こちらのCGメソッドの記事ではFaceRig用のLive2Dモデルの作り方の全まとめを紹介します!機能をうまく使うことでできるだけ効率よくFaceRig用のLive2Dモデルを作れる記事になります(4ページ!)
ちなみに簡易版(Vtuberモデル作成)も記事もあります!
[card2 id=”2020″ target=”_blank”]
気になるところへ読み飛ばす
FaceRig用のLive2Dモデル用のイラスト作成について
モチーフについて
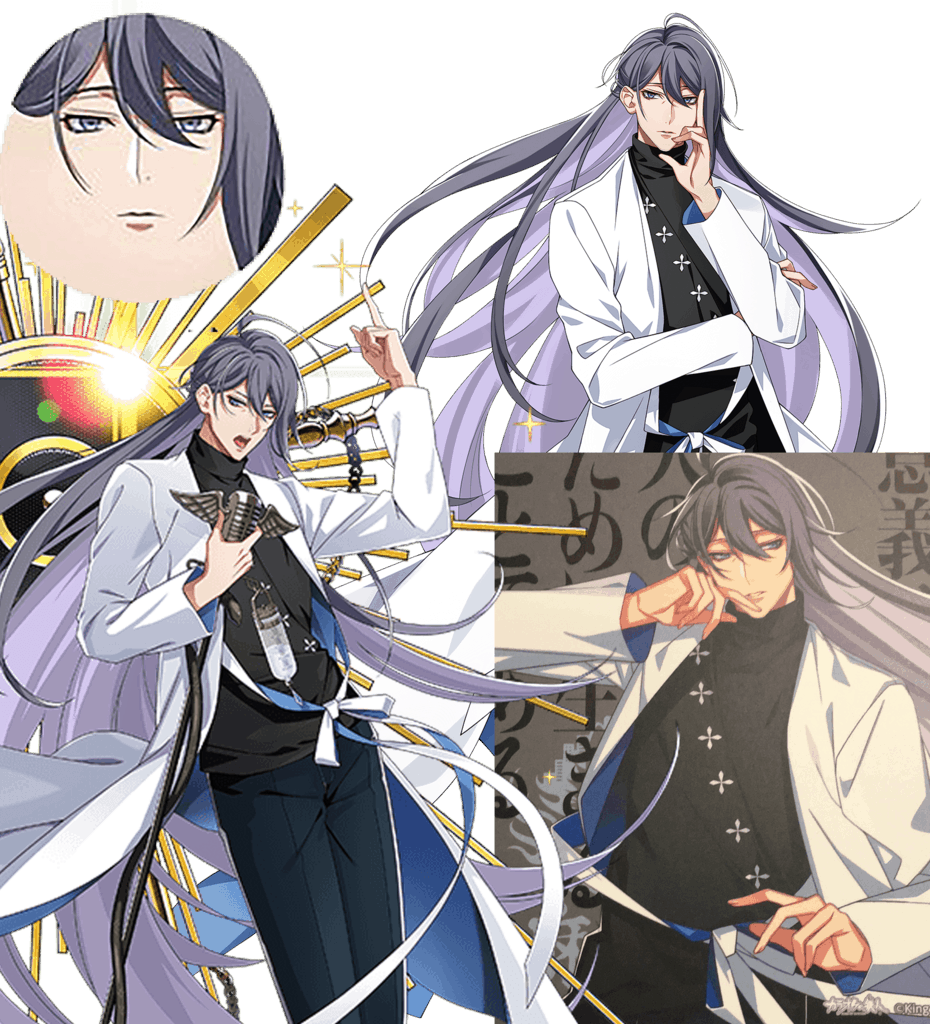
今回は2018年に流行した(2017年からすでに話題でしたが)ヒプノシスマイク(略してヒプマイ)というIPの
麻天狼(まてんろう)というシンジュク(新宿)ディビジョンの代表チームの神宮寺 寂雷(じんぐうじ じゃくらい)MC NAMEはill-DOC(イルドック)を描きました。
なんでこのモチーフを選んだかは色々、紆余曲折がありまして…まあ、いろいろチャンレンジということで。
ちなみにイラストの制作時間は6時間程度です。(2月の3連休で3キャラだいたい描きました…)
### イラストの参考資料
人気のIPキャラはだいたいLive2D化されてしまっている気がするのですが、ヒプマイのLive2Dはなぜかまだ少ないです。
その原因の一つは、公式イラストが2種類+α程度しかないということも原因に挙げられる気がします。
イラストで使用したソフトについて
SAI2とかCLIP STUDIOが主流だと思いますが、両のソフト、ほとんど使用した経験もなく慣れていません。(線は綺麗に引けるメリットはあるのですが)
また結局Photoshopで書き出し処理をすることもあって、今回は慣れていて、全て完結できるPhotoshopを選択しました。
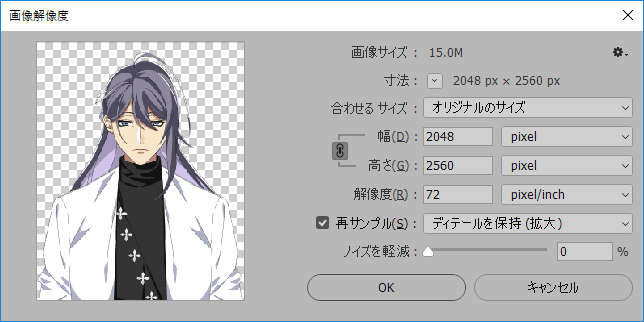
ドキュメントサイズについて
描くサイズはw2048 x h2560にしました。

- FaceRigで使う場合、最大でもフルHD(w1920 x h1080px)
- 基本、等倍ではつかわない。バストアップで使う(42%縮小サイズ)
ちなみに等倍だとフルHDの縦画面に顔が収まる(100%サイズ)

- イラストであれば8K(8192 x 8192px)とか高解像で描くべきだと思いますが、テクスチャを軽くするため、2K(2048 x 2048px)1枚程度に収まりそうな解像度のサイズに
- 高解像度はPCのスペックを要求され時間がかかりそうなので、適切なサイズにした。
等が理由です。
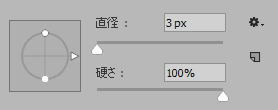
