こちらのCGメソッドの記事ではLive2D cubism2に関連するTIPSまとめを紹介します!2系はもう情報が古くなったので、今までの記事を一箇所にまとめました!
Live2D cubism2のPSDデータのインポート方法
Photoshopでパーツ分けしたPSDデータをLive2D(Cubism Modeler)へ持ってくるときのメモ
想像した以上にPSDデータの差し替え・追加がお手軽なのが良いです。
PSDデータのインポートついて
PSDのデータ整理
- 余白を自動選択して、微細なゴミを取っておく
- ゴミ取りツール(Live2D_Cleaning)
02. インポート用のPSDの作り方 – Live2D Cubism 2 マニュアル - 照れ用の頬などは、極薄の色を敷いて、一つのパーツとして認識できるようにしたり。
- 見本データや背景など取り込みたくないデータは消しておく
- レイヤーは全て表示しておく
- グループを結合するツール(Live2D_Preprocess)
02. インポート用のPSDの作り方 – Live2D Cubism 2 マニュアル
インポート方法
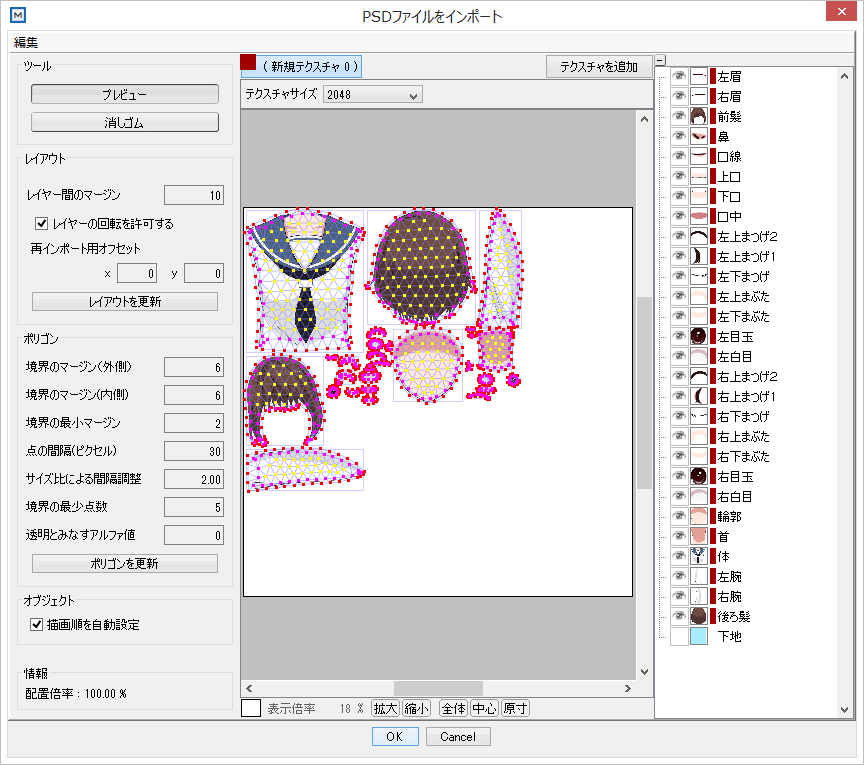
Cubism Modelerに直接ドラッグ&ドロップ
または『ファイル>PSDファイルをインポート』
- 乗算などは適応されないので注意。再度手動で設定
- 不透明度も適応されないので注意。再度手動で設定
取り込む時の推奨値
画像リンク&参考
#02 PSDをインポートしよう – Live2D Cubism 2 マニュアル
ポリゴンが欠ける不具合
古いバージョンでは、取り込み時三角形のポリゴン欠けが発生する
PSDインポート時のポリゴン欠け不具合を改善しました! — Live2D コミュニティ
PSDデータの差し替え方法
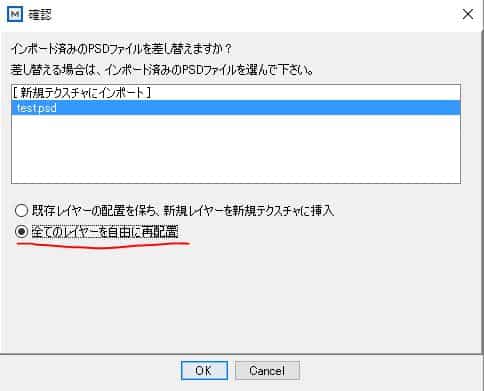
再度、Cubism Modelerに直接ドラッグ&ドロップまたは『ファイル>PSDファイルをインポート』することで
塗り足したりパーツを差し替えたり、新しくパーツをお手軽に追加することができる。
※新規パーツの追加に関しての注意点
既存のパーツをレイアウトの都合上、全体移動などさせていると、新規パーツは当然ながら既存のものと位置がずれる。
構図などPSD側でバッチリ決めておくと、差し替えが簡単。
または下絵を入れておいて、追加パーツの位置を調整してやる
02. PSDの再インポート – Live2D Cubism 2 マニュアル
テンプレート化
同じような仕様であれば、簡単にパーツの差し替えできるので、(デフォーマーのセットアップなど丁寧にデータを作っておくと、2体目を作る時にテンプレートとして使え手間が省けそう。
Live2D cubism2のPSDデータのパーツ素材分けTIPS
Live2Dは下準備が特に大事!だと思ったのでメモ。
パーツの切り分けについて
イラストの状態確認
- 足りないパーツを一から描くことになるの手間なので、素材の状態確認して段取りをイメージ
- 線画と分かれているか?隠れているパーツがちゃんと描かれているか?
- 表情差分にも対応できるような素材を見極める
- 動いた時に、下の素材の状態をイメージ。どのパーツを塗り足すか
完璧を目指さない
- 最上部に見本をおいて、比較しながら作業
- 1ピクセルもずれなく完璧を目指すよりかは、印象が変わらない程度に、線など綺麗にしたりすることも大事
- 色の境目等、きたなかったら綺麗にする
- 『Live2Dで動かしやすい』素材を作る
基本マスクを使って作業する
- 単純作業としては消しゴムで消すほうが早そうですが、手戻りが発生したときにマスクのほうがスマート
- 他人が触ったり閲覧する可能性があるのであれば、なおさらマスクで管理したほうが良いので、癖をつける
背景
- ゴミを把握しやすくために、色を敷く
- 背景色に関しては、要注意。補色で重なるとグレーになって、はみ出しに気が付かなかったり
- Live2D側にもゴミ取りツール機能がある
影は段階ごとに分ける
1影、2影と別々に分ける
