10日目の記事です。
普段はさまざまなDCCツール(Digital Content Creationの略。PhotoshopとかMaya等のツール)を扱っているので、今回はその経験を活かした「AdobeXDでデザインしたカンプ(完成見本図)をUnityへ自動でコンバートする方法」を紹介します。
AdobeXDとは?
2017年に正式版がリリースとなったソフトです。
Adobe XDは、webサイトや、モバイルアプリなどのデザインに適した、オールインワンのUX/UIソリューションです。デザイン、プロトタイプ、共有、すべてをXDでおこなえます。
と書かれている通り、Adobeの新しいソフトで、軽量で直感的で、一度体験してしまうとPhotoshopやIllustratorでの作業がストレスに感じでしまいます。
そしてAdobeXDは正確な設計ができ、またシンボルで適切な素材管理をしつつ、プロトタイピングやUIアニメーションまで作成できて、さらには機械的に仕様書まで出力できるので、とても重宝しています。
AdobeXDの使い方の一例紹介
ゲームのUIを作成する時はたとえばこんな使い方が想定できます。
- 仕様書を元にワイヤーフレーム(画面設計図)やプロトタイピング(試作)を作成。(※AdobeXDを使うと早い)
- ワイヤーフレームを元にIllustrator(以下AI)やPhotoshop(以下PS)を使って素材を作成。(※フラットデザインであればXDですが、UIを作り込む場合は、XDでは厳しいのでPSやAIで作成します)
- AdobeXD(以下XD)へ素材を配置して、デザインカンプを作成(完成見本図)(※Creative Cloudライブラリを活用するとAdobeXDと常に素材リンクできて便利です)
- AdobeXDでUIに関する仕様書を自動出力(※端末でも遷移を確認できる「公開プロトタイプ」や要素の詳細な情報を調べることができる「デザインスペック」などの機能があります)
