本記事ではIllustratorからコピー・変換する時のアンチエイリアスの状態やシェイプの状態などの注意点まとめを紹介いたします。
Illustratorからコピーする時にアンチエイリアスをかけない方法
UIを作る時にパーツの作り込みはイラレで、その素材をコピペして、フォトショップで加工や配置などをすることが結構あります。
そのコンバート時にアンチエイリアス(ボケ)が入ることがあるので、アンチエイリアスをかけない方法を紹介します。
[timeline]
[tl label=’STEP.1′ title=’Illustratorでのサンプル素材制作’]
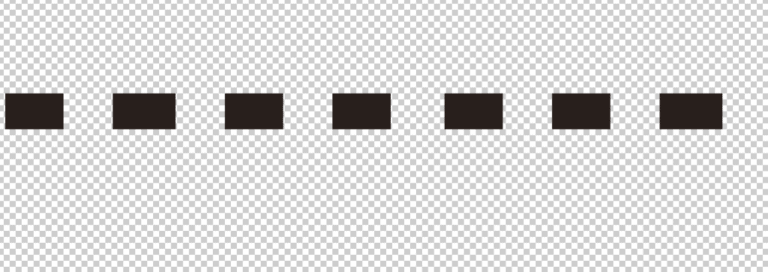
1. パスでラインを引く
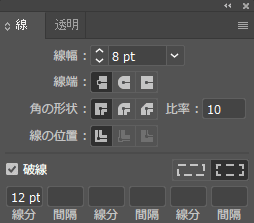
2. 線>破線にチェック
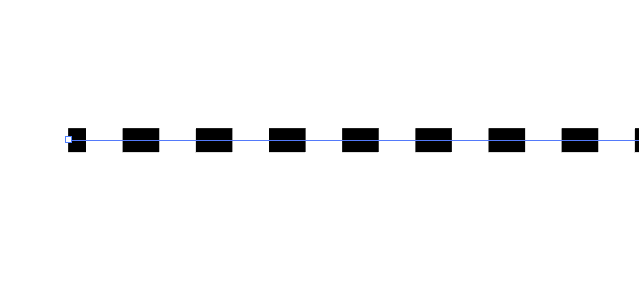
と、点線を作成してみます。
この素材をこれを「コピー」します。
[/tl]
[tl label=’STEP.2′ title=’Photoshopへのコンバート’]
1. このままペースト
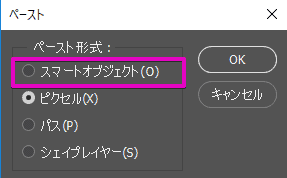
2. ペースト形式を選択
このままどのペースト形式を選んでもアンチエイリアスが入ってしまいます!
[/tl]
[tl label=’STEP.2′ title=’アンチエイリアスを切る設定’]
・イラレ側のデータをアウトラインかける
・イラレ側のデータをラスタライズする
・フォトショ側の環境設定をニアレストネイバー法にする
等々、いろいろ試したいのですが解決せず。
しかし一つだけ上手くいく設定がありました。
・まずフォトショップへのペースト時にスマートオブジェクトまたはピクセルを選択
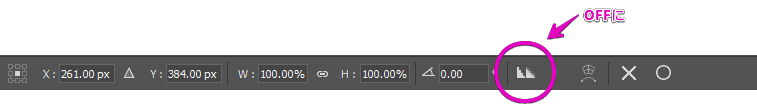
・○(Enter)を押す前に、三角のアンチエイリアスボタンを切る
これでアンチエイリアスの入らないシャープなままでコンバートできました!