ツールを使いこなす
- Photoshopの『境界線を調整』が便利。 余計なパラメーターを入力せず『半径調整ツール』で輪郭を自動調整、ちがったら『調整消去ツール』で元に戻す
01. 素材分けについて – Live2D Cubism 2 マニュアル
#01 インポート用のPSDを用意しよう – Live2D Cubism 2 マニュアル
Live2D cubism2のよく使うショートカット・機能・TIPSまとめ
サンプルデータをいじってみて、Live2Dの概要と機能はだいぶ把握してきました。
そのまとめです。
ショートカット
- Ctrl+Shift+2 選択オブジェクト以外を全てロック
- Ctrl+Alt+2 全てのロックを解除
- Ctrl+H 描画オブジェクトの選択状態の表示・非表示
- Ctrl+P パラメーターの選択状態をデフォルトに戻す
- A 描画オブジェクト選択
- G デフォーマー選択
ウインドウメニュー
パーツウインドウ
- 目玉アイコン 全ての表示のON/OFF
- 鍵アイコン 全てのロックのON/OFF
- -アイコン 表示をすべて折りたたむ
パラメーターウインドウ
- 右クリック スライダーのスナップ
- 絞り込み 選択したものの関連したパラメーターのみ表示
- 1 / 2アイコン ポーズの保存
- 記憶 / スナップショット キャプチャー保存と半透明表示
編集ウインドウ
- クリップID 隠したい描画オブジェクトのIDを入力
ツールメニュー
ファイル
- 統計情報 ポリゴン数が確認できます。パフォーマンス的に△4000ポリゴン内がベスト。
編集
- コピペ 形状の複製
- 形状をコピー / 貼り付け / ブレンド 任意の形状をパラメーターに保存できます。ブレンドもできる。
表示
- グリッドを表示
デフォーマメニュー
- デフォーマを削除し、パラメーターを子要素に反映 2つのデフォーマを統合する時に使います。
デフォーマ
- 4隅の形状を自動生成 上下左右のパラメーターを統一(目玉 X/Y・口の変形/開閉・角度 X/Y)
TIPS
自分で気がついたことやネットで調べたことのメモです。
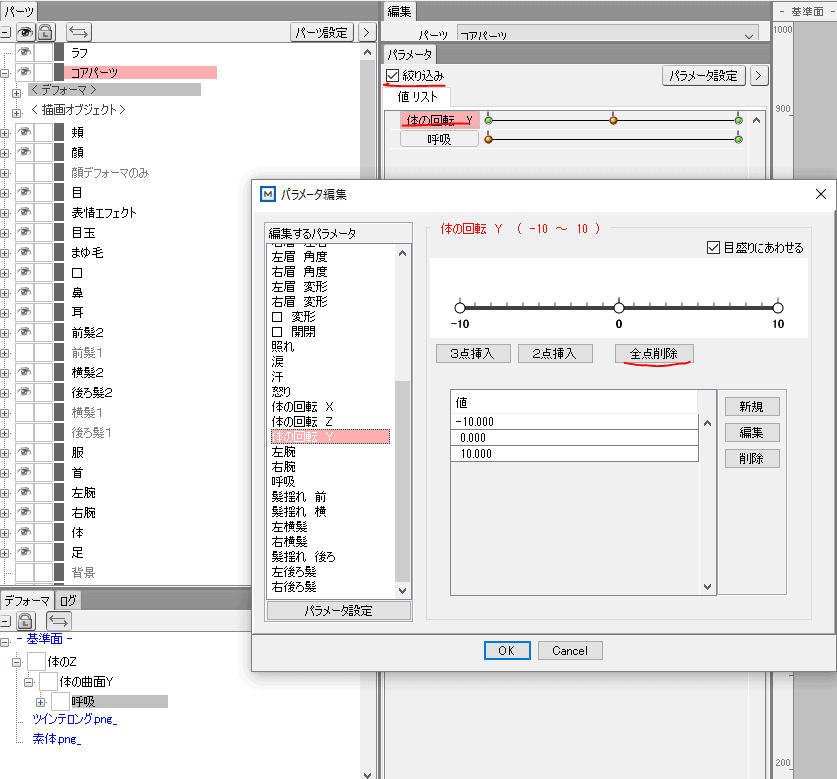
パラメーターを全て消す
パラメーターウインドウの『絞り込み』にチェック
パーツウインドウから<デフォーマ>・<描画オブジェクト>を選択していき、絞りこまれたパラメーターを一つ一つ『全点削除』する
※まとめて削除もできますが、選択し過ぎるとソフトがフリーズします。
赤丸がすべてなくなったら、削除完了
左右対称に反転コピーする方法
キャンバスの中心が中心となる描画オブジェクトに対して、曲面デフォーマーを作成し、その階層下に反転したい複製した描画オブジェクトを入れて、親と反転させる。
回転デフォーマを基準面に対し左右対称に反転コピーする方法 | はちゃち的な。
デフォーマの形状を反転コピーする方法
複製→反転
オリジナルのパラメーターを入れたい場所のキーを削除
オリジナルを複製の子にして『デフォーマを削除し、パラメータを子要素に反映』にして、デフォーマーを統合。
※ポリゴンが左右対称が条件
Live2Dでデフォーマの形状を反転コピーする方法 | はちゃち的な。
「形状をコピー」機能に描画順を含めない方法
ポリゴンを選択した状態で『形状のコピー』
Live2D「形状をコピー」機能に描画順を含めない方法 | はちゃち的な。
メモ
準備
- PSDインポート時にポリゴンが自動生成される
- 読み込み先を複数のテクスチャで分割できる
- サモンナイト5の工数(バストアップ・簡易アニメーション)平均すると1体あたりセットアップに3日、アニメーションに1.5日[ケーススタディ:バンダイナムコゲームス | Live2D]
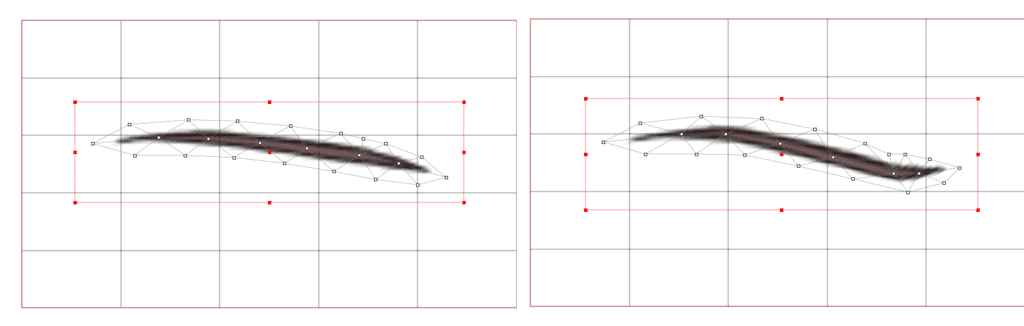
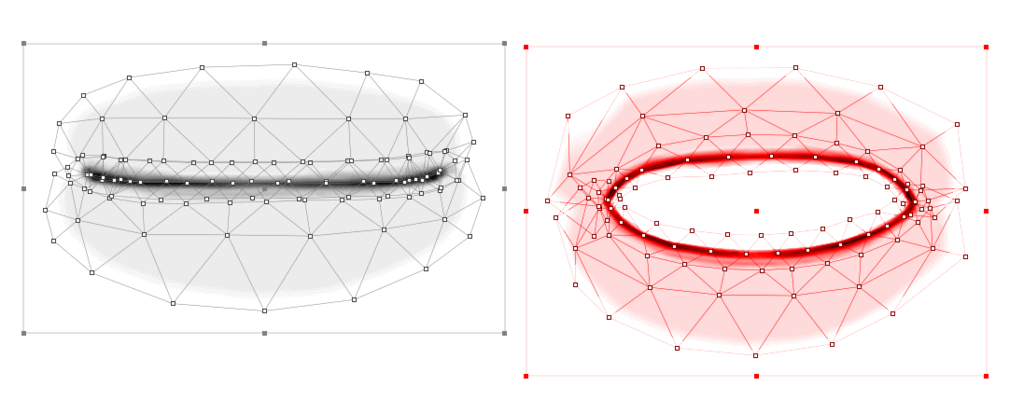
パーツ
- ポリゴン打ちの頂点は絶対に移動させない(テクスチャが伸びる)
- ポリゴンを打ち直したいときは古い頂点の一部(三角形ポリゴン)を残して、打ち直し、最後に消す。(全部消すと配置がずれてしまう)
