540系(540px、720px、1080px)でUIを考える時、パーツのサイズを8の倍数にすると
パーツ、余白がすべて8の倍数になり、コントロールし易いです。なによりすぐに決断できる。
ということで、自分用にまとめてみました。
8の倍数表

補足
表に2のべき乗、64の倍数、整数に色をつけています。

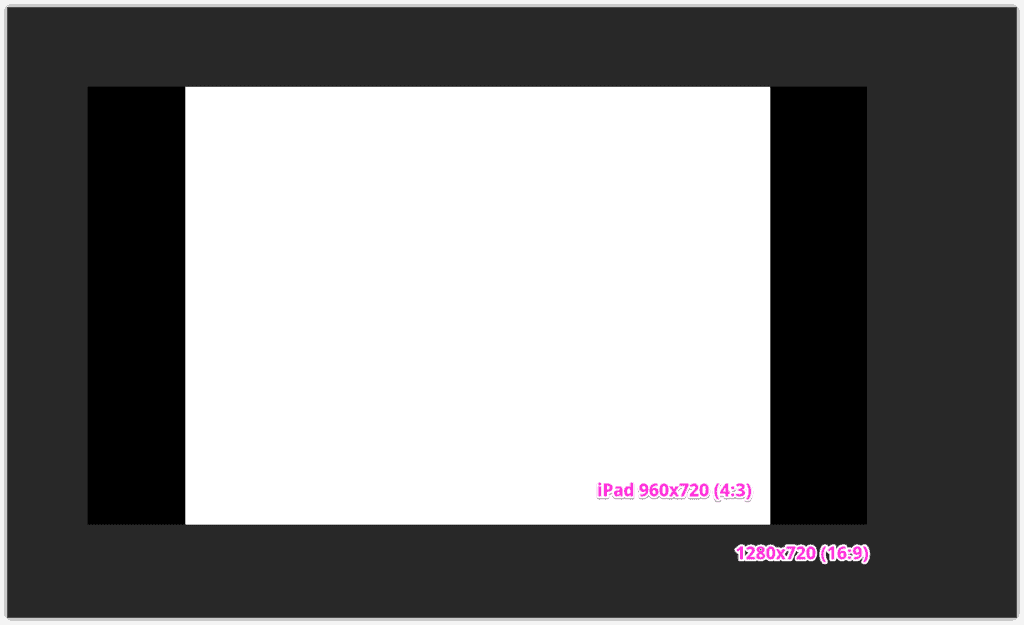
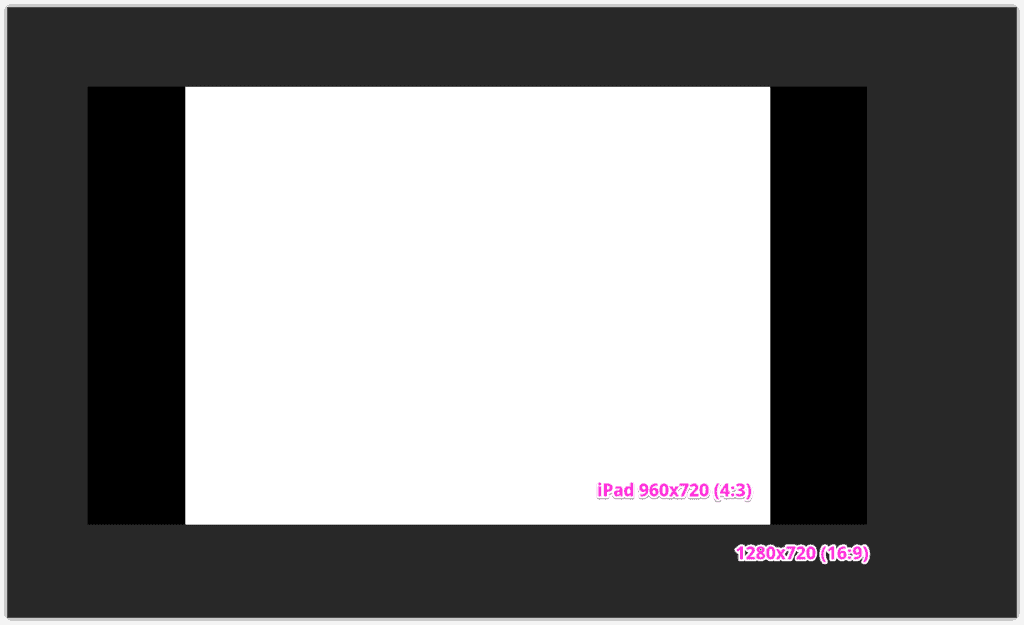
またiPad(4:3)ので表示する場合、w960pxになるので、そこまでの数字にしています。

540系(540px、720px、1080px)でUIを考える時、パーツのサイズを8の倍数にすると
パーツ、余白がすべて8の倍数になり、コントロールし易いです。なによりすぐに決断できる。
ということで、自分用にまとめてみました。

表に2のべき乗、64の倍数、整数に色をつけています。

またiPad(4:3)ので表示する場合、w960pxになるので、そこまでの数字にしています。