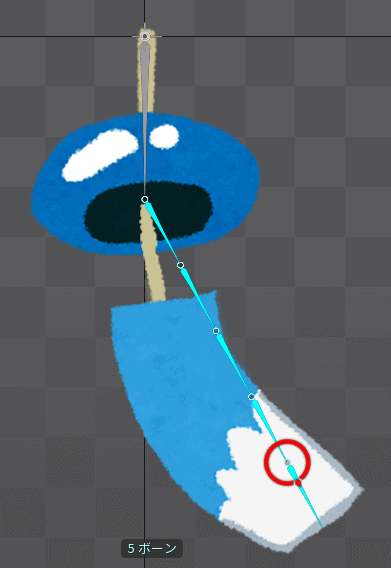
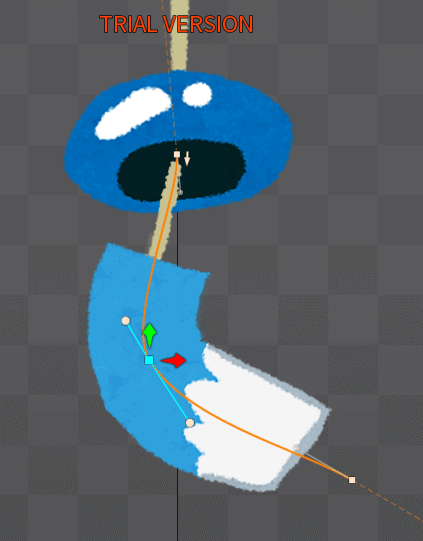
ツリーパネルの下の「新規」ボタンから「パス」を選択して下図のように紙部分にパスを引きます。

階層を整えて、早速骨をパスに沿わせてみましょう!

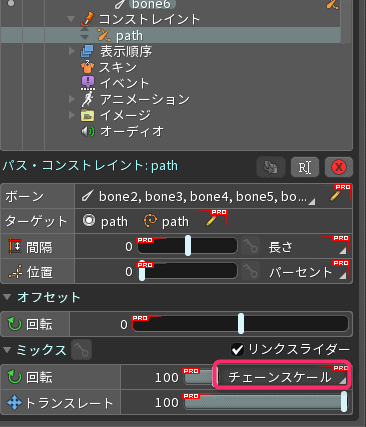
まずは分割した5つの骨だけを選択して、ツリーパネル>新規>「パスコンストレイン」を選択します。

