本記事ではPhotoshop使っているけど、こんな機能の使い方があるんですね!
みたいな小技をまとめてみました。
知っておくとどこかで使えるので、ぜひチェックしてみてください。
自動選択の切り替えショートカットを使って、直感的に選択する方法
手動でUIパーツを並べてアトラスを作成したい時などで、とにかくレイヤーパネルを極力みないで、移動などの作業に集中したい時のちょっとしたTIPSです。
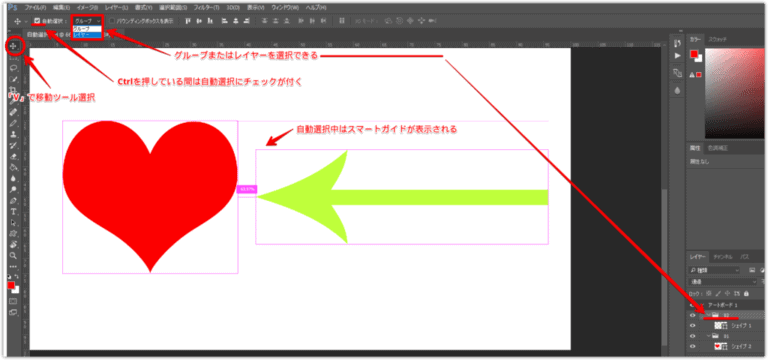
移動ツールのショートカット
「V」です。
ツールパネル表示はOFFできるくらい、基本ショートカットを覚えておきたいです。
自動選択の切り替えショートカット
「Ctrl」+「V」です。
移動ツール選択中に「Ctrl」を押すと、自動選択にチェックが入ります。
またオプションとして、「レイヤー」か「グループ」の選択、「バウンディングボックス」を表示することができます。
1クリックで全てのグループを折りたたむ方法
PSDデータ開いて、中途半端に展開されている状態で保存するのが嫌いなので、すべてのグループを折りたたんで見やすい状態にして保存してやります。
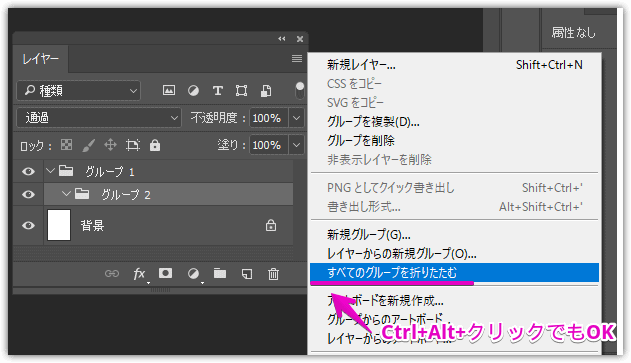
その機能はレイヤーパネルの
レイヤー>オプション>すべてのグループを折りたたむ
にあります。
そしてそれをワンクリックで実行できる便利なショートカットもあります!
グループの「V」部分を「Ctrl+左クリック」してみましょう!
