本記事ではuGUIのフォントに関するTIPSをまとめました。
uGUIのリッチテキストのタグについて
標準機能です。文字にタグをいれると色やサイズが変更できます。
タグの参考例
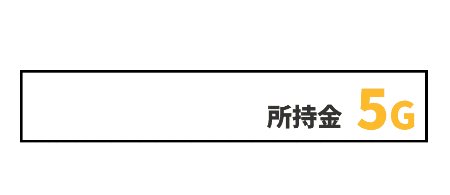
<color=#FDBA2A>5<size=72>G</size></color>
- Font Sizeは104、Textに下記のようなテキストとタグを入れています。
- 数値のPivotは右、別テキストの所持金はPivot左合わせでにして子に。数値を増やして動かしてみました。
タグの種類
タグは4種類
- 太文字
<b></b> - イタリック
<i></i> - サイズ変更
<size=10></size> - カラー変更
<color=#00ffffff></color>
uGUIでビットマップフォントを表示する方法
uGUIの通常のテキストは、アウトラインやドロップシャドウはつけられるものの、装飾としてはまだまだ足りない物があります。
ですので、Photoshopなどで装飾した文字画像をフォントとして表現できるビットマップフォントを作成してみました。
[timeline]
[tl label=’STEP.1′ title=’素材の作成’]
Photoshopのレイヤースタイルで、加工した数字を作成します
Noto Sans CJK JPに境界線+光彩(内側)+グラデーションオーバーレイ+ドロップシャドウを追加
文字が分けやすいように、少しだけ文字間隔調整
[/tl]
[tl label=’STEP.2′ title=’ShoeBoxのインストール’]
下記のURLからShoeBoxをインストールします
[/tl]
[tl label=’STEP.3′ title=’ShoeBoxでビットマップフォント作成’]
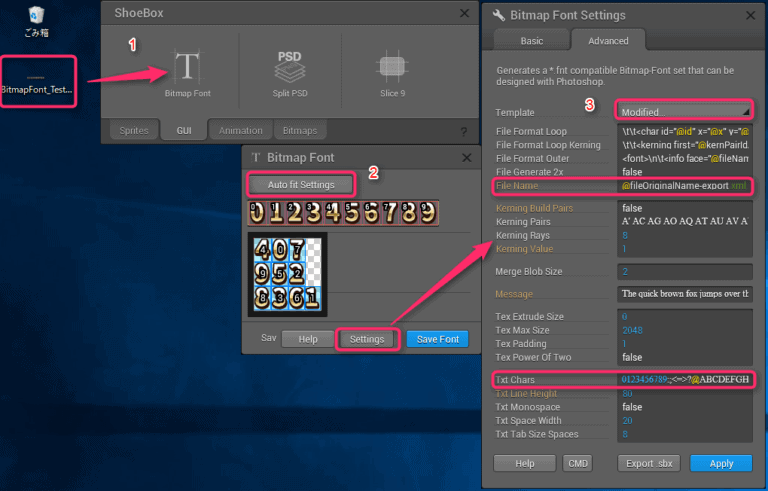
1. ソフトを起動し、GUIタブを開き、Bitmap Fontに向かって、画像をドラッグ&ドロップ
2. 新しいウィンドウが起動、**Auto fit Settings**ボタンを押して、スプライトを分割する
3. その他設定。Settingsを開く
4. Template>Modifiedを「FNT-xml Staling」に
5. 「File Name」を変更
6. 画像に振り分けられている文字の調整 「Txt Chars」 を調整
7. 画像を見て、設定が良さそうであれば、「Save Font」ボタンで出力(.xmlとpng)
[/tl]
[tl label=’STEP.4′ title=’Unityで設定する方法’]
Unityを開き、ShoeBox Tools for Unity(無料)のアセットをインポート

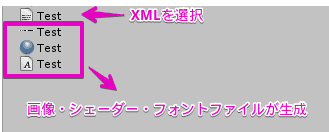
1. Assetsに先程出力した**xmlファイル**を置く
2. メニュー Assets>ShoeBox Tools>Import Bitmap Fontsを選択し、XMLファイルを選択
[/tl]