ブラシ設定
線は硬めのブラシ(3px)のみです。

レイヤーの設定
せっかくPhotoshopを使っているので、塗りつぶし+マスクで描いています。
- 色が変更しやすい
- 白黒だけで描ける
などのメリットがあります。
ちなみにマスクを黒くしたいときは反転するすることをおすすめします。(Shif+i)
[card2 id=”3487″ target=”_blank”]
レイヤー構成
アートメッシュにしたいオブジェクト単位でグループでまとめます。
レイヤーの構成はアニメを意識してベース色(通常色)に影を足して、ハイライトをのせるシンプルな構成です。
さらにイラストっぽく仕上げる、背景なじませや光源を効果(調整レイヤー)を重ねます(今回は入れてません。※時間があったら最後に加えたい)
構成例:
後ろ髪(グループ)
L線画
Lハイライト
L2号影
L1号影
L通常色

グループの構成
基本ですが、表示順にレイヤーを重ねます。
その他
- 閉じ目の参考も用意したほうがあとあと楽です。
- 反転コピーのスクリプトがあると確認が楽です。
[card2 id=”2131″ target=”_blank”]
Live2Dインポート用に書き出し
書き出しは公式のスクリプトを改造したものをつかっています!便利なのでおすすめです。
[card2 id=”3596″ target=”_blank”]
FaceRig用のLive2Dの作り方2[テンプレートの適用まで]
使用したLive2D はCubism 3.3です。
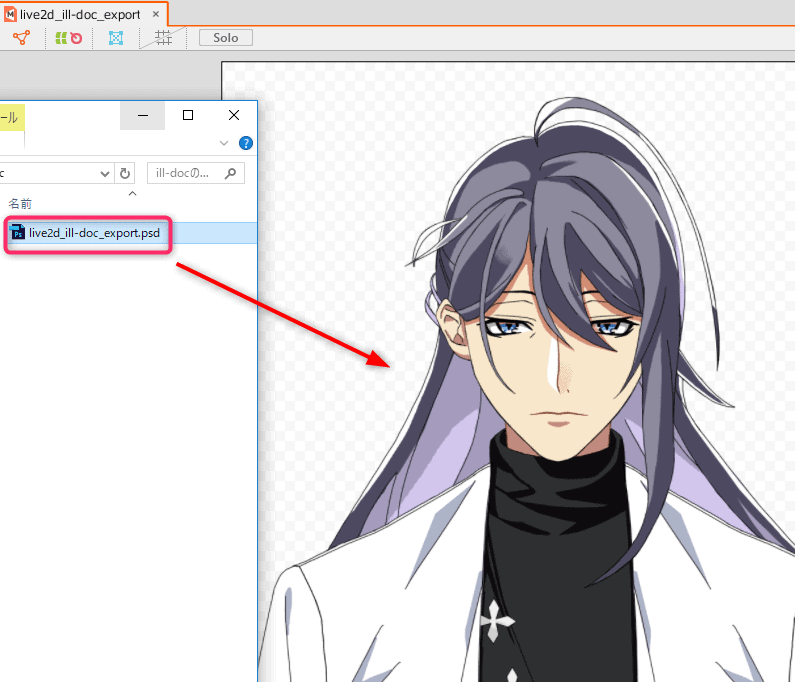
まずはPSDのインポートから。
- 書き出したPSDをLive2Dにドラッグ&ドロップします。以上です。
※レイヤーを非表示にしているものも、非表示状態で読み込まれます。
※グループを乗算や加算状態にしているものも、Live2Dで描画モードが設定された状態で読み込まれます。
※後述しますた、PSDを調整した場合もPSDをドラッグ&ドロップして更新できます。
Lve2Dの設定(テンプレート適用前の準備)
原画の固定設定
イラストをインポートしたら、パラメーターウインドウ>デフォルトのフォームをロックします。
色々と調整している合間に元の原画の状態からずれてしまうことがあるので、これのチェックは必須です。
描画モードの設定
乗算と加算。Photoshopで設定していれば、そのまま反映されているので設定は不要です。
メッシュ編集
※最終状態が見えてない人は、先にざっくり仮でテンプレートを作成してから、パラメーターを動かして、いろいろ分けの不備を見極めて素材を再調整することをおすすめします。