これで瞬時にすべてのグループが折りたたれます。
1クリックで全てのグループを折りたたむスクリプト
var idcollapseAllGroupsEvent = stringIDToTypeID( "collapseAllGroupsEvent" );
var desc1776 = new ActionDescriptor();
executeAction( idcollapseAllGroupsEvent, desc1776, DialogModes.NO );
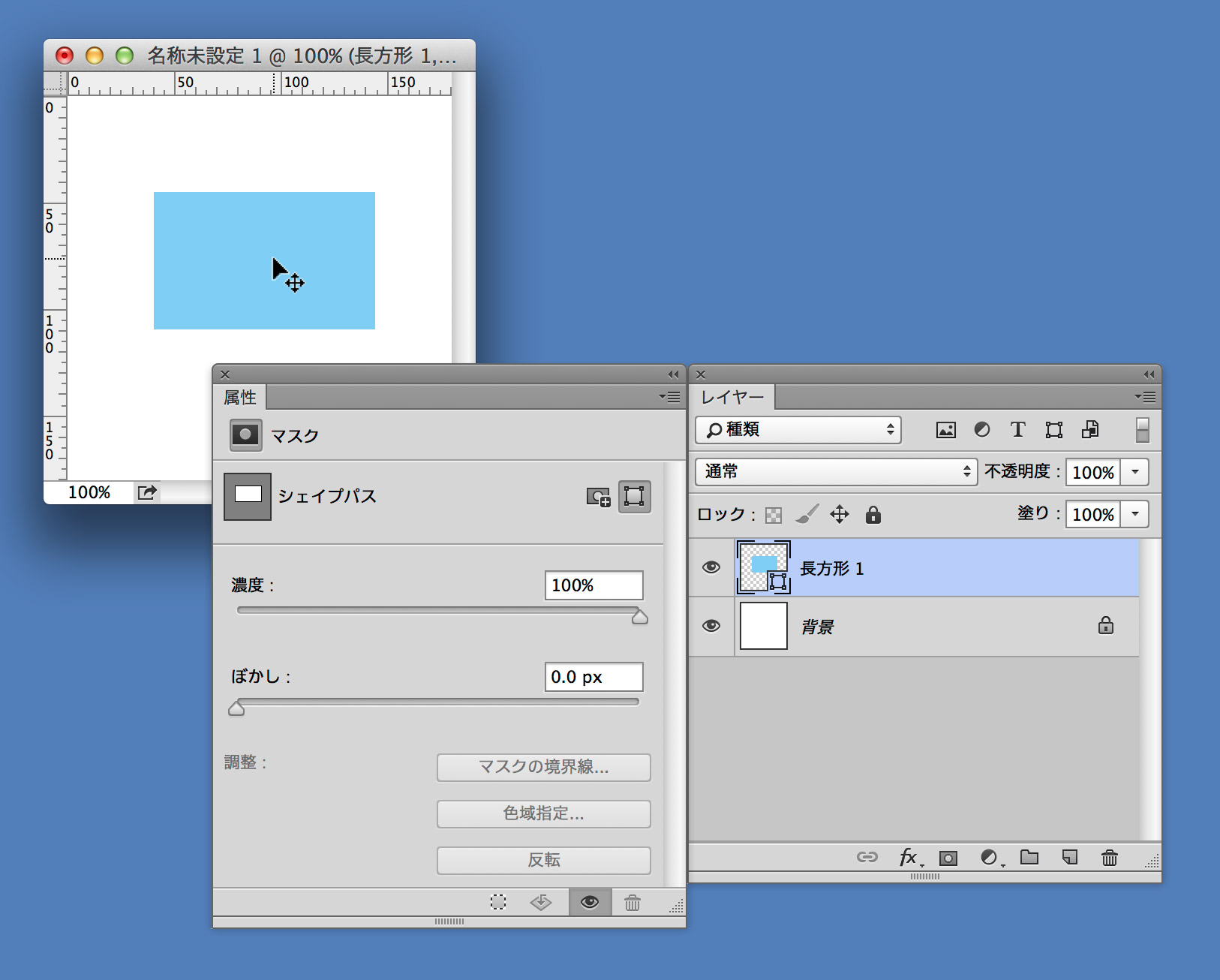
図形(シェイプ)を数値入力で再編集する方法
図形(シェイプ)の作成時は数値入力で形を調整できるのに、再選択するとなぜできないのかと思ってましたら再編集することができました。
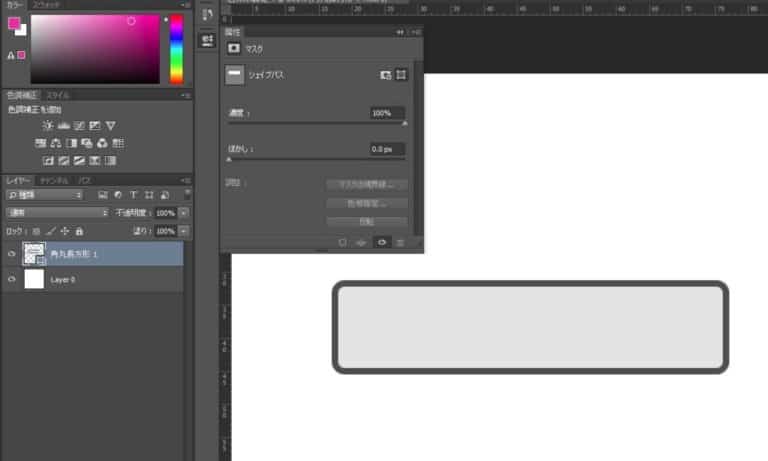
現象
再選択するとライブシェイプ属性表示が消えて、形の調整ができなくなります。
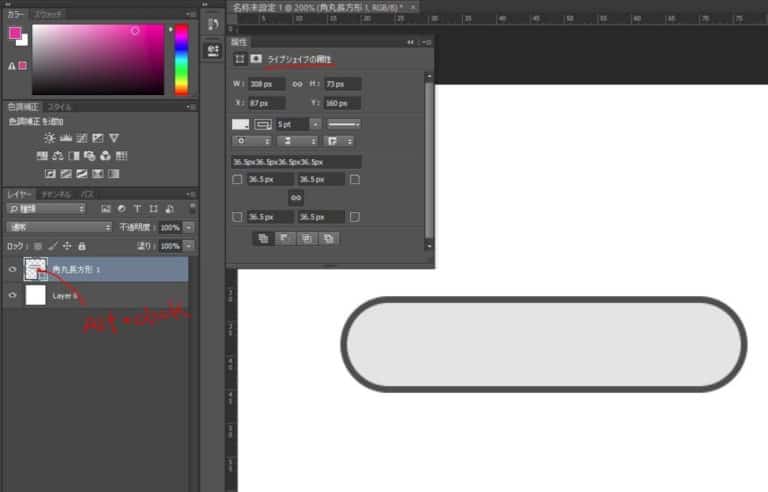
再編集方法