その後に先程作成した「パス」を選択しましょう。

以上で、パスコンストレイント・が効いて選択した骨がパスに骨が沿うようになりました!
さらにパスの回転設定をチェーンスケールにします。

骨のスケールが変化して、より骨がパスに沿った形になりました。

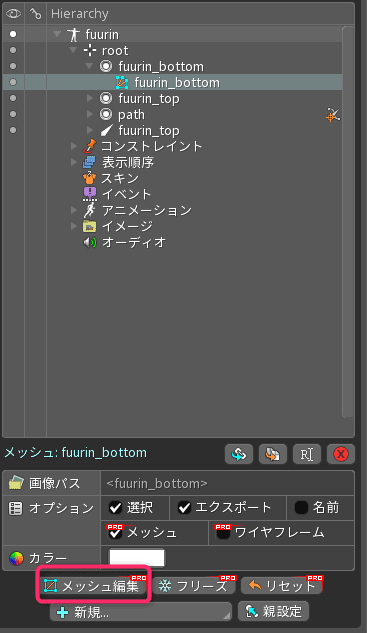
紙部分のアタッチメントを選択して、メッシュ編集します。

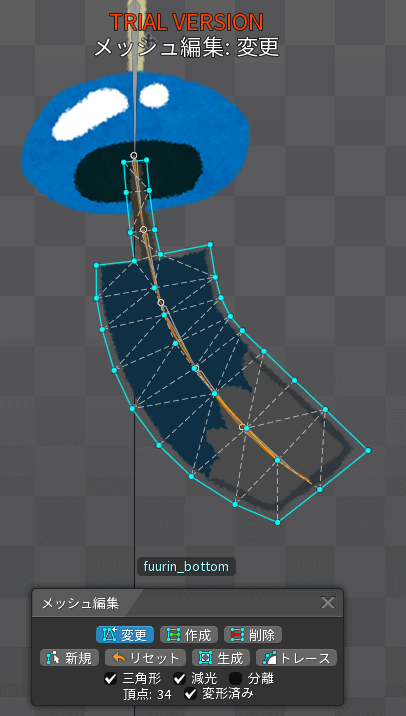
編集モードになるので、まず見やすくするために、「減光」にチェック
つづいて「作成」で頂点を作成して、「変更」位置調整、消したい時は頂点をダブルクリック(または「削除」)でメッシュを作成していきます。

上図のように横に多めに分割してしまいましょう。
最後に「スペースキー」または「メッシュ編集」ボタンを押してモードを終了します。
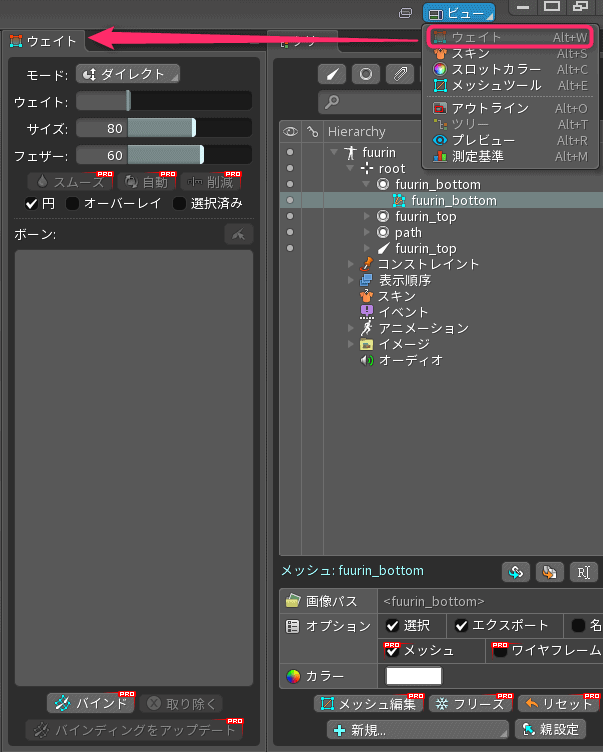
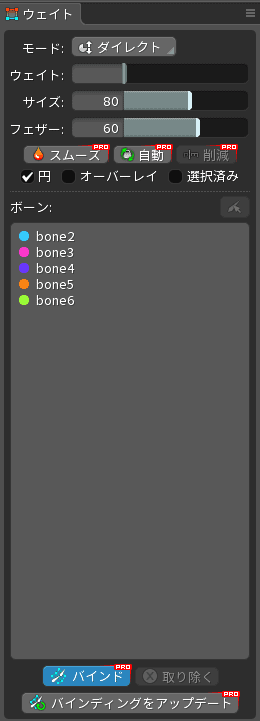
右上の「ビュー」からウェイトパネルを表示させましょう

紙部分のアタッチメントを選択した状態で、ウェイトパネルの下にある「バインド」ボタンを押して5つの骨を追加しましょう。(ビューポートからでもツリービューからでもOK)

