アドベントカレンダー8日目の記事です。
Adobe XD Advent Calendar 2018 12/8
アドカレ(アドベントカレンダー)を初めて書かせていただきます!
過去からある機能で新しさは無いのですが、「UI画面リスト作成に使えるXDのURL活用方法」について紹介させていただきます。
言い換えるとUI画面リストから簡単にXDの画面を確認ためのちょっとした工夫の紹介です。
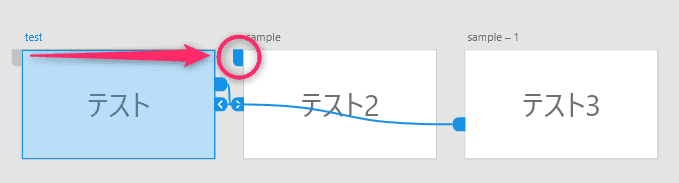
こんな感じでリストから見たい画面へ遷移できます。(そして各バージョンへの切り替えも簡単!)
AdobeXDのプロトタイプのリンクについて
URLの調査
まず仕組みへの理解を深めます。
プロトタイプで新規リンクを作成したURLは下記の様な記述になっております。
◆ホームアートボードの場合
◆その他のアートボードの場合
◆「フルスクリーンで開く」にチェックをつけた場合(ULRの末尾に“`?fullscreen“`が追加されます)
URLの構造
先程の調査からURLを見比べて分かることは、XDのURLは
で構成されています。
※プロトタイプIDはプロトタイプの新規リンクを作成する度に変更されます。バージョンの差分を切り替えたい時はプロトタイプIDを切り替えるとOK
※アートボードIDはアートボードを作成する毎にIDが作成されます。
※余談ですが、画面名の部分に何の文字を入れようが「https://xd.adobe.com/view/プロトタイプID/screen/アートボードID/」がちゃんとしていればリンク先に遷移することができます。
画面リンクへ遷移できるUI画面リスト作成
今回はGoogleスプレッドシートで作成してます。
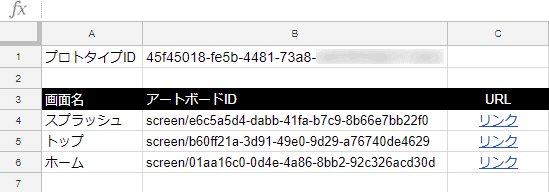
シートのベースを作成
XDのプロトタイプURLを控えて、「プロトタイプID」「画面名」「アートボードID」「URL」を記述します。
※ちなみにアートボードIDを「screen/」をから記述している理由としては、記述ミスしてもプロトタイプのホームアートボードにアクセスできるようにする為です
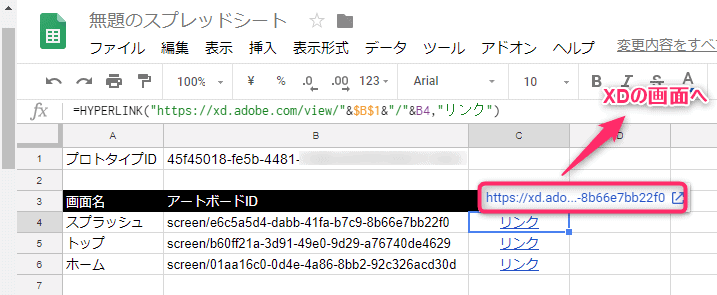
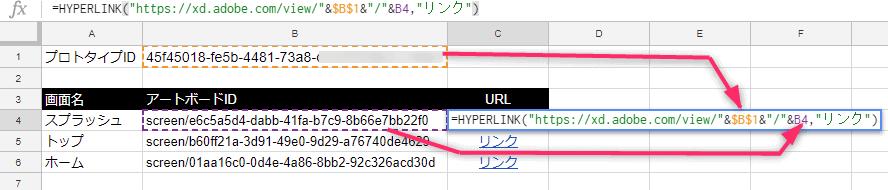
ハイパーリンクの作成
URLの方は下記のようなHYPERLINK関数を使って、URL先へ遷移するようにします。
=HYPERLINK("https://xd.adobe.com/view/"&$B$1&"/"&B4,"リンク")
※今回は使いませんが、IDはデータ>名前付き関数で定義すると見やすいです
ホームアートボードのIDを取得する
ホームアートボードのIDが取得する方法です。
手間ですが、別のアートボードをホームアートボードにしてプロトタイプを更新、取得したいアートボードIDを取得します。(取得後ホームアートボードを元に戻します)

まとめ
でおしゃれなリンク付き画面遷移図を作ろうが、端末で確認できるXDプロトタイプを作成しようが、
結局のところ一番多くの人(普段PCを使い慣れてない人も含む)が扱いやすい形というのは、エクセルやスプレッドシートで作られたUI画面リストだったりします。
今回はAdobeXDで作った各画面を確認してもらう為に、UI画面リストから簡単にアクセスできる工夫を紹介させていただきました。
AdobeXDはよく使うソフトで毎月の新機能もかならずチェックしているので、今後も記事を書いていくつもりです。
明日は i_mairyさんです!