サムネイルを「Alt+クリック」するとライブシェイプ属性が点灯して、再び調整できるように!
場所がわかりづらいです!

はみ出した部分も含む!画像の大きさに合わせてカンバスサイズをリサイズする方法
透明な余白を消して無駄なくカンバスサイズを合わせるのはトリミング機能で一発でできます。
逆の場合も、一旦カンバスをサイズを無駄に大きくしてからトリミングしていましたが、
一発ではみ出した画像の大きさに合わせてカンバスサイズを適切に拡張する機能があったので紹介です。
よく使うパターンで一手順でも減らせるのは、重要なことだと思います。
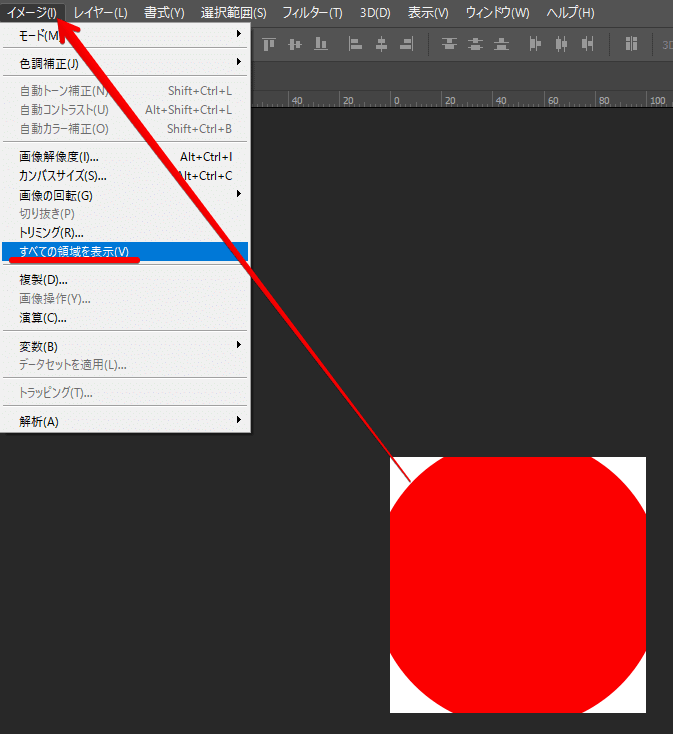
イメージ>すべての領域を選択
以上で、画像の大きさに合わせてカンバスサイズをリサイズすることができます。
画像の大きさに合わせてカンバスサイズをリサイズするスクリプト
var idRvlA = charIDToTypeID( "RvlA" );
var desc94 = new ActionDescriptor();
executeAction( idRvlA, desc94, DialogModes.NO );
