Photoshopには標準機能とは別に公式のスクリプトや特殊な機能が備え付けられています。
本記事では特に便利な6つのスクリプト・機能を紹介いたします。
インストールしてすぐに使える機能なので覚えておきましょう!
Photoshop:最初から使える!標準スクリプトまとめ
Photoshopをインストール後からすぐに使える公式標準スクリプトの紹介です!
複数の画像をまとめてレイヤーとして読み込む「ファイルをレイヤーとして読み込み」
Phoshopの標準機能で、複数画像をまとめてレイヤー化することができます!
ではさっそくやり方を紹介いたします!
[timeline]
[tl label=’STEP.1′ title=’Photoshopを開きます’]
[/tl]
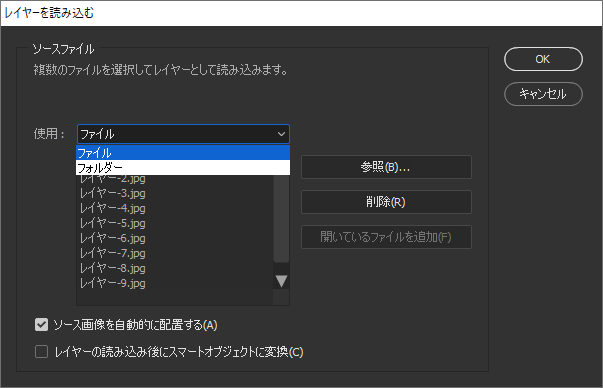
[tl label=’STEP.2′ title=’スクリプトを起動’]
「ファイル>スクリプト>ファイルをレイヤーとして読み込み」
[/tl]
[tl label=’STEP.3′ title=’参照先を設定’]
参照から取り込みたい画像をすべて選択します(Ctrl+A)
[list class=”li-chevron”]
- フォルダごとを選択することも可能です
- 「ソース画像を自動的に配置する」にチェックを入れるとレイヤーを自動整列します。他の画像との関係をずらしたくない場合はチェックを入れましょう!
- レイヤーを読み込み後にスマートオブジェクトに変換にチェックを入れると項目通りに変換されます。
[/list]
[/tl]
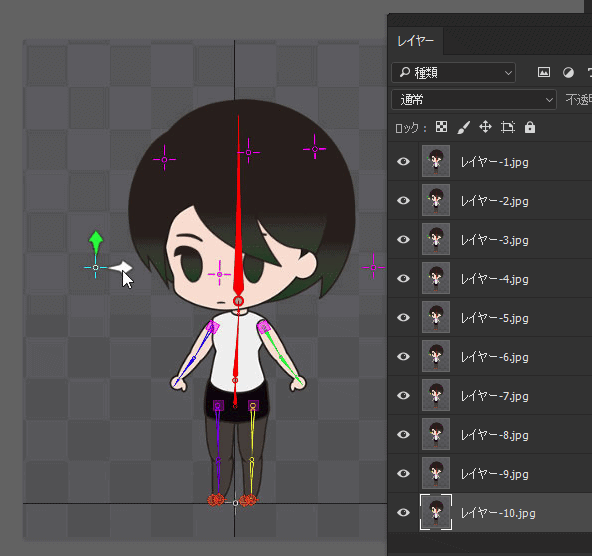
[tl label=’STEP.4′ title=’実行&結果’]
設定を終えたらOKボタンを押しましょう。
画像が取り込まれ、それぞれレイヤー化されます。
[/tl]
[/timeline]
「Load Files into Stack.jsx」スクリプトの格納場
ちなみに下記の場所にスクリプトが格納されています。
C:\Program Files\Adobe\Adobe Photoshop CC 2017\Presets\Scripts\Load Files into Stack.jsx
全ての空のレイヤー&グループを消す「すべての空白レイヤーを削除」
