alive2018で知ったvmeetsのテストに参加してみました。
vmeetsはさまざまな機能があるのですが、Live2Dモデルを複数人同時に表示できる機能に注目しています。
今回は自作Live2Dアバターを表示する方法です。
vmeetsのダウンロード&通常のやり方
まずはvmeetsの基本的な使い方を紹介します。
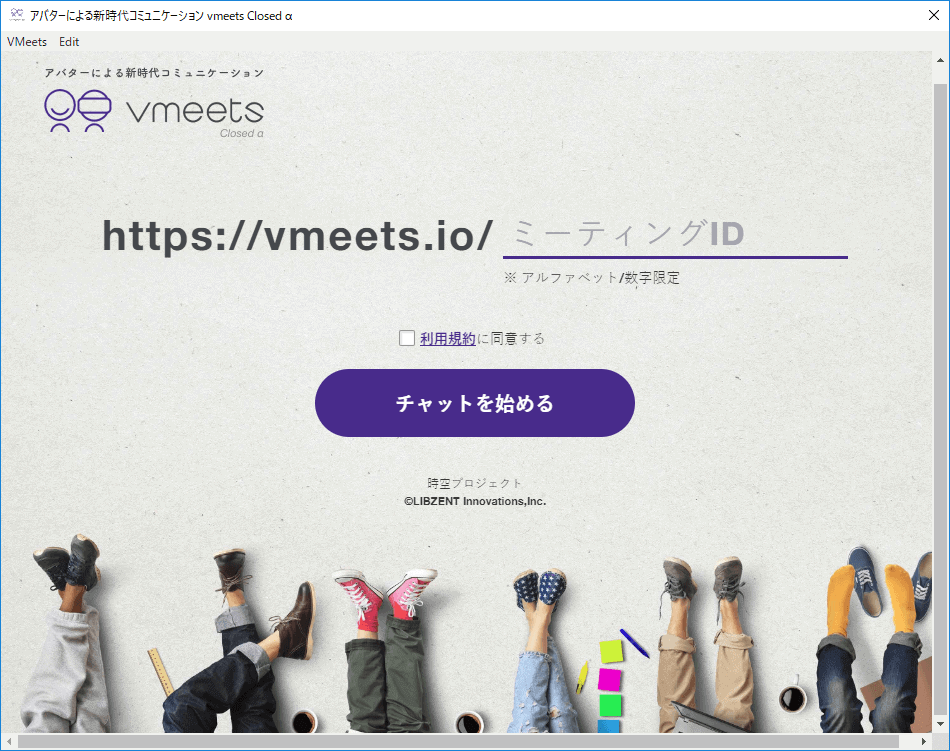
まずは公式サイトからダウンロード。そのまま「VMeets Setup 0.0.1.exe」をダブルクリックすれば起動します。
起動したらミーティングIDを入力して、利用規約に同意してチャットをはじめます。