もう一度、いちからやり直すくらいの気持ちで素材の分けが適切であるというのが見えている状態になったら
メッシュの編集にすすみ、適切な状態でテンプレートの適応ができるように準備をします。
仮メッシュの作成
- パーツウインドウで全てのパーツを選択
- モデリング>テクスチャ>メッシュの自動生成(Ctrl+Shift+A)を選択してウインドウを起動
- プリセット>変化度合い(小)を適応
仮メッシュの確認
- パーツウインドウの上から一つオブジェクトを選択
- モデリング>テクスチャ>メッシュの編集(Ctrl+E)を選択して、メッシュの状態を確認。
※変な場所にメッシュで生成されていた場合、PSDに戻りゴミを削除して、修正したPSDをドラッグ&ドロップして素材を更新します。
メッシュの作成
変形度合いが大きいパーツは、一つ一つオブジェクトを手動でメッシュを割り当ててきます。(地味で面倒ですが重要)
逆に特に変化がなさそうな場所は仮メッシュでも良いです。
メッシュを手動で割り当てるオブジェクト
- 長い髪の毛のパーツ
- 目周りのオブジェクト(まつげ・まゆげ)
- 口周りのオブジェクト(上下唇・口の中)
- 顔と首
他は変化がすくなさそうなので、プリセットのままです。
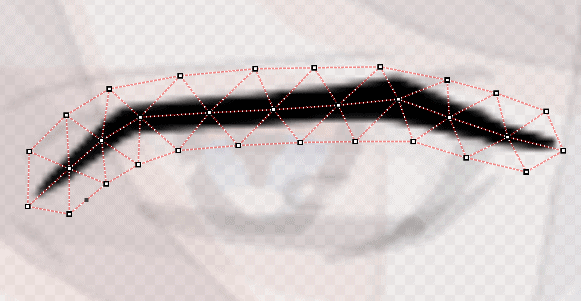
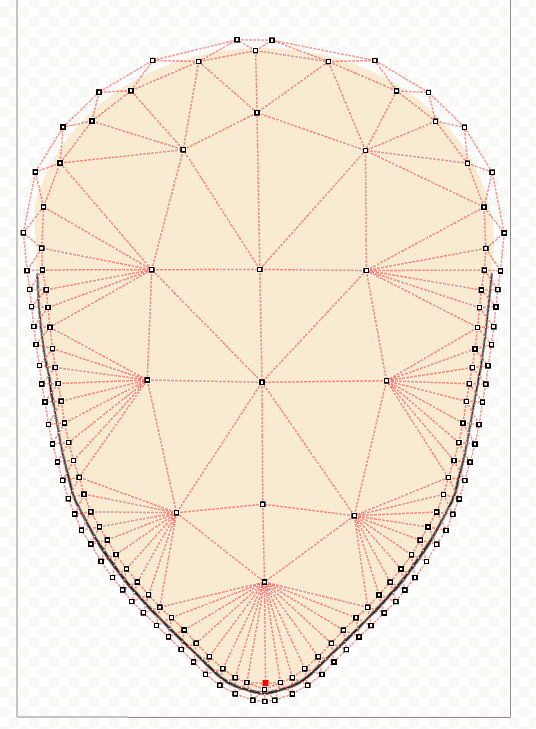
手動メッシュの作成方法
- オブジェクトを選択して、モデリング>テクスチャ>メッシュの編集(Ctrl+E)を選択
- 頂点を全選択(Ctrl+A)してからDeleteキーを押して、頂点すべて削除してしまいます。(ちなみに一点だけ削除する場合はAlt+クリック)
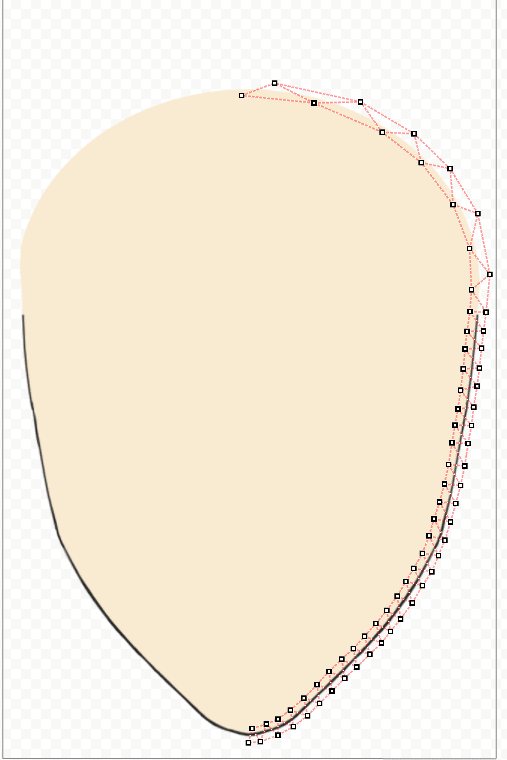
- 頂点を手動で打っていきます。まずオブジェクトの中心を一定間隔(急にカーブしている箇所は密に、まっすぐな箇所は粗に)にクリックして頂点を作成。
- 次に中心に打った点の中心部分から、オブジェクト外側にある箇所に点を打ち、二等辺三角形(または正三角形)を作っていきます。
- ぐるっと一周、三角形ができたら、外側をの三角形の頂点同士をつないでいきます
- 最後に頂点を選択+移動で整えます。
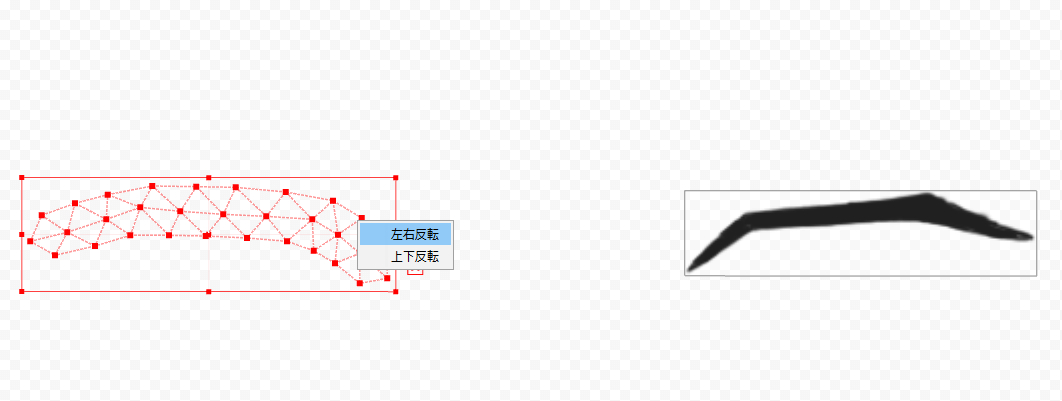
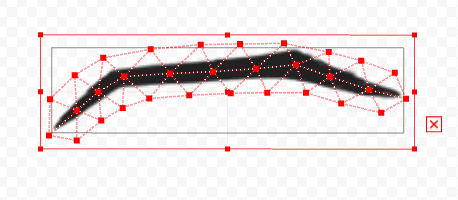
別オブジェクトへのメッシュの反転コピー
- メッシュ編集済みのオブジェクトを選択してCtrl+C