自作スクリプトを作成していて、空のグループがある場合に「レイヤーを結合」コマンドは現在使用できません」
と警告がでてしまったので、データ整理する(空のレイヤーとグループを消す)方法を調べてみました。
[timeline]
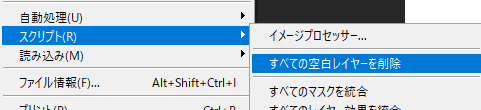
[tl label=’STEP.1′ title=’スクリプトの実行’]
ファイル>スクリプト>すべての空白レイヤーを削除を選択
[/tl]
[tl label=’STEP.2′ title=’スクリプトの結果’]
標準で格納されている“`Delete All Empty Layers.jsx“`が実行され、空のレイヤーとグループが削除されます。
[/tl]
[/timeline]
今回の「すべての空白レイヤーを削除」だけでなく、他にもPhotoshopには最初から「すべてのマスクを統合」「すべてのレイヤー効果を統合」などのスクリプトも格納されています。
レイヤー別にレイヤー名のまま画像を書き出す「レイヤーをファイルに書き出し」
AEでもよかったのですが、複数の画像を一括でトリミングして、出力するのに使った方法。
[timeline]
[tl label=’STEP.1′ title=’連番をインポート’]
ファイル > スクリプト > ファイルをレイヤーとして読み込み…
で連番画像をインポート。
降順にレイヤーが取り込まれます。
[/tl]
[tl label=’STEP.2′ title=’昇順に直す’]
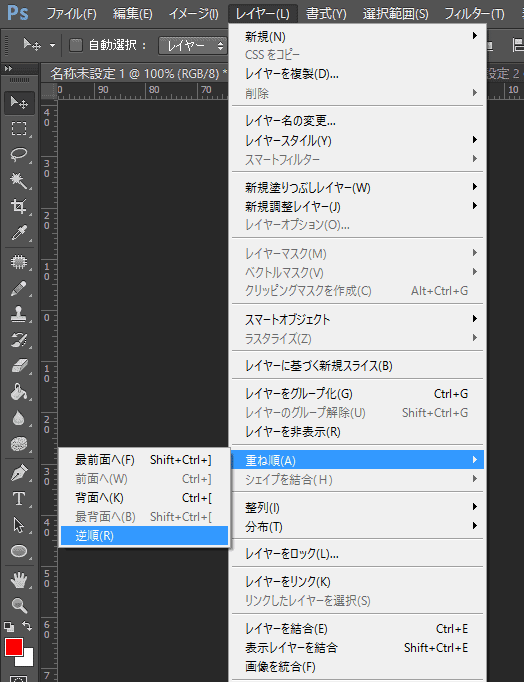
レイヤー>重ね順>逆順で昇順に直す
[/tl]
[tl label=’STEP.3′ title=’書き出し’]
ファイル>スクリプト>レイヤーをファイルに書き出し
[/tl]
[tl label=’STEP.4′ title=’書き出し結果’]
先頭文字列__0000_01.pngというような命名で上からレイヤーが画像で書き出される
デフォルトではこのやり方になります。
ただ処理が遅いのと何よりプリフィックス+連番+レイヤー名の命名で書きだされてしまいます。
[/tl]
[/timeline]
スクリプト改良版
こちらのスクリプトが高速で書き出すことができるのでおすすめです。
C:\Program Files\Adobe\Adobe Photoshop CC 2017\Presets\Scripts\