デフォーマー
- デフォーマーを階層化してセットアップしていく
- デフォーマーのタイプは2種類。回転と曲面
- デフォーマーはサイズ変更可で、調整しやすいよう変形させる
- 回転デフォーマーは親デフォーマーの変形の影響を受けない
- 回転デフォーマーの親に位置調整用の回転デフォーマーを置く
調整
- デフォーマー調整。始点と終点を動かして、間のハンドルの傾きを決める。最後に微調整。
- 変形パスツールとソフト選択で描画オブジェクトの形状を変える。
- 肌色のオブジェクトを仕込んで、はみ出たところを消す
- クリップピングマスクは機能AEにはまだコンバートできない
- 不透明度で部品のすり替えという表現も可能(※ただし変形パーツが増えてしまう。)
チェック
- Viewerでモーションの確認ができる(自動で目パチや呼吸も再生する)
アニメーション
- キーポーズ作成作成して、開始と終わり1秒前後にキーを打つ
- Ctrl押しながらクリックでキーが打たれる
- パラメーターの一番上でCtrl押しながらクリックで全てにキーが打たれる
- OFFにしたいパーツがあれば、タイムラインのパーツ表示の数字を1→0に
- 瞬きなどはテンプレート化して、効率化を図る
Live2D cubism2 テンプレート適用機能の使い方
Live2dのテンプレート適用機能。
モデリングが慣れてきたら、いずれ使ってみようと思っていたのですが、どうも勘違いしていたようです。
実際使ってみると初期設定部分で凄く手間が省けそうなので、もっと早くから使っていればよかったです。。。
やり方
1 テンプレート適用
- ファイル>テンプレート適用
今回はLive2dの勉強に使った書籍についていたデータを使用。絵が凄くかわいいです。
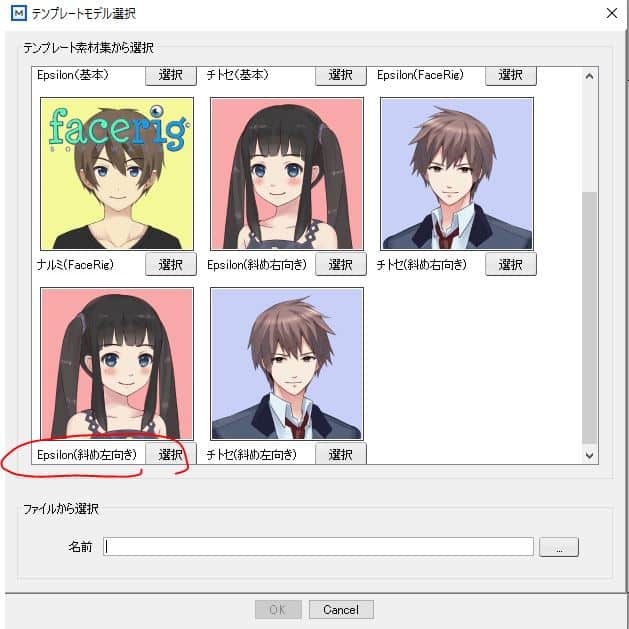
2 テンプレートモデルの選択
- 同じ向きのイラストを選択。
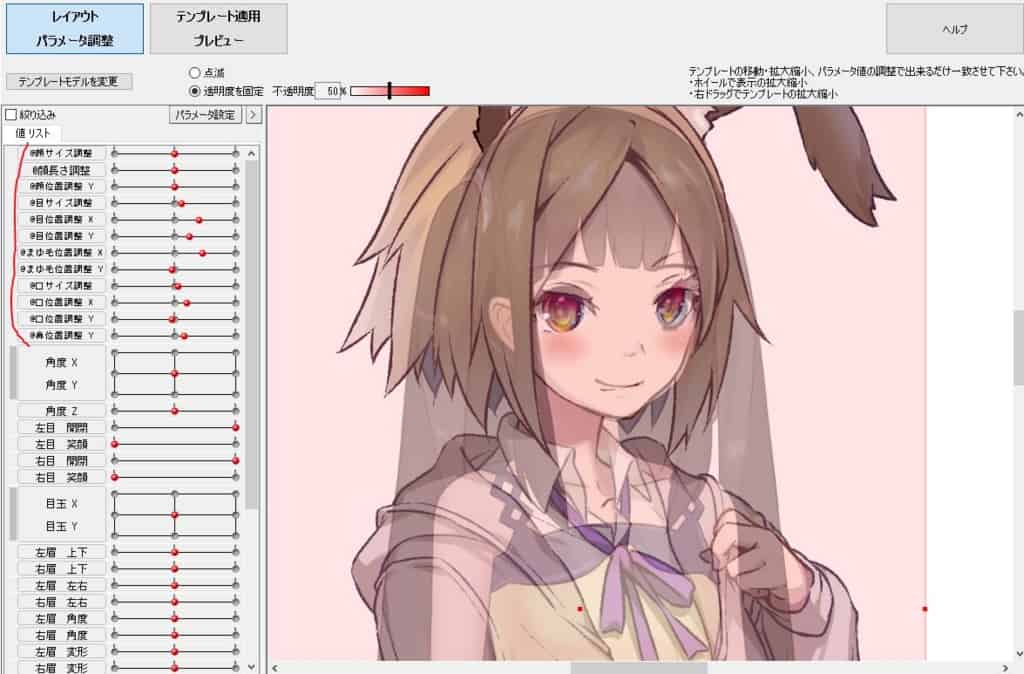
3 サイズ調整
- Fキーで点滅を止める。
- テンプレートを選択して、左ドラッグで移動、右ドラッグで拡縮できる
- 右クリック位置が中心となるのでアゴの位置を合わせて、スケールを調整
- 頭に@が付いているパラメーターをいじって、顔パーツの位置を微調整
- 終わったらテンプレート適用プレビューボタンを押す
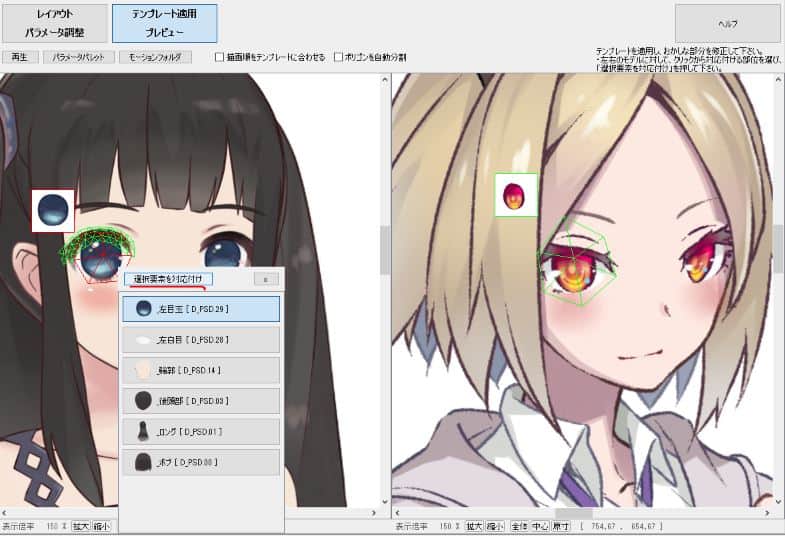
4 パーツの適用調整
- 動きを見ながら適用が間違っているパーツを探す
- Fキーでアニメーションをストップ
- 互いにあっているパーツ選択して、『選択要素を対応付け』(ショートカットはSキー)する
- OKボタンを押して終了(ちなみに再度テンプレート適用すると、続きから編集できました。※推奨されていません)
5 手動調整
- 上記の画像の通り、大きくは追従しているものの、細部はおかしいので修正していく。
Live2D cubism2のPSDデータの3Dソフトで頂点のアタリを作成する方法
3Dの技術を用いて2Dの絵にアニメーションを付けるLive2Dを触ってみました。
3Dソフトが使える人にとっては、気になるところがありましたので、逆に3Dソフトでアタリを作成したほうが、早いしやりやすいのではと思いましたので試してみました。
まだ使い始めなので、もしかしたらLive2Dだけで不自由なく制作できるかもしれませんが、試したことの備忘録です。
Live2Dの問題点
- 頂点を移動するとテクスチャが伸びてしまう。
メッシュの流れや間隔を調整するため頂点を移動させたいのですがテクスチャが伸びてしまいます。
頂点をいったん削除して打ちなおすのですが、これがやりづらい。
>画面内で、ポリゴンを割り当てるときには、一度打った頂点を動かしてはいけません。
位置を動かしたい場合は、打った頂点をいったん削除してから、新たに作成して下さい。
02. やってはいけないポリゴンの割り当て方 – Live2D Cubism 2 マニュアル
- ポリゴン作成が頂点の手打ち
例えばシンメトリーのものでもすべて頂点を打たないといけません。