AdobeXDで作成したカンプをUnityへコンバートする目的
DCCツールで作成したデザインカンプをUnityへ反映する場合、
- カンプを元に、Unityで一から画面を作成する
- 作成されたデータをExtendScriptなどで作られたコンバートツールで移植する
- 1と2の複合
の主にだいたい3種類の方法があると思っています。
非常に長くなるので割愛しますが、1、2、3それぞれメリット・デメリットがあって、状況や環境に応じて使い分けるしかないです。(デザインも実装も全て一人が担当すれば移植問題は解消されるのですが…)
今回はデザイナーとしてはXDを活用してデザイン(設計)して、そしてデータのままの状態でUnityへ移植したい!という目的で、2の方法をチャレンジしてみます。
AdobeXDで作成したカンプをUnityへコンバートするワークフロー
簡潔に説明するとAdobeXDで作成したデータをPhotoshopへ持っていき、そこから変換ツールでUnityへコンバートする方法を考えております。
しかし残念ながらAdobeXDには、UnityやPhotoshopへデータ移植できるような出力機能は今の所ないです!(※逆のPSDデータをAdobeXDで直接読み込むことは可能です)
そこで最新(2018.10)のAdobeXDでアップデートされたAfterEffects(以下AE)の出力機能を活用してみます。
AdobeXDで作成したカンプをUnityへコンバートする想定手順
2. AEのデータをPSへコンバート
3. PSのデータをUnityへコンバート
UI素材を作るところから使うツールを数えると
Illustrator▶Photoshop▶AdobeXD▶AfterEffects▶Unity
ですね…多い^^;
でもやってみると機能をポチポチしていくだけなので、非常に簡単です。
DCCツール駆使してUnityへコンバートする方法