にExportLayersToFile.jsxとして保存。
高速でレイヤー名のままPNGで出力されます。
複数のPSDデータからJPGやPNGを出力する「イメージプロセッサー PRO」
大量にPSDデータを作成した後、JPGやPNG画像を出力する方法の紹介です。
PSDからJPGを出力
[timeline]
[tl label=’STEP.1′ title=’イメージプロセッサーを実行’]
ファイル>スクリプト>イメージプロセッサーを実行
[/tl]
[tl label=’STEP.2′ title=’書き出し’]
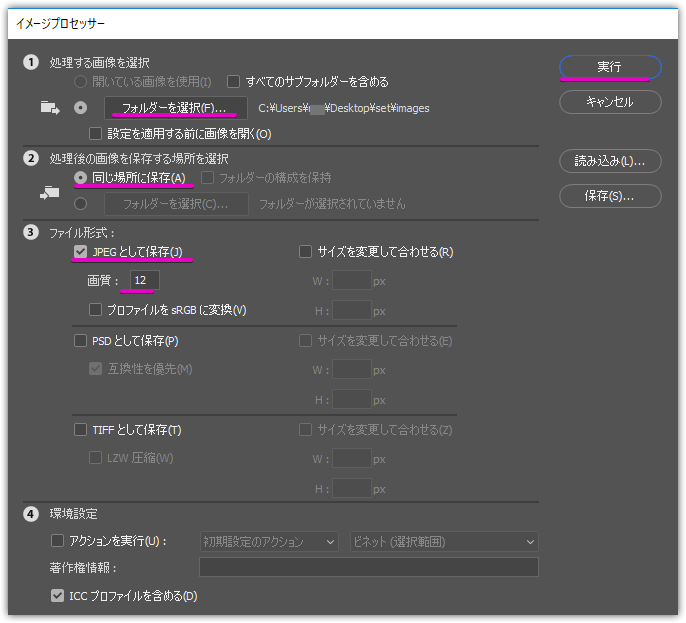
下記のような設定で、実行を押すとJPGが書き出されます。
[/tl]
[/timeline]
PSDからPNGを出力
通常のイメージプロセッサーからはPNGを出力できません。
カスタムされたイメージプロセッサーを使用します。
[timeline]
[tl label=’STEP.1′ title=’ImageProcessorProのダウンロード’]
下記から、ImageProcessorPro-3_x.zipをダウンロードします。
[/tl]
[tl label=’STEP.2′ title=’ImageProcessorProの解凍と格納’]
・icons
・Image Processor Pro
・Image Processor Pro.jsx
・Image Processor Pro.xml
をC:\Program Files\Adobe\Adobe Photoshop CC 2017\Presets\Scripts\に格納します。
[/tl]
[tl label=’STEP.2′ title=’ImageProcessorProの実行’]
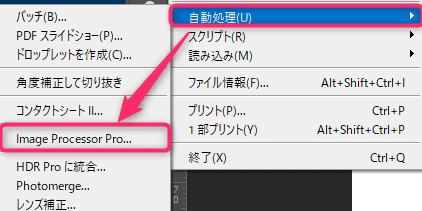
Photoshopを開き、ファイル>自動処理>Image Processor Pro.jsxのスクリプトを起動します。
[/tl]
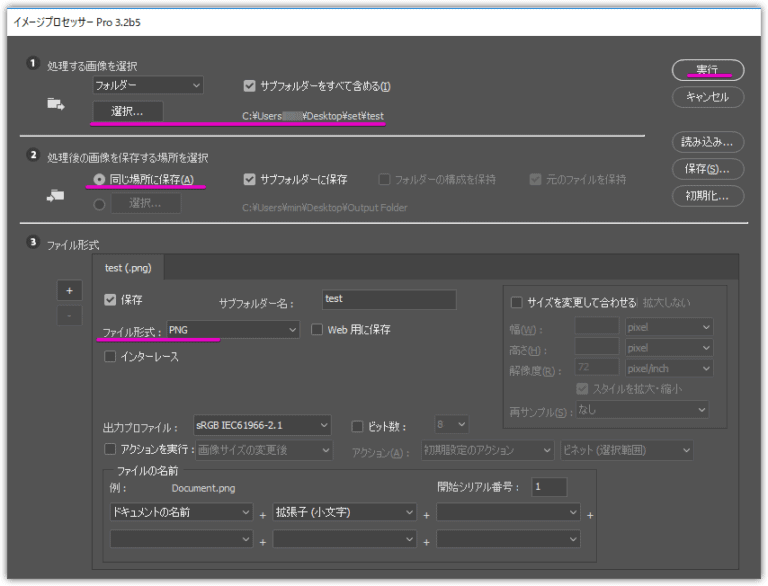
[tl label=’STEP.2′ title=’ImageProcessorProの設定’]
使い方は普通のイメージプロセッサーと同じです。
