Chatworkに予約投稿機能はまだありません。
ですのでチャットワークAPIとGAS(Google Apps Script)を使っての予約投稿を試してみました。
Chatworkでチャットワークに予約投稿する方法
Google Apps Scriptを使います。
チャットワークAPIの利用申請
外部のプログラム(Google Apps Script)を使用する為、チャットワークAPIの入手が必要です。
Google Apps Scriptの設定とテスト投稿
Googleドライブ>その他>アプリを追加からGoogle Apps Scriptを検索して選択します。
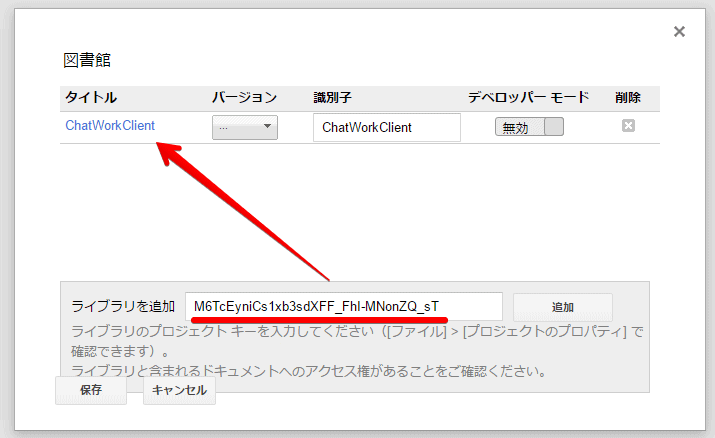
Google Apps Scriptを開いたら、まずリソース>ライブラリからChatworkClientのプロジェクトキーを検索して追加。バージョンを最新にして保存します。

M6TcEyniCs1xb3sdXFF_FhI-MNonZQ_sT
コードの入力
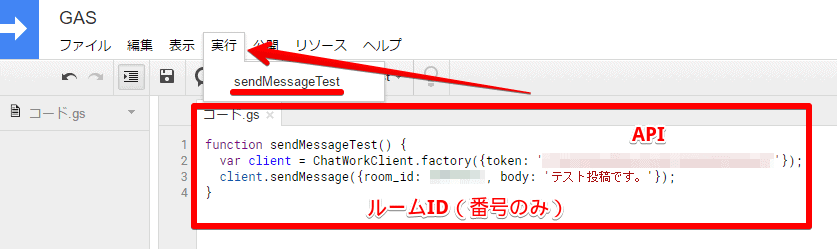
デフォルトで作成されているコード.gsに下記コードを入力します。
function sendMessageTest() {
var client = ChatworkClient.factory({
token: 'ここにAPIを入力'
});
client.sendMessage({
room_id: ここにルームIDを入力,
body: '送りたい内容を入力'
});
}ルームIDは送りたいルームのアドレスに書いてある番号を入力します。