前提
PSやAIでUI素材を作成して、XDで素材を配置して、カンプ(完成見本図)ができている状態から説明します。
AdobeXD ▶ AfterEffectsへ変換
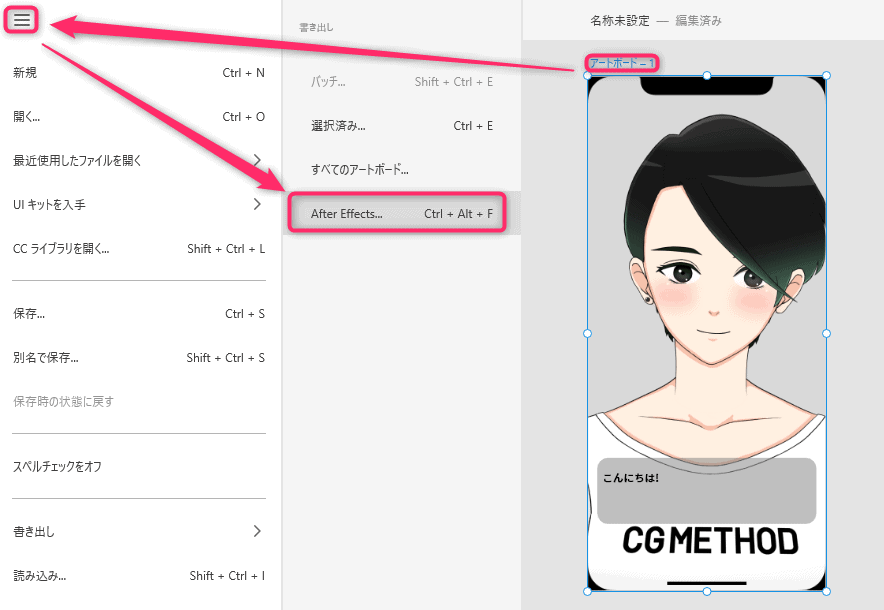
- 書き出したいアートボードまたはパーツを選択
- ファイル(Windowsならハンバーガーメニュー)>書き出し>AfterEffects…を押す
- AfterEffectsが起動して、コンバートされた状態のコンポジションが作成されます。素材も全て格納済み。
※ここで注意したいのが、AfterEffectsのバージョンがCC2018以降が良いです。古いバージョンはXDでの書き出しがそもそも実行できない可能性があります。
※AEの時点では、パスはほとんどシェイプに変換されている状態です。
AfterEffects ▶ Photoshopへ変換
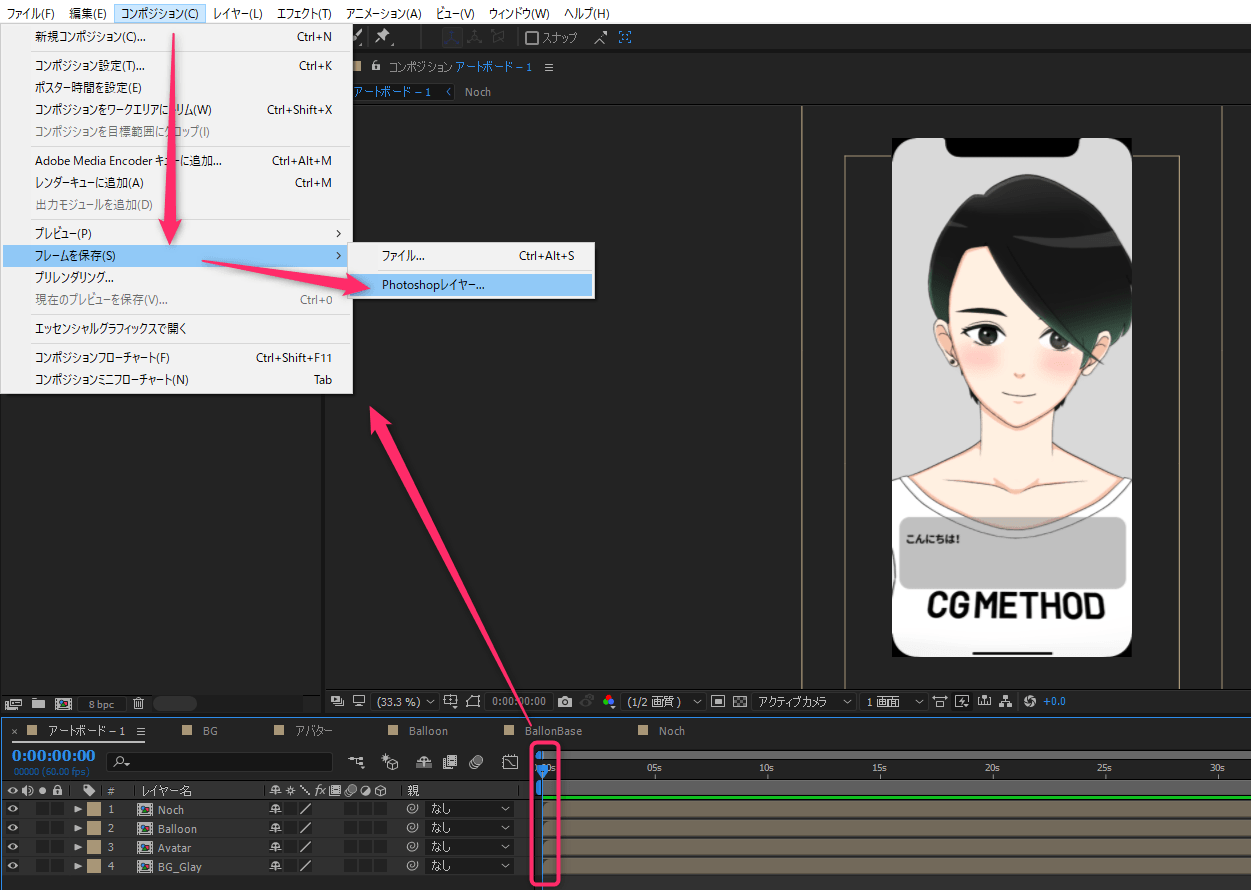
- コンポジション>フレームを保存>Photoshopレイヤー…を押してPSDで書き出します。
出力されたPSDはもちろんピクセルで出力されてしまいますが、PSで編集はする気はないのそのまま突き進みます。
Photoshop ▶ Unityへ変換
変換方法ですがPS▶Unityのコンバートツールは色々あるのですが、今回は、以前紹介させていただいた@kyubunsさんの「Baum2」でコンバートします。
Baum2の使い方
- GitHubからデータをダウンロード(UnityのアセットとPhotoshopのスクリプトが格納されています)
- Unityで.unitypackageを展開
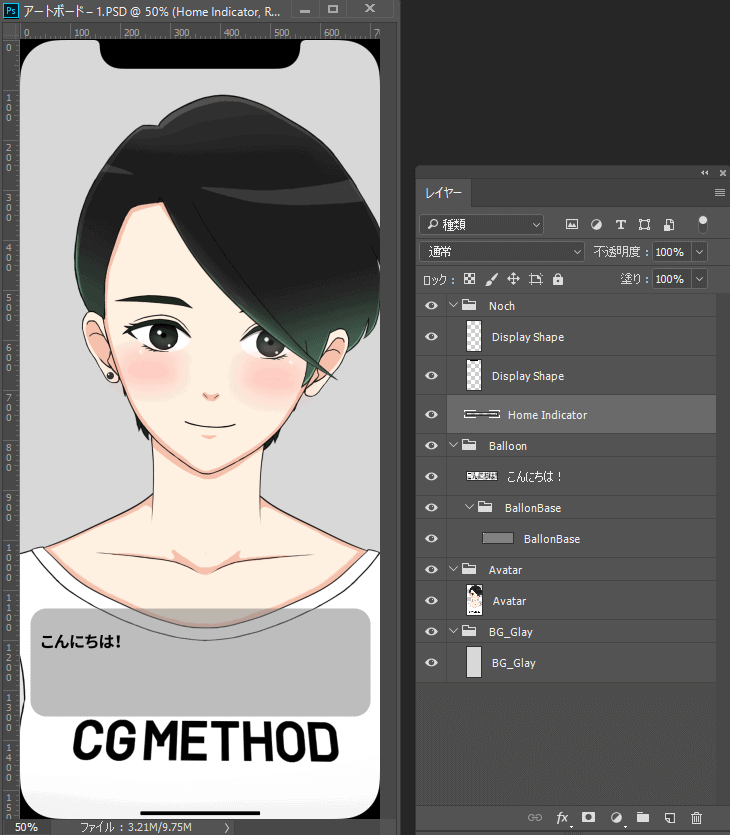
- Photoshopで先のPSDを開いて、スクリプト(Baum.js)を実行。
詳しいやり方はこちらの記事を参考!
