自分でカスタマイズできるトンボスクリプトを自作してみました!その備忘録です。
目次
通常のトリムマーク(トンボ)のコマンド
通常のトンボは下記のようなコマンドだけで、ぜんぜん拡張性がありません。
executeMenuCommand("TrimMark v25");
なので、オブジェクトの座標から点を打って座標を自力でトリムマークを作成するスクリプトを書いてみました。
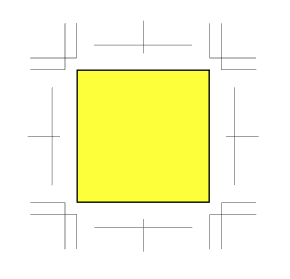
日本版トリムマーク(トンボ)スクリプト
作ったのはこちら。オブジェクトとトンボの間の余白を調整できます。
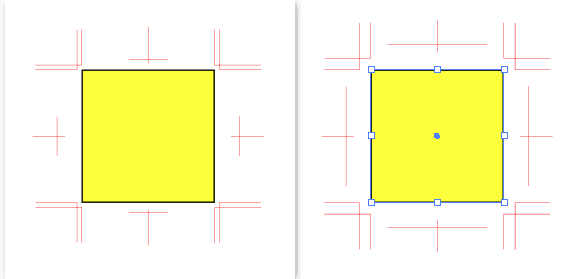
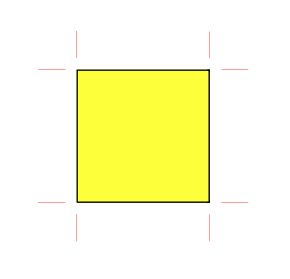
西洋式版トリムマーク(トンボ)スクリプト
MakeCropMarksAI.jsx
西洋式版トリムマーク(トンボ)のおすすめスクリプトは下記になります!
いろいろ調整できて便利です。
https://sites.google.com/site/dtpscripting/illustrator-scripts/makecropmarksai
まとめ
昔DTPのお仕事した時は、紙がもったいないので極小の細いサイズのトンボを自作していたのですが、この時は日本式と西洋式とで区別していることなどつゆ知らず。
西洋式はいろいろネットに便利なスクリプトがあるのですが、日本式はなかったのでど根性で書いてみました。