手数を減らすためにも反転コピーしたいです。
- 標準のデフォーマーがいまいち
頂点単位での変形や影響範囲を調節できないので、3Dソフトと比べると不便なところもあります。
より精度を高くするために頂点数を増やした場合に職人的な手作業が必要になってしまう。
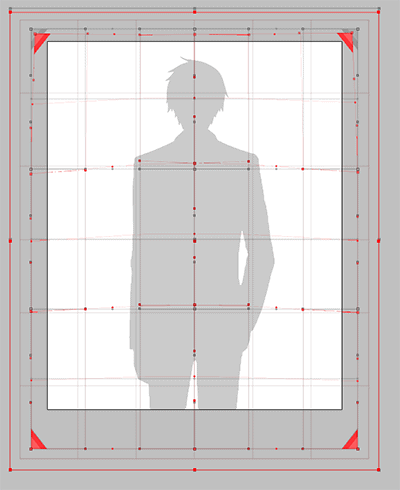
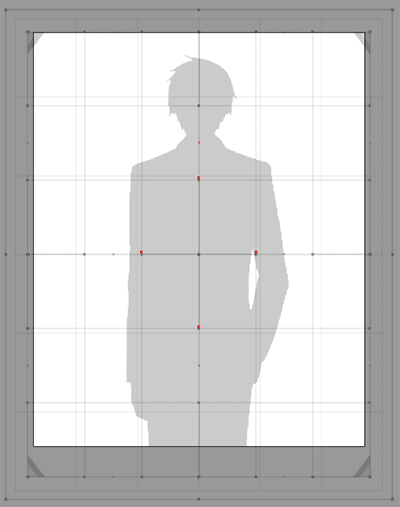
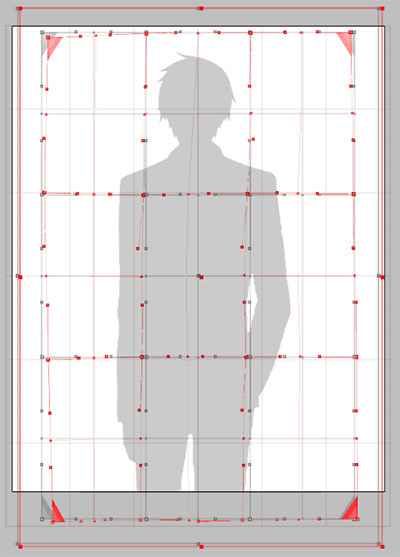
Mayaでベースのアタリを作成する方法
3Dソフトをつかってアタリを作成してから、Live2Dで作業してみます。
頂点をいじるのとデフォーマーを使うのが主な用途なのでどの3Dソフトでもできると思います。
- imagePlaneにテクスチャを貼り付けて、イラストに沿うようにモデリング
※半透明のマテリアルをつけてるとやりやすいです。
※ちなみにイラストなので、必ずしも左右対称ではないので、左右微妙に調整がいる場合もあります。
- PlanerでZ方向にマッピングしてUVを作成
テクスチャをアサインしたマテリアルをアサインして、スケール位置を調節
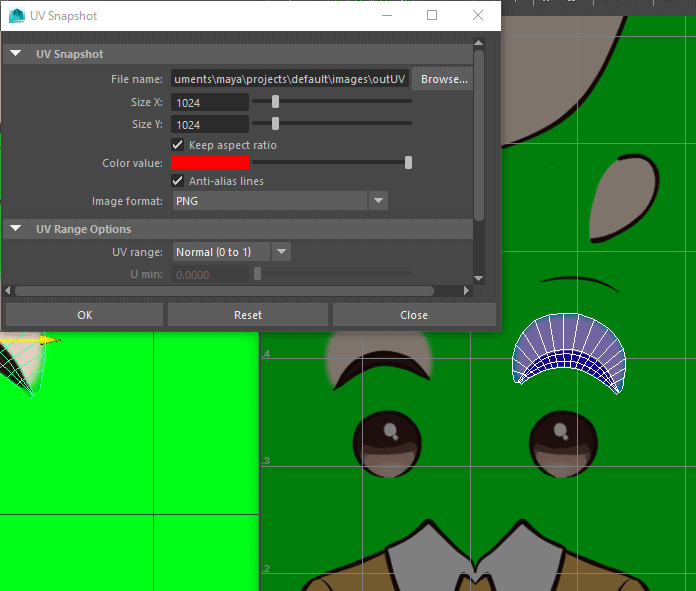
- UV Snapshotでアタリを書き出す
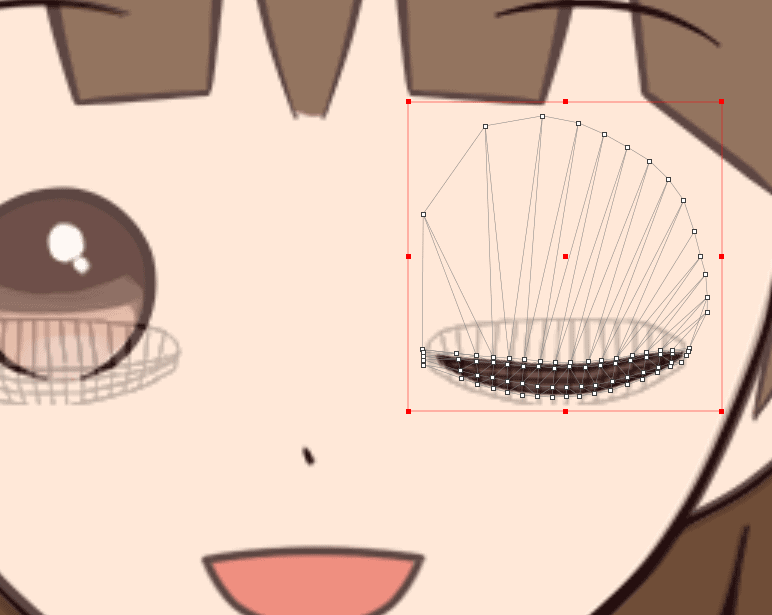
Live2Dでベースを作成する方法
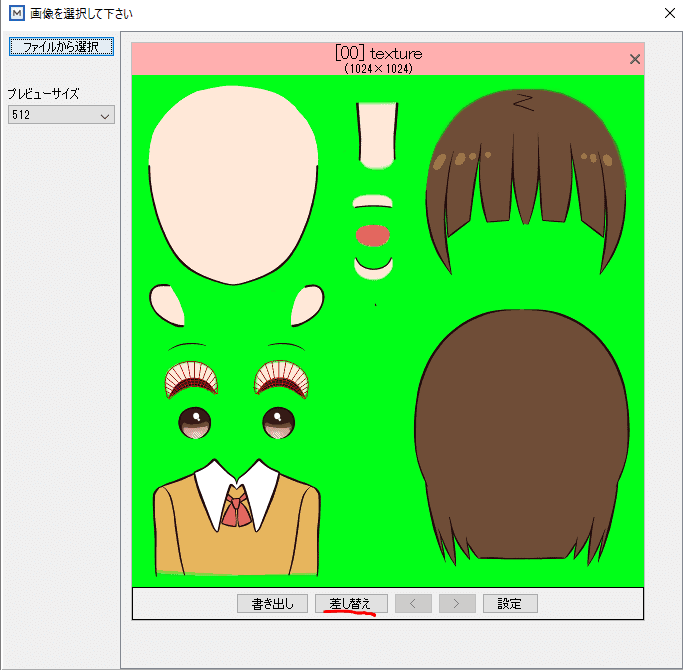
- UV Snapshotで書き出したワイヤーフレームをテクスチャにのせて、アタリ用のテクスチャを作成
- アタリを目安に頂点を打つ
アタリがあるので、迷わずポチポチと頂点を作成します。
フェイシャルターゲットの作成方法
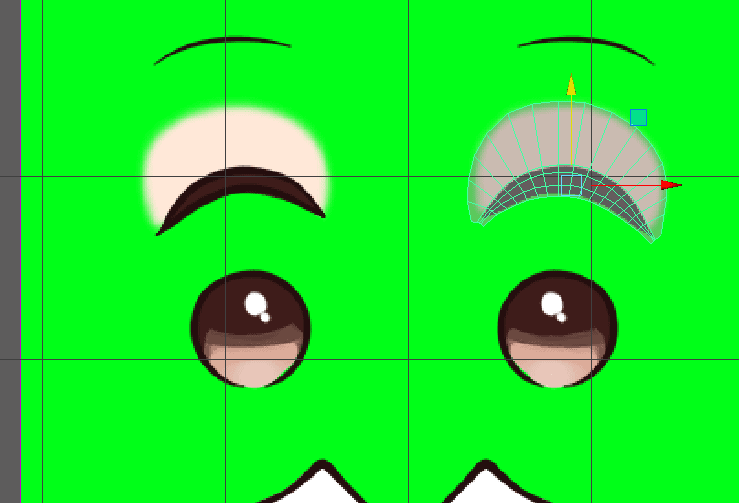
- Mayaでフェイシャルターゲットのアタリを作成する方法
ベースの時と同じやり方です。
表情が追加テクスチャを用意する必要があります。(目を閉じた画像)
※ モデルはデフォーマーのBendで曲げて重なりを整理しただけです。
Live2Dでフェイシャルターゲットを作成する方法
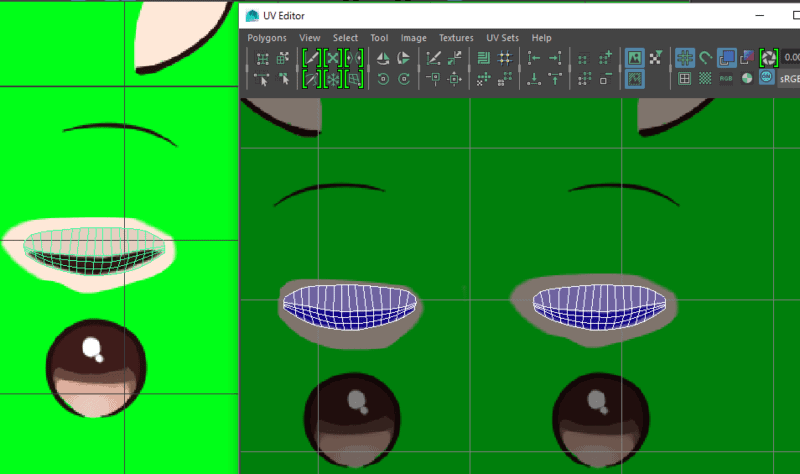
- UV Snapshotでを書き出したアタリを下絵に載せます。
- それをアタリにして頂点を移動させます。
ポリゴンの流れや間隔を覚えていると、よりきれいに作成できると思います。
- あとは隠したい場所等、必要に応じて調整
※目尻、目頭の割が足りませんでした(テクスチャが伸びてボケている)
足すのは簡単ですが、時間がないので終了します。
ちなみにアニメーションさせてみましたが、問題ない感じでした。
初心者がLive2Dだけで手作業でフェイシャルターゲットを作成するより、3Dソフトのツールを用いてから調整したほうが精度は良いかとおもいます。
まとめ
根気のいる作業が多く、特に元がイラストなので人間(2D)の感覚が必要だとは思います。
できるだけツールをつかって簡単にセットアップできないか機会があればもう少し試してみようと思います。
Live2D cubism2のテンプレート適用機能の使い方
Live2dのテンプレート適用機能。
モデリングが慣れてきたら、いずれ使ってみようと思っていたのですが、どうも勘違いしていたようです。
実際使ってみると初期設定部分で凄く手間が省けそうなので、もっと早くから使っていればよかったです。。。
やり方
1 テンプレート適用
- ファイル>テンプレート適用
今回はLive2dの勉強に使った書籍についていたデータを使用。絵が凄くかわいいです。
2 テンプレートモデルの選択
- 同じ向きのイラストを選択。
3 サイズ調整
- Fキーで点滅を止める。
- テンプレートを選択して、左ドラッグで移動、右ドラッグで拡縮できる
- 右クリック位置が中心となるのでアゴの位置を合わせて、スケールを調整
- 頭に@が付いているパラメーターをいじって、顔パーツの位置を微調整