【Unity】psdデータからuGUIにコンバートする方法
Unityでの確認
PSDを開いたら、データ整理などせずに、即Baum2を実行して(出力先はImportフォルダ)Unityへコンバートしてしまいます。
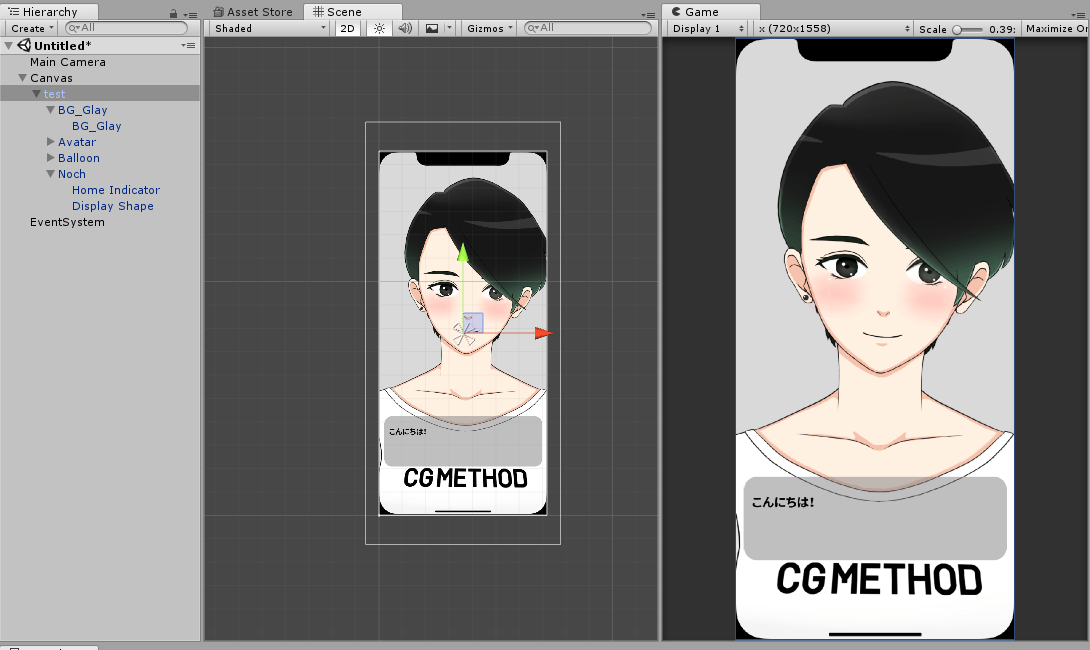
Prefabが生成されたことを確認したら、uGUIのCanvasを設置してPrehfabを入れて確認します。
ちゃんと移植できていることを確認したら、あとはデータの整理や素材の最適化をします。
ツールを通しているので、正確にデザイン通りコンバートできているはずです。(※システムフォントだけは微妙にずれることもあります)
AdobeXDで作成したカンプをUnityへコンバートする方法まとめ
Unityほとんど出てこないじゃん!と突っ込まれそうですが、実は今回は「デザイナーがUnityを一切触れない/触らせてくれない場合」を想定しています。
エンジニアにはデザインカンプ通りにUnityでUIを作成して欲しいし、そもそもデザイナー側も正確なデザイン(設計)に基づいたデータ作成を目指したい。
ということで、AdobeXDの特徴を生かしたデザインをしつつ、そのデータをそのままUnityへ機械的に移植するアプローチを力技ですが考えてみました。
※もちろんそんな面倒なツールの経由をせずにAdobeXD▶Unityの拡張機能を作る方が良いのですが…
明日は ritsukaさんの記事になります。
[追記1] Baum2形式で書き出してUnityで画面を再現する方法
Baum2形式で書き出してUnityで画面を再現するプラグインを早速試してみました!