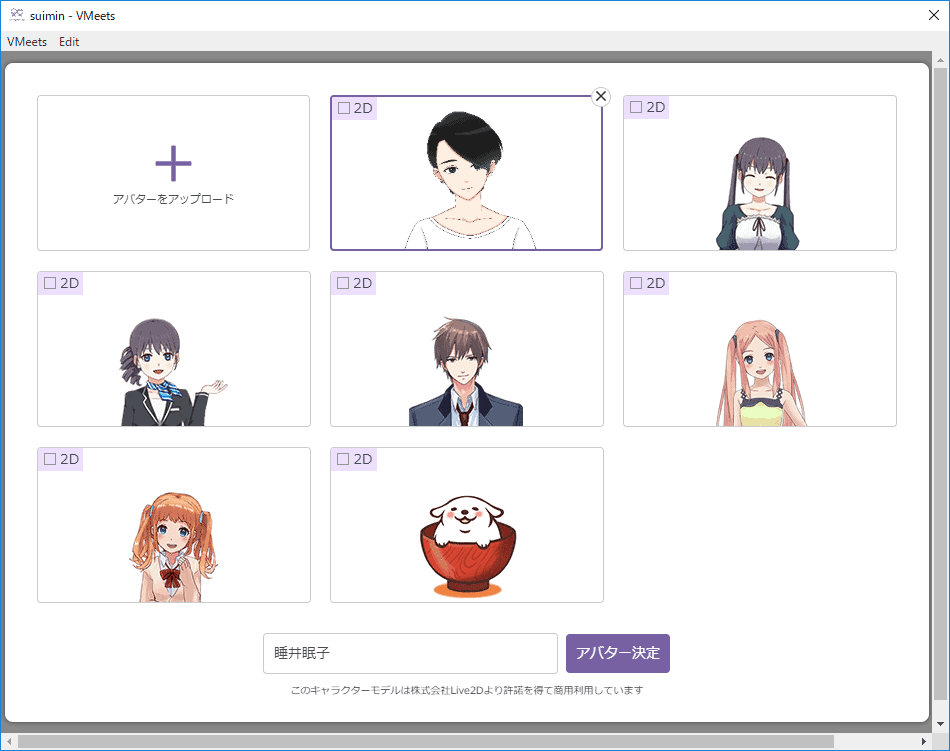
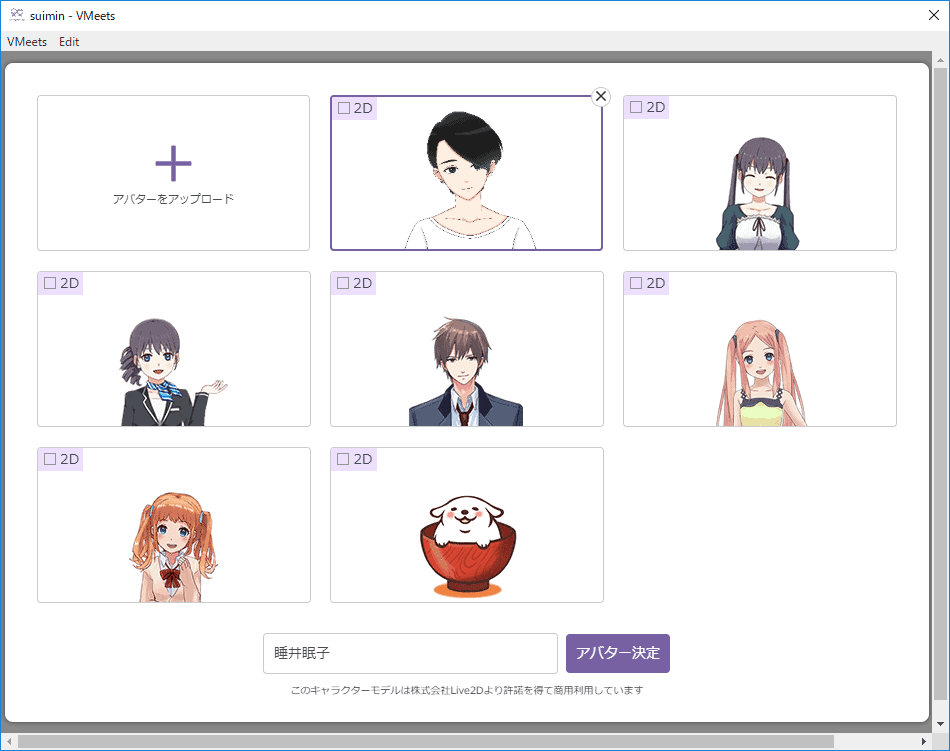
アバターを選択して、アバター名を入力すれば、チャットを始めることができます。