- 終わったらテンプレート適用プレビューボタンを押す
4 パーツの適用調整
- 動きを見ながら適用が間違っているパーツを探す
- Fキーでアニメーションをストップ
- 互いにあっているパーツ選択して、『選択要素を対応付け』(ショートカットはSキー)する
- OKボタンを押して終了(ちなみに再度テンプレート適用すると、続きから編集できました。※推奨されていません)
5 手動調整
- 上記の画像の通り、大きくは追従しているものの、細部はおかしいので修正していく。
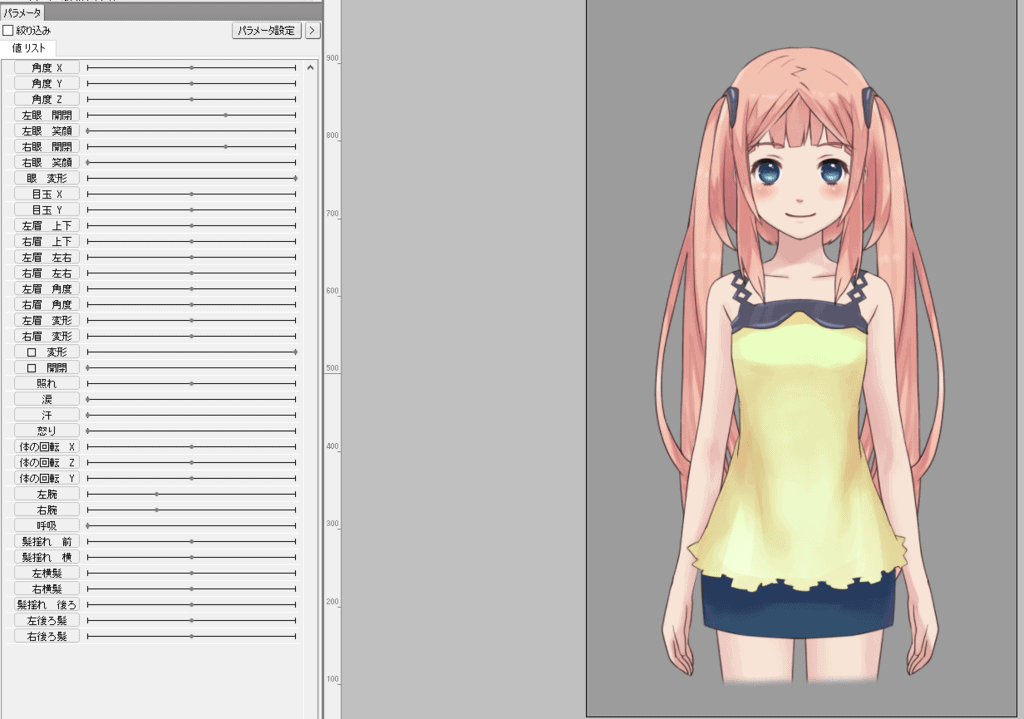
Live2D cubism2の顔のモデリング制作のヒント
公式のサンプルデータを調べて見ました。
今回は顔のセットアップ。
顔のパラメーター別セットアップ
デフォーマーの階層
首の回転(体の回転X・Y補助、首の位置調整用)
L顔の回転(首の左右への傾き。パラメーター名は角度Z)
L汗の曲面(角度 X・Y)
L頬の曲面(角度 X・Y)
L顔影の曲面(角度 X・Y)
L顔影のZ(角度 Z)
L顔影の揺れ(髪揺れ 前)
L目の曲面(角度 X・Y)
L目の変形(目の変形)
L目玉の曲面(目玉のX・Y)
L目玉の縮小(目玉の縮小)
L目のハイライト
L眉毛の曲面(目玉のX・Y)
L眉毛の位置(眉 上下・左右)
L眉毛の角度(眉 角度)
L眉毛影の位置(眉 上下)
L口の曲面(角度 X・Y)
L鼻の曲面(角度 X・Y)
L耳の曲面(角度 X・Y)
L髪の曲面(角度 X・Y)
L髪のZ(角度 Z)
L髪の揺れ(髪揺れ 前・横・後)
L首の曲面(角度Z)
L首の曲面X(顔の傾き 体の回転X)
顔のパラメーター別セットアップ(難易度)
角度 Z(★★)
<アニメーション>
顔の左右への傾き
<デフォーマー>
- 上着の曲面
- 顔の回転
- 首の曲面
- 顔影のZ
- 前髪・後ろ髪のZ
<メモ>
- 上着が左右へ微妙に動く
- 首が9°くらい傾く
- 傾きに合わせて首の形状修正
- 前髪が重力で垂れるように形状修正
- 髪の毛に合わせて顔影も調整
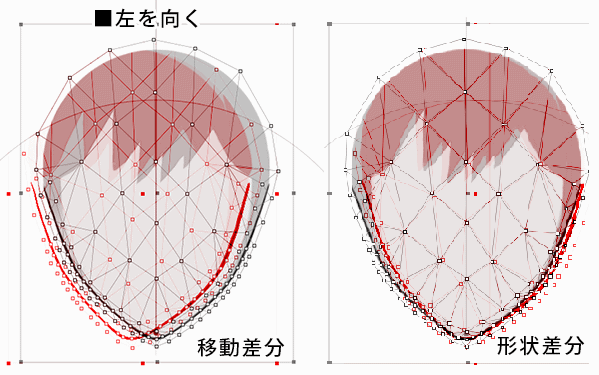
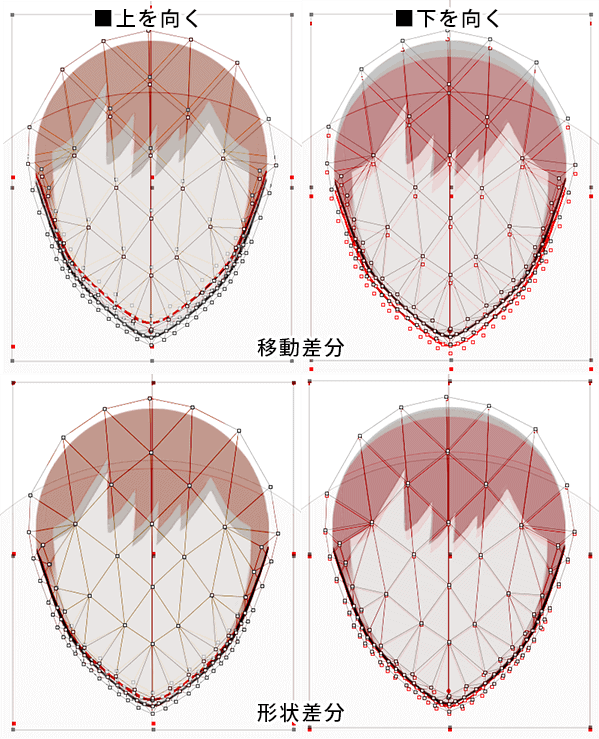
角度 X/Y(★★★★)
<アニメーション>
- X(左右の振り向き)
- Y(顔の見上げる・見下ろす)
<デフォーマー>
- 汗の曲面
- 頬の曲面
- 顔影の曲面
- 目の曲面
- 眉の曲面
- 鼻の曲面
- 口の曲面
- 耳の曲面
- 髪の曲面
※ 上下左右、基本調整するところは同じ
※ 個別で細かく調整するので、全体ではデフォーマーをかけない
回転方向の顔は回りこむので面積縮小、頬のラインを整える
反対側は面積拡大、横アゴのラインを整える
上向きはアゴ部分の下が見えるように形が広がる(結果的に少し縮むような感じに)
下向きはアゴ部分が引く感じに(すぼまる感じに)
<描画オブジェクト>
- 鼻
- 髪
- 顔
- 首
<メモ>
- 首のライン 、顔の輪郭、鼻の形、髪の毛は直接、描画オブジェクトを触って形状調整。一番難易度が高い。
目の変形(★★)
<アニメーション>
- 変形(ツリ目・タレ目)
<デフォーマー>
- 目の変形
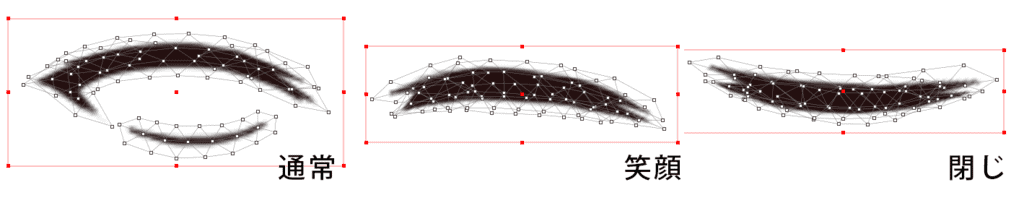
目の開閉/笑顔(★★★)
<アニメーション>
- 開閉(眼をつぶる、ジト目、通常、見開く)
- 笑顔
<描画オブジェクト>
*目
<メモ>
- 描画オブジェクトを変形させる
目玉 X/Y(★)
<アニメーション>
- 目玉の位置
<デフォーマー>
- 目玉の曲面
目玉 縮小(★)
<アニメーション>
- 目玉の拡縮
<デフォーマー>
- 目玉の縮小
眉 上下/左右(★)
<アニメーション>
- 眉毛の位置
<デフォーマー>
- 眉毛の位置
- 眉毛影の位置
眉 角度(★)
<アニメーション>
- 眉毛の角度
<デフォーマー>
- 眉毛の角度
眉 変形(★★)
<アニメーション>
- 眉頭の下げ、眉中央の上げ
<描画オブジェクト>
- 眉
<メモ>
- 描画オブジェクトを変形させる