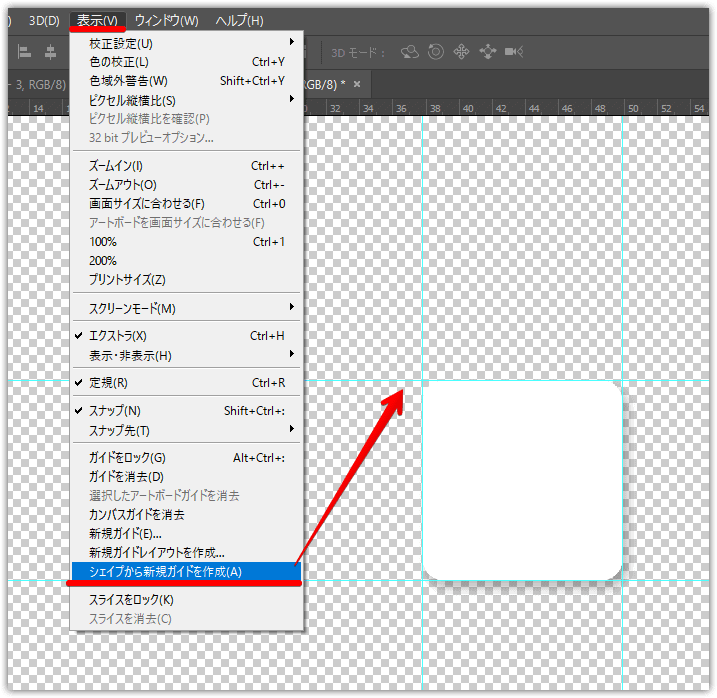
シェイプから新規ガイドを作成を選択
画像の中央が、図形の中心に来て、かつドロップシャドウも含むような素材の出し方を考えてみました。
その中で「シェイプから新規ガイドを作成を選択」がでてきます。
レイヤースタイルをトリミングすると発生する問題
[timeline]
[tl label=’STEP.1′ title=’サンプル図形の用意’]
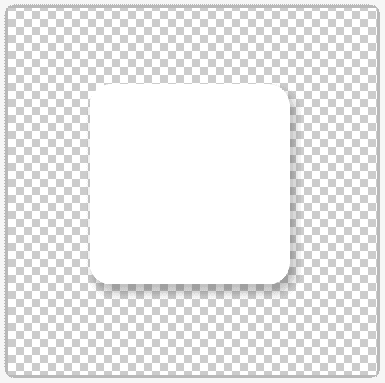
まず、ドロップシャドウの付いた図形を用意
[/tl]
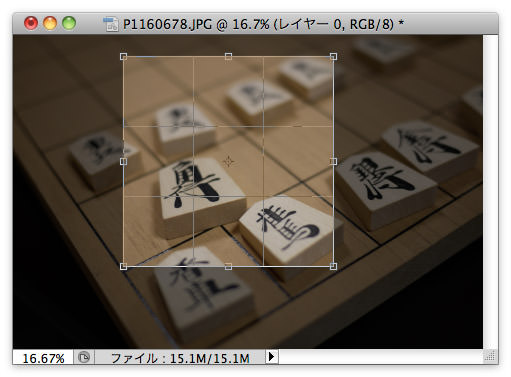
[tl label=’STEP.2′ title=’トリミング’]
トリミングすると、ドロップシャドウの範囲を最小限に切り取るも、図形の中心位置から大きくはずれます。
図形の中心をたもちつつ、ドロップシャドウの範囲を切り取りたいですね。
[/tl]
[/timeline]
図形の中心を保ったままレイヤースタイルの範囲までトリミングする方法
[timeline]
[tl label=’STEP.1′ title=’図形とガイドの作成’]