AdobeXDからBaum2の中間ファイル生成するプラグイン作ってくれたそうです。いつかやろうと思って1mmたりとも手を付けてなかったのでめっちゃ嬉しい > AdobeXDでUnity用UIを作成する https://t.co/6h7uiy0jKm #Qiita
— きゅぶんず (@kyubuns) 2019年1月28日
事前にソフトの準備
- 最新のAdobeXDをインストール
- UnityにBaum2のアセットをインポート
導入方法と使い方はこちらを参考
[card2 id=”766″ target=”_blank”]
Adobe XDでの素材準備
- 1/4のサイズで画面を作成。今回は720×1558で再現したいので180x389.5の画面を用意
Adobe XDのプラグインのインストール
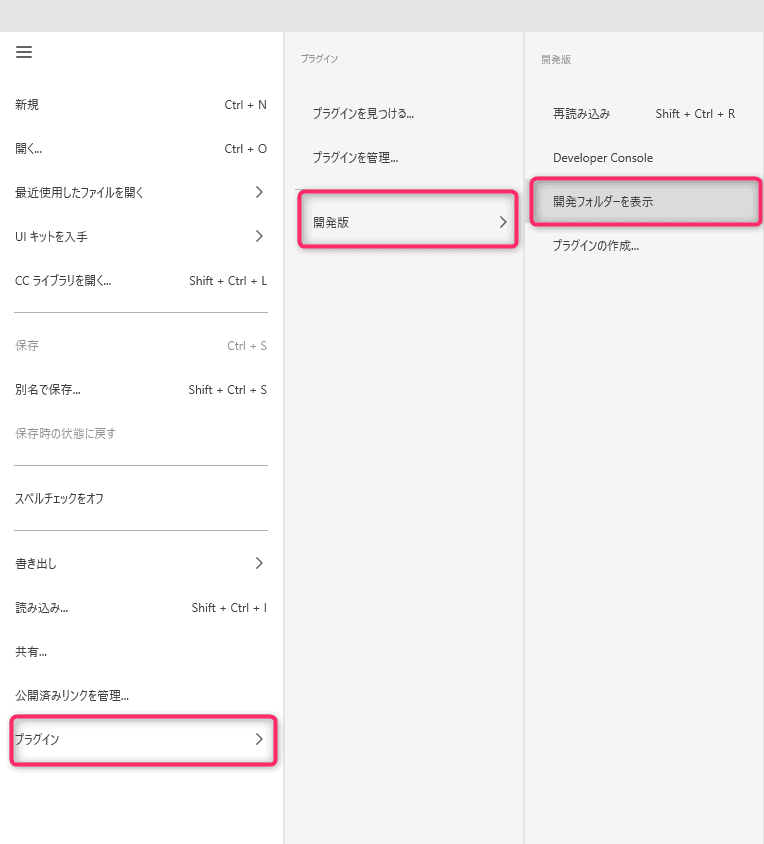
- プラグイン>開発版>開発フォルダを表示でフォルダを開く
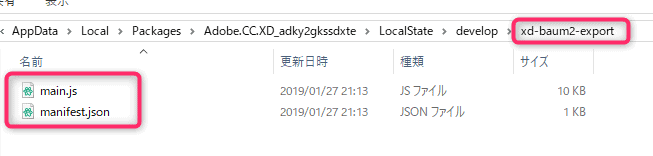