口 変形・開閉(★★★)
<アニメーション>
- 変形(開いた口の叫ぶ・通常・呆ける・笑う・すごく笑う)
- 開閉(閉じた口のの叫ぶ・通常・呆ける・笑う・すごく笑う)
<描画オブジェクト>
- 口
<メモ>
- 描画オブジェクトを変形させる
髪揺れ 前/後/横(★★)
<アニメーション>
- 髪が左右に揺れる
<デフォーマー>
- 前髪の揺れ
- 後ろ髪の揺れ
- 顔影の揺れ
感情表現(★)
<アニメーション>
- 感情表現
<描画オブジェクト>
- 頬
- 汗
<メモ>
- 不透明度調整
- 描画オブジェクトを変形させる
Live2D cubism2の体のモデリング制作のヒント
公式のサンプルデータを調べて見ました。
今回は体のセットアップ。
サンプルデータ集 – Live2D Cubism 2 マニュアル
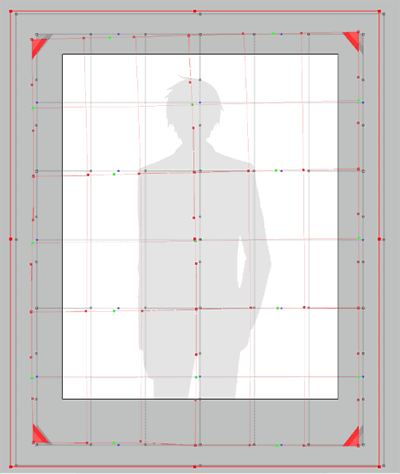
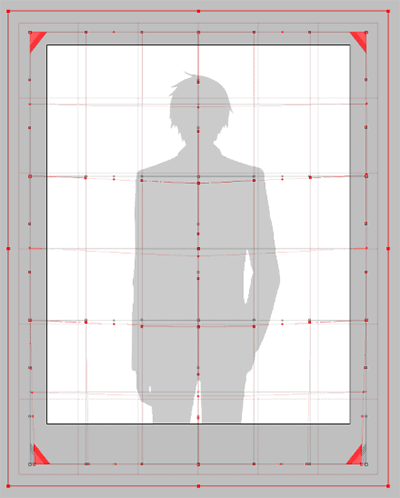
体のセットアップ
デフォーマーの階層
体の回転Z(左右への重心移動)
L体の回転Y(前屈・後屈)
L呼吸
L体の回転X(左右への振り向き)
L腕の位置(体の回転Xの補助、位置調整用)
L腕の回転
L肘の回転
L首の回転(体の回転X・Y補助、首の位置調整用)
L顔の回転(首の左右への傾き。パラメーター名は角度Z)
L首の曲面(顔の回転 角度Zの補助。顔の傾きに合わせて衣服の移動)
L首の曲面X(顔の傾き 体の回転Xに合わせて首の移動)
体のパラメーター別セットアップ(難易度)
体の回転 Z(★★)
<アニメーション>
左右への重心移動
<デフォーマー>
- 体の回転Z
<メモ>
- 全体を重心方向へ移動
- 腰を曲げているので、頭・肩・胸は重心をかけた方へ大きく傾く
- 腰より下はさほど変化しない。ただしスカートなどの服は引っ張られるのを意識
- 片側のみ作成して反転コピーで可能
体の回転 Y(★★)
<アニメーション>
前屈・後屈
<デフォーマー>
- 体の回転Z
- 首の回転
<描画オブジェクト>
- 上半身
- 腕
前屈
<メモ>
- 腰を曲げて屈む
- 中心部分は全体的に下げる。特に胸辺りが一番動く。頭部分の頂点は動かさない。
- 脚部分はすぼめて、パースを少しかける
後屈
<メモ>
- 両肩を特に上げる
- 上部枠を下げて、肩の形を調整。パースをつける
- 胸の中心は動かさない
- 腰まわりは少し上がる程度
- 顔まわりは逆に下げて、上がり幅を抑える
- 首の位置を調整して動きを強調する
- 描画オブジェクトを直接いじって微調整
呼吸(★)
<アニメーション>
呼吸
<デフォーマー>
*呼吸
<メモ>
- 胸や腰を若干上げる
- 枠を少し広げて胸郭の膨らみをつける
体の回転X(★★★)
<アニメーション>
左右への振り向き
<デフォーマー>
- 体の回転X
- 首の回転
- 首の曲面X
- 肘の回転
<描画オブジェクト>
- 上半身
- 下半身
- 腕
<メモ>
- 回転した体の中心を意識して回転方向へ突き出す
- 特に胸の動きをつけるとわかりやすい
- 回転方向の腕が回りこむ、少し下がる
- 回転方向ではない方の腕は回転方向に少し移動し、また少し位置を上げてパースをつける
- 肩回りのパースを意識
- 腕や首、脚も回転宝庫へ位置調整。回転側の腕は回りこむように。
- 描画オブジェクトを直接いじって調整。より立体的になるように頂点を動かす。
- 片側のみ作成して反転コピーで可能
腕の回転(★★)
<アニメーション>
左右への移動、または腰に当てたり
<デフォーマー>
- 腕の回転
- 肘の回転
- 手の回転
- 肘の曲面
<描画オブジェクト>
- 肩から肘
- 肘から手首
- 手
- 指
<メモ>
- デフォーマーと描画オブジェクトを直接いじって、つなぎ目を微調整
Live2D cubism2のモデリングする時のTIPS
実際に触ってて色々と気がつくことが多いのでメモ。
- 見本の用意
- ポリゴンの割直し
- ポリゴンの割直し修正
- 描画順
- いつの間にか下絵とずれている
- 複数のパラメータをいじると関連する階層下の回転デフォーマーの位置がおかしくなる
