Photoshopで作業を繰り返すときに根性で作業していないでしょうか?
 すいみん
すいみん手作業のほうが早い時もありますが、消耗も激しい!
Photoshopにはスクリプトを使うことができ、一度このスクリプトを作ってしまえば単純作業が非常に簡単に終わらせることができます。
本記事では今まで作成してきたPhotoshopの自作スクリプトを紹介いたします。
作業効率化に!自作スクリプトまとめ
いままで作ってきた自作Photoshopスクリプトをまとめました。
拡張機能スクリプトランチャー
エクステンションでスクリプトランチャーを自作しようと思ったのですが、うまくいかないのでAdd-onsのJSXLauncherで代用してみました。
Add-onsにアクセスしてJSXLauncherをダウンロード
PhotoshopまたはIllustratorを起動してウインドウ>エクステンションからJSXLauncherを起動
オプションからフォルダのパスを選択

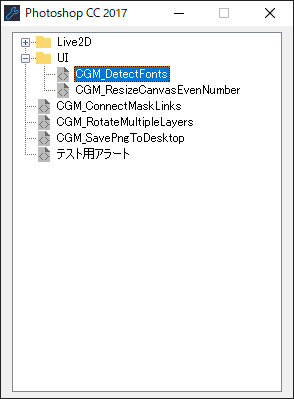
環境設定:Photoshopスクリプトランチャー

Photoshopスクリプトはこちらのスクリプトランチャーを使うとより簡単に実行できます!

スクリプトでも拡張機能でもなく専用のソフトウェア「CGM_PsLauncher.exe」です。
Photoshopのバージョン関係なく使用できます。
アイコンも同じ階層に入れておきましょう。
- CGM_PsLauncher.exe
- folder.bmp
- jsx.bmp
「CGM_PsLauncher.exe」を起動します。
初回はPhotoshopスクリプトが格納されているフォルダを指定しましょう。
パスを通すと「CGM_PsLauncher.exe」と同じ階層に「path.ini」というパスが記載されたデータが生成されます
次回からは自動でパスが通ります。
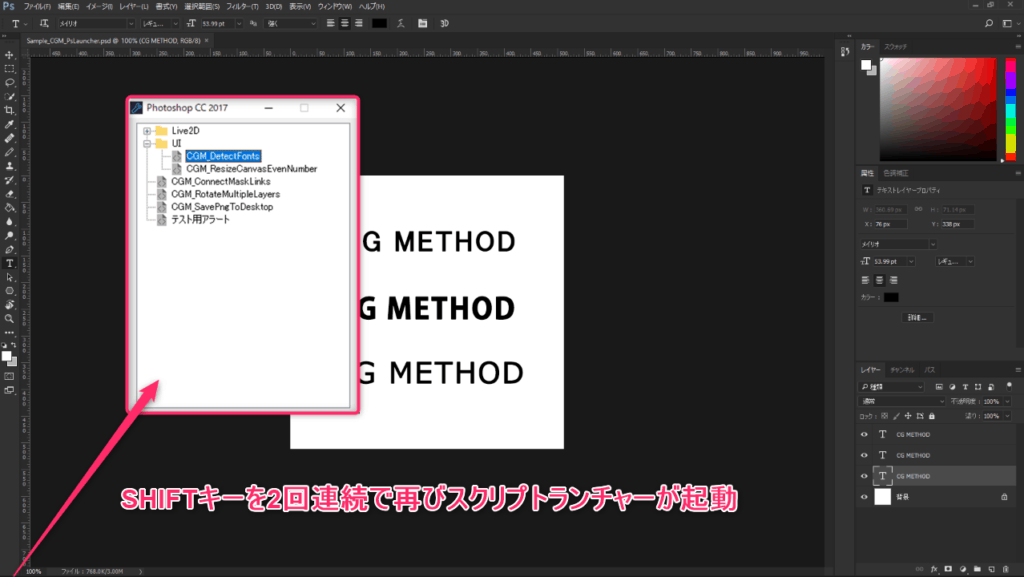
あとはPhotoshopを開いて、Photoshopスクリプトを実行するだけです!
ちなみに「CGM_PsLauncher.exe」を×ボタンで閉じてしまっても
※1 Photoshopの画面がアクティブであればSHIFTキー2回連続クリックすると再びスクリプトランチャーが起動します。

