文字を描くようにアニメーションする方法。
前回、パスに添わせてパーティクスで描けないか試したのですが、思ったようにいかず
あわせて読みたい


【Unity】パーティクルに関するエフェクト小技集まとめ[Shuriken]
本記事ではパーティクルに関する小技集まとめてみました。 パーティクルエフェクトに関する小技集まとめ 知っておくとどこかで役に立つパーティクルに関するTIPS紹介で…
次に思いついたのがトランジションで使う表現と同じ方法でした。
やり方
標準のUnlit/Transparent Cutoutシェーダーでできるアルファ値を使った表現方法を使用しています。
あわせて読みたい


【Unity】アニメーション制作に役に立つシェーダー5選
アニメーション制作に役に立つシェーダーをまとめ 本記事ではアニメーションや合成に必要なシェーダーをまとめてみました。 加算とアルファブレンド モバイルシェーダー…
テクスチャの作成
イラストレーター
- 文字素材を用意
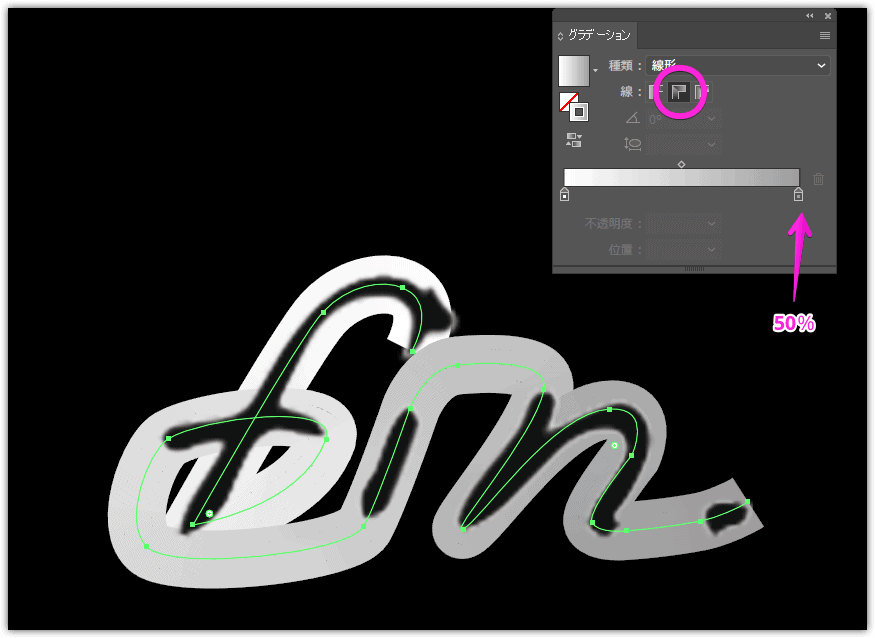
- イラレで文字素材に沿うようにパスを引く、さらに文字素材を覆うように線幅を太くする。
- 線にグラデーション適用。さらにパスに沿ってグラデーションを適用にチェック。※グラデーションの範囲は0~50%くらい

フォトショップ
- イラレで作ったグラデーション素材を使って、マスクで切ったりして、アルファチャンネルを作成。
- Targa 32bitで保存

Unity
マテリアルのアサイン
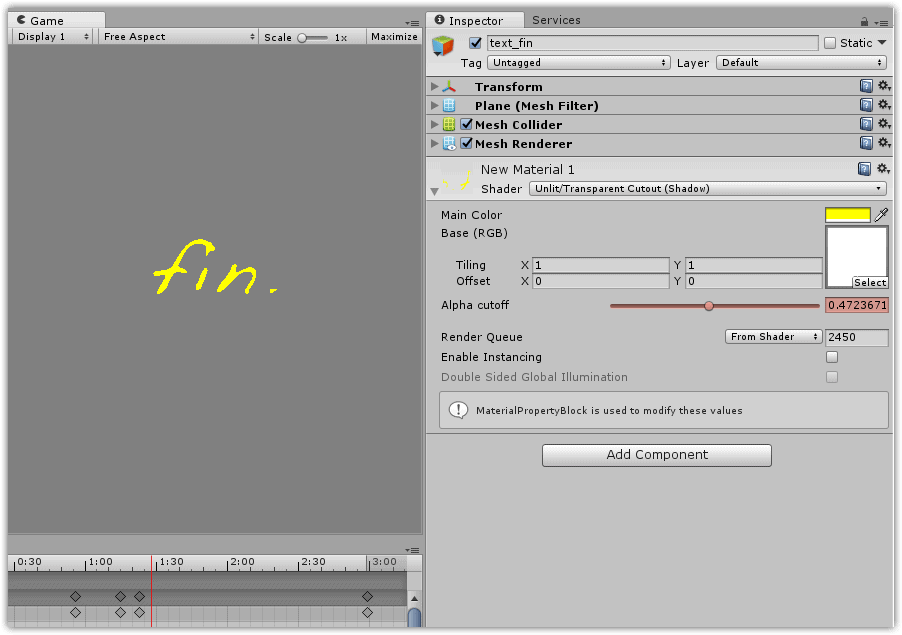
- カットアウトのシェーダーを適用してマテリアルを作成
- 上記のテクスチャもアサイン(※色もつけたかったので下記のシェーダーを使いました)
https://forum.unity3d.com/threads/unlit-cutout-with-shadows.237237/
アニメーション
- 板ポリを作成して、さきほどのマテリアルをアサイン
- お好みでAlpha cutoffにキーを打って、アニメーションを作成。


縁に色を付ける
こちらのシェーダーを使用
Gist


Unlit/Transparent Cutout をベースにしています
Unlit/Transparent Cutout をベースにしています. GitHub Gist: instantly share code, notes, and snippets.
float edgeHeight = 0.05; 帯の長さ調節
fixed4(0, 4, 2, 1),色を調節(RGBA)