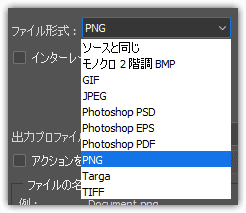
ファイル形式をPNGにしてやります。
他にも様々なファイル形式に変換することが可能です。
[/tl]
[/timeline]
登録したカンプの画像をまとめて書き出し「レイヤーカンプのファイル書き出し」
Photoshopの標準スクリプト(ファイル>スクリプト>レイヤーカンプのファイル書き出し)のカスタマイズ版スクリプトの紹介です。
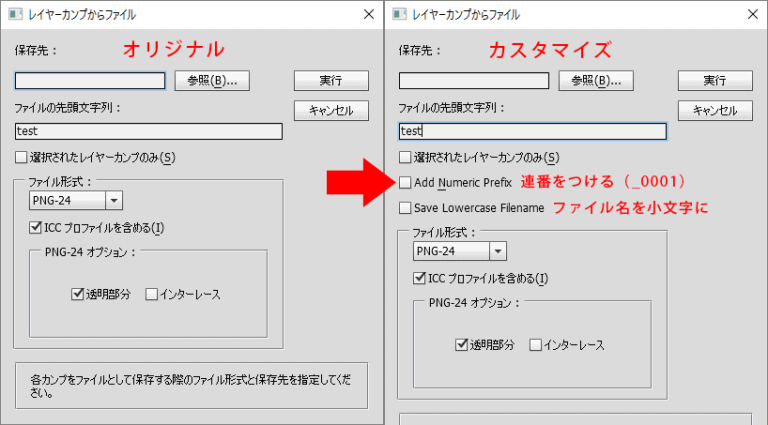
標準版との違い
例えばUI画像を遷移別にレイヤーカンプで登録、それらを出力する時に、『レイヤーカンプのファイル書き出し』スクリプトでレイヤーカンプの画像を出すと便利です。
ただ標準のままの場合は強制的に連番がついてきます。
それだと邪魔な場合が多いので、連番をON/OFFするカスタマイズ版です。
『レイヤーカンプのファイル書き出し』スクリプトのカスタマイズ

サーバーで使用する場合
※ ローカルでセッティングした情報を保存する記述を削除したバージョンです。
※ 追加でプリフィックスはハイフンで区切るのではなく、アンダーバーで区切る用に修正しています。
fileNameBody = fileNameBody.join('_').replace(/[:\/\\*\?\"\<\>\|\\\r\\\n]/g, "_");
[open title=’[サーバー用]レイヤーカンプのファイル書出しスクリプト’]
[/open]
特定の操作時にスクリプト実行する方法 「スクリプトイベントマネージャー」
今回以前から試してみたかった2つの検証をしました。
一つは特定の操作時にスクリプトやアクションを実行できる「スクリプトイベントマネージャー」
さらにスクリプトで「別ソフトの実行」も検証してみました。
[timeline]
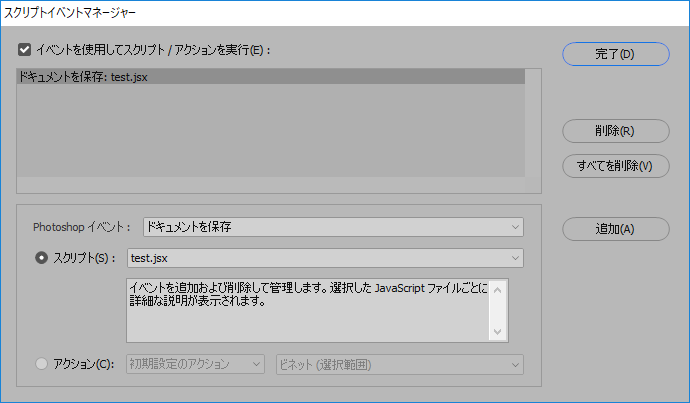
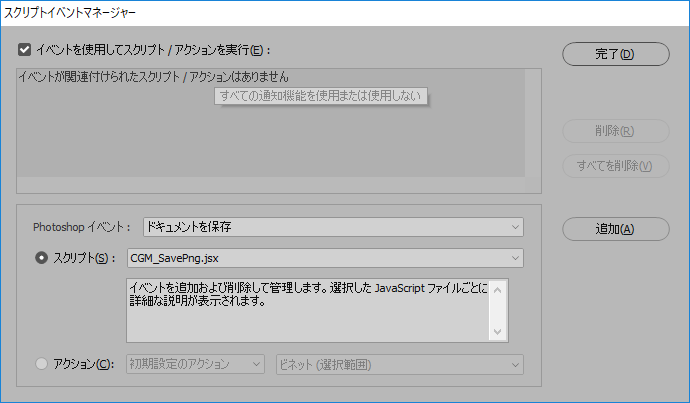
[tl label=’STEP.1′ title=’保存したタイミングでバッチ処理が走るように設定’]
ファイル>スクリプト>スクリプトイベントマネージャー
で、特定のタイミングでスクリプト(test.bat)を発動するようにします。