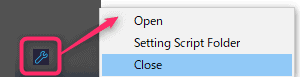
※2 またタスクトレイからもアイコンから右クリックでソフトを起動できます。

動画をみると使い方がより深まります。
サンプルデータもついてます。有料です。

いままで拡張機能でスクリプトランチャーを作ってきましたが、追加更新の手間や導入コストが非常に手間でした。
外部ソフト化することで、バージョンに依存することなく、手軽にスクリプトランチャーを使えるのでおすすめです。
スマートオブジェクトの中身を戻す
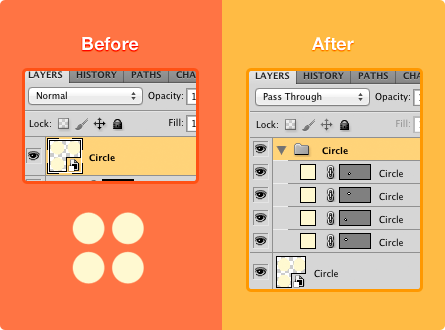
マトリューシカみたいにスマートオブジェクト化されまくっているデータなんかは、このスクリプトで元の状態にもどすと便利です。

- スマートオブジェクトを選択
- ファイル>スクリプト>参照>[KAM] Expand SmartObject.jsxで実行
グループで中身が生成されます。(オリジナルのスマートオブジェクトも残ります。)

レイヤー操作:レイヤーとマスクのリンクを一括で繋ぐ

作業中レイヤーとマスクのリンクを外してしまうことがあります。
データ整理として、レイヤーとマスクのリンクを一括で繋ぐスクリプト。
C:\Program Files\Adobe\Adobe Photoshop CC 20xx\Presets\Scripts
サンプルデータもついてます。

レイヤー操作:特定のレイヤー名にだけ回転をかける

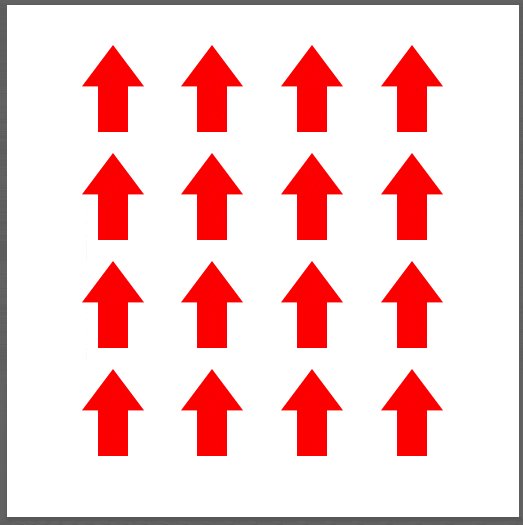
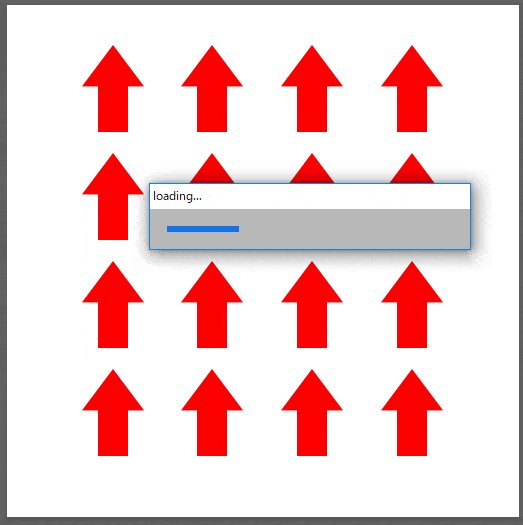
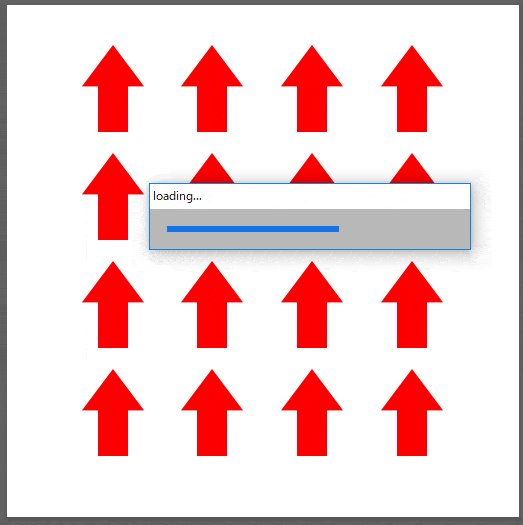
特定のレイヤー名にだけ処理(回転)をかけるスクリプト作ってみました。
プログレスバーもつけてみたり。数値を取得できたレイヤーだけ処理するという力技です。
特定のレイヤーに何かをする操作は使えると思います。