- 反転コピーしたいオブジェクトを選択してCtrl+Eで編集モードにして、そこでCtrl+Vでペースト。さきほどのメッシュが生成されます。
- よけいなメッシュを消しゴムで削除してから、反転したい頂点を選択して右クリックから「上下反転」または「左右反転」
以上でメッシュの反転コピーができます。めちゃめちゃ時短になるのでおすすめです!
同じオブジェクト内でのメッシュの反転コピー
- 片方に頂点を打ってメッシュを作成
- 編集モードを解除して、選択してCtrl+C
- 再び編集モード(Ctrl+E)にして元のメッシュを選択して反転
- Ctrl+Vでコピーした時の形状をペースト
- 最後つなぎ部分を調整
その他のTIPS
- 編集ツールは「ツール詳細」ウインドウを見ると良いです
- 「メッシュが適切ではありません」→ Ctrl+R(自動接続)でメッシュを適切な状態に調整してくれます。
- 頂点が作成途中の状態(赤い線がビヨンと伸びている状態)を解除したい ESCキーを押す(※状況によっては取り消しダイアログがでてしまいます)
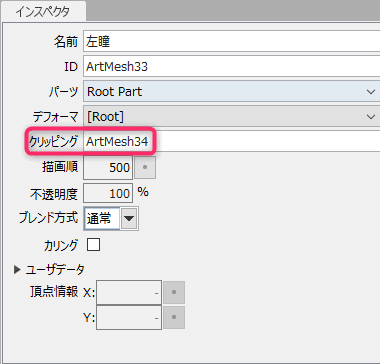
目のクリッピングの設定
- 白目を選択してCtrl+Cでコピー(※IDもコピーされます)
- 瞳のオブジェクトをそれぞれ選択してクリッピングの項目を選択してCtrl+Vでペーストしてリターンキー。
白目 → 瞳やハイライトをクリッピング

テンプレートの適用
- ファイル>テンプレートを適用
- 男性モデルならチトセ、女性モデルならイプシロンを選択
※ナルミ(FaceRig)でも良いのですが、一番ベーシックなテンプレートモデルのほうが、結果が良さそうなのでチトセにしてみました

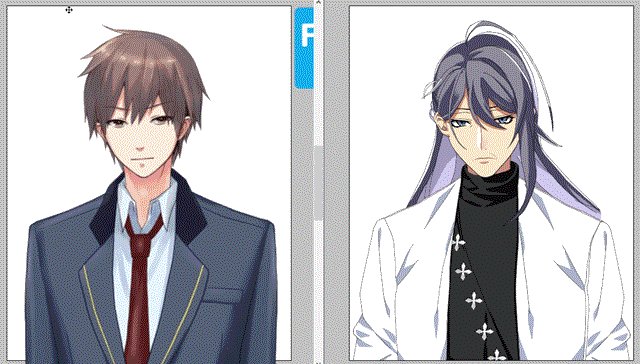
- サンプルモデルをイラストとサイズを変えて、重ね合わせる
透明度を固定にすると良いです。
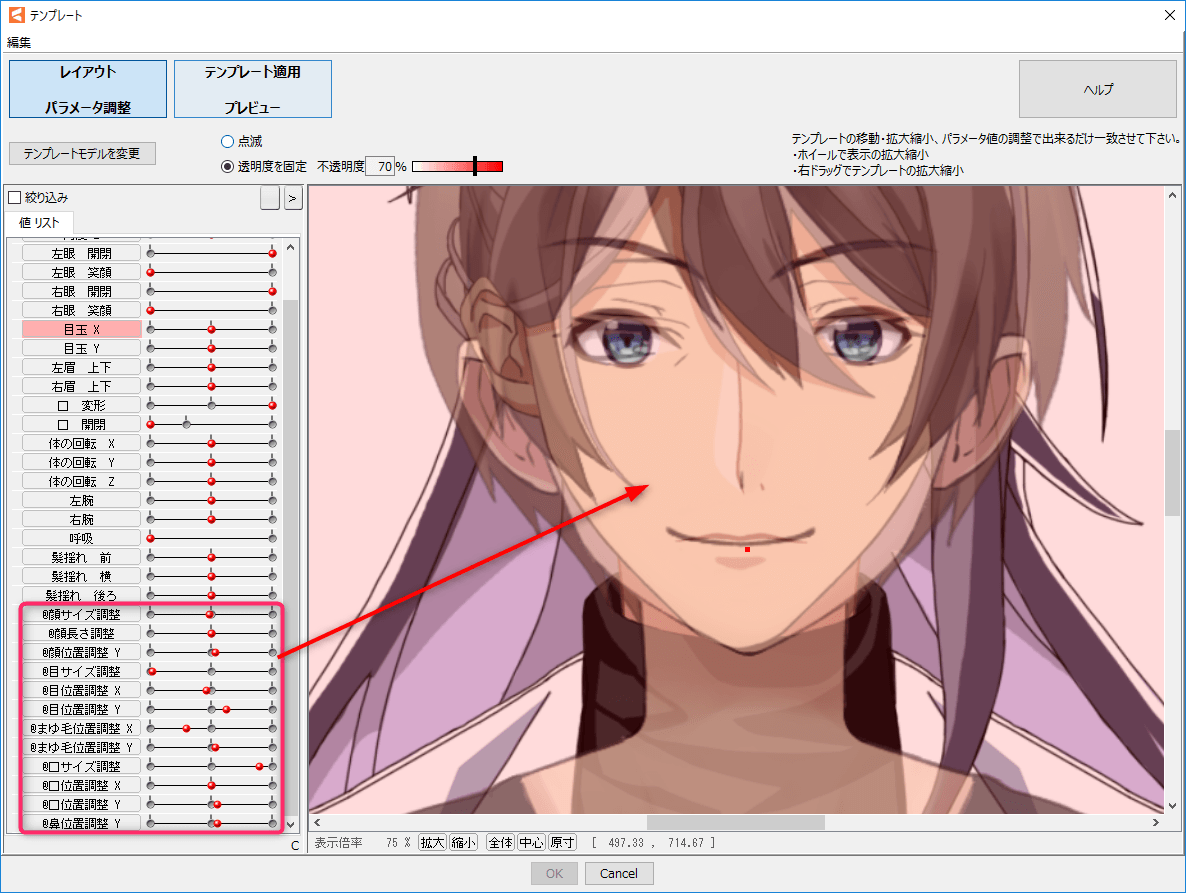
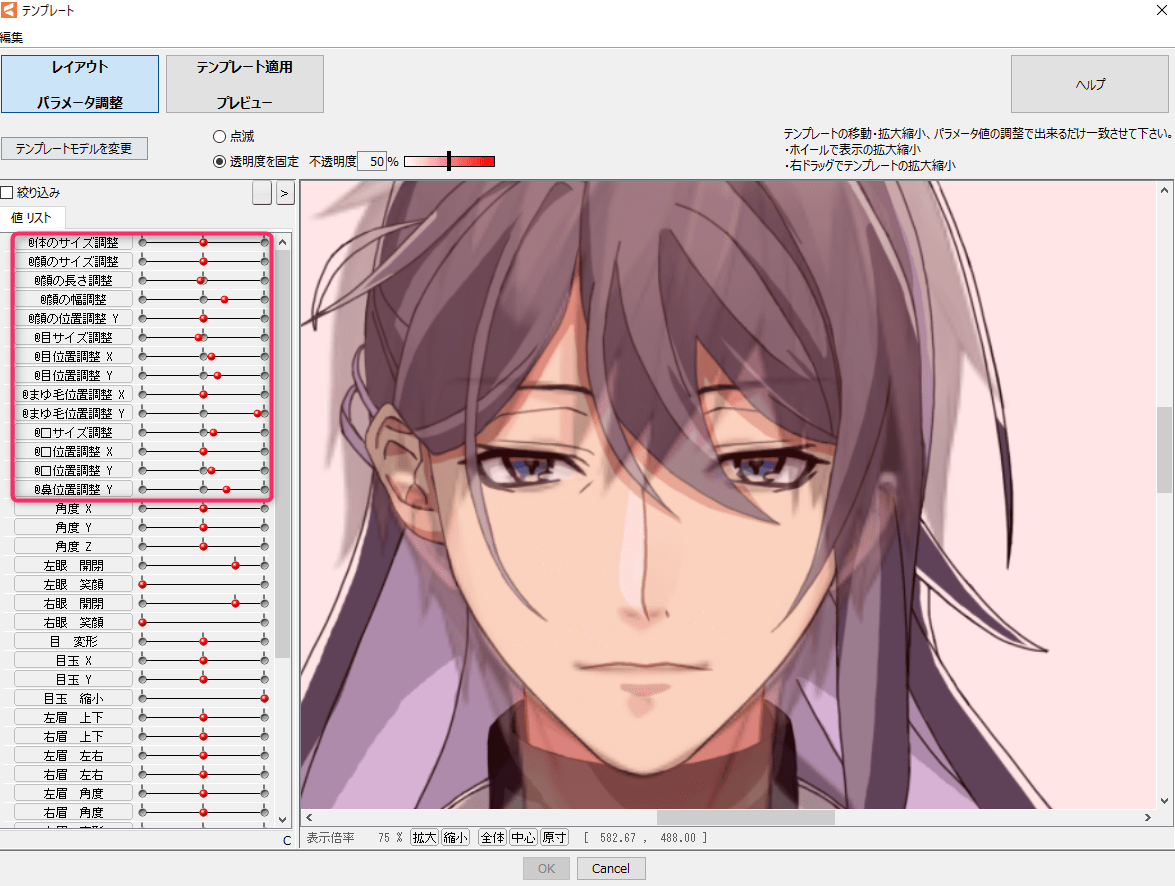
- @マークの追加パラメーターを調整して
サイズや長さ、位置をサンプルと合わせていきます。

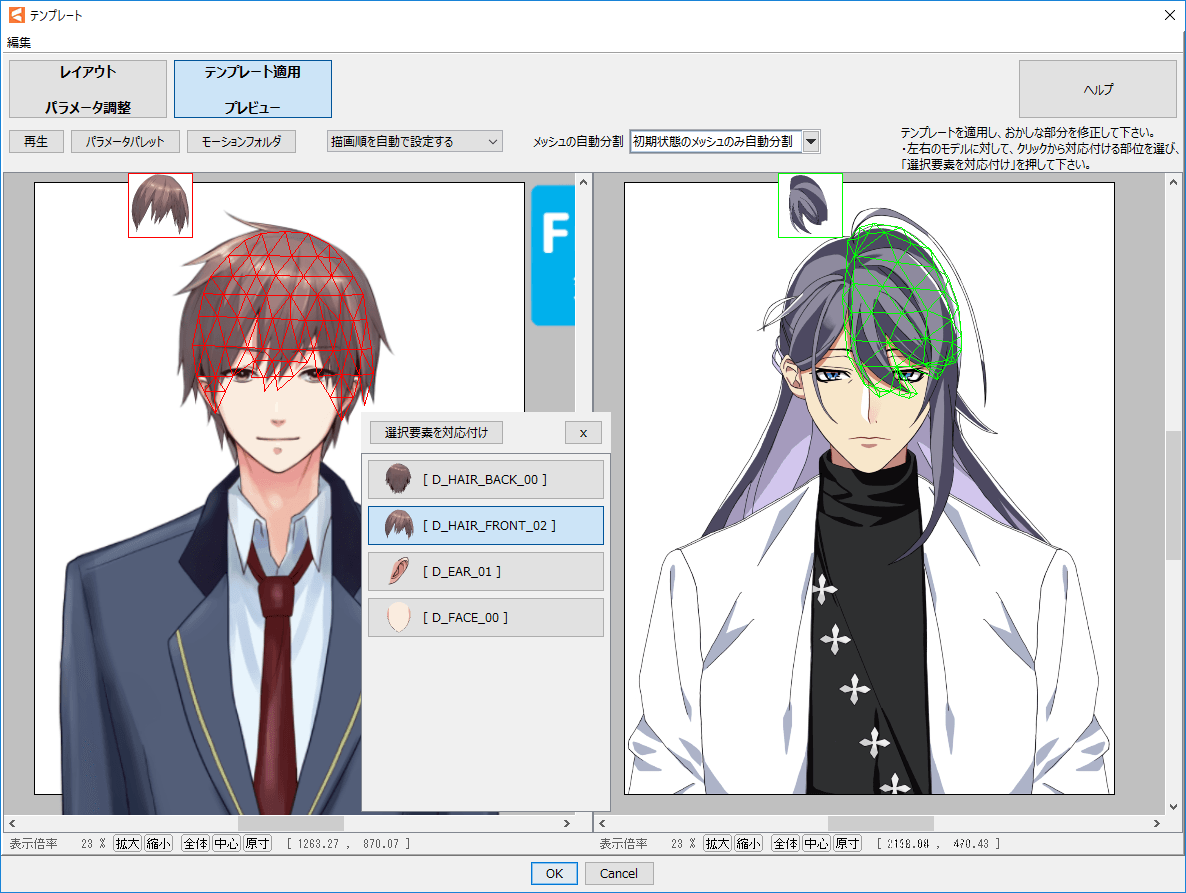
- だいたいサンプルとイラストの位置を合わせたら、「テンプレート適用 プレビュー」へ、パーツの対応付けしていきます
たとえばサンプルモデルの前髪を選択して、イラストの前髪も選択して「選択要素を対応づけ」ボタンをおして、リンクさせていきます。
