Spineで動くキャラを作る場合、イラスト立ち絵よりSDイラストのちびキャラを動かす場合の方が業界的には圧倒的に多いです。
 すいみん
すいみんゲームでちびキャラを動かすならSpineですよね
そこで実際にSDイラスト作成してSpineにインポートしてみたので、使って感じたことや注意点などを解説していきます。
IllustratorでのSDイラスト作成と作画ポイント
Spine用にイラストレーターを用いて、解像度に依存しないベクトルデータでイラストを作成します。
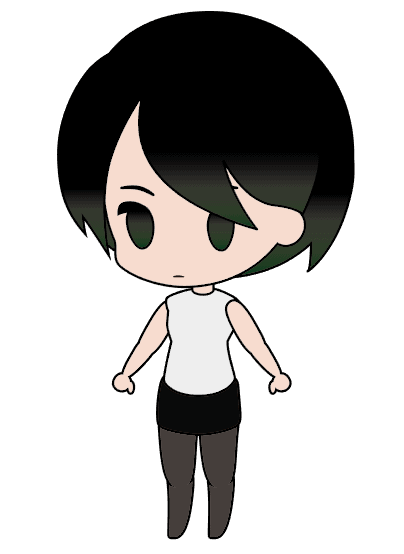
IllustratorでSDイラスト作成画
お好みのバランスで、ひたすらパスを引くだけです。
土曜に午前中にぱぱっと作成してます。
朝から無の気持ちでイラレで作成。
せっかくSpine買ったので
ささっと土日でセットアップの検証を終わらせたい…#ねむいねこ pic.twitter.com/gGE8TXWWuk— すいみん💤@CGブロガー (@cg_method) March 7, 2020
作画ポイント1「関節部分は円を意識して作る」

回転して動いた時に、関節部分を円にしておくときれいに曲がります。
作画ポイント2「関節部分の線はクリッピングマスクで消す」
すべてのパーツに線を加えてみたのですが、関節部分の線は邪魔なのでマスクで消してます。


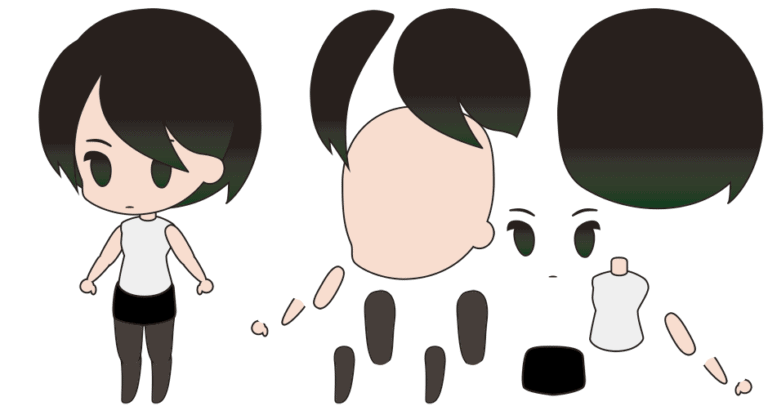
作画ポイント3「パーツ分割」
動かしそうなところはバラバラにしてます。また目口眉は1つにまとめてます。

IllustratorからへのPhotoshopへの書き出し
IllustratorからSpineへの書き出しもできるのですが、ピクセル変換して解像度や色味など微調整したいので、Photoshopへ移行する為にPSDデータに変換します。
- ・非表示のレイヤーは格納されないので、必要なパーツは表示をONに。
- ・背景レイヤーを作成しておくとそのサイズのカンバスサイズになります。

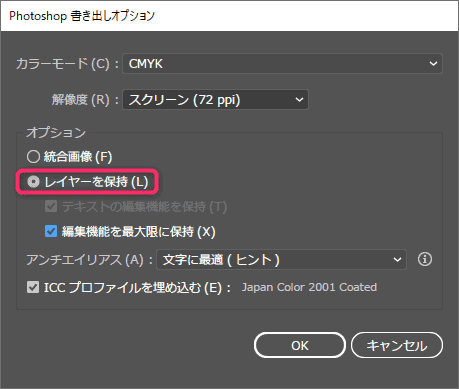
- ・ファイル>書き出し>書き出し形式
- ・レイヤーを保持にチェック(※カラーモードはCMYKにする必要)