- 「xd-baum2-export」というフォルダを作成して、GitHubでダウンロードしたデータ(main.jsとmanifest.json)を格納
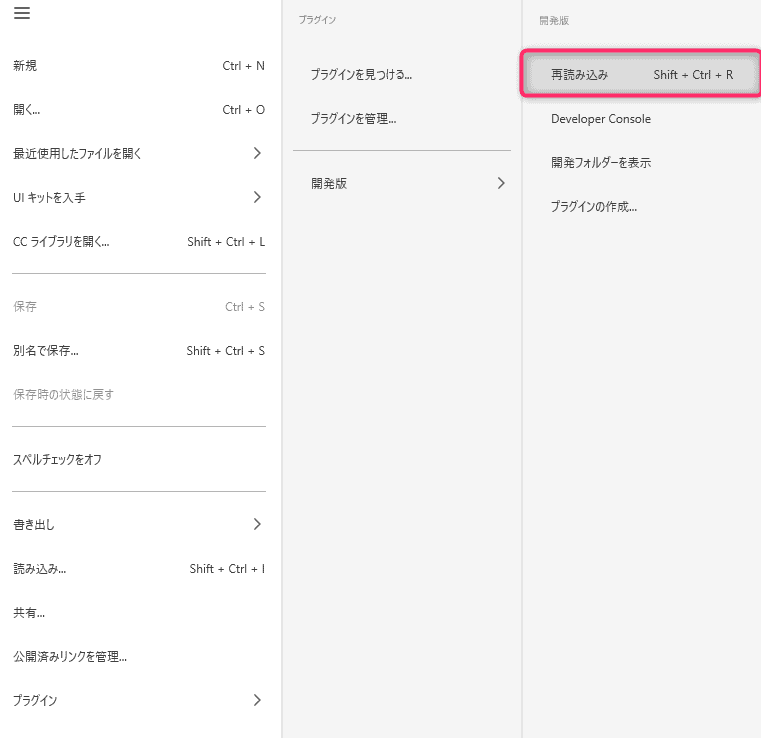
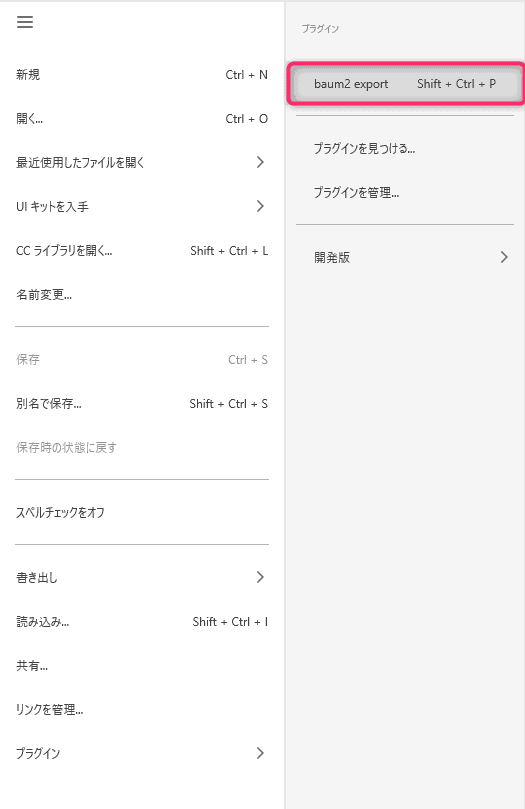
- プラグイン>開発版>再読込をして、baum2 exportが表示されていることを確認
Adobe XDのプラグインbaum2 exportでエクスポート
Unityへインポート
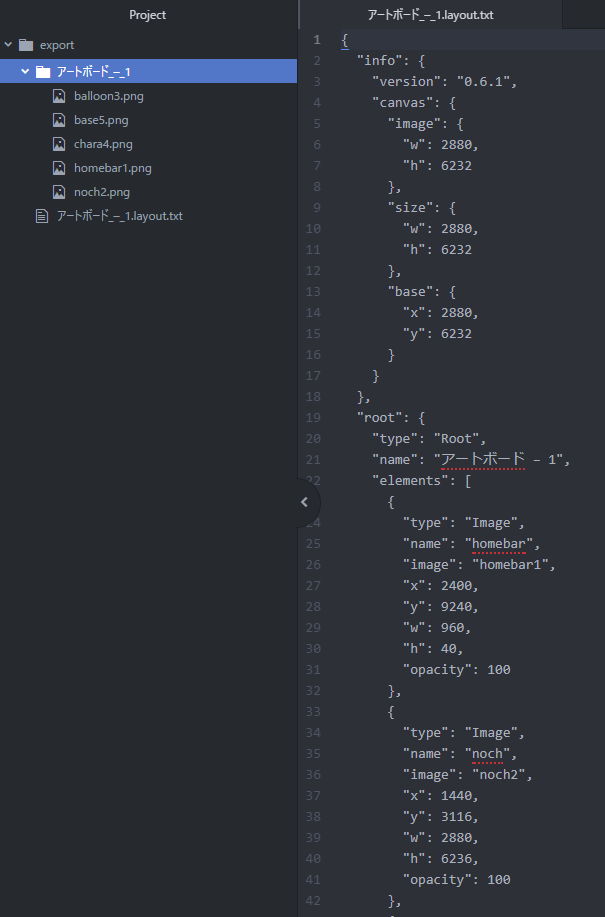
- Assets>Baum2>Importに出力したデータを格納(画像フォルダと○○.layout.txt)※ついでのFontsフォルダにフォントも入れておく
- Unityを起動すると自動処理されてプレハブが生成されます。
- あとはCanvasを作成して、Prefabを入れ込めばコンバートされたアートボードが表示されます。
Baum2形式で書き出してUnityで画面を再現する方法まとめ
必要な位置とかサイズ情報があれば、Baum2で変換できてしまいますね!