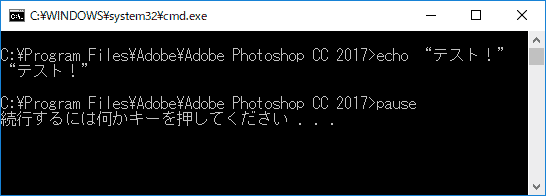
var cmd = "C:\\Users\\min\\Desktop\\test.bat";
var file = new File(cmd);
file.execute();
保存するタイミングで、バッチ処理が走りました。
[/tl]
[/timeline]
スクリプトイベントマネージャーのイベントの追加方法
イベント追加で適当な名前をつけてイベントを追加すると、スクリプトイベントマネージャー.xmlが追加されるので、ここを見るとイベント名の入力方法がわかります。
C:\Users\ユーザー名\AppData\Roaming\Adobe\Adobe Photoshop CC 2017\Adobe Photoshop CC 2017 Settings\スクリプトイベントマネージャー.xml
[open title=’スクリプトイベントマネージャー>’]
[/open]
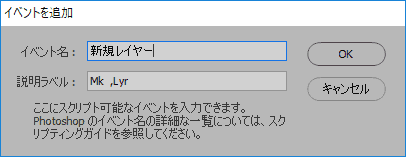
新規イベントの追加
ScriptingListenerJS.logで調べます。
たとえばレイヤーなら「Lyr 」と記述されています。
調べ終わったらスクリプトイベントマネージャーからイベント追加で下記の用に入力します。
<name>新規レイヤー</name>
<value>Mk </value>
<valueClass>Lyr </valueClass>
※MkやLyrには後ろに半角スペースがあります
以上で設定するとレイヤー作成時にスクリプトを実行できたりします。
[使用例]PSD保存時にPNG出力も同時にする
保存時に同階層にPNG出力するスクリプトを設定しておけば、PSD保存時に同時にPNGも作成できます。
他のアイディアとしてはPhotoshop実行時、バッチを実行してスクリプトを最新に更新。
バッチ処理を書けばファイルコピーなどでツールも更新できそうです。
PhotoshopのUI制作に関するスクリプト記事です!
[card2 id=”17173″ target=”_blank”]
Photoshopのイラスト制作に関するスクリプト記事です!
[card2 id=”17157″ target=”_blank”]
Photoshopに関するスクリプト記事です!
[card2 id=”17081″ target=”_blank”]