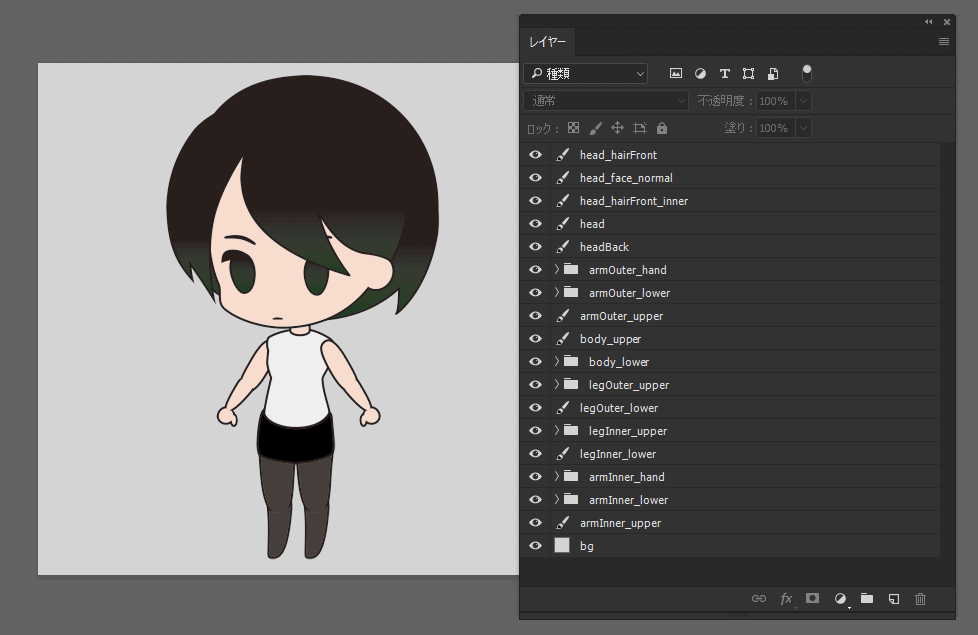
PSDを開いて確認しましょう。

セットアップ方法に応じて、「腕」や「足」のパーツの状態を変化させる
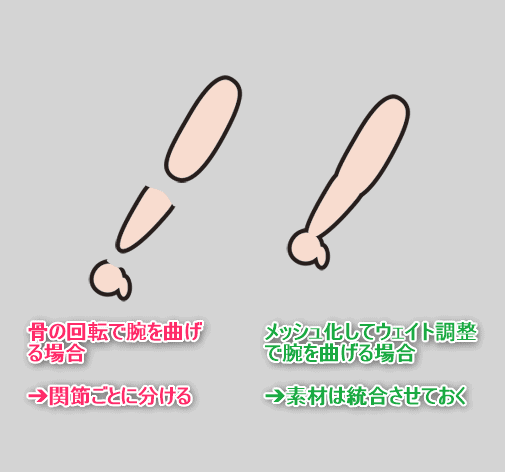
関節の曲げ方によって書き出す画像を分けるかまたは統合します。
- 骨を入れるだけでそのまま関節を曲げる場合は関節ごとにパーツを分けておきましょう。
➔ 腕や足は「手」「二の腕」「上腕」の3パーツに分ける
- 画像をメッシュ化してウェイト調整にて腕を曲げる場合は腕の素材は、一枚絵に統合しておきましょう。
➔ 腕や足は「手」「二の腕」「上腕」の3パーツに分けず、一枚に統合する

PhotoshopからSpineへの書き出し
Photoshopでデータを整えて、Spineへの書き出しをします。
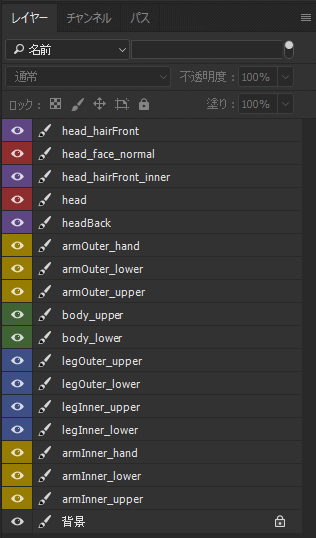
- カラーモードをRGBに変更(※CMYKだとPNG保存できない)
- カンバスのサイズを1024×1024pxに変更
- ルーラーの位置(0,0 )を足元に変更 ※原点のアタリのガイドは必ず残しておきましょう!
- レイヤー名の階層順と名前の確認(日本語NG)
- bgは背景レイヤーに変換(レイヤー>新規>レイヤーから背景へ)
※レイヤー名の左右は「L」「R」ではなく、手前を「Outer」、奥側は「Inner」としています。