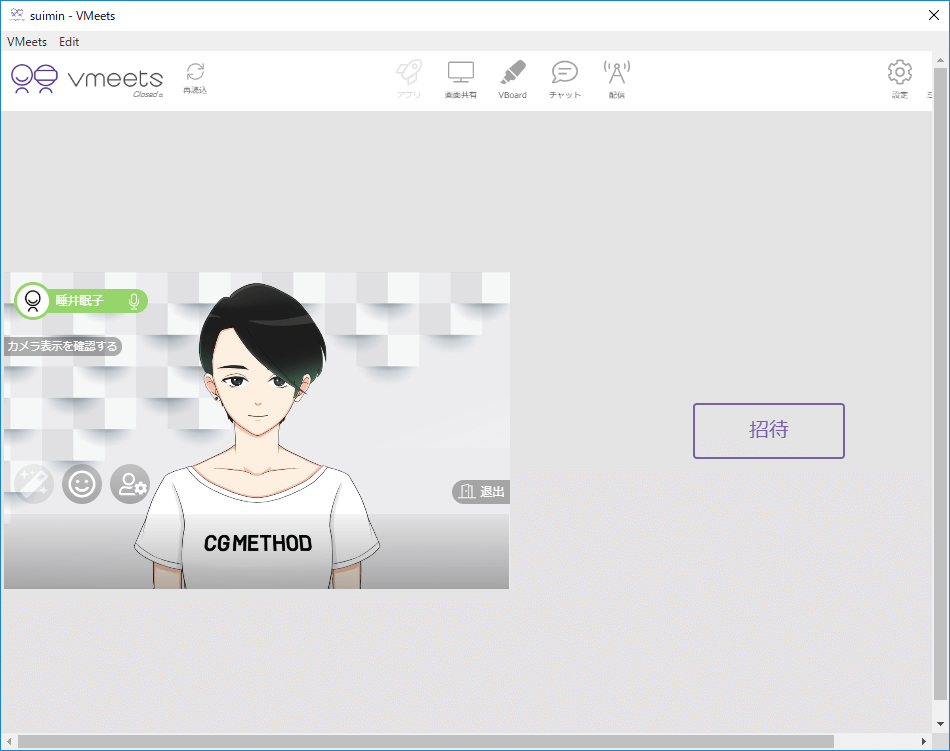
配信画面になりました。

自作Live2Dアバターの登録方法
2点だけつまずきポイントがありました。
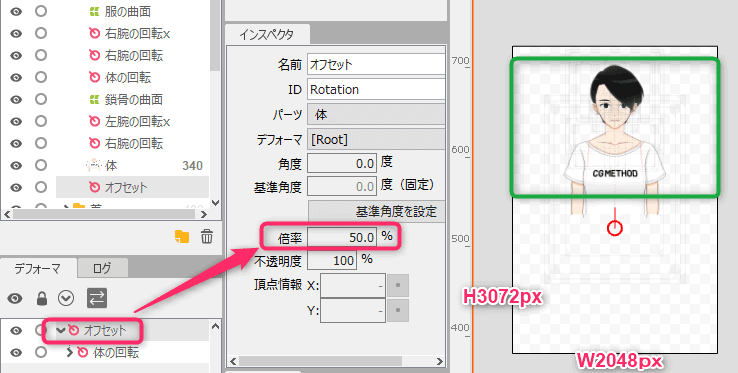
睡井眠子は2048x3072のカンバスの大きさで作成されていまして、そのままvmeetsに取り込むとかなりでかい表示になってしまいました。

一番上の階層に回転デフォーマーを追加して、倍率の調整をして、さらに位置も調整しました。

キャラ名.moc3のある階層にavatar.config.jsonを追加するとvmeetsでのキャラの設定ができます。
"CameraPosition": {
"PositionX": 0,
"PositionY": 0.8,
"PositionZ": 12
}
- ファイル>書き出し>モデル設定(model.json)でデータを書き出しをします。
- さらにサムネイルもプレビュー用のサムネイル(正方形)を用意。命名はavatar_thumbnail.png
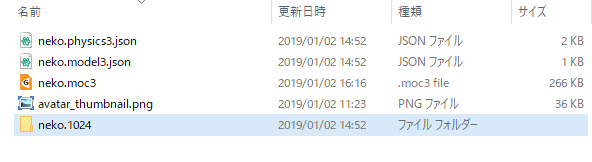
- 必要なデータをまとめます。下記の画像参考

最後にZIP圧縮をします。
使用ソフトは7-Zipを使用してZIP圧縮をしました。
Lhaplusなどで圧縮してもアップロードで弾かれる可能性があるので注意
不具合を報告したところ、修正していただきました。現在はどのZIPでもアップロードできると思います。
vmeetsで自作Live2Dアバターの表示方法
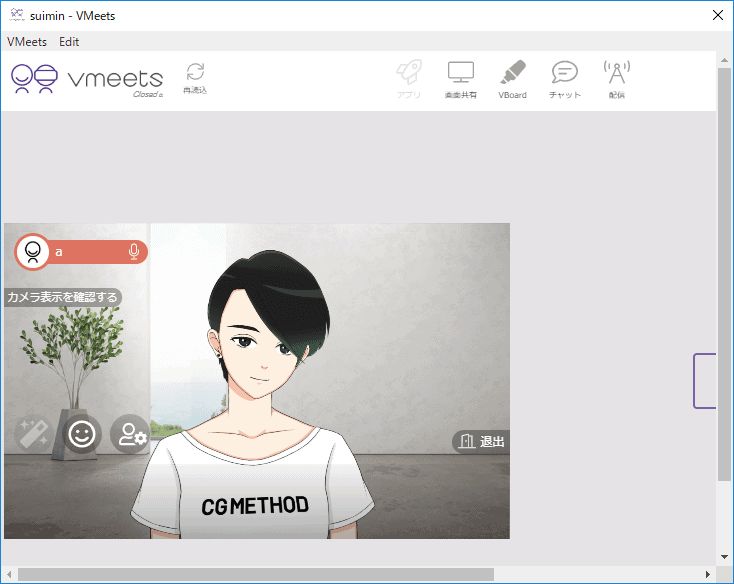
自作アバターをvmeetsで表示してみます。
vmeets起動、規約同意後にアバターをアップロード画面に遷移したら、さきほどのZIPをドラッグ&ドロップします。

アバターが追加されたら、選択して、名前を入力してチャット画面へ進みます。

公式配信マニュアル


vmeetsの使い方まとめ
vmeets、アバター表示機能以外にも様々な可能性のある機能があるので、正式リリースが非常に楽しみです。
特に4人同時アバター表示ができるのは注目です。
複数人同時のLive2D配信は他のソフトでやろうとすればできるのですが(下記の記事)、ものすごく力技をすることになるのが現状です。

用意するべき機材
 すいみん
すいみんまずはWEBカメラを用意してvmeetsを始めましょう!