まず、図形のレイヤーを選択した状態で、表示>シェイプから新規ガイドを作成を選択。図形に沿ってガイドが引かれます
[/tl]
[tl label=’STEP.2′ title=’PDFを開きます’]
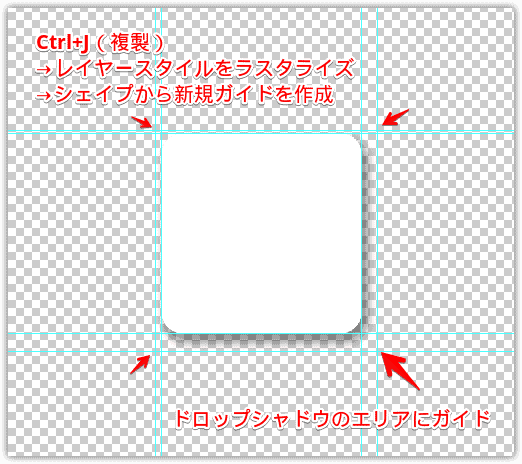
次に図形を複製(Ctrl+J)し、右クリックからレイヤースタイルのラスタライズをかけ、その状態で表示>シェイプから新規ガイドを作成を選択。ドロップシャドウの範囲を含むエリアがガイドとして引かれます
[/tl]
[tl label=’STEP.3′ title=’PDFを開きます’]
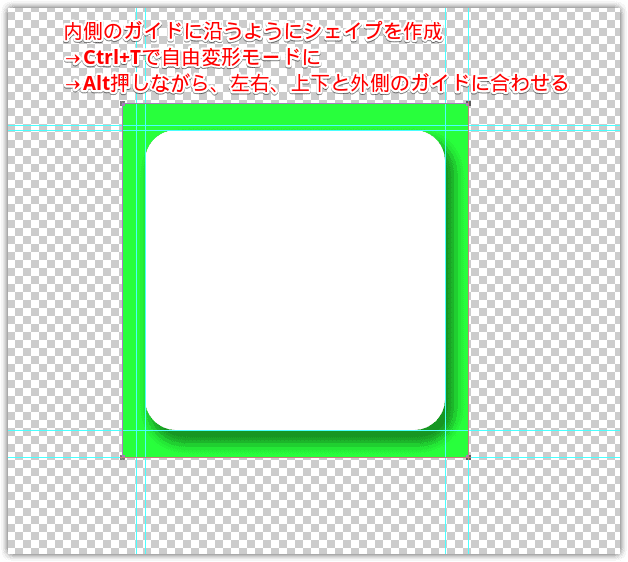
複製した図形を削除し、最初に作成したガイドに沿ってシェイプを作成。
Altキーと押しながら、外側のガイドへ拡大(縦横別々に拡大して吸着させる)
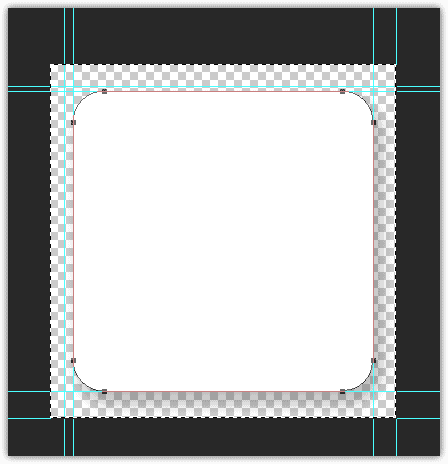
あとはトリミングするなり、マスクにして画像アセットで出力するなりして書き出します。
[/tl]
[/timeline]