レイヤー名の最後が「:45」と書いてあるものは、45度回転するようにしています。
C:\Program Files\Adobe\Adobe Photoshop CC 20xx\Presets\Scripts
サンプルデータもついてます。

レイヤー操作:グループの全マスクを表示・非表示する
グループのマスクだけをON/OFFしたかったので作成してみました。
trueにするとグループのマスクが全てONになります。
desc1.putBoolean( idUsrM, false );

レイヤー操作:レイヤーを縦/横にピッタリ並べる

選択したレイヤーを縦または横にピッタリ並べてみました。
※基本的に同サイズの画像を並べたい時に使う想定です。
C:\Program Files\Adobe\Adobe Photoshop CC 20xx\Presets\Scripts
サンプルデータもついてます。

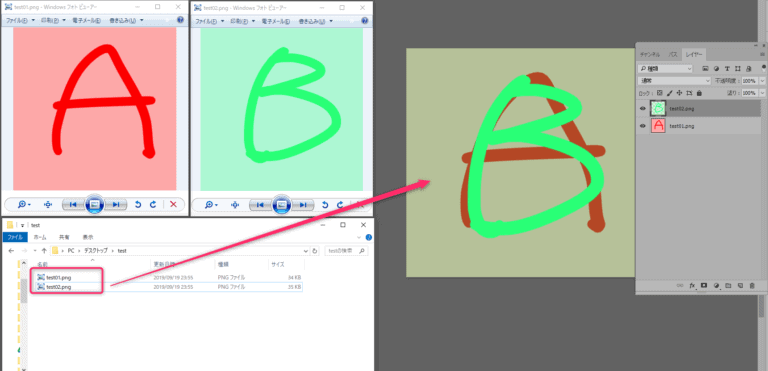
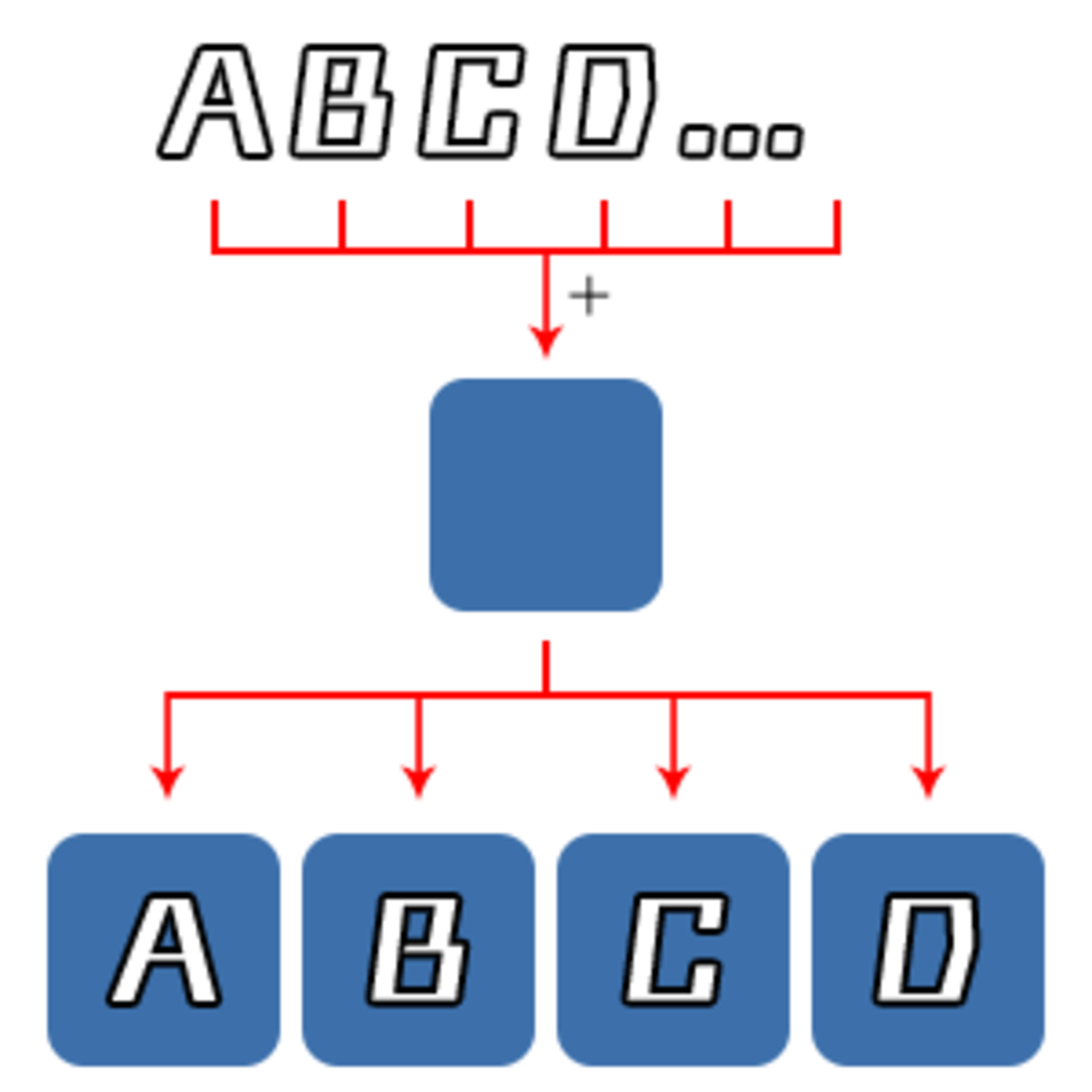
レイヤー操作:選択したファイル/フォルダを1つのドキュメントにレイヤー化する

一つ一つ処理するわけではなく、画像をまとめたいと思ったので作成しました。

選択したファイルを1つのドキュメントにレイヤー化するスクリプトです。
C:\Program Files\Adobe\Adobe Photoshop CC 20xx\Presets\Scripts
サンプルデータもついてます。
また選択したフォルダ内の画像をまとめるスクリプトも付いています。

