オンライン上で画像の圧縮処理をかけずに、ローカルでまとめてPNGを圧縮する方法を探ってみました。
画質の比較は割愛して、圧縮率を見てみました。
pngquantというツールの使い方が鍵を握ってそうです。
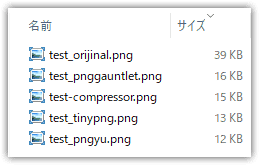
PNG圧縮
まずは検証用のサンプル画像を用意しました。

compressor.io
普段よく使わせていただいているサイトです。PNG/JPG/GIF/SVGといけます。
欠点は複数ファイル処理できない所

結果 15,181KB
TinyPng
昔良く使っていたサイト。PNG/JPGがいけます。
Photoshopのプラグインもあるので、買いたくなったのですが、
pngquantというツールをというツールをサーバー上で稼働させているようなので、そちらを使うことにしました。

結果 12,346KB
PNGGauntlet
PNGOUT, OptiPNG, DeflOpt というツールを組み合わせて、圧縮するツール。pngquantを使用している。
処理速度が非常に遅いのが欠点。
結果 15,713KB

Pngyu
pngquantをGUIで使えるようにしたツールです。
ネットにアップして処理しなくてよく、また復数データ処理できるのですごく便利です。
気になるのは、使用しているpngquantのバージョンが古いことです。
結果 11,757KB
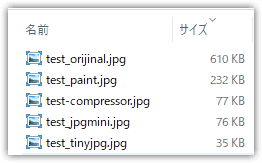
JPG圧縮
一応JPGも一通りテスト。

PNG圧縮の方が圧縮率も画質も優秀という結果に。。。
ちなみにcompressor.ioはJpegoptimというツールを使用しているそう
Pngyutのアップデート
圧縮アルゴリズムが常に進化しているので、下記のURLから「pngquant」のバイナリをダウンロードして、差し替えましょう。
透過しない画像はjpgが軽いので、まだまだjpgで出力することは多いです。
そんなjpgをほとんど劣化せずに軽量化するときに便利なソフトの紹介です
まとめ
Pngyuに復数の画像データ突っ込んで、PNG圧縮かけるのが一番良いです。
これをかれこれ6年以上使ってますが、未だに代替のソフトはありません。
PNGを最適化するなら最高のフリーソフトです。









