イラストレーターを使うと、CSSが生成できるのでコードに悩まなくてよさそうです。
目次
CSSプロパティの設定
- イラレを起動
- ウインドウ>CSSプロパティ
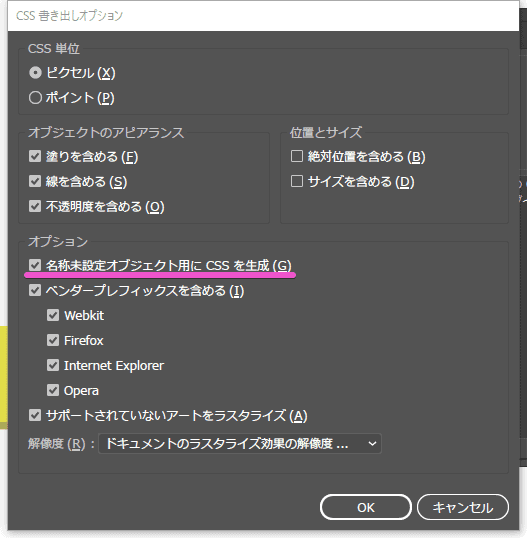
- 右上のオプション>書き出しオプション
- 名称未設定オブジェクト用にCSSを生成にチェック
CSSの生成
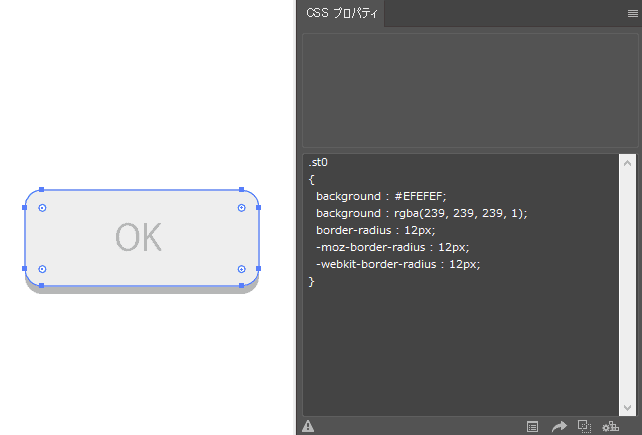
シェイプを選択するとCSSが生成されます。
テスト
下記のようなコードでボタンが再現できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS Test</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<a href="#" class="square_btn">OK</a>
<style type="text/css">
.square_btn
{
font-family: "メイリオ"; /*フォント*/
font-size : 24px;
display: inline-block;
padding: 8px 64px;
text-decoration: none;
background: #EFEFEF;/*ボタン色*/ color: #B7B7B7;
border-bottom: solid 4px #B7B7B7;
border-radius: 12px;/*角丸*/
}
.square_btn:active {/*ボタンを押したとき*/ -ms-transform: translateY(4px);
-webkit-transform: translateY(4px);
transform: translateY(4px);/*下に動く*/
box-shadow: 0px 0px 1px rgba(0, 0, 0, 0.2);/*影を小さく*/ border-bottom: none;
}
-->
</style>
</body>
</html>