本記事ではChatworkのメッセージをSlackへ転送する方法を紹介します。
ChatworkのメッセージをSlackへ転送する条件
ChatworkのメッセージをSlackへ転送する条件は下記の4点になります。
①通知だけでなく、メッセージの内容も転送する
②自分宛ての通知のみ転送
③すべてのルームの自分宛ての通知を転送したい
④他のサービス(zapierとかAWS Lambdaとか)はできれば使わず、Google Apps Scriptだけでなんとかしたい
ネットで公開されているものをいくつか試したのですが、理想のものは見つかりませんでした。
- Toが既読されるまで、メッセージが投稿され続けたり
- すべてのメッセージがGmailに大量に転送されたり(かつ同じメッセージを取得し続けたり)
- 通知がありましたのみ表示されたり
納得いかなかったので定のルームに自分宛ての通知のみ、メッセージ内容も込みで転送させてみました。
ChatworkのメッセージをSlackへ転送する方法
STEP
チャットワークAPIの取得
チャットワークAPIの取得します(あとは自分のIDと取得したいルームIDも調べておきましょう)
STEP
SlackAPIの取得
Slack APIのトークンを下記のURLから取得します。
Slack API


Legacy custom integrations tokens
Create legacy tokens for use in ad-hoc tests against your own workspace. We recommend using a Slack app instead.
STEP
Google Apps Scriptの作成
Google Apps Scriptに下記のコードをコピペします。
xxxxx部分は手入力します
var Chatwork_TOKEN ='xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';//Chatwork APIトークン
var SLACK_TOKEN = 'xoxp-xxxxxxxxxxx-xxxxxxxxxxx-xxxxxxxxxxx-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx';//Slack APIトークン
var MY_ID = 'xxxxxxx'; //自分のチャットワークID
var ROOM_ID = ["xxxxxxxx","xxxxxxxx","xxxxxxxx"];//取得したいチャットワークのルームID
function getChatwork(){
var params = {
headers : {"X-ChatworkToken" : Chatwork_TOKEN},
method : "get"
};
for (var i = 0; i < ROOM_ID.length; i ++) {
var url = "https://api.Chatwork.com/v2/rooms/" + ROOM_ID[i] + "/messages?force=0";
var strRespons = UrlFetchApp.fetch(url, params);
if (strRespons != "") {
var json = JSON.parse(strRespons.getContentText());
if(json == "") return;
json.forEach(function(obj) {
if(obj.body.indexOf(MY_ID) != -1){
var message = '';
for(var i in json){
message = message + json[i].account.name + "\n```" + json[i].body + "```\n";
postMessage(message);
}
}
});
}
}
}
function postMessage(message) {
var url = 'https://slack.com/api/chat.postMessage';
var token = SLACK_TOKEN;
var channel = "#general";
var username = "Chatwork";
var parse = 'full';
var icon_emoji = ':robot_face:';
var method = 'post';
var payload = {
'token' : token,
'channel' : channel,
'text' : message,
'username' : username,
'parse' : parse,
'icon_emoji' : icon_emoji
};
var params = {
'method' : method,
'payload' : payload
};
var response = UrlFetchApp.fetch(url, params);
}for each(var obj in json){}の記述からv8エンジン用に一部変更しました。
STEP
スクリプトの実行
実行(ChatworkToSlack)しましょう。
通知を何分間隔でスクリプトを実行するかの設定は、下記の記事を参照してください
あわせて読みたい


Chatwork│GASを使った投稿方法 4選
Chatworkに予約投稿機能はまだありません。 ですのでチャットワークAPIとGAS(Google Apps Script)を使っての予約投稿を試してみました。 Chatworkでチャットワークに…
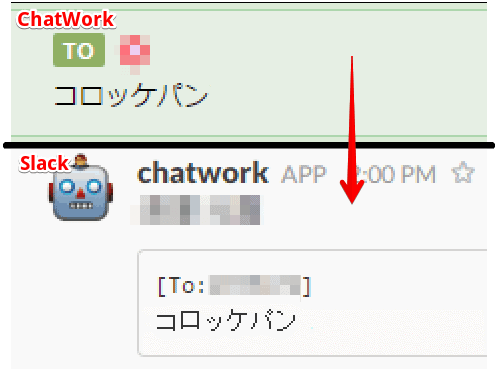
ChatworkのメッセージをSlackへ転送した結果

①②④の条件を満たして、うまくいきました。
③に関しては、取得したいルームIDを配列へ入れてやります。
テストするときは、マイチャットで自分のIDを入れると、自分に対してTOで通知できて便利です!
まとめ
結構むりやりな感じなので、もっとスマートなやり方があると思います。
興味がある方は試してみてください。