※アニメーション中の再生しながら対応ずけはおすすめしません(デフォルト時がずれた状態でになったことがあるので)、再生で確認して、再生を止めて対応づけしたほうが良いです。
- パラメータパレットを起動して、角度XYZなどを動かしつつ、対応付がちゃんとなっているか確認して、つど修正していきます。
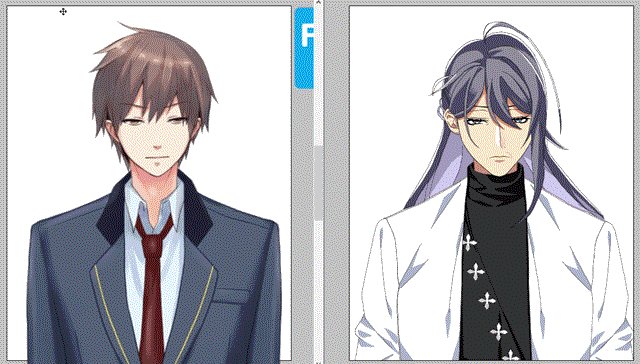
まだ荒い状態ですが、形にはなってきました。
素材の修正
テンプレート適用後、素材の分けミスや調整が必要な箇所が見えてくるので、一度PSDに戻って分けたり調整したりします。
- もっと細かくわけないと、変化に違和感が出てしまう箇所
- 塗り足しの必要な箇所など
最悪、もう一度分けを修正して、テンプレートからやり直したほうがよいこともあります。
PSDを調整後、は再び書き出してからPSDをドラッグ&ドロップでインポートすれば更新できます。
ここまでのまとめ
以上で、モデリングは半分が終わりました。
テンプレートが適応されていれば、パラメーターを整理して、ひとつひとつ詰めていくだけです!
FaceRig用のLive2Dの作り方3[各パラメーターの調整まで]
テンプレート適応後からの作業になります。
パラメーターとオブジェクトの階層位置の確認です。
テンプレートで適用ミスしたオブジェクトを適切な位置へ移動します。
耳やハイライトなど、しかるべき位置にあるか確認して、間違っていたら修正します。
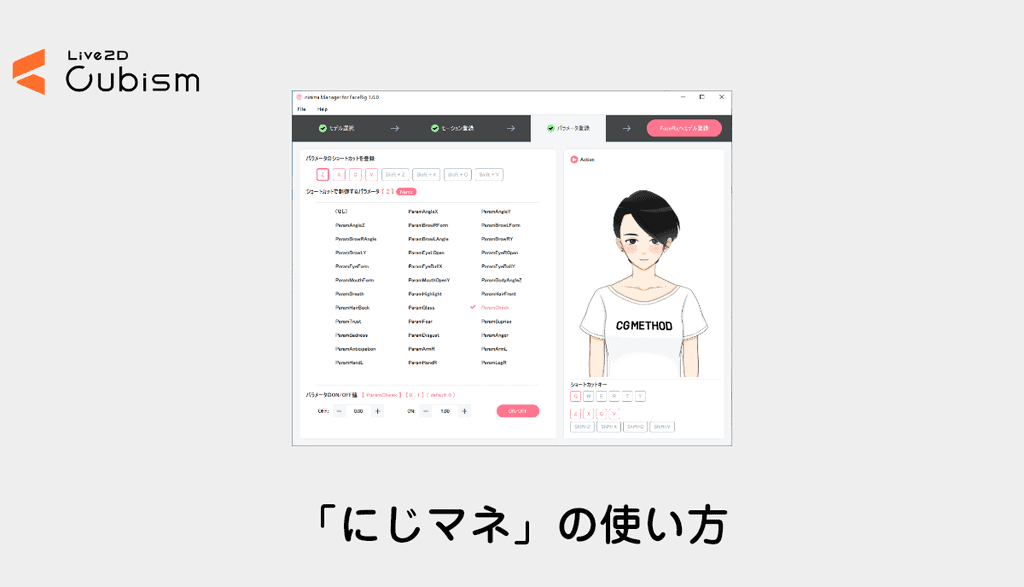
パラメーターの整理
FaceRigで使うパラメーターだけ調整するので、使わないパラメーターは消していきます!
※初期状態はチトセのテンプレートを適応しています
[card2 id=”1417″ target=”_blank”]
削除するパラメーター
- 体の回転X(※角度Xに移植してから削除)
- 体の回転Y(※角度Yに移植してから削除)
- 左腕
- 右腕
- 左眼 笑顔(※使う予定なし、たとえ使う場合も口の変形に含めます)
- 右眼 笑顔(※使う予定なし、たとえ使う場合も口の変形に含めます)
- 目玉 縮小
以上削除すると髪揺れのパラメーターを除くと21パラメーターのみ調整すれば良さそうです。
追加するパラメーター
FaceRigのトラッキングを使わない、物理演算を使う髪の部分はもう少しバリエーションを足したいのでパラメーターを増やします。
前と後ろ髪の揺れに加え
- 髪揺れ 横(PARAM_HAIR_SIDE -1,0,1)
- 髪揺れ アホ毛(PARAM_HAIR_AHOGE -1,0,1)
を追加しておきます。
パラメーターの調整
最終的に23(21 + 2)パラメーターだけを調整します!