座標から色を取得してその色のべた塗りレイヤー作成する
タイトルの通り、座標から色を取得してその色のべた塗りレイヤー作成するスクリプトです。

- カンバスの左上からx10 Y10の位置の色を拾って描画色に設定
- 描画色のRGB値を取得
- 塗りつぶしレイヤーを作成して、RGB値を入力する


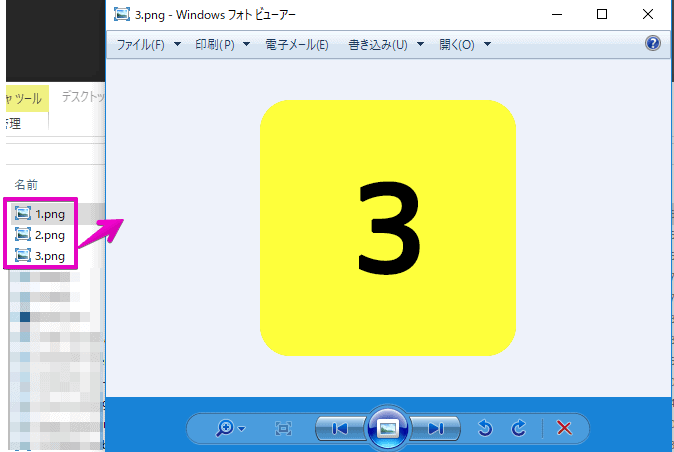
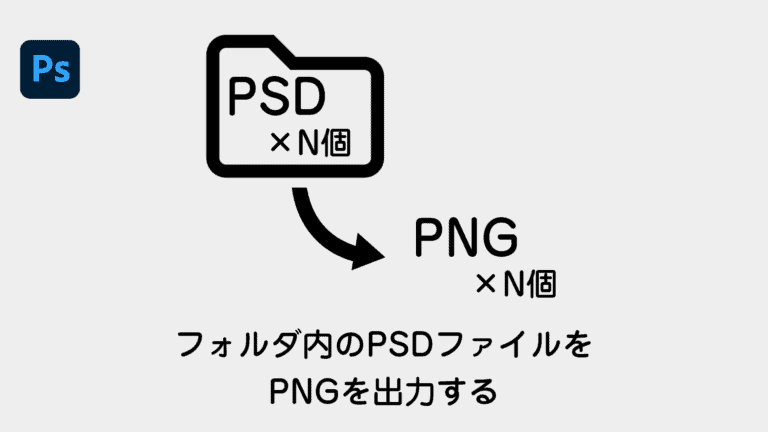
書き出し:選択したフォルダー内のPSDファイルからJPG/PNGを出力する

複数のPSDデータを貰った時に見本として、JPGまたはPNG画像が欲しかったのでスクリプトを作りました。
少しくらいの数ならPSD開いてJPG保存と繰り返してしまいます。
しかし時間はチリツモで消費していきますし、集中力も削れるのでスクリプトを使うのがベストです。
C:\Program Files\Adobe\Adobe Photoshop CC 20xx\Presets\Scripts
下記の3つのスクリプトが格納されています。
- 選択したフォルダー内のPSDファイルからJPG出力するスクリプト
- 選択したフォルダー内のPSDファイルからPNG出力するスクリプト
- 選択したフォルダー内のPSDファイルから比率を維持しつつ高さ・幅1000pxより大きい場合は1000pxにしてJPG出力するスクリプト
またサンプルデータもついてます。

