本記事ではUnityのテクスチャ画像に関するTIPSをまとめました。
画像素材の減色の為のディザリング処理について
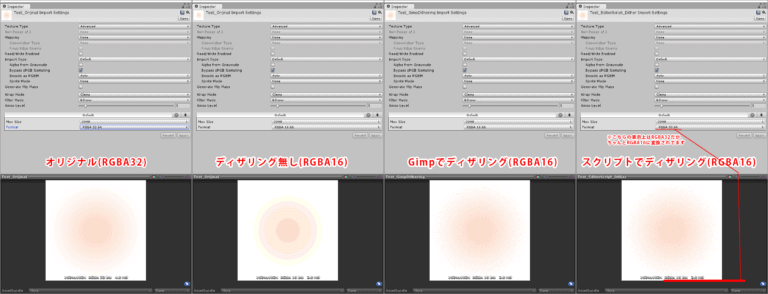
容量節約の為できるだけ画像素材は減色したい、でもUIできるだけきれいに表示させたいということで、半分のサイズで劣化も少ないRGBA16bitを選択します。
ただそのままRGBA16bitに変換するとグラデ部分が特にマッハバンドが目立ってしまうので、事前に処理をして減色後もきれいに表示されるようにするのがざっくり説明するとディザリング処理です。
今までは上記のサイトを参考にGimpで、ちまちまディザリング処理していましたが非常に手間だったので、
もうしこし良い方法はないかと思いまして、Unityでもインポート時にディザリング処理をかけてくれるスクリプトがありましたので試してみました。
やり方
[timeline]
[tl label=’STEP.1′ title=’ダウンロード’]
下記のリンクからデータをダウンロードして、Asset>Editの中に「TextureModifier.cs」を入れる。
[/tl]
[tl label=’STEP.2′ title=’スクリプト設定’]
スクリプトを開き、`importer.textureType = TextureImporterType.GUI;` → `importer.textureType = TextureImporterType.Advanced;`に変更
※Advancedで比較したかったので
[/tl]
[tl label=’STEP.3′ title=’命名’]
ディザリング処理をしたい画像(.png)の命名を○○○Dither.pngというようにお尻を**Dither**という命名にして、Assetの階層下に入れる。
[/tl]
[tl label=’STEP.4′ title=’命名’]
以上で、インポート時に自動でディザリング処理されます。
結果、Gimpでディザリング処理したものと比較しまして、気持ちスクリプト(unity-dither4444)の方がきれいでした。(※画像にもよると思いますが)
ディザリング処理も簡単なので、非常に便利なスクリプトだと思います。
[/tl]
[/timeline]
PVRTCの画像をきれいに表示する方法
テクスチャ圧縮形式 PVRTCを使用すると画像の端が汚くなったり、アルファの抜け部分にゴミがついてたりとあまりきれいに表示されないことが多いです。
特に目立つものは以下の方法を試すと効果があると思います。
やり方①
[timeline]
[tl label=’STEP.1′ title=PNG出力’]
透明部分を一度、後ろの画に対して最適な色で塗りつぶしてから透明にしてPNGで出力する。
Photoshopでもできますが、こちらのスクリプトを使用してみました。
[/tl]
[tl label=’STEP.2′ title=’命名の最後をPVR.pngにする’]
[/tl]
[tl label=’STEP.2′ title=’インポート時に処理が行われる’]
※サイズが大きいとかなり時間かかるので注意
[/tl]
[/timeline]
やり方②
[timeline]
[tl label=’STEP.1′ title=’アルファマスクを使用する ‘]
こちらのスクリプトを使用してみました。
[/tl]
[tl label=’STEP.2′ title=’Switch Platform してiOSに’]
[/tl]
[tl label=’STEP.3′ title=’命名の最後をwith alpha.pngにる’]
[/tl]
[tl label=’STEP.4′ title=’インポート時に処理’]
[/tl]
[tl label=’STEP.5′ title=’インポート時に処理が行われる’]
[/tl]
[tl label=’STEP.6′ title=’マスクとテクスチャをアサイン’]
シェーダーをSpriteWithMaskにして、マスクとテクスチャをアサイン。
[/tl]
[tl label=’STEP.7′ title=’RGBA(127.127.127.127)に’]
ColorをRGBA(127.127.127.127)にする。(※デフォルトだとすべて256になっていて、元の色になっていない)
[/tl]
[/timeline]
結果
①の方法 上部にあった、特に目立ったゴミが取り除かれました。ただし処理に時間がかかるのがネックです。
②の方法 マスクを使うとクリアになりすぎて、意図したボケ具合が失われそうです。ただし、ETC(Android)でも使える方法なので、有効だと思います。
テクスチャの圧縮形式のサイズについて
圧縮形式のファイルサイズの求め方
テクスチャの合計サイズの求め方は幅 × 高さ × bppです。
ファイルサイズのサンプル
| Size(Pixel) | RGBA 32bit | RGBA 16bit | PVRTC 4bits | PVRTC 4bits(imesta7) |
|---|---|---|---|---|
| 2048×2048 | 21.3MB | 10.7MB | 2.7MB | 2MB |
| 1024×1024 | 5.3MB | 2.7MB | 0.7MB | 0.5MB |
| 512×512 | 1.3MB | 682.7KB | 170.8KB | 128KB |
| 256×256 | 341.3KB | 170.7KB | 42.8KB | 32KB |
| 128×128 | 85.3KB | 42.8KB | 10.7KB | 8KB |
| 64×64 | 21.3KB | 10.7KB | 2.7KB | 2KB |
※サイズは2のべき乗の正方形でMipmapを含むものです。
Mipmapとは各テクスチャは同じ画像を徐々に低解像度にしたもので、テクスチャが画面上で非常に小さい場合に使用されます。
ミップマップでの各画像の高さと幅、つまりレベルは、直前のレベルよりも 2 の累乗だけ小さくなります。
例 128×128picxelのテクスチャの場合、64×64のテクスチャが生成される
→ UIなどMipMapが必要のない場合の画像は生成のチェックをはずした方が軽量化できます。
※表はPVRTCと書いておりますが、ETC等も同サイズです。
- RGBA32bit→RGBA16bit 圧縮率約 50%
- RGBA16bit→PVRTC 圧縮率約 25%
- PVRTC→PVRTC(imesta7) 圧縮率約 75%