uGUIのフォントに関するTIPSをまとめました。
リッチテキスト、ビットマップフォント、ttcの分割、Font Awesomeの使い方を紹介します。
リッチテキストのタグについて
uGUIの標準機能です。文字にタグを入れると色やサイズを部分的に変更できます。

上の例では以下のようなタグを使用しています。
<color=#FDBA2A>5<size=72>G</size></color>タグの種類
- 太文字:
<b></b> - イタリック:
<i></i> - サイズ変更:
<size=10></size> - カラー変更:
<color=#00ffffff></color>
参考:https://docs.unity3d.com/ja/530/Manual/StyledText.html
ビットマップフォントを表示する方法
uGUIの通常のテキストはアウトラインやドロップシャドウを付けられますが、装飾としては限界があります。
Photoshopで装飾した文字画像をフォントとして使えるビットマップフォントを作成しましょう。
手順
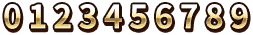
1. 素材の作成
Photoshopのレイヤースタイルで加工した数字を作成します。境界線、光彩(内側)、グラデーションオーバーレイ、ドロップシャドウなどを追加。

2. ShoeBoxのインストール
ダウンロード:http://renderhjs.net/shoebox/
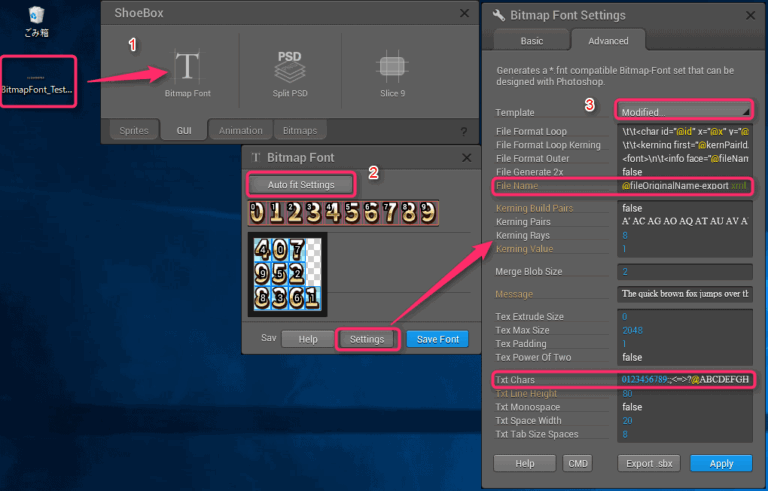
3. ShoeBoxでビットマップフォント作成
- ソフトを起動し、GUIタブを開く
- Bitmap Fontに向かって画像をドラッグ&ドロップ
- Auto fit Settingsボタンでスプライトを分割
- Settingsを開き、Template → Modifiedを「FNT-xml Staling」に変更
- File Nameを変更
- Txt Charsで文字の割り当てを調整
- Save Fontボタンで出力(.xmlと.png)

4. Unityで設定
- ShoeBox Tools for Unity(無料)をインポート
- 出力したxmlファイルをAssetsに配置
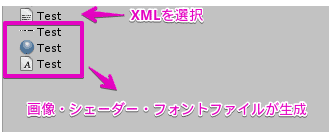
- メニュー → Assets → ShoeBox Tools → Import Bitmap Fontsを選択
- XMLファイルを選択
ダウンロード:https://assetstore.unity.com/packages/tools/sprite-management/shoebox-tools-for-unity-35760

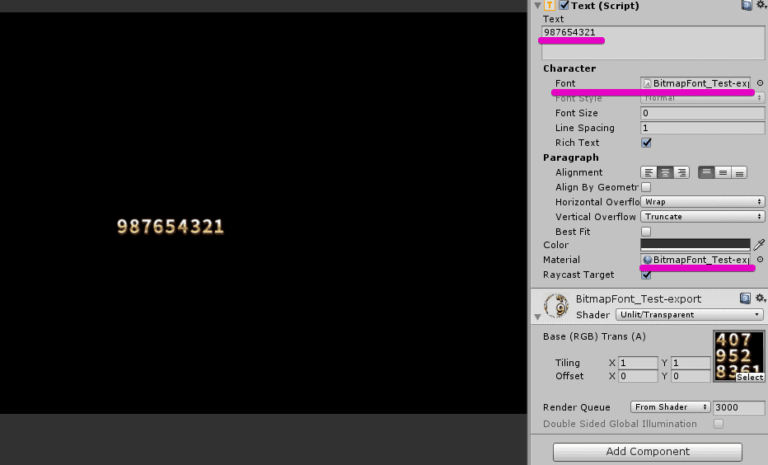
5. 確認
uGUIのテキストを作成し、生成したフォントとシェーダーを適用するとビットマップフォントとして機能します。