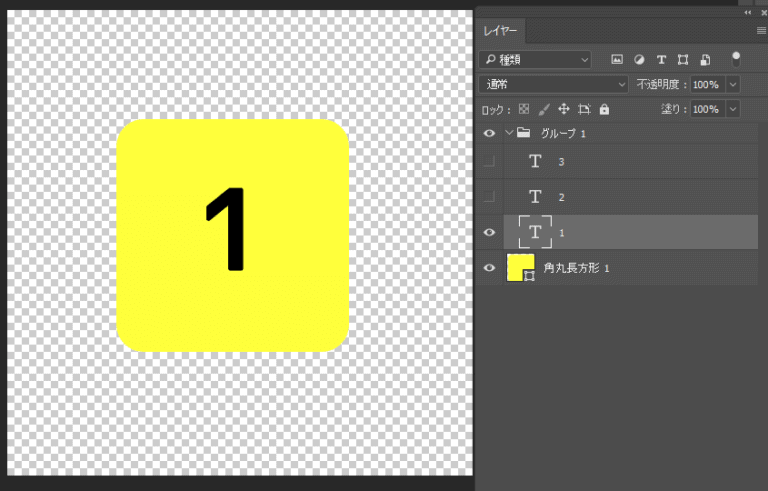
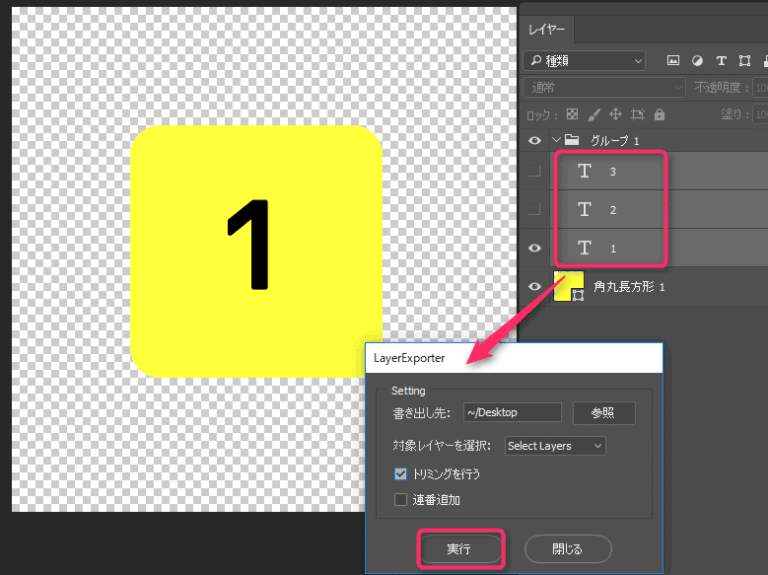
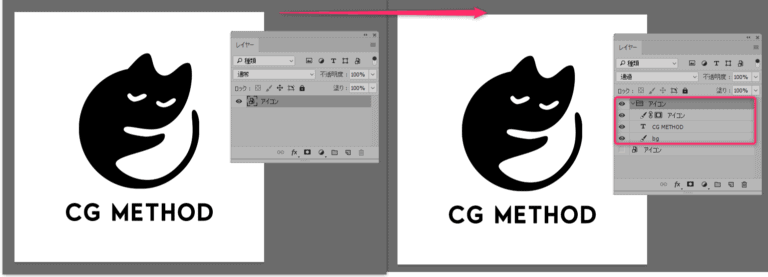
書き出し:選択したレイヤーを別ドキュメントに複製する
調整したいUI素材の切り出し様に。

選択しているレイヤーを新しいドキュメントに複製して、トリミングしているだけです。

書き出し:ドキュメントを複製して別名で保存する
オリジナルのデータはそのままで、ドキュメントを複製してからスクリプト処理をして別名で保存する方法です。
適当にドキュメント見ながら書いたので、もっと良い書き方があるかもしれませんが、便利です。