[tl label=’STEP.4′ title=’確認’]
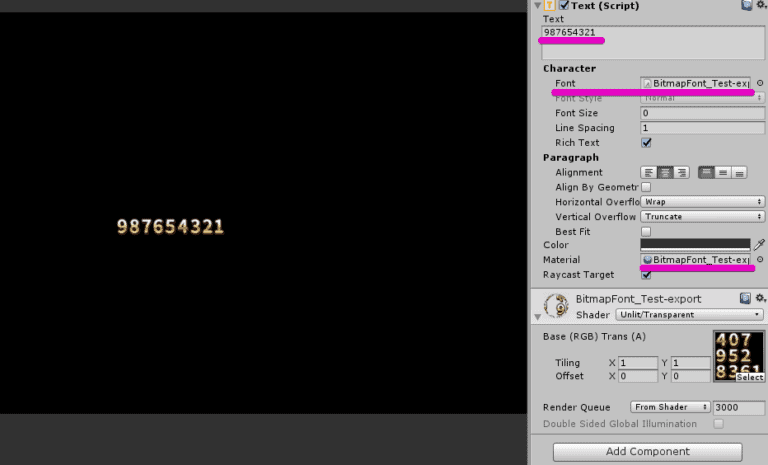
あとはuGUIのテキストを作成し、文字を入力。生成したフォントとシェーダーを適応するとビットマップフォントとして機能することを確認します
[/tl]
[/timeline]
http://renderhjs.net/shoebox/bitmapFont.htm
http://narudesign.com/devlog/etc-shoebox-bitmap-font/
https://joujaku845.blog.fc2.com/blog-category-28.html
https://qiita.com/barasixi/items/2729e52ae3d420fe76ab
unitettcでフォント(.ttc)を分割して.ttfにして使用する方法
unitettcでフォントを分割する方法です。
複数フォント格納されている.ttcフォントをUnityで使いたい時は.ttcに分割して使用します。
※Unityは.ttcをサポートしていないので、.ttfに変換!
※プロポーショナルフォントや等幅フォントが格納されているフォントを分割して、容量削減!
フォントの拡張子について
まずフォントの拡張子3つについて調べてみました。
代表的な拡張子は.otf, .ttf, .ttcの3つです。
- .otf
Type1がベースのフォントの拡張子。Macからの派生 -
.ttf
TrueTypeフォントの拡張子。Windowsからの派生
「単体」のフォントファイル -
.ttc
TrueTypeフォントの拡張子。
プロポーショナルフォントや等幅フォントなどの類似する「複数のフォントファイル」を収納したもの
※「Unityでは使えない」(Unityでサポートしているフォント形式はTrueType(.ttf) と OpenType(.otf))

unitettcを使った、フォントの分割と結合方法
[timeline]
[tl label=’STEP.1′ title=’unitettcをダウンロード’]
仮にデスクトップにファイルを置きます。
[/tl]
[tl label=’STEP.2′ title=’フォントを分割する方法’]
複数フォント格納しているttcを分割してttfにする方法です。
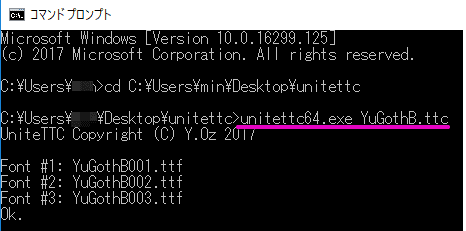
・`C:\Users\ユーザー名\Desktop\unitettc`の中に.ttcファイル(仮に游ゴシック 太字:YuGothB.ttc)を置きます。
・ Windowsの検索で`cmd`と打ってコマンドプロンプトを起動します
・ `cd C:\Users\ユーザー名\Desktop\unitettc`とコマンド
・ `unitettc64.exe YuGothB.ttc`とコマンド
以上で、3つの.ttfフォントに分割されました。
[/tl]
[tl label=’STEP.2′ title=’フォントを結合する方法’]
おまけです。さきほど3つに分けたttfを1つに結合して戻してみます。