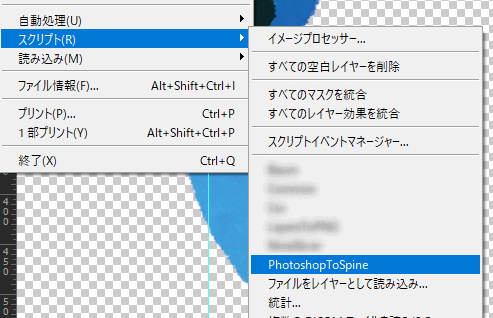
Photoshopの上部メニューからファイル>スクリプト>PhotoshopToSpine

- 背景レイヤーを無視するにチェック
- 余白をトリミングするにチェック
- 倍率指定を50%に(512x512pxにする)
OKボタンを押して書き出します。
同名のレイヤーがあると書き出し時、警告&error.txtに出力されます。

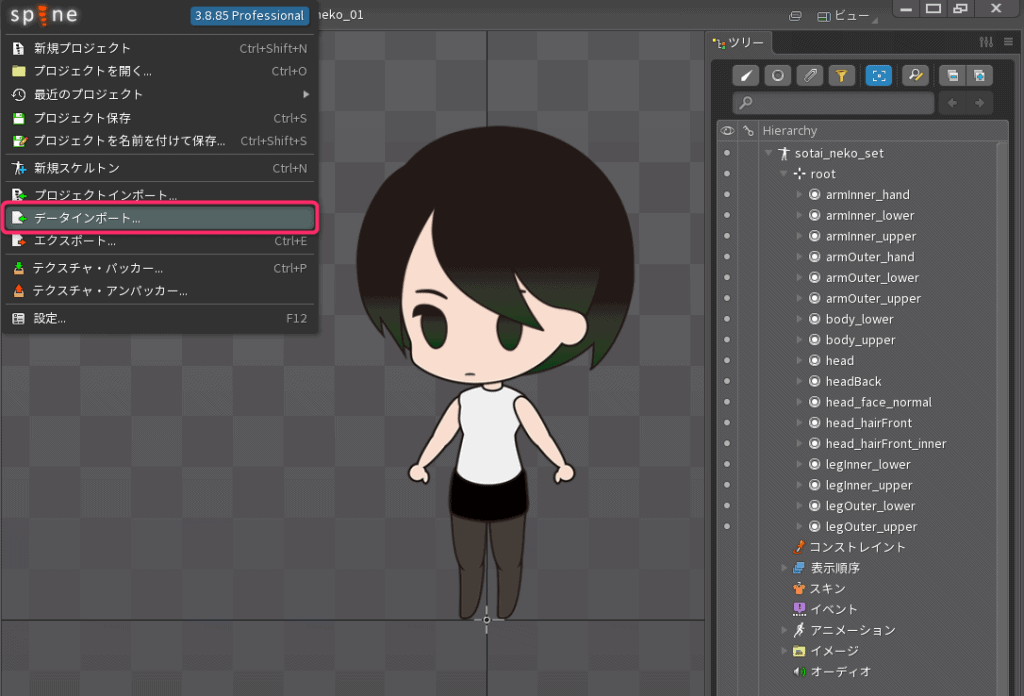
Spineを起動して、Spineアイコン>データインポートから出力したJSONを選択して読み込みます。

Spine SDイラスト制作まとめ
本記事は「動くちびキャラ作成!SDイラスト作成からインポートまでを解説」について書きました。
Spineで動くちびキャラをつくるために、Illustratorで描くことで微調整しやすい作画にしています、
さらにPhotoshopに移行することでコンバートツールを使ってのSpineへインポートしやすくしているのがポイントです。