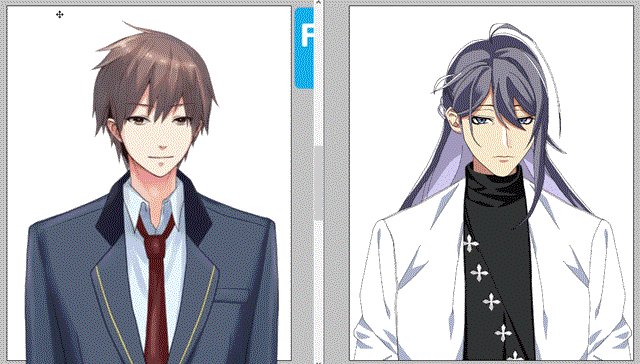
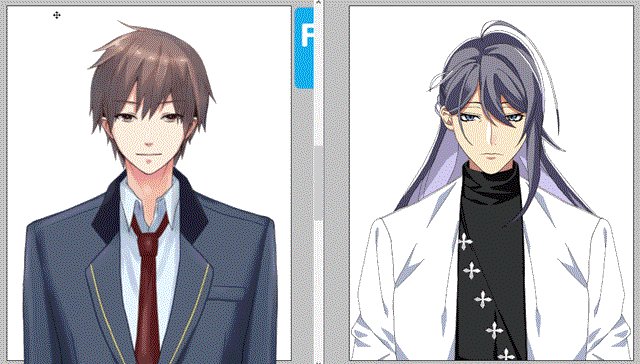
1.体の回転 X(最後消します)
基本テンプレートのままにしました。腕と体に隙間ができていたので、腕オブジェクトにワープデフォーマーを追加して、左右に動いても体と隙間ができないようにしています。

- 基本的にオブジェクトではなく、デフォーマーを追加して形を修正する。(口やまつ毛など、ものすごく変化するオブジェクトは例外)
- 1パラメーターに1デフォーマーが望ましい。2,3つパラメーターに関連ずけてしまうと、組み合わせが増え構造が把握しにくくなる
修正は以上です。
しかし体の回転 XはFcaeRigではマウス操作で動かすパラメーターでトラッキングでは連動しないので、角度Xへ移植してしまいます。
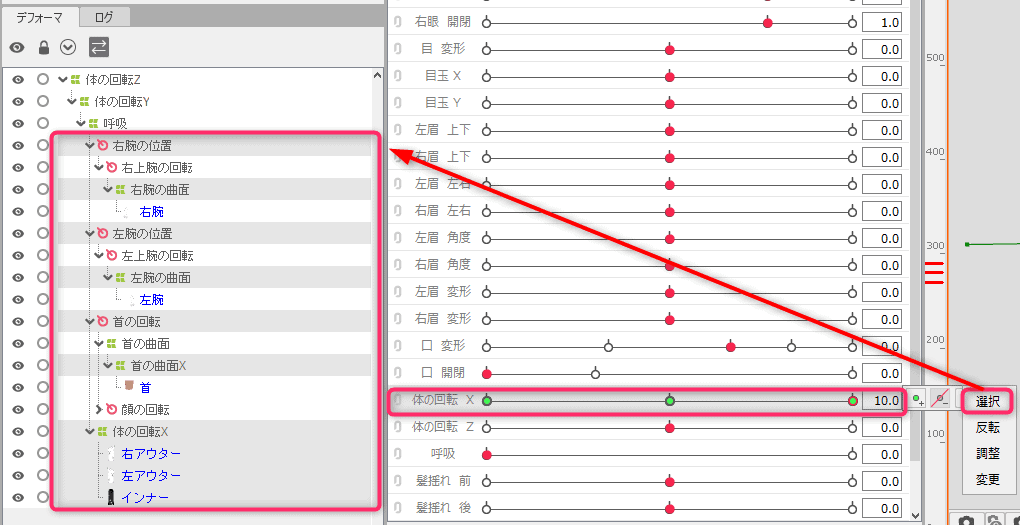
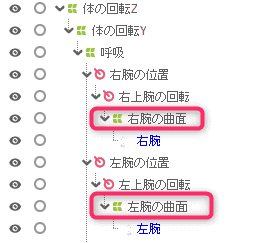
関連パラメーターの調べ方
- 体の回転 Xを選択して、右クリック>選択
- 以上で体の回転 Xに関わる要素が抽出されます。
- 腕の位置x2
- 腕の曲面x2
- 首の回転
- 首の曲面x
- 体の回転x
- 体のオブジェクトx3(右アウター/左アウター/インナー)
合計10箇所。
別のパラメーターにキーの移植する方法
- オブジェクトを選択して、移植元のパラメーター(体の回転 X)を選択
- 右クリック>▼>変更から変更先のパラメーター(角度 X)を指定
以上で、パラメーターを別のパラメーターに移植できます。
10箇所繰り返して、角度Xを動かした時に体も同じ方向を向くようにします。
終わったら体の回転 Xのパラメーターは、使わないので削除してしまいます。
※FaceRigは連動して動かす場所を増やすと、画の表現が増します!