unitettcでフォント(.ttc)を分割して.ttfにする方法
Unityは.ttcをサポートしていないため、.ttfに変換する必要があります。複数フォントが格納されている.ttcを分割することで容量削減にもなります。
フォントの拡張子について
- .otf:Type1がベースのフォント(Mac由来)
- .ttf:TrueTypeフォント、単体のフォントファイル(Windows由来)
- .ttc:複数のTrueTypeフォントを収納したもの(Unityでは使えない)
フォントを分割する方法
- unitettcをダウンロード
- unitettcフォルダに.ttcファイルを置く
- コマンドプロンプトを起動
- cdコマンドでunitettcフォルダに移動
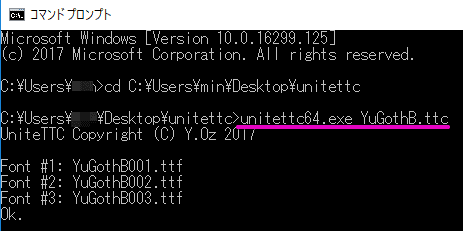
- 分割コマンドを実行
ダウンロード:https://yozvox.web.fc2.com/556E697465545443.html

cd C:\Users\ユーザー名\Desktop\unitettc
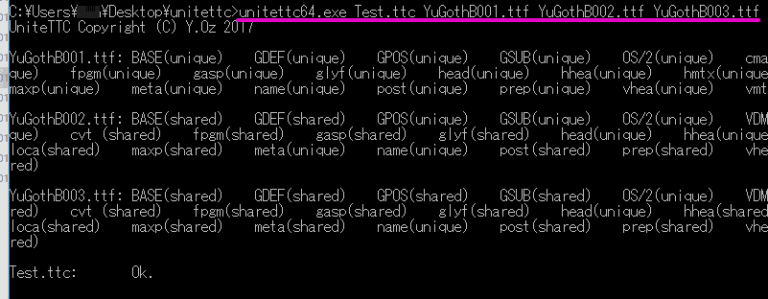
unitettc64.exe YuGothB.ttcフォントを結合する方法(おまけ)

unitettc64.exe Test.ttc YuGothB001.ttf YuGothB002.ttf YuGothB003.ttfFont Awesomeでアイコンを表示する方法
数百個のアイコンが格納されているフォント「Font Awesome」を使うと、アイコンを探さなくてもすぐに仮素材として使用できます。
手順
- Font Awesomeをダウンロード
- 解凍すると3種のフォントが格納されている
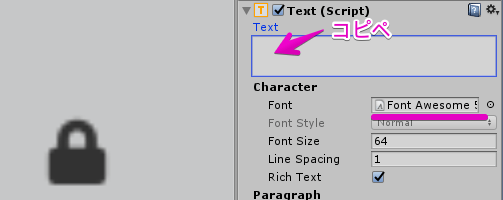
- チートシートからアイコンをコピー
- uGUIのTextにペースト
ダウンロード:https://fontawesome.com/
チートシート:https://fontawesome.com/cheatsheet

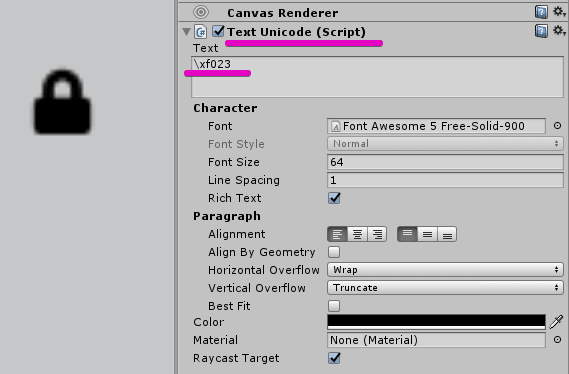
Unicodeで表示する方法
InspectorのTextエリアにアイコンが表示されないため、Unicodeで指定するスクリプトを使用します。
using UnityEngine;
using UnityEngine.UI;
[ExecuteInEditMode]
public class TextUnicode : MonoBehaviour
{
public string unicode;
private Text textComponent;
void Start()
{
textComponent = GetComponent<Text>();
UpdateText();
}
void OnValidate()
{
if (textComponent == null)
textComponent = GetComponent<Text>();
UpdateText();
}
void UpdateText()
{
if (textComponent != null && !string.IsNullOrEmpty(unicode))
{
int code = int.Parse(unicode, System.Globalization.NumberStyles.HexNumber);
textComponent.text = char.ConvertFromUtf32(code);
}
}
}uGUIのTextコンポーネントを外し、代わりにこのスクリプトをアタッチします。チートシートからfa-lock []の場合はf023と入力します。

まとめ
- リッチテキスト:タグで部分的に色やサイズを変更可能
- ビットマップフォント:Photoshopで装飾した文字をフォント化
- unitettc:.ttcを.ttfに分割してUnityで使用可能に
- Font Awesome:アイコンフォントで仮素材を素早く用意