実行
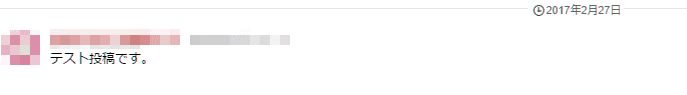
再生ボタンまたは実行メニューからsendMessageTestを押してみます。
すこしラグがありますが、チャットワークに投稿されているはずです。
チャットワークで予約投稿する
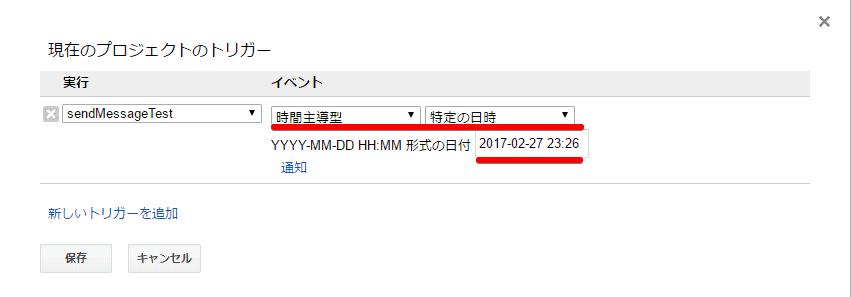
ストップウオッチボタンまたはリソース>現在のプロジェクトのトリガーから新しいトリガーを追加します。
時間主導型、特定の日時を選び日付を入力します。
2017-02-27 23:26
保存すれば、多少ラグがでますが、その時間にチャットワークへ投稿されます。
function sendMessageTest() {
var client = ChatworkClient.factory({
token: 'チャットワークAPIトークン'
});
client.sendMessage({
room_id: 送りたいルームID,
body: '[To:77777777]nテストです。nnデータのパスです。n[info]C:\Users\ユーザー名\Desktop\[/info]'
});
}
Chatworkで指定時間に時刻をお知らせ投稿する方法
Chatwork+gas(Google Apps Script)で「毎日指定時刻に投稿 + 投稿内容は指定時刻を記述」にしてみました。
理由としては、チャットワークが流れがちなので、日にちごとに区切りを入れたかっただけです。
指定時間に時刻を投稿するコード
function sendMessageMyroom() {
var client = ChatworkClient.factory({token: 'チャットワークAPIトークン'});
var todayDate = new Date();
var todayDay = Utilities.formatDate( todayDate, 'Asia/Tokyo', 'yyyy年M月d日 h時m分');
client.sendMessage({room_id: '送りたいルームID', body: '[hr]'+todayDay+'になりました!'});
}
// その日の10時14分にトリガーを設定
function setTrigger() {
var triggerDay = new Date();
triggerDay.setHours(10);
triggerDay.setMinutes(14);
ScriptApp.newTrigger("main").timeBased().at(triggerDay).create();
}
// その日のトリガーを削除する関数
function deleteTrigger() {
var triggers = ScriptApp.getProjectTriggers();
for(var i=0; i < triggers.length; i++) {
if (triggers[i].getHandlerFunction() == "main") {
ScriptApp.deleteTrigger(triggers[i]);
}
}
}
// 実行したいスクリプト本体
function main() {
deleteTrigger();
sendMessageMyroom();
}
まとめると「チャットワークAPIトークン」と「送りたいルームID」の2箇所を入力
Utilities.formatDate( todayDate, 'Asia/Tokyo', 'yyyy年M月d日 h時m分');で投稿時刻を取得
あとはsetTrigger()を日時指定のトリガーに登録すればOK
ChatworkでGASで画像アップロード投稿をする方法
GASで画像をアップロードするスクリプトです。コードは下記になります。
function test(message) {
var token = "APIトークン"
var roomID = "ルームID";
var filename = "sample.png";
var file = DriveApp.getFilesByName(filename).next();//ドライブ内の同一名のファイル
var params = {
headers : {"X-ChatworkToken" : token},
method : "post",
payload: {'file':Utilities.newBlob(file.getBlob().getBytes(), 'image/png', "sample.png") },
muteHttpExceptions : true,
};
var url = "https://api.Chatwork.com/v2/rooms/" + roomID + "/files";
UrlFetchApp.fetch(url, params);
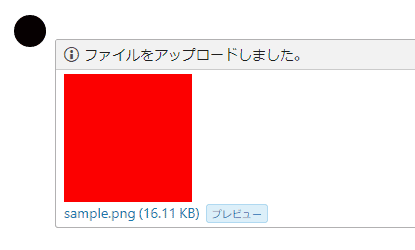
}結果です。
※公式ドキュメントからGASに変換するの地味に時間かかりました。
Chatworkでスプレッドシートから予約投稿+画像アップロードする方法
単発でこの時期に投稿したい!と決まっていることの予約投稿に使えそうです。
下記の記事のコードを使います。

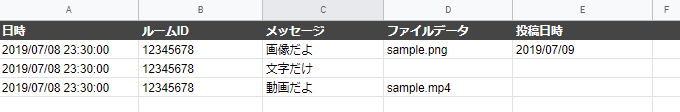
スプレッドシートの準備
日時の記述は
2019/07/08 23:30:00
みたいな感じです。

スクリプトが無事実行されると投稿日時に時刻が挿入されます。
失敗すると記述が消えてしまうので注意。
GASの記述
基本的には前日の画像アップロードの記述を足しただけです。
アップロードするデータがGoogleドライブに事前に入れておきます。

