Chromeの広告ブロックする拡張機能はたくさんあします。
たとえばAdBlockなどは非常に有名なのですが、PC表示が非常に遅くなるので好きではないです。
おすすめはuBlock Originで、動作も軽いうえに広告の非表示機能が非常に強力です。
有志でフィルターの条件を改善しているので、常に最適化されているものポイントです。
しかしたまに強力すぎて、表示したい物が消えてしまう時があります。
サイト単位で広告の表示もできるのですが、
そうではなく本記事では要素単位で除外・無効化する方法を紹介します。
uBlock Originの導入方法
まずはuBlock Originの導入方法について書いておきます。
下記のリンクから拡張機能をインストールするだけです。
uBlock Originでサイト単位での広告のブロックの無効化
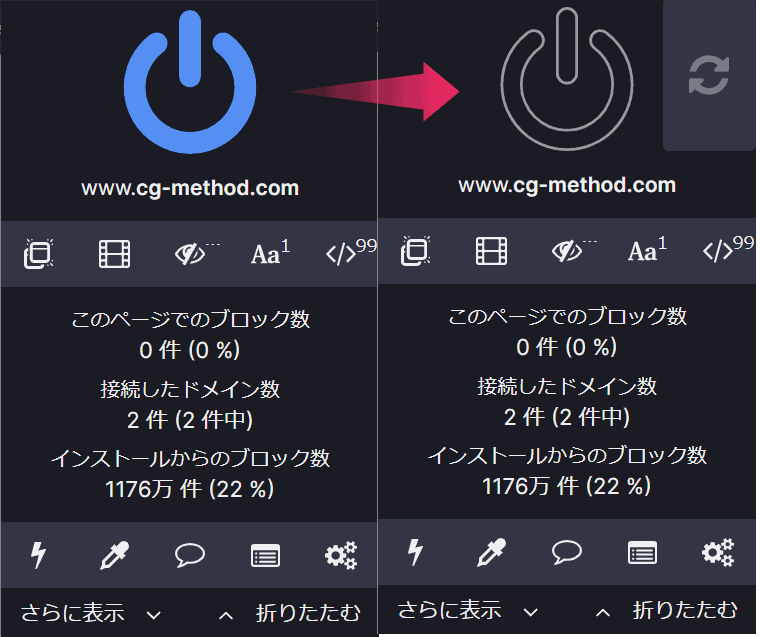
拡張機能のアイコンをクリック。
電源アイコンの場所をクリックしてOFFにすれば、サイト単位での広告ブロックをOFFにできます。

uBlock Originで要素単位での広告のブロックの無効化
本題です。
今回はAmazonのボタンが広告ブロックされてしまったので、これだけ表示をONにします。

非表示にしている要素の調べ方
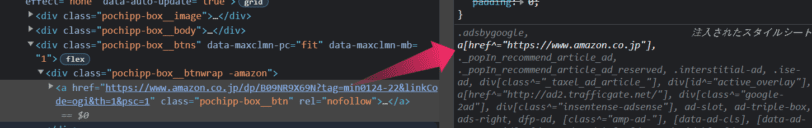
まずは、ブロックしている要素をChromeのF12(ディベロッパーツール)を開いて調べましょう。
調べるとa[href^="https://www.amazon.co.jp"]という要素が
CSSで非表示(display;none)されていることが分かりました。

広告ブロックを無効化するコード
uBlock Originのアイコンをクリックして歯車アイコンを押しましょう。
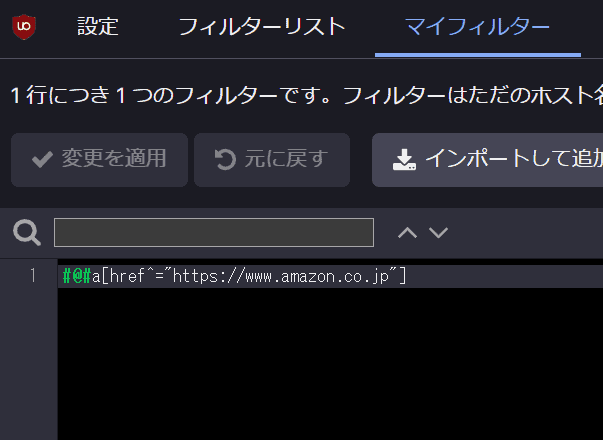
画面が開きますので、マイフィルターといタブを選択。
そこに下記のコードを挿入して、変更を適用ボタンを押します。
#@#a[href^="https://www.amazon.co.jp"]
以上です。
もう一度サイトを見てみましょう。
無事にAmazonボタンが表示されました。

まとめ
uBlock Originではスポイトアイコンから非表示にしたい要素を選択して広告ブロックする機能があるのですが、
逆に広告ブロックを表示したい場合は、特殊なコードを書く必要があります。
広告ブロックが強力すぎて、良くていの要素だけを表示したい時は、是非本記事を参考にしてみてください。