複製すると保存していないドキュメントになるので、オリジナルの方のパスや名前をドキュメント数を指定することで取得
n = documents.length -2;
var filePath = documents[n].path;
var fileName = documents[n].name.replace(/\.[^\.]+$/, '');
下記のような書き方でもスクリプト実行される
(function(){
処理
})() ;
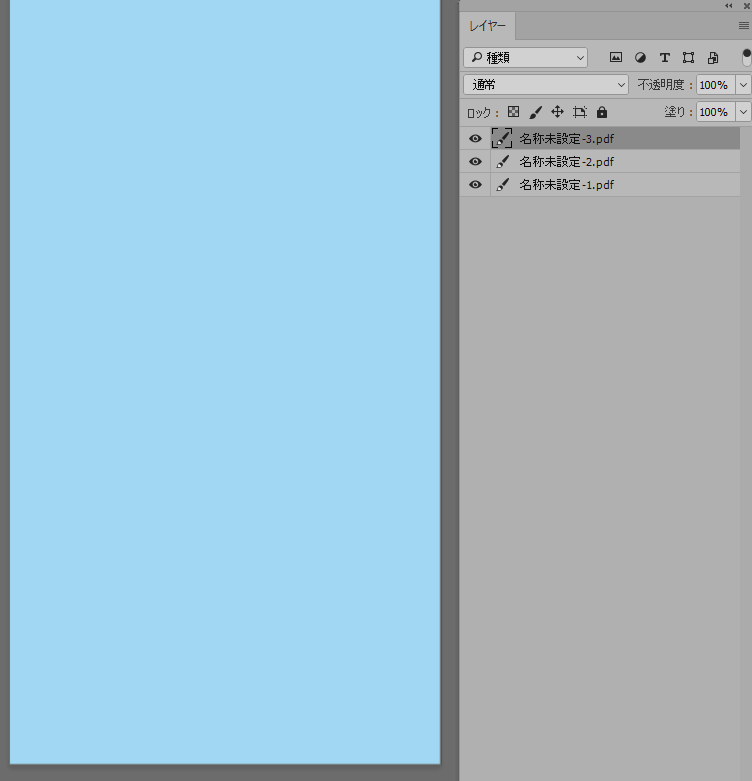
読み込み:複数ページ格納されているPDFをレイヤー毎に読み込む
せっかくAdobeXDでプロトタイプを作成しても、画面ならべて、紙に印刷して!ということは、ままあります。
そんなときにPDFで出力して、まとめてPhotoshopのレイヤーで各ページ読み込む方法の紹介です。
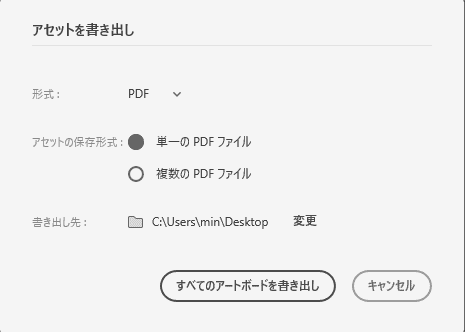
AdobeXDのPDFの出力

書き出し>すべてのアートボードから単一のPDFファイルにチェックをして書き出します。

- ファイル>スクリプト>参照>PDF_Pages_to_Layers.jsxを実行
- インポートしたいPDFを選択します。
以上で、レイヤー毎にPDFのページが読み込まれます。


書き出し:選択したPSDを画像アセットで書き出す
画像アセットに関するスクリプトを書いてみてメモです。
画像アセットは普通に使う分には超便利なのですが、スクリプトにするとちょっと面倒でした。
たとえば特定のレイヤー(名前:リネーム)をPSD名+pngで書き出すために、画像アセットのルールでレイヤー名を変更します。

さらに間に「画像アセットをON」の記述をたして、画像アセットONにします。

スクリプトでの画像アセットの書き出されない問題
スクリプト中は画像アセットのジェネレーターは動きません
よって、スクリプト中にPSDを閉じてしまうと画像アセットは書き出されません。
もちろん$.sleep(5000)と途中で止めても、ジェネレーターも止まります。
スクリプトでの画像アセットの書き出されない問題の解決方法
ドロップレット化する(.exe)にして外部から操作すると画像アセットで書き出されます。
選択したPSDを画像アセットで書き出すスクリプトです。バッチ処理から画像アセットで書き出されます。

※ESTKから実行します。
ちなみにCMDから実行したときにミスってPhotoshop.exeをぶっ壊したのでbatの扱いに注意…
アクション:アクションを追加・実行する
このスクリプトの利点はアクションを登録してもらうなどの手間は必要なくて、スクリプトを実行すればアクションも登録されるし、スクリプト側から実行できる点です。

紹介:使ってみて便利だったスクリプトまとめ
実際に使ってみて便利だったスクリプトを紹介します。
レイヤー操作:全てのロックを解除する
どこかにロックがかかっているレイヤーがあるので、全部調べて、すべてのロックを解除するスクリプトの紹介です。