- 1つのデフォーマーにつきパラメーターは3個まで
- モデリングの順序
- 段取り
- 塗り足し
- 差し替え
- ポリゴン数
- 反転コピー
- 形状をコピー/形状を貼り付け
- それでもデータがおかしくなる
- 変形パス
- テンプレート機能
見本の用意
30度の顔の角度と表情差分があると、作業が捗る
ポリゴンの割直し
PSDをインポートしたら、特に線(目・眉・口など)に関する所のポリゴンを細かく割っていく
割り方は細いものは中心を、太いものは中心と輪郭にラインを引いていく。常に正三角形になるようにすると良い。
ポリゴンの割直し修正
2点、頂点を残した状態で打ち直せばアニメーションを維持したまま追加できる
Live2Dでポリゴン再構築する際の注意点 | はちゃち的な。
描画順
同じ数字でも階層が下のほうが優先される
インポートした順番より、自分で決めて割り振ったほうが良さそうです。
参考(サンプル 千歳)
- 850
眉毛
目・瞼 線 - 830
前髪 - 820
二重 - 810
眉影 - 750
顔影 - 660
頬 - 600
汗
口関係(口の中・下唇・上唇・唇)
鼻
上下瞼 塗り - 550
目玉・ハイライト・目の中 - 500
顔 - 450
耳
腕 - 400
首 - 300
後ろ髪
体
いつの間にか下絵とずれている
→ロック機能をうまく使う。。。選択以外をロック『Ctrl+Shift+2』
複数のパラメータをいじると関連する階層下の回転デフォーマーの位置がおかしくなる
回転・曲面デフォーマーに複数(最大3つ)のパラメーターを入れることができるが、それらを複数のパラメーターをいじると意図しない動きになることがある。
その都度条件下で調整するとなおるが、1デフォーマー・1パラメーターで階層化したほうが手軽で、問題なく複数パラメーターを入れても、ちゃんと意図どおり動く。
1つのデフォーマーにつきパラメーターは3個まで
超えるとバグるらしい
モデリングの順序
基本上の階層から、念のため。
段取り
モデリングする前にデフォーマーとパラメーターをすべて作成しておく。ショートカットは『Ctrl+G』。ちなみにデフォーマーの設定はデフォルトの状態で十分。
その後に必要箇所にすべてキーも打っておく。
左右にパーツが別れたものは右左わかるように名前をつける
塗り足し
ある程度アニメーションつけていくと加筆が必要な場所がでてくるので、テクスチャを修正してインポート。面積が増えた場合はポリゴンを追加で作成。面倒ならレイアーの名前変えて、新規で作成して差し替える。
差し替え
直接頂点をいじらずデフォーマーさえ残っていれば、簡単に差し替わるので、できるだけデフォーマーを利用する
ポリゴン数
だいたい4000程度が目安なので、必要であれば減らす。
反転コピー
なんだかんだ便利なテクニック。階層下のものを全て消したいときは『Ctrl+Delete』
Live2Dでデフォーマの形状を反転コピーする方法 | はちゃち的な。
形状をコピー/形状を貼り付け
これだという形状をコピーして、好きなキーへ貼り付けられる。いろいろと便利。
それでもデータがおかしくなる
こまめにバージョンつけて保存+こまめにチェック。慣れたら確率は減る。
変形パス
こちらもキーを打って、目や口等の変形に使うと便利
テンプレート機能
2体目を作るときに使ってみたい機能。
05. テンプレート機能 – Live2D Cubism 2 マニュアル
Live2D cubism2の物理演算で髪を揺らす方法
Live2D Viewerで物理演算ができると聞いたので試してみました。
Live2D Viewerの導入
こちらからダウンロード
Live2D Viewer – Live2D Cubism 2 マニュアル
※インストール時証明書に問題があり、アプリケーションをインストールできませんとエラーが出たら、古いLive2D Viewerが邪魔しているのが原因なので、アンインストールしてから新しいLive2D Viewerをインストール
モデルとモーションデータの用意
Live2D Cubism Modelerからモデルデータの書き出し