2.体の回転 Z
テンプレートのままでOK
3.呼吸
テンプレートのままでOK
4.5.左/右目の開閉
今回はハイライト意外のパーツは左右対称にしているので、片方のパラメーターを調整したら
形状を反転+パラメータも変更で、反転コピーしようと思います。
- まずは事前に閉じ目の形状をイラストで考えておきます。
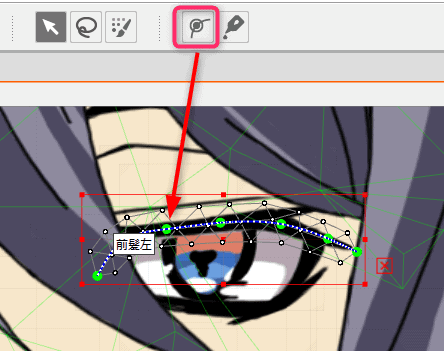
- イラストの形状に合わせて、まつげと白目を調整します。
これに限ってはデフォーマーではなく、オブジェクトの頂点で形状を整えていきます。
一変形パスツールで大きく動かしてから、頂点を動かして詰めていくという感じです。
※ただ変形パスツールは、シャープな形は作りにくいのであくまでざっくり調整だけにとどめて、細かいところは頂点を動かしたほうが早いです。
反転コピーのやり方(複数オブジェクトまとめても可)
目のパーツをまとめて反転コピーしてしまいます。
- 目のパーツ群の親「左目の変形」を子を含めて選択してコピペ。まるごと複製を作ります
- 回転デフォーマを作成。挿入先「Root Part」追加先「Root Part」で中央の位置に空のデフォーマーを作成
- 作成した回転デフォーマの子に複製群を入れる
- 回転デフォーマを選択して右クリック>反転
- あとは子の「左目の変形」ごと「右目の変形」と同階層に入れて、リネームとパラメータの変更(右クリック>▼>変更)を済ませればOKです。
- 最後にもとからあった右目系の素材をすべて選択して削除します。
※反転コピー用に中心位置に作成した回転でフォーマーがあると便利です。
6.口の開閉
- まず、資料をみてあいうえおの口の形のイメージを決めておきます。
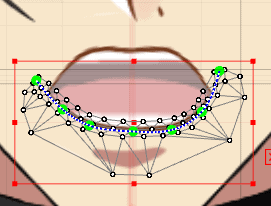
- 口関連のオブジェクトを選択して、キーを設定します。口の開閉(0,0.3,0.6,1.0)
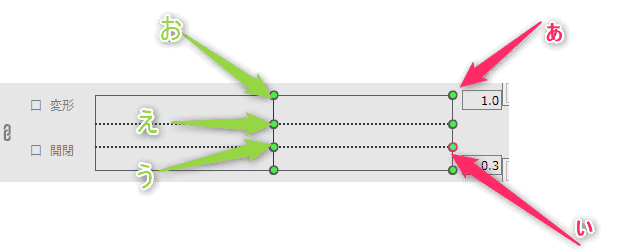
- 口の中だけ表示させて、最大の口「お」(パラメ1.0)と中間1の口「う」(パラメ0.3)、中間2の口「え」(パラメ0.6)のアタリの大きさを決めます。Alt推しながら縦の拡縮して調整。
- あとは下地に合わせて変形パスツールで整えます。※しっかり口の線にあわせてパスツールの位置調整をしておくと楽に調整できます。
- 編集レベルを1にして頂点を整えます。ベースの二等辺三角形のイメージを意識しつつ、大きく崩れないように調整します。
あごの動き
口の形が整って余力があれば、口を上げた時にあごがすこし動くように調整します。
- 顔のオブジェクトに「あごの曲面」を追加
- 口の開閉にキーをうって、動き幅にあわせてあごを下げます
アニメでも口パク時、あごのラインは動いているので、つけておくとよりリップシンクの動きが良くなると思います
7.口の変形
口の変形のパラメーターの整理
チトセベースなので、FaceRigに合う値に修正します。
- 最小値を-2.0 → -1 に変更(※ちなみにマイナス値はFaceRigでは動かないので特に調整しません。)
- 口の変形のパラメーターのキーを3点設定しておきます。(-1.0. 0. 1.0)
- 変形のパラメを1にして、「あ」と「い」の口を作成( 下記の画像参考に!)
8.目の変形
テンプレートのままでOK。
9.目玉 X
反転コピーしているとロンパった動きになるので、複製側のキー(0)を選択して右クリック>反転で修正します。
10.目玉 Y
テンプレートのままでOK
11.12. 左/右眉上下
テンプレートのままでOK
13.14.左/右眉左右
テンプレートのままでOK
15.16.左/右眉角度
テンプレートのままでOK
17.18.19.20.前/後/横/アホ毛髪揺れ
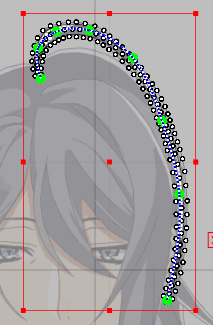
横髪とアホ毛用にでワープフォーマーを追加。髪の長さに合わせてベジェ分割数を増やし、左右の揺れのパラメーターを作成する。
※アホ毛に関しては変形パスツールでパラメーターを作成しました。
21.角度 Z
テンプレートのままにでOK。首のつながり(首の曲面)や後ろ髪だけ調整。スナップショットを使うと調整しやすいです。
22.23.角度 XY
最後に顔の縦横回転、髪や耳、今まで調整したパーツも含め、こまかく微調整していきます。
- ※モデリング>パラメーター>4隅の形状を自動生成機能を使うと手数が減らせます。
物理演算の設定
髪を体の動きに合わせて揺れるように設定します。
プリセットを作成して、パラメーターを割り当てるだけで自然な揺れが作成できます。
- 上部メニューからモデリング>物理演算・シーンブレンド設定を開く
- 物理演算タブ>追加ボタン
- 部位の名前と入力プリセット、物理モデル、のプリセットを入力して作成
■ 名前/入力プリセット/物理モデル
・アホ毛 / 頭 入力 / 髪 3段振り子
・前髪 / 頭 入力 / 髪 2段振り子
・後髪 / 頭 入力 / 髪(長い)
・横髪 / 頭 入力 / 髪 2段振り子
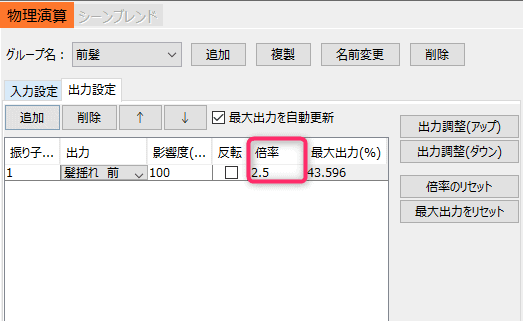