レイヤー操作:ベース画像はそのままに要素を切り替えて画像書き出しする
スクリプトの引用先はこちら

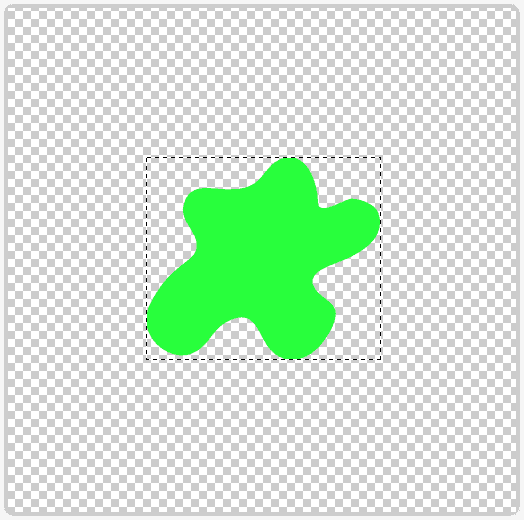
レイヤー操作:選択範囲を四角で選択する
画像アセットで、ピクセル指定しても書き出されるサイズが1pxずれている事があります。
マスクで囲えば正確なサイズででるのですが、そのシェイプの範囲をきれいに四角で選択するにあたって、
スクリプトを書く必要があったのですが、もうすでに存在していたので、その紹介です。
標準機能を駆使しても、シェイプの範囲にそってガイドは引けるものの、四角に選択することは困難です。
このスクリプトその補助になるでしょう。
2.ClippingArea.js使用すると下記の画像のとおり、シェイプの範囲を四角で選択できます。

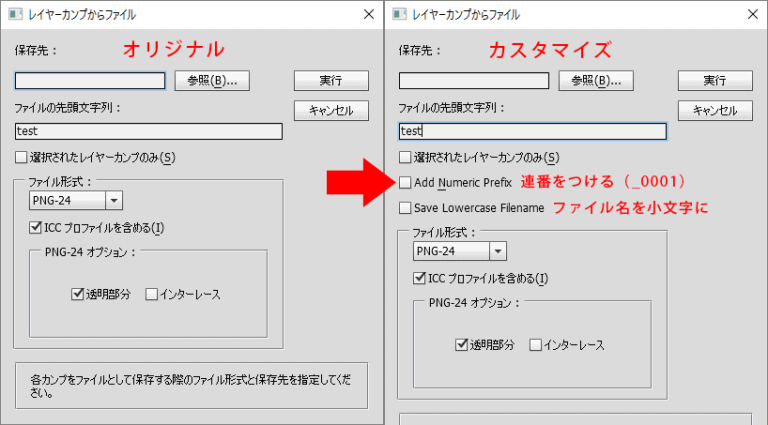
書き出し:レイヤーカンプのファイル書き出し
Photoshopの標準スクリプト(ファイル>スクリプト>レイヤーカンプのファイル書き出し)のカスタマイズ版スクリプトの紹介です。
標準版との違い
例えばUI画像を遷移別にレイヤーカンプで登録、それらを出力する時に、『レイヤーカンプのファイル書き出し』スクリプトでレイヤーカンプの画像を出すと便利です。
ただ標準のままの場合は強制的に連番がついてきます。
それだと邪魔な場合が多いので、連番をON/OFFするカスタマイズ版です。

『レイヤーカンプのファイル書き出し』スクリプトのカスタマイズ

サーバーで使用する場合
※ ローカルでセッティングした情報を保存する記述を削除したバージョンです。
※ 追加でプリフィックスはハイフンで区切るのではなく、アンダーバーで区切る用に修正しています。
fileNameBody = fileNameBody.join('').replace(/[:\/\*\?\"\<>|\\r\\n]/g, "");