カメラを2つ使ったクロスフェードトランジション。uGUIを適当にいじって見つけたものとネットで調べたもの2つ紹介。
目次
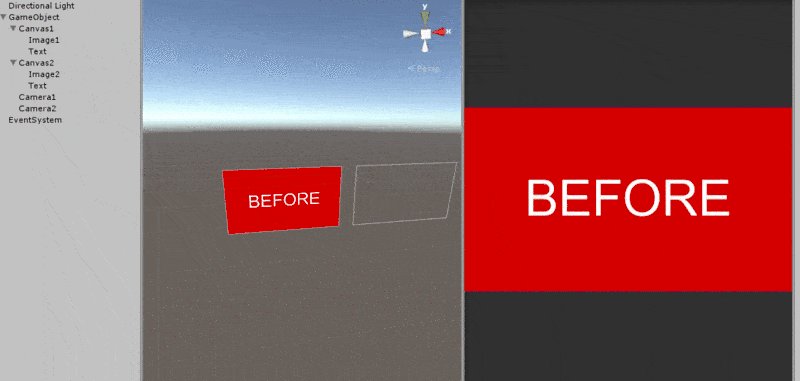
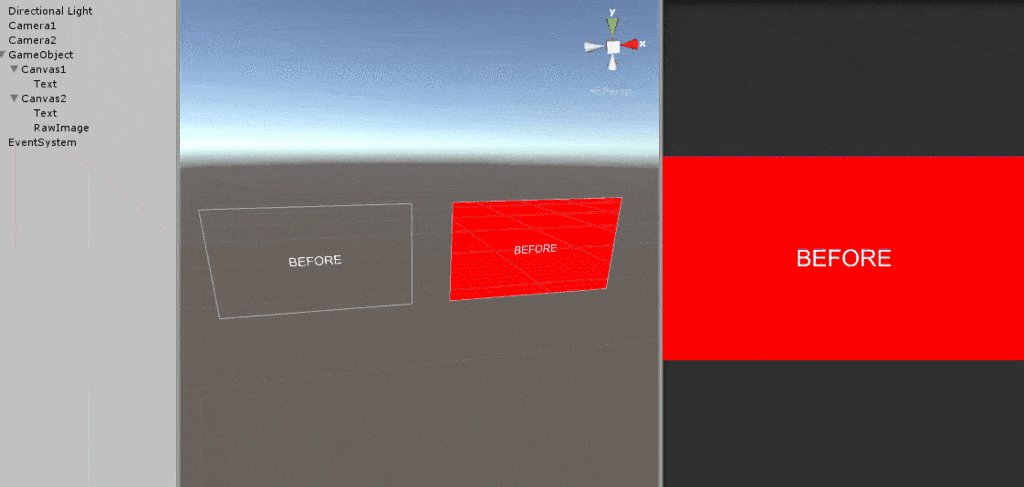
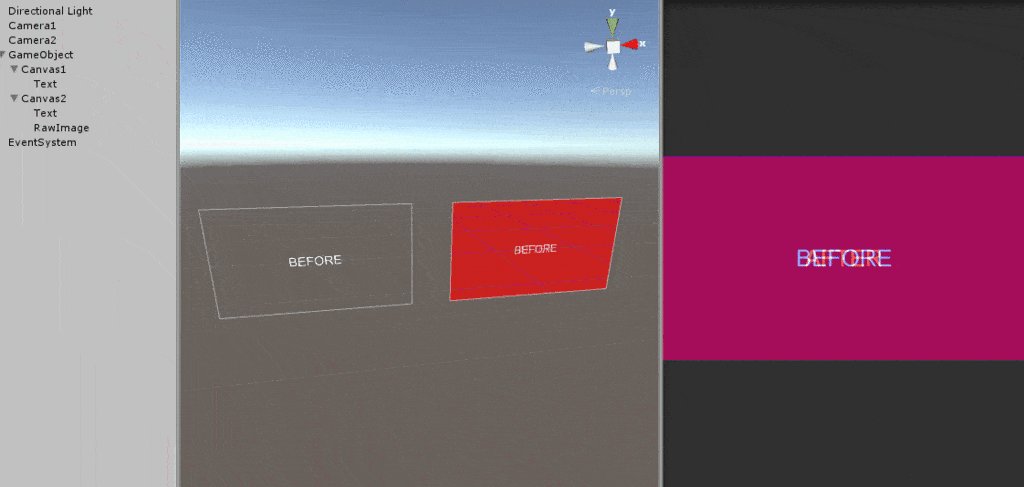
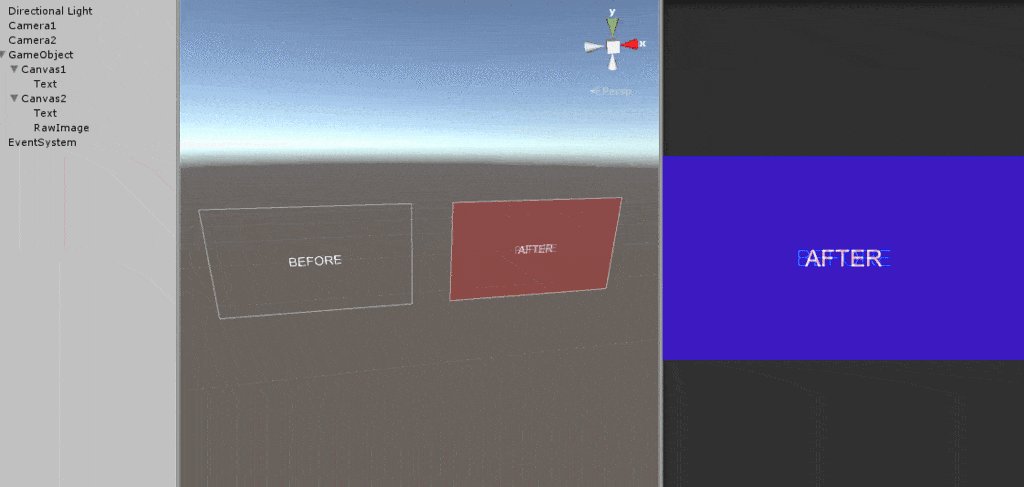
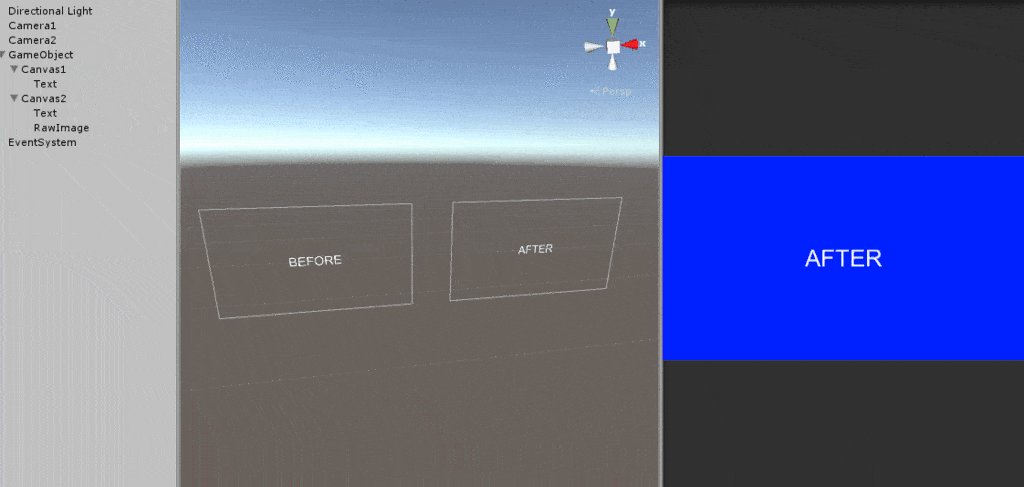
クロスフェードトランジション
やり方 1
- カメラを2つ作成(Camera1,Camera2)Cler FlagsをDont’t Clerにして背景色を切る
- TextとImageを2つずつ作成。
- 2つのCanvasのRender ModeをScreen Space – Cameraに、Render CameraをCamera1Pixel Perfectにチェック、CanvasのUI Scale ModeをScale With Screen Scale 1920×1080に