・ コマンドプロンプトを起動
・ `cd C:\Users\ユーザー名\Desktop\unitettc`とコマンド
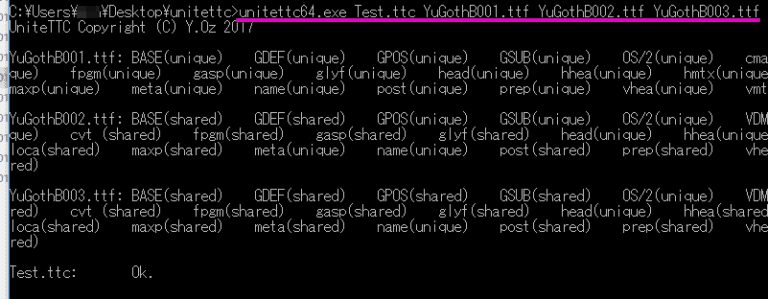
・ `unitettc64.exe Test.ttc YuGothB001.ttf YuGothB002.ttf YuGothB003.ttf`
以上でTest.ttcというフォントが生成されます
.ttcのフォントを分割して.ttfにすれば、Unityで使用することができます。
[/tl]
[/timeline]
フォント「Font Awesome」を使ってアイコンを表示する方法
数百個のアイコンが格納されているフォント「Font Awesome」を使ってアイコンを表示する方法です。
これを上手く使うと、アイコン探さなくてもすぐに仮素材できるのではと思い試してみました。
[timeline]
[tl label=’STEP.1′ title=’フォントのダウンロード’]
下記からダウンロード
https://fontawesome.com/
[/tl]
[tl label=’STEP.2′ title=’解凍’]
「fontawesome-free-5.0.2use-on-desktop」に3種のフォントが格納されています。
[/tl]
[tl label=’STEP.2′ title=’チートシートについて’]
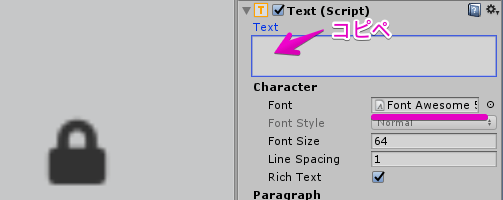
Unityで表示する方法は下記のチートシートからアイコンをコピーしuGUIのTextへ、ペーストすれば表示されます。

[/tl]
[tl label=’STEP.2′ title=’アイコン部分をコピー’]
下記はロックアイコン`fa-lock []`のところのアイコン部分をコピー
[/tl]
[tl label=’STEP.2′ title=’Unicodeで表示する方法’]
InspectorのTextエリアには何も表示されないまま、使うのはあれなので、Unicodeで文字を表示してみます。
下記のスクリプトを作成します。
[open title=’TextUnicode.cs’]
[/open]
[/tl]
[tl label=’STEP.2′ title=’表示方法’]
uGUIのTextコンポーネントは外し、代わりにTextUnicode.csをアタッチします。
あとは先程のチートシートから、Unicodeを打ち込めばOK
例えば、ロックアイコンであれば、`fa-lock []`をいう表記を探して、**xf023**と打ち込む
http://blog.appmixable.com/post/112089190250/unity3d-ui-typography-font-awesome[/tl]
[/timeline]
uGUIに関するエディタ拡張は下記の記事にまとめました!
[card2 id=”17346″ target=”_blank”]
UI制作に関するシェーダーは下記の記事にまとめました!
[card2 id=”17307″ target=”_blank”]