[card2 id=”3026″ target=”_blank”]
先月のアドカレでAdobeXD → AfterEffects → Photoshop → Unityを経由してコンバートしていたのですが、こちらのプラグインを使うことでだいぶシンプルに移植できました!
[追記2] AdobeXDの配置をUnityで再現プラグインXd2uGUI
先程の項目でBaum2を使ったAdobeXD → Unityのコンバート方法を試しましたが、今回はコンバートプラグインが紹介されていたので、早速試してみました。
Adobe XDの環境構築
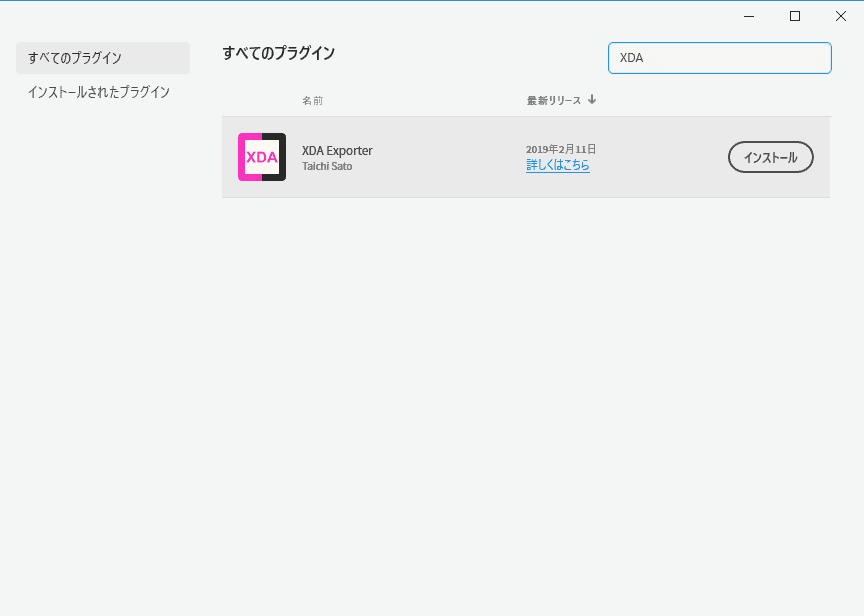
- プラグイン>プラグインを見つける
- 「XDA」で検索してプラグインをインストール
Unityの環境構築
- Xd2uGUI_1.0.1.unitypackageをダウンロード
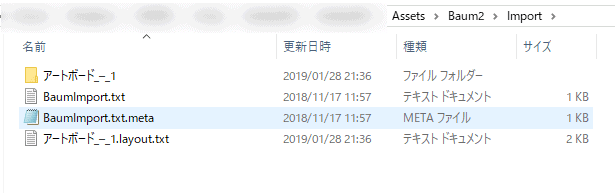
- Assets>Import Package>Custom Package…からXd2uGUI_1.0.1.unitypackageをインポート
Xd2uGUIの使い方
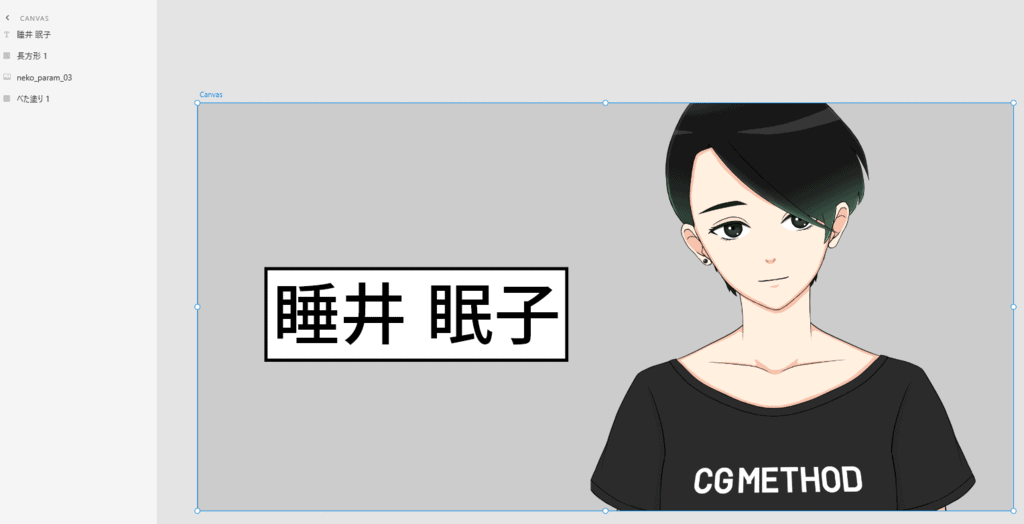
