こちらのCGメソッドの記事ではデフォルトのパーティクルで花びらを降らせる方法を紹介します!プラグイン使わないので誰でも作成できる方法です!
目次
花びら素材の作成
まずはひらひら降らせるための花びらの作成から。
テクスチャコンポジション
- 用意した花びらのテクスチャをコンポジション化
- 命名を「花びら」コンポジションとします。
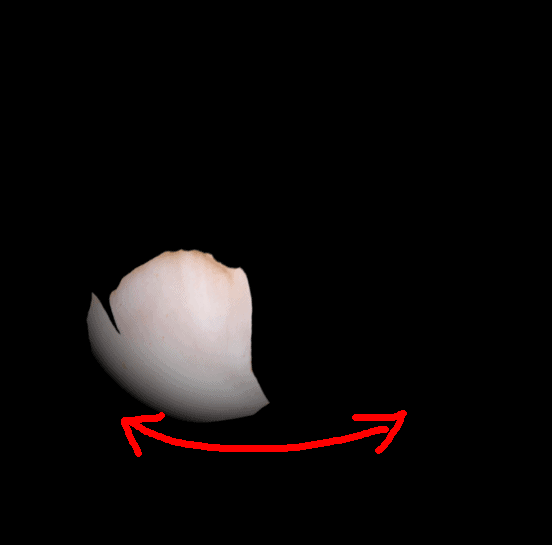
ひらひら(左右に)動いている花びら
- 「花びら」コンポジションにエフェクトの『CC Sphere』を適用。
- Rotation>RotationYで立体的に丸める
- 普通の回転アニメーションで左右に動かす
- アニメーション>エクスプレッションの追加して、ループアニメーションにする
loopOut(type = "cycle", numKeyframes = 0) - 命名を「花びらアニメーション1」とします。
きりもみ(回転)している花びら
- 「花びら」コンポジションにエフェクトの『CC Clinder』を適用。
- Rotation>RotationYで回転アニメーションを作成
- アニメーション>エクスプレッションの追加して、ループアニメーションにする
loopOut(type = "cycle", numKeyframes = 0) - 命名を「花びらアニメーション2」とします。
パーティクル(CC Particle World)のアニメーションをつける
デフォルトのパーティクル(CC Particle World)を使った、花びらを降らせるアニメーションを作成します。
パーティクル(CC Particle World)の設定
- 新しくコンポジションを作り、「花びらアニメーション1」と「花びらアニメーション1」を非表示で配置。
- 次に平面を作成し、CC Particle Worldを適用。命名は「パーティクル1」とします。
CC Particle Worldのテクスチャの設定
- Particle>Particle Type Textured Quadpolygon 四角形ポリゴンを採用
- Particle> Texture>Texture Layer 「花びらのアニメーション1」に
- Particle>Max Opacity 75%→100% 透明度をOFF
CC Particle Worldの位置調整
- Producer>PositionY 0→-0.75 画面外上部から発生
- Producer>RadiusX 0.25→0.75 横幅いっぱいに
- Producer>RadiusY 0.25 →0 余計な範囲をOFF
- Producer>RadiusZ 0.25→2 奥行きが出るように
CC Particle Worldのアニメーション
- Birth Rate 2→0.5 発生するパーティクル量を調整
- Longevity 2→6 パーティクルの寿命を延ばす
- Physics>Velocity 1→0 余計なアニメーションをOFF
- Physics> Gravity 0.5→0.02 重力弱める
- Physics> Gravity Vector>GravityX 0→-0.2 風として横の力を少し加える
[仕上げ]バリエーションの追加
「パーティクル1」を複製、「パーティクル2」としてテクスチャは「花びらのアニメーション2」を適応。
あとはパラメーターを変えて、好みで全体調整してランダム感をだします。
花びらが散るAEP配布しますhttps://t.co/DgbtQBcHGK
CC無印用 hanabira_0801cc
CC2014用 hanabira_0801cc2014 pic.twitter.com/JYh4Og4JeM— まきのせな (@3329h0rned0w1) August 1, 2018
デフォルトのパーティクルで花びらを降らせる方法まとめ
今回の作成方法たとえ「Trapcode Particular」を使おうが考え方は同じです。
ひらひらのバリエーションと前後の間隔、また降る速度など、自分の感覚で調整できるようになるとパーティクス作成が一歩すすみます!