終わったら「スペースキー」または「メッシュ編集」ボタンを押してモードを終了します。
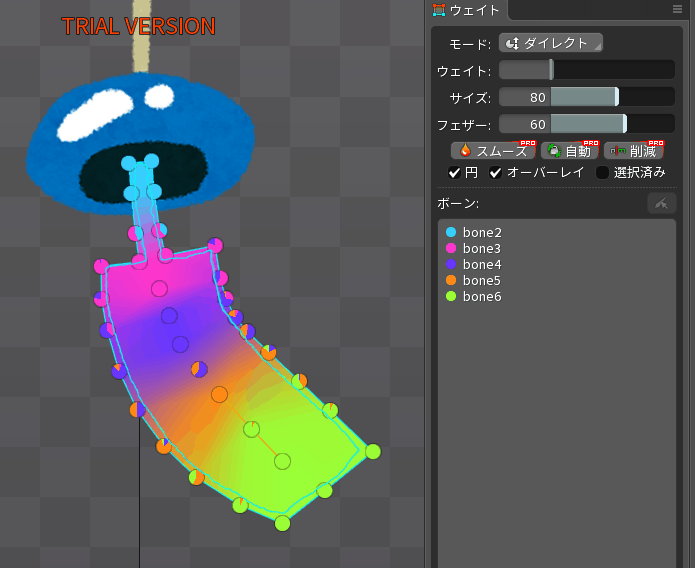
ウェイトパネルの「オーバーレイにチェック」を入れて「自動」を押すと自動でウェイトが割り当てされます。

骨とアタッチメントが離れていると「ウェイトを計算できません」と警告がでることがあります。その場合はウェイト調整できないので注意
手動でウェイトを調整します。
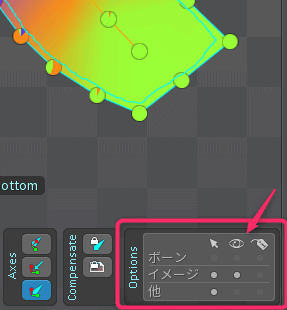
まずパスや骨の表示を下のパネルの目玉ボタンの下のチェックを外して非表示にしてしまいましょう

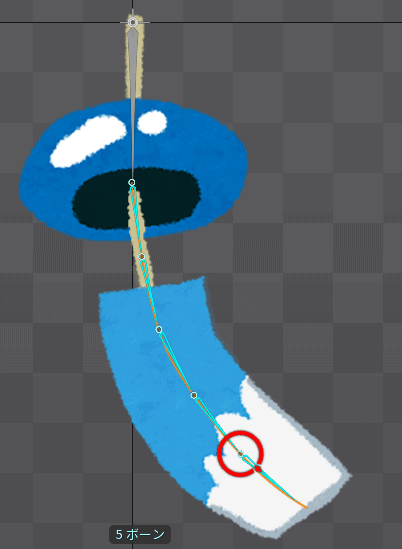
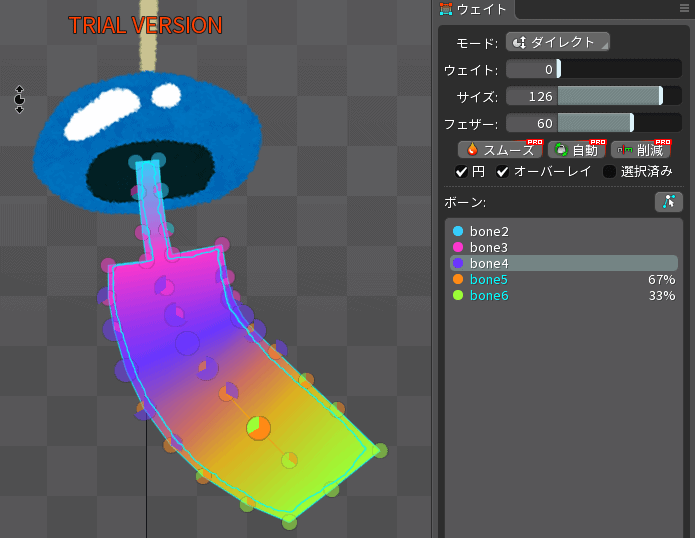
あとは地味なのですが頂点を選択して、ウェイトを割り当てたい骨を選択して、ウェイトの値を上げ下げするということをひたすら繰り返します。
始めは数学的に間の頂点が2つだったら100%→66%→33%みたいに均等に割ってもよいです。