ファイル>mocの書き出し
- model.1024
- model.moc
- model.model.json
Live2D Cubism Animatorからアニメーションデータの書き出し
ファイル>モーションデータの出力
- model.mtn
物理演算の設定
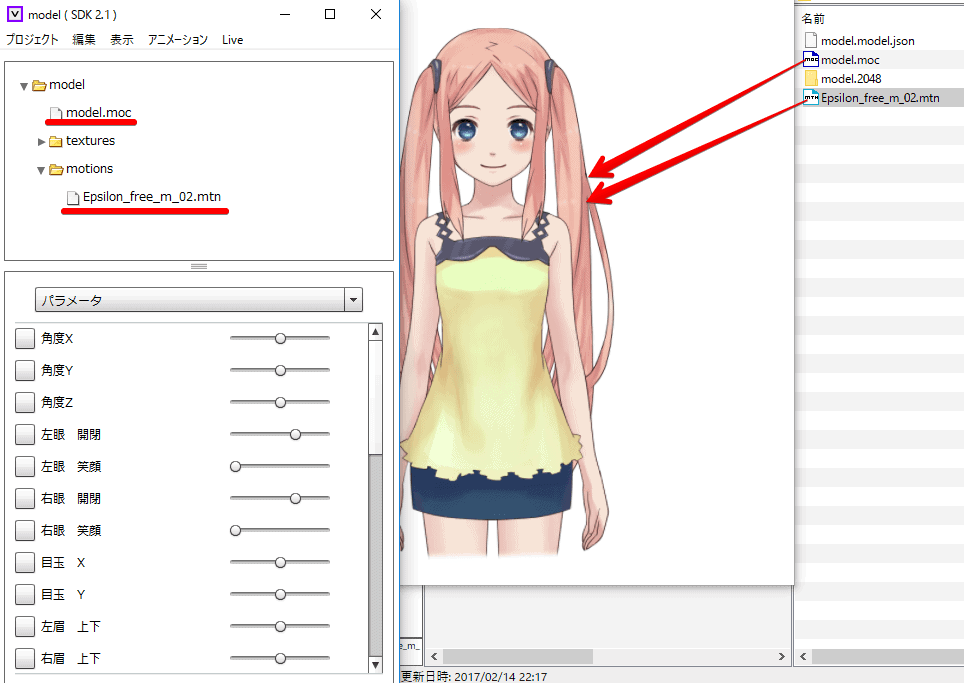
データのインポート
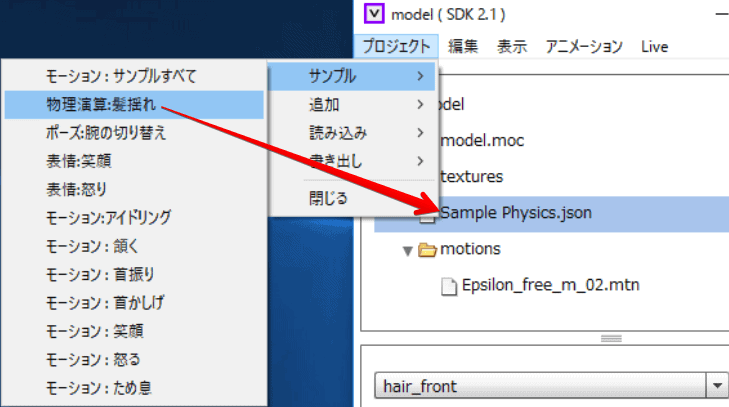
Live2D Viewerを起動して、.mocと.mtnをドラッグ&ドロップ
Physics.jsonの作成
プロジェクト>サンプル>物理演算:髪揺れを選択
もっと詳細に設定したい場合はこちらのヘルプを参照
01. 物理演算の設定 – Live2D Cubism 2 マニュアル
いい感じの揺れが設定できたら、書き出しで設定を保存できます。(Physics.json)
※ただしファイル名がPhysics.jsonじゃないと読み込めない。
髪揺れの確認
物理演算の設定が終わったら
.mtnの項目を選択して、再生で確認
Live2D Cubism Animatorへのコンバート方法
物理演算の記録
Live2D Viewerの.mtnの項目を選択して「再生してパラメーターを記録」を押す
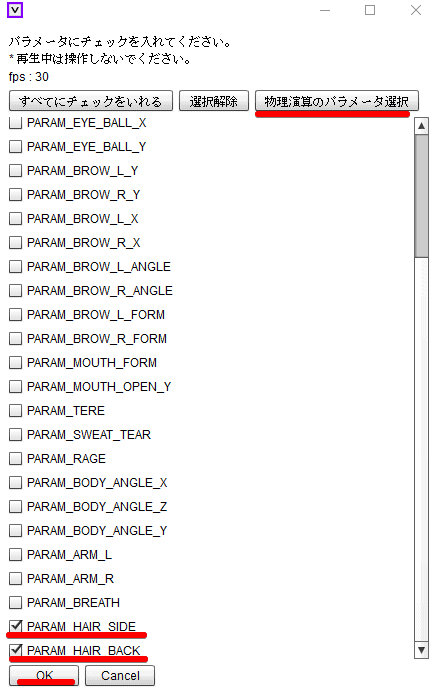
アニメーションを撮りたい項目を選択して「物理演算パラメーター選択」ボタンを押す
- PARAM_HAIR_FRONT
- PARAM_HAIR_BACK
にチェックが入るのでOKボタンを押す
アニメーションが再生されて、キー情報が出力されるので保存(.mtn)
Live2D Cubism Animatorへのインポート
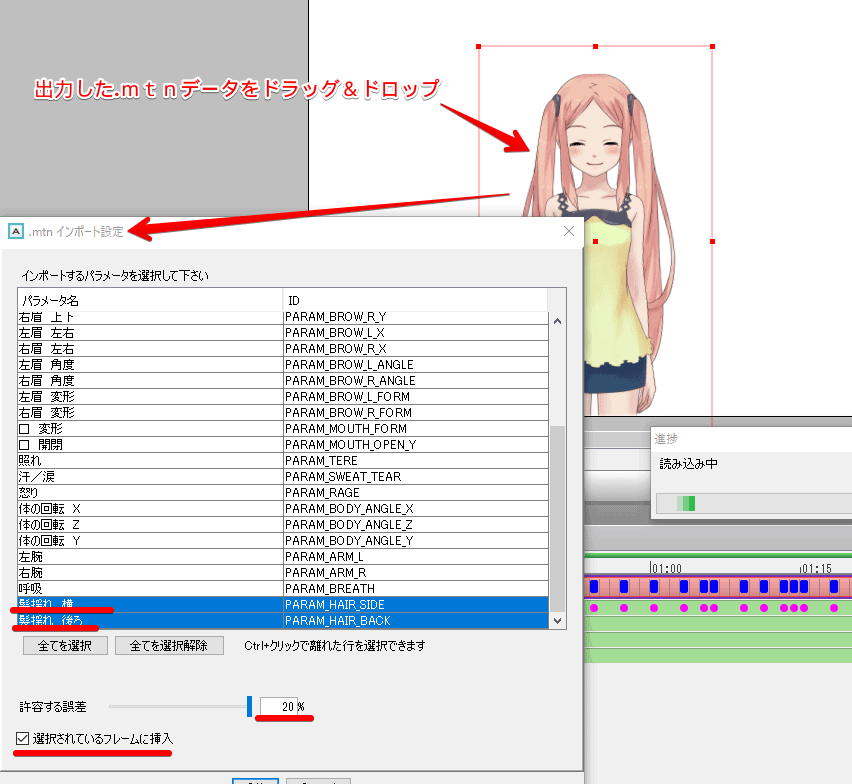
アニメーターを起動して、アニメーションの付いているデータへ出力した.mtnをドラッグ&ドロップ
髪揺れのアニメーションを追加することができます。
※「許容する誤差」の数字をあげておくと、いい感じにキーが間引かれます。
あとは再生して動作を確認、ノイズがあれば修正する
Live2D cubism2のLive2DモデルをAfter Effectsへ表示する方法
Live2DモデルをAfter Effectsへコンバートする方法の紹介です。
プラグイン
下記からプラグインをダウンロードできます。
After Effects プラグイン – Live2D Cubism 2 マニュアル
注意点
下記のことに注意しないとAEが強制終了することがあります。
- ファイルのパス(保存場所)に日本語が含まれている。
書き出し方法
- ファイル > mocファイル書き出し
- SDKのバージョンを2.1、すべてのチェックを外して、OKボタン
- AEを起動
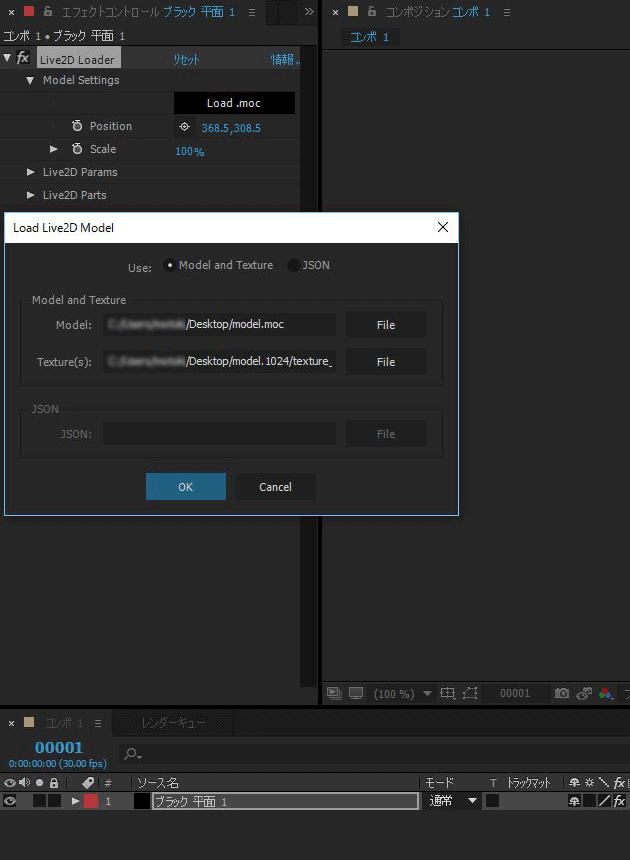
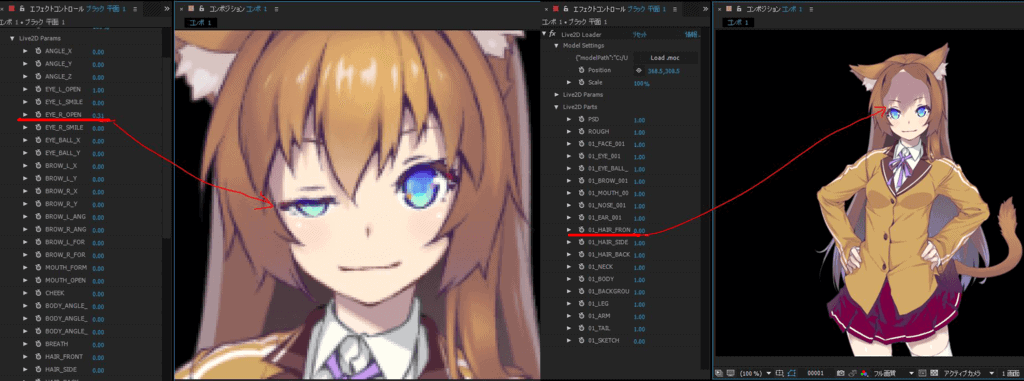
- 新規コンポと平面を作り、平面にエフェクト>Live2D>Live2D Loderをクリック
- Load.mocボタンをクリック
- Modelに.mocのデータを選択、Texture(s)はテクスチャデータ(複数可能)を選択
詳しくは
After Effects プラグイン – Live2D Cubism 2 マニュアル
結果と追加機能
- さきほど紹介したクリッピングマスクでの目パチも適応されています。
- さらにパーツごとの透明度も調節できるように!
備考
- インポートされたデータはパーツ単位での選択やパーツの表示ON/OFFはできない。あらかじめパラメータに仕込む必要がある。
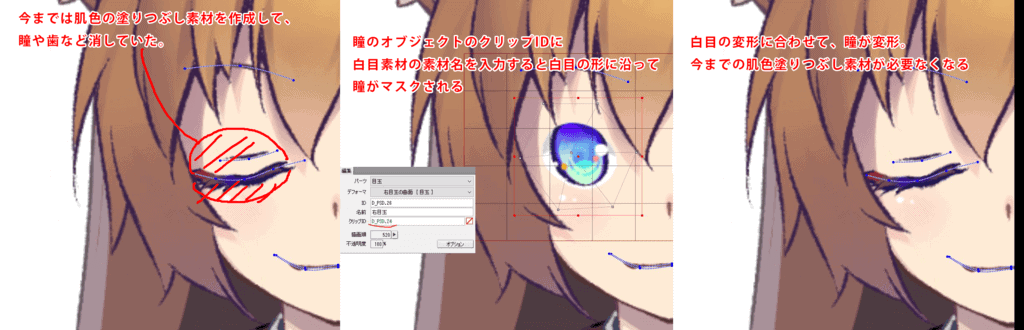
クリッピングマスク機能
Cubism 2.1のクリッピングマスクもコンバートできるようになりました。
ざっくり説明すると、白目や口の中の変形に合わせて、瞳や歯がマスキングされる機能で、Cubism 2.0以前で多様していた肌色塗りつぶしで隠す必要がなくなります。