- 出力設定タブを押して追加ボタンで揺れる部位を割り当てます。
■ 名前/出力(パラメータ名)/変更箇所
・アホ毛 / 髪揺れ 後 / デフォルト設定
・前髪 / 頭髪揺れ 前 / 倍率2.5倍
・後髪 / 頭 入力 / デフォルト設定
・横髪 / 頭 入力 / デフォルト設定
アートメッシュ直でパラメーターを設定しているオブジェクト
モデリングはできるだけデフォーマーで作成するほうが、付け足し・削除できて便利です。
ただまつ毛や口の開閉のように、大きく変化する場合はどうしてもデフォーマーでは制御できません。
<意識的に直でパラメーターにしてるもの>
* 顔
* まつ毛/眉毛(目の開閉)
* 上唇/下唇(口の変形・開閉)
* あほ毛(髪揺れ あほ毛)
<テンプレートのままでは直だけど、デフォーマで代替できそうなもの>
* 首(角度XY)
* 髪の毛系(角度XY)
* 鼻系(角度XY)
まとめ
基本的には目と口の開閉を作成したら、あとはパラメーターをお好みで調整していくだけです、
最後はFaceRigへ表示させる方法です。
FaceRig用のLive2Dの作り方4[FaceRigに表示するまで]
まずはLive2Dでmoc3データを書き出しする方法です。
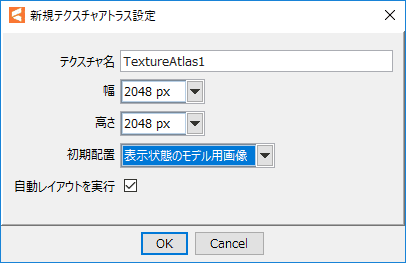
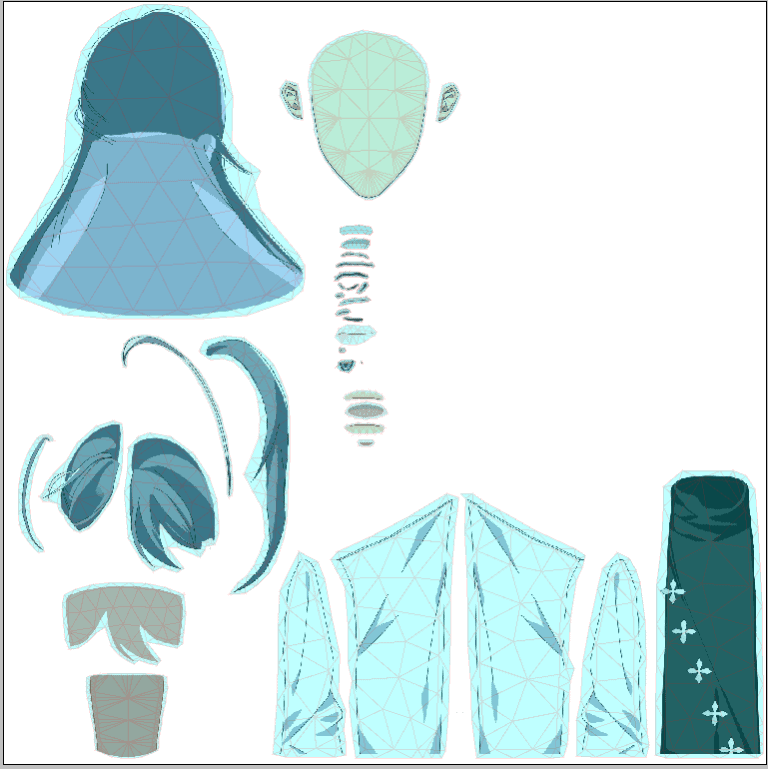
テクスチャアトラスの作成
- モデリング>テクスチャ>テクスチャアトラスの編集
- 新規テクスチャアトラス設定ウインドウで各種情報を入力。テクスチャサイズを2048 pxにしました。
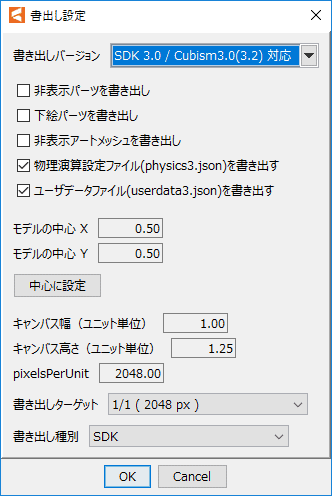
moc3ファイル書き出し
1.ファイル>組込み用ファイル書き出し>moc3ファイル書き出し
※出力するSDKのバージョンは3.0にすること!まだFaceRig側は最新のSDK3.3未対応です!(2019.3.5)

FaceRigを起動する前までの設定
フォルダの作成
C:\Program Files (x86)\Steam\steamapps\common\FaceRig\Mod\VP\PC_Common\Objects
にキャラ名(ill-doc)のフォルダを作成します。
Live2Dから書き出した4種のデータをフォルダに格納
- ill-doc.2048
- ill-doc.moc3
- ill-doc.model3.json
- ill-doc.physics3.json
キャラ情報テキストの作成
FaceRig内で掲載するキャラ情報を作成します。
- メモ帳で、下記の内容をコピペ
set_friendly_name my_avatar 'キャラ名'
set_avatar_skin_description my_avatar default 'txt_descLive2dAvatar1'
- 「cc_names_キャラ名.cfg」(例:cc_names_ill-doc.cfg)という名前・拡張子で保存しフォルダに格納します。
環境設定情報の作成
カメラ位置やアイドリング、重力や風などの情報を設定します。
- メモ帳で、下記の内容をコピペ
set_cam_pos キャラ名 0.0 -0.2 1.0
cubism30_set_gravity キャラ名 0 -1
cubism30_enable_wind キャラ名 true
cubism30_set_wind_optons キャラ名 0 0 0
- 「cc_キャラ名.cfg」(例:cc_ill-doc.cfg)という名前・拡張子で保存しフォルダに格納します。
サムネイルの作成
256x256pxで「ico_キャラ名.png」でフォルダに格納
※ FaceRigを起動する前に作成しておきます。
サムネイル作成前にFaceRigを起動してしまった場合
万が一、先にFaceRigを起動して自動でサムネイルが生成された場合は、下記の場所にサムネイルが生成されるので削除。自分で作成したサムネイルを入れて再起動すれば適用されます。
C:\Program Files (x86)\Steam\steamapps\common\FaceRig\Mod\VP\PC_Common\Objects\ill-doc
キャラ名のフォルダが生成されているので、フォルダごと削除してOK
以上、設定がすべて終わったら、FaceRigを起動します!

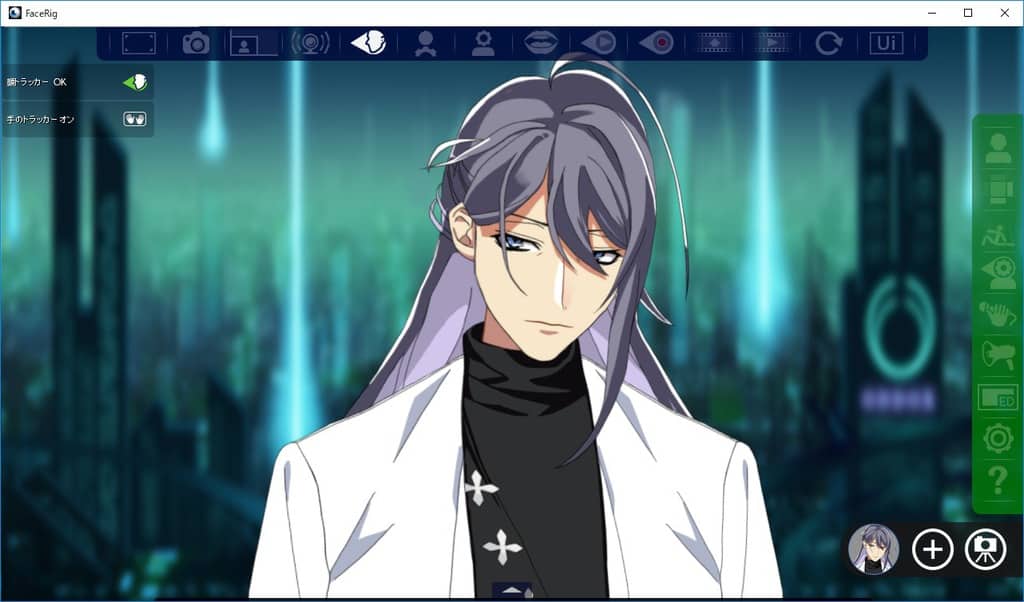
FaceRigで確認
自作キャラがアバターギャラリーに登録されているでそれを選択すれば、FaceRigで自分の顔をトラッキングして動きを連動することができます。
以上、今回は技術書典6のため一部をブログで公開しました。
このキャラのテーマとしては、「効率良くFaceRig用Live2D」を作成してみる!でした。
本に関してはこちらを御覧ください!

短期間でVtuberを作成する方法を記事に書きました!
[card2 id=”2020″ target=”_blank”]
作成するべきFaceRig用Live2Dのパラメーターをまとめました!
[card2 id=”1417″ target=”_blank”]