この時点で状態を確認したい場合は骨とパスがリンク(コンストレイン)しているのでパスの頂点を動かすとアタッチメントが変形します。

動かす用の骨(コントローラー)を作成します。
図のような位置に骨を作成します。

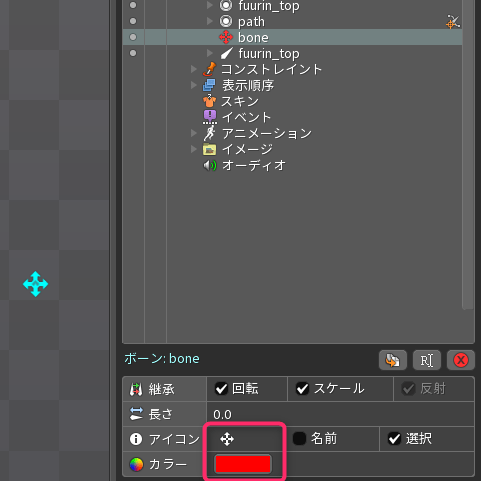
骨をわかりやすい見た目に変えます。「アイコン」と「カラー」を変更しましょう。

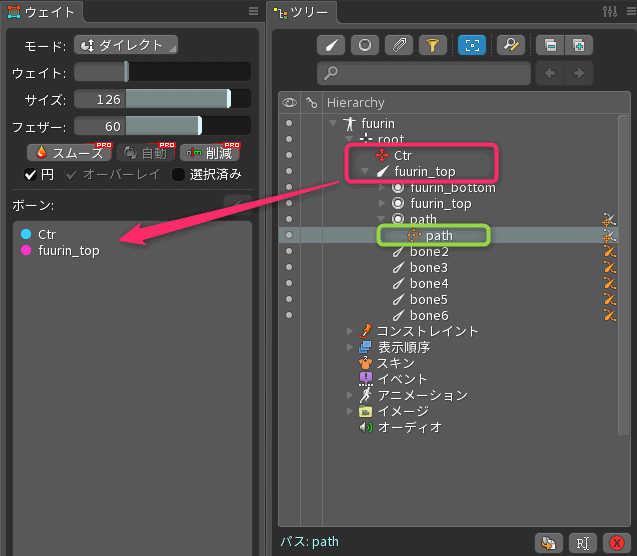
パスにもウェイトをつけます。
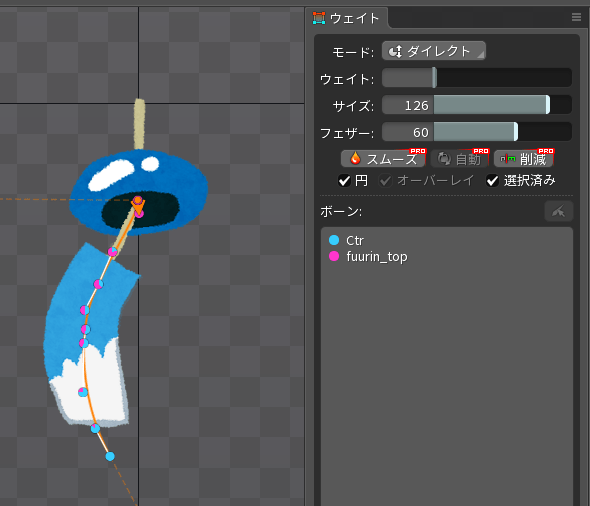
先と同じ手順でパスを選択して、一番上の骨とコントローラーの骨をバインドします。

