別データから素材を参照して並べることのできる「リンクを配置」はご存知でしょうか?
複数人でUIやレイアウトを作成する時に必須の機能です
参照元のデータが更新されると、参照先も更新されるので超便利です。
リアルタイム更新はもちろん、レイヤーカンプも読み込めるのでうまく使えばかなり効率化できるので本記事ではその「リンクを配置」を解説します!
基本!リンクを配置のやり方
[timeline]
[tl label=’STEP.1′ title=’リンクを配置’]
ファイル>「リンクを配置」から画像を配置。
[/tl]
[tl label=’STEP.2′ title=’自動更新’]
Photoshopで開いている時に素材を差し替えると自動で更新されます。
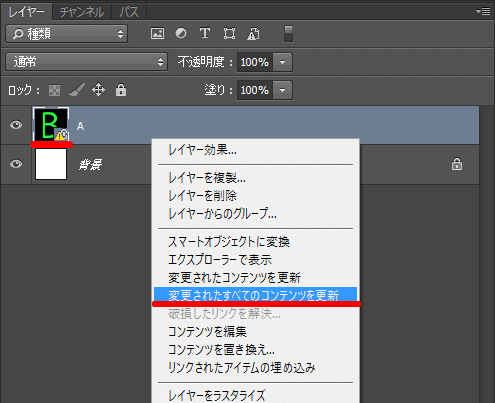
データを開いていない時に素材を差し替えて、データを開くと更新されていない場合は、「!」マークが点灯しています。
その場合はレイヤーを右クリックして、「変更されたすべてのコンテンツを更新」ボタンを押すと更新されます。
[/tl]
[/timeline]
実例!リンクされたスマートオブジェクトでの画像配置
[timeline]
[tl label=’STEP.1′ title=’サンプル素材の用意’]
UIパーツを作成します。(PSDで保存)
またレイアウトのPSDデータも作成しましょう。
[/tl]
[tl label=’STEP.2′ title=’PDFを開きます’]
ファイル>リンクを配置からUIパーツを読み込みしましょう。
※属性ウインドウから状態確認できます。
[/tl]
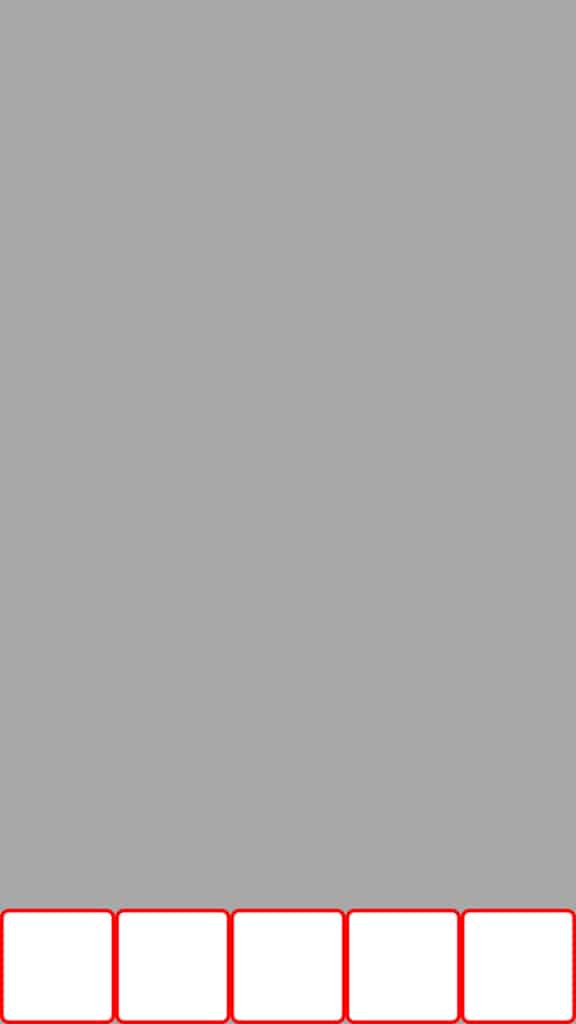
[tl label=’STEP.3′ title=’配置する’]
参照した素材を複製して並べてみます。
[/tl]
[tl label=’STEP.4′ title=’配置する’]
次に参照元のUIパーツの(PSD)の色を青にしてみましょう。
[/tl]
[tl label=’STEP.5′ title=’配置する’]
レイアウトもリアルタイムで修正が反映されます!

[/tl]
[/timeline]
うまく使えば、「UI素材の作り込み」と「画面レイアウト」の作業を担当を分けて作業できますね!
応用例 レイヤーカンプとの連携
UIパーツ(PSD)で複数UIパーツを作成してレイヤーカンプで登録しておけば、レイアウトの方で切り替えることもできます。