[/tl]
[/timeline]
※まだ検証数が少ないので、上手くいかないケースがあるかもしれません。
細かいことなのですが、今後も細部まで素材に気を配ることで、ピクセル・パーフェクトな画面を目指していきます。
Illustratorからのデータをシェイプに変換する方法
イラレで作ったデータをフォトショップに持ってくると、ディティールのアンチエイリアスが汚すぎて嫌になることがあります。
形によっては、アンチをかけない等で回避できるのですが、円形と矩形が複合していたりすると、そうもいかないのでシェイプに変換する方法を試してみました。
[timeline]
[tl label=’STEP.1′ title=’Illustratorのサンプルデータ’]
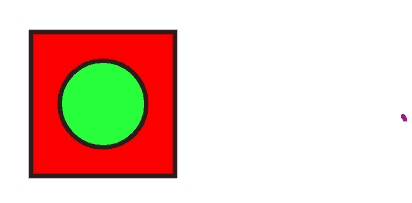
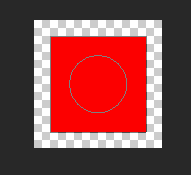
下記のようなデータを作成
[/tl]
[tl label=’STEP.2′ title=’Photoshopにスマートオブジェクトで貼り付け’]
まずはそのままイラレからコピペして、スマートオブジェクトで貼り付けてみます。
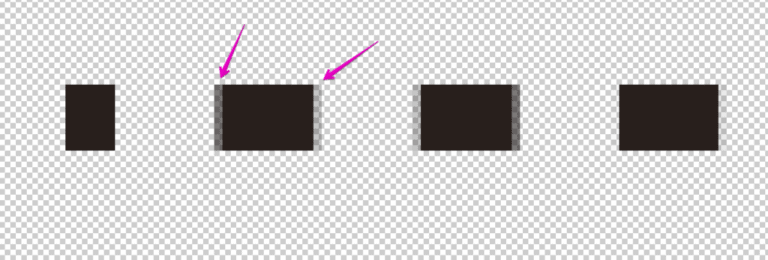
細かいのですが矩形は不必要なアンチが入ってしまいます。
また円の形もアンチエイリアスのかかり方が汚いです。
[/tl]
[tl label=’STEP.3′ title=’Photoshopにシェイプで貼り付け’]
イラレからコピペでシェイプを選択して貼り付けます。
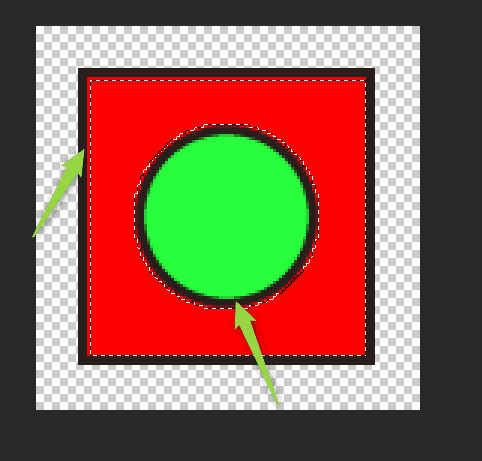
パス選択にして、丸だけを選択してCtrl+Xで切り取ります。
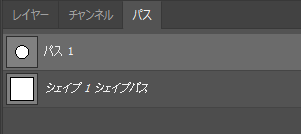
パスウインドウで新規パスを制作して貼り付け
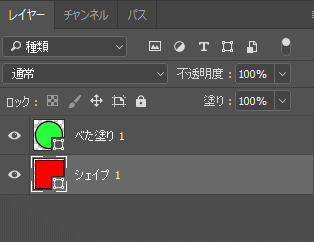
パスを選択して、レイヤー>新規塗りつぶしレイヤー>ベタ塗りを作成。シェイプが作成されます。丸と四角それぞれシェイプ化。
シェイプなので、矩形にむだなアンチエイリアスがなく、円もスマートオブジェクトより微妙にきれいな状態で表示されます。
[/tl]
[/timeline]
Illustratorのデータをシェイプに変換する方法まとめ
そもそもはじめからPhotoshopで作成すれば良いのですが、複雑な図形をパスで描くのはイラストレーターが適しているので、どうにか綺麗な状態で持っていけるのか試してみました。
シェイプ化は手間はかかりますし、図形の修正はイラレですぐにできないので、まだまだ課題は多いです。