パスの頂点を選択してウェイト値を振ります。

コントローラーを動かすと紙部分が連動して動く様になりました。
この時点では仮のウェイトです。アニメーションさせながら最終調整します。
- パスはオーバーレイ表示されないので注意
- またパスのハンドルにもウェイト値が触れるので注意
Spineのアニメーション作成
アニメーションモードにして、アニメーションを作成してみましょう!
左上の「設定」の文字をクリックして「アニメ化」に変更します。
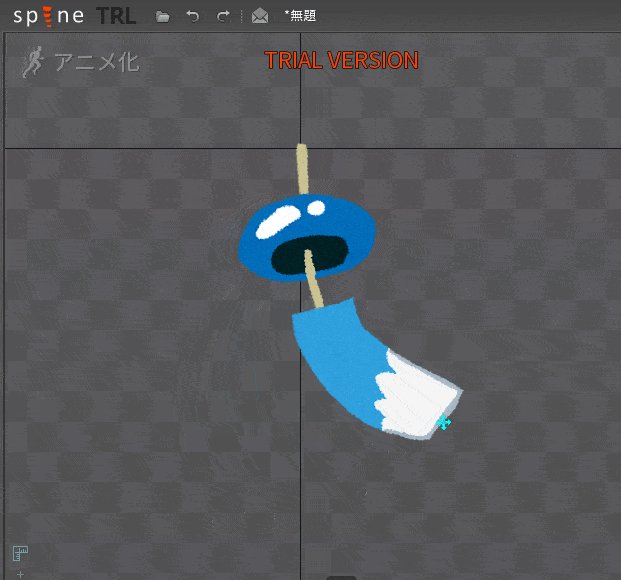
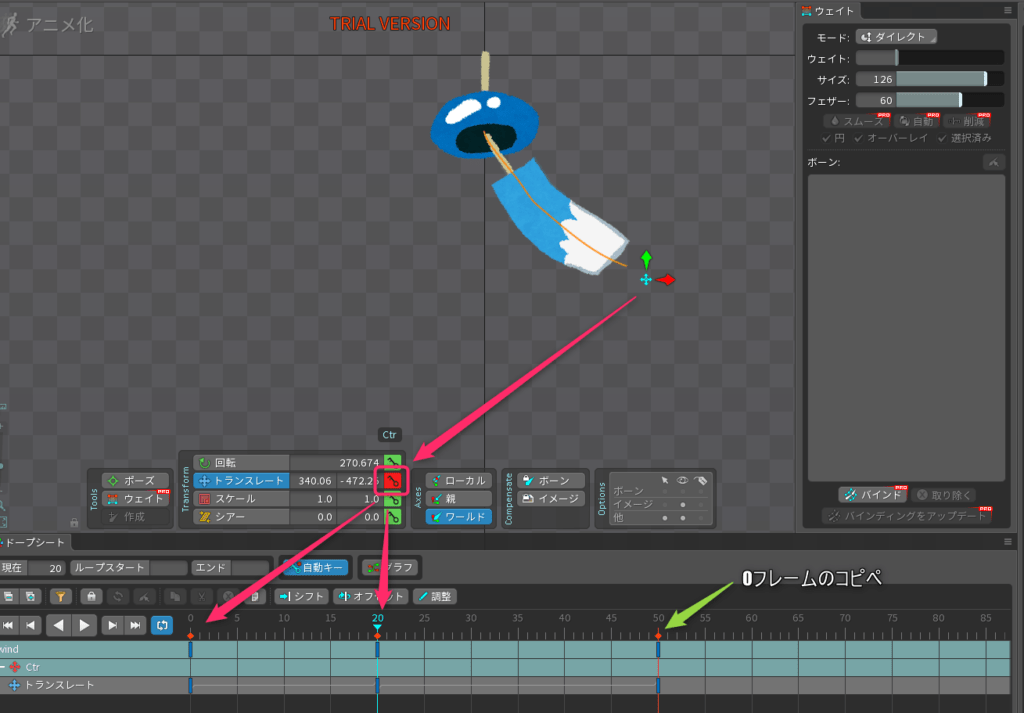
コントローラーをトランスフォームで動かし、鍵アイコンを押して2箇所キーを打ちましょう(0F、20F)