- Unityへ持っていきたいデータを開いて、要素すべてを選択(テキストデータは選択不要)
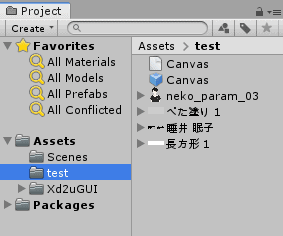
- 書き出し>選択書き出しから、アセット書き出し(PNG)、書き出した画像の保存先はUnityのAssetsの適当なフォルダ(test)へ
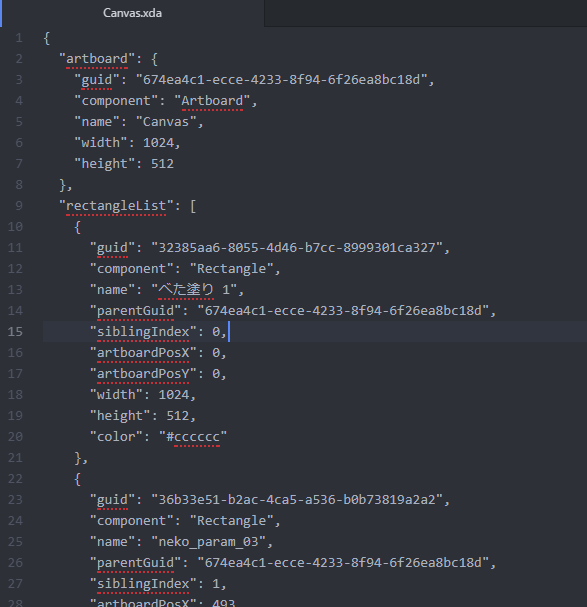
- プラグイン>Export XDAからデータをエクスポートして、画像と同じ保存先へ保存(Canvas.xda)
ちなみにxdaの中身はこんな感じ
4.画像をすべてspriteに変更しておく
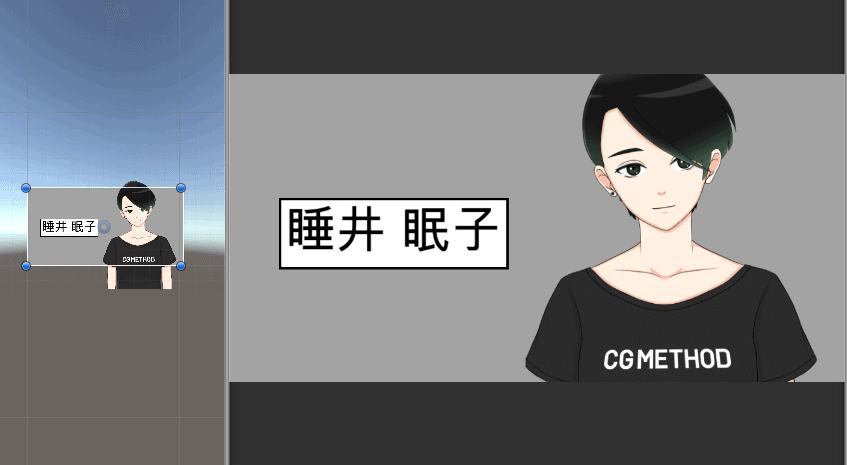
5.アートボードと同名のprefabが生成されているので、これをHierarchyに放り込んで確認!
※うまくいってなかったら、Canvas.xdaを選択して、右クリックからReimport
以上です。
システムフォントはずれていますが、許容範囲です。
非常にシンプルなプラグインです。さっさと素材をUnityへ配置したい時に使えそうです。
たとえば演出で使う素材PSDとかをXDでインポートして、Xd2uGUIでエクスポートしてUnityで読み込むなどなど。