/*---- 初期設定ここから ----*/
// チャットワークAPIトークンを設定
var ChatworkToken = 'APIトークン';
// 設定用シートのシート名
var SHEETNAME = 'シート1';
/*---- 初期設定ここまで ----*/
// 管理用メニューを追加
function onOpen() {
SpreadsheetApp.getUi()
.createMenu('管理用')
.addItem('いますぐ実行', 'myFunction')
.addToUi();
}
// 予約投稿のメインのファンクション
function myFunction(){
// スプレッドシート読込->json取得
var sheet = getSheet();
var json = convertSheet2Json(sheet);
// シート書き出し配列を定義
var values = [];
// 現在の日時取得
var now = new Date();
var yesterday = new Date(now.getFullYear(), now.getMonth(), now.getDate() - 1);
// シートをクリア
sheet.clearContents();
// 1行目はフィールド名を挿入
values[0] = [ '日時', 'ルームID', 'メッセージ','ファイルデータ', '投稿日時'];
// jsonの内容を2行目以降に追加
for each(var obj in json){
// メッセージ送信
if( obj.msg && obj.room_id && obj.sent_date == "" && obj.estimated_date > yesterday && obj.estimated_date < now ){
sendMessage( obj.room_id, obj.msg );
if(obj.file_date !== ""){
uploadImage( obj.room_id, obj.file_date );
}
obj.sent_date = now;
}
var line = [ obj.estimated_date, obj.room_id, obj.msg, obj.file_date, obj.sent_date];
values.push( line );
}
// シートに貼付け
sheet.getRange(1,1,values.length,values[0].length).setValues( values );
}
function getSheet(){
var book = SpreadsheetApp.getActiveSpreadsheet();
return book.getSheetByName(SHEETNAME);
}
// シートを読み込んでjson形式で返す
function convertSheet2Json(sheet) {
// シートを読み込んで二次元配列を返す
var values = readSheet(sheet);
if( values == false ) return false;
// create json
var jsonArray = [];
for(var i=0; i<values.length; i++) {
var json = new Object();
json['estimated_date'] = values[i][0];
json['room_id'] = values[i][1];
json['msg'] = values[i][2];
json['file_date'] = values[i][3];
json['sent_date'] = values[i][4];
jsonArray.push(json);
}
return jsonArray;
}
// シートを読み込んで二次元配列を返す
function readSheet(sheet){
var lastRow = sheet.getLastRow();
if( lastRow <= 1 ) return false;
var rowIndex = 2;
var colStartIndex = 1;
var colNum = 5;
var range = sheet.getRange(rowIndex, colStartIndex, lastRow, colNum);
var values = range.getValues();
return values;
}
// メッセージ送信
function sendMessage(room_id, strBody){
var params = {
headers : {"X-ChatworkToken" : ChatworkToken},
method : "post",
payload : {
body : strBody,
self_unread : "1"
}
};
var url = "https://api.Chatwork.com/v2/rooms/" + room_id + "/messages";
UrlFetchApp.fetch(url, params);
}
//画像のアップロード
function uploadImage(room_id, file_date) {
var boundary = 'boundary';
var type = file_date.split('.');
if (type[type.length - 1].toLowerCase() == 'jpeg') {var file_type ='image/jpeg'}
if (type[type.length - 1].toLowerCase() == 'png') {var file_type ='image/png'}
if (type[type.length - 1].toLowerCase() == 'gif') {var file_type ='image/gif'}
if (type[type.length - 1].toLowerCase() == 'mp4') {var file_type ='audio/mp4'}
var file = DriveApp.getFilesByName(file_date).next();
var params = {
headers : {"X-ChatworkToken" : ChatworkToken},
method : "post",
payload: {'file':Utilities.newBlob(file.getBlob().getBytes(), file_type, file_date) },
muteHttpExceptions : true,
};
var url = "https://api.Chatwork.com/v2/rooms/" + room_id + "/files";
UrlFetchApp.fetch(url, params);
}スクリプトを記入したらトリガーに10分間隔で登録しておきましょう!
まとめ
本記事では様々なGASを使ったChatworkへの投稿方法を書きました。
仕事で使うときに、お知らせとして使うのも便利なので、是非試してみて下さい。