またループさせたいので、50Fのキーは0Fのキーを選択してコピペでOKです。
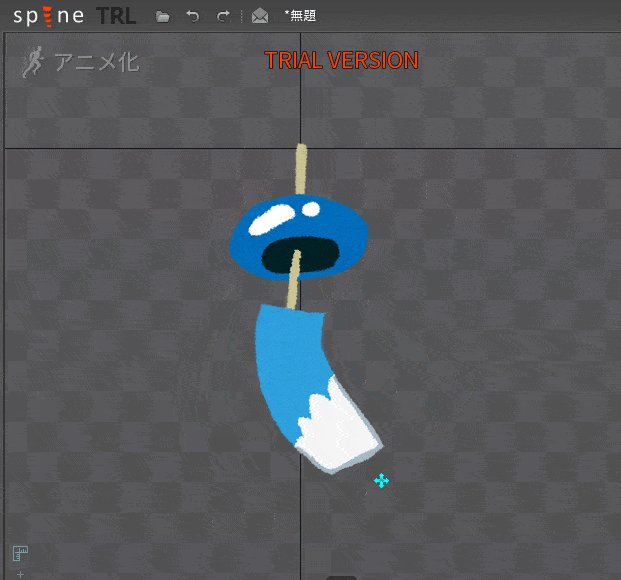
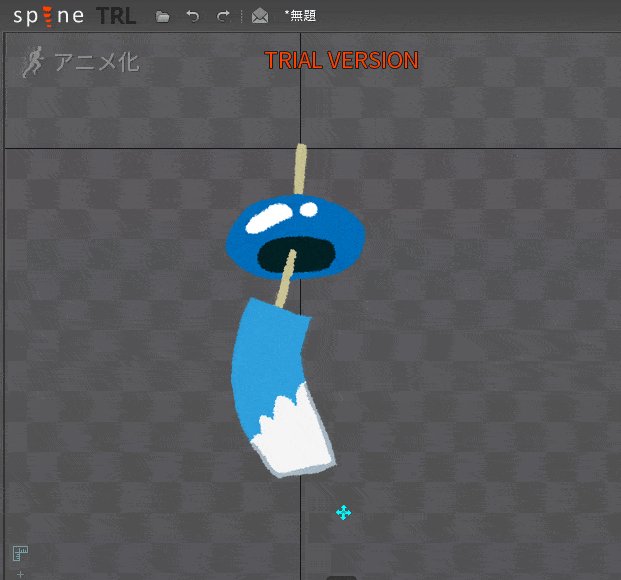
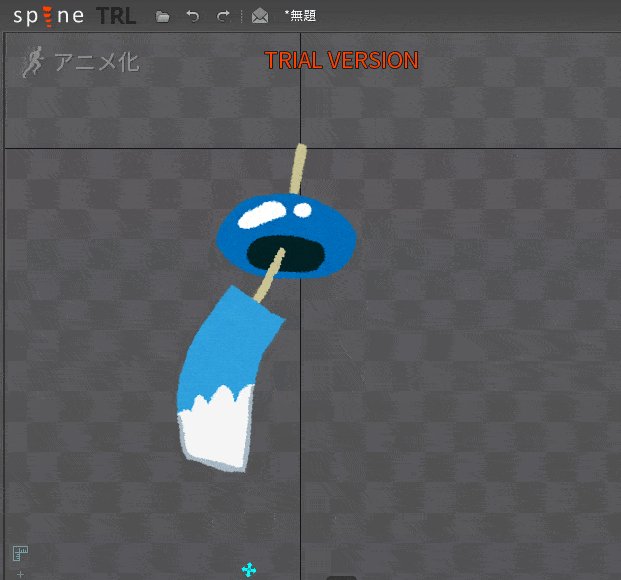
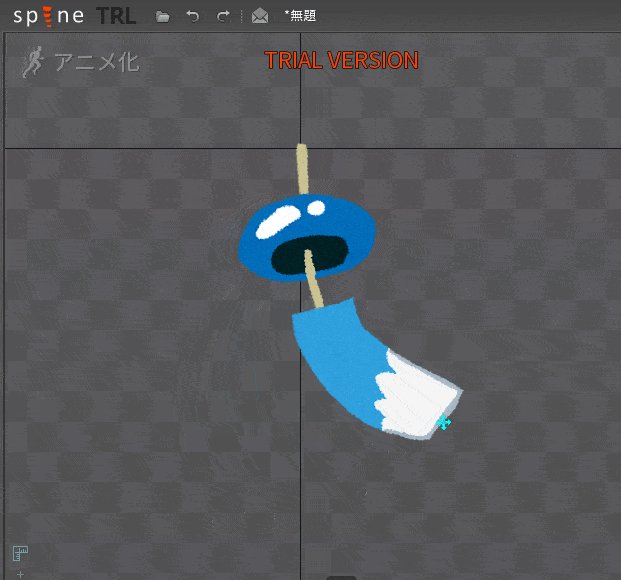
「▷」の再生ボタンをおして左右に紙を動かしながら、パスのウェイトを修正しましょう。