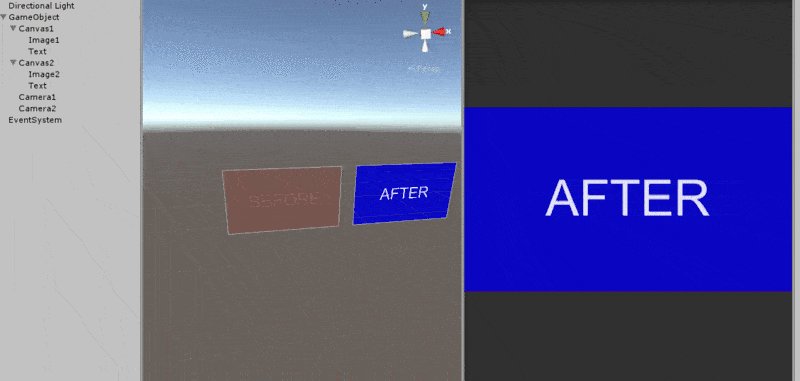
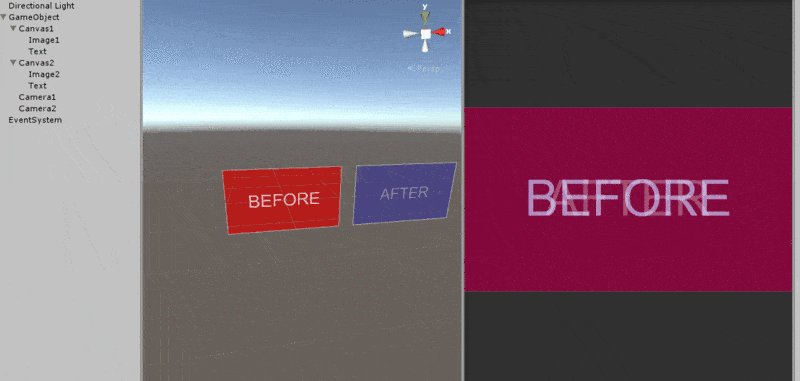
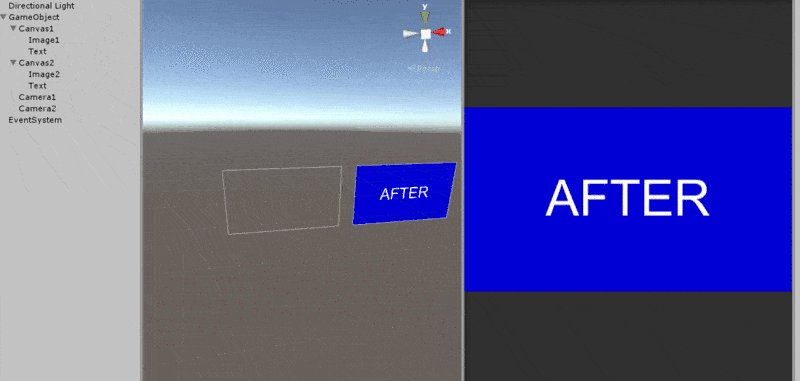
- 2つのCanvasにCanves Groupを作成してAlphaにアニメーションをつける
※カメラに何も映らなくなると別のカメラに切り替わる仕組みを利用。
やり方 2
- カメラを2つ作成(Camera1,Camera2)背景色に色を付ける
- Textを2つ作成
- 2つのCanvasのRender ModeをScreen Space – Cameraに、Render CameraをCamera1Pixel Perfectにチェック、CanvasのUI Scale ModeをScale With Screen Scale 1920×1080に
- Assets>Create>Render Textureを作成。Sizeをを1920×1080に
- Camera1のTarget TectureにRender Textureをアサイン
- GameObject>UI>RawImageを作成して、Render Textureをアサイン、Canvas2の階層へ
- TextやRaw Imageの Rect TransformのRect Transformを調整
- Raw Imageのアルファをアニメーションさせる
※Render Textureを使った表現。下記の記事を参考。
※ちなみにこちらのやり方は画面サイズが変わると、2つのテキストの大きさが合わなくなります。
テラシュールブログ


【Unity】二つのカメラをクロスフェードで切り替える - テラシュールブログ
二つのカメラをクロスフェードして切り替えます。 概要 カメラのフェード実装方法 フェード実装時の注意点 絵が上下反転する ScreenOverlayで代用 uGUIとの連携 参考 概要 ...