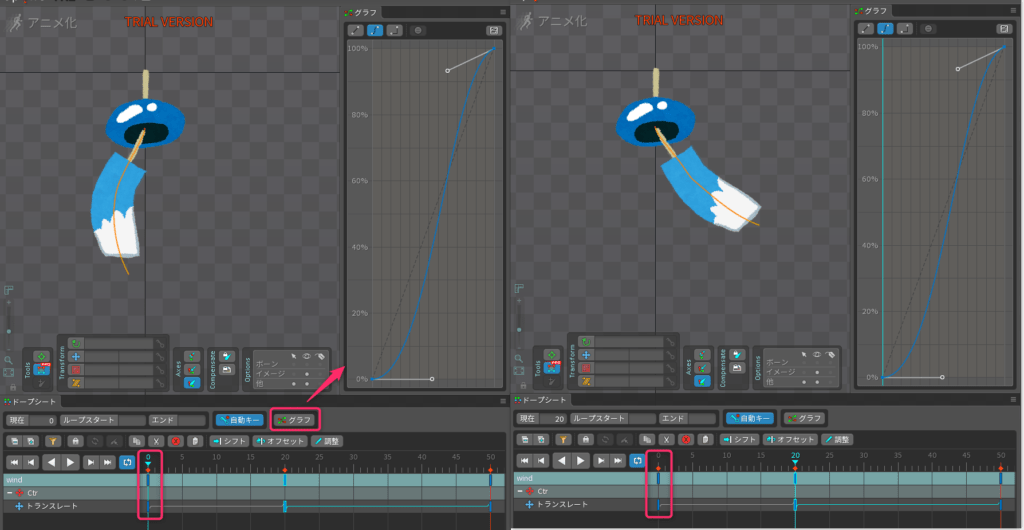
「グラフ」ボタンを押して、アニメーションカーブの調整をします。 ※再生しながらでもOKです。

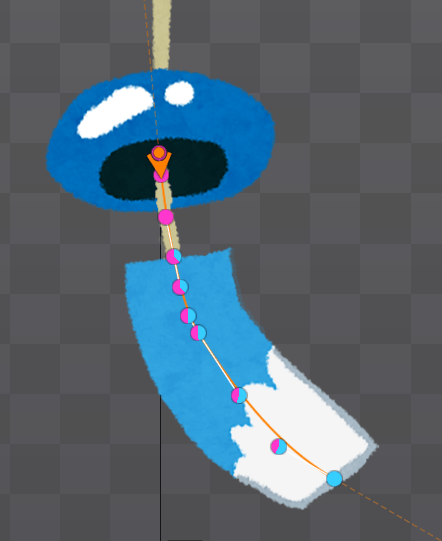
最終的に鈴の骨も少し動かして、下記のような感じになりました。


※トライアル版は全機能使えるものの、保存とエクスポートができませんので、Gifでキャプチャしました。

初心者向けチュートリアル!インストールから使い方まで解説まとめ
以上です。Spineのインストールから、Photoshopでのイラスト作成、セットアップ(コントローラーによるリギング)、アニメーションと簡単ですがSpineの制作工程をさらってみました。
繰り返しますが、トライアル版は保存とエクスポートができませんが、全機能使えるのでSpineに興味のある方はこの風鈴揺れをチャレンジしてみてください。
 すいみん
すいみん初めて触った時は「1軸なくして機能を簡素にした3Dソフト」という印象でした。3Dソフトが扱える人はすぐに扱えるようになるくらい、シンプルで使いやすい2Dアニメーションソフトです。