Unity2017をインストールしたので、Sprite Atlasを試してみました。
感想としては、すごく簡単でわかりやすいです!
スプライトアトラス(Sprite Atlas)の使い方
- パッキングするので、再生時、描画回数(Batchse)が減る(SetPass calls)
- Resourcesでも使用できる(以前のSpritePackerはResources内では使えず)
※SpriteAtlasだけResources入れること(重複防止)
[timeline]
[tl label=’STEP.1′ title=’設定’]
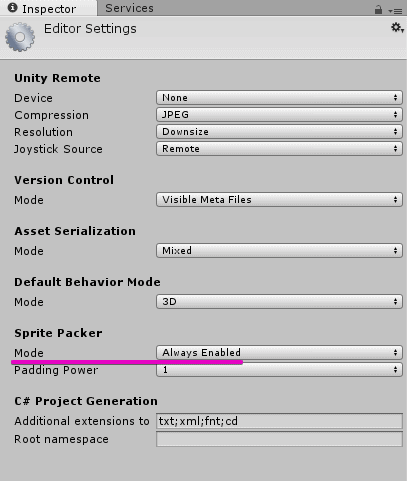
Edit>Project Settings>Editorを開き、**Always Enabled**(パックを常に有効)に
[/tl]
[tl label=’STEP.2′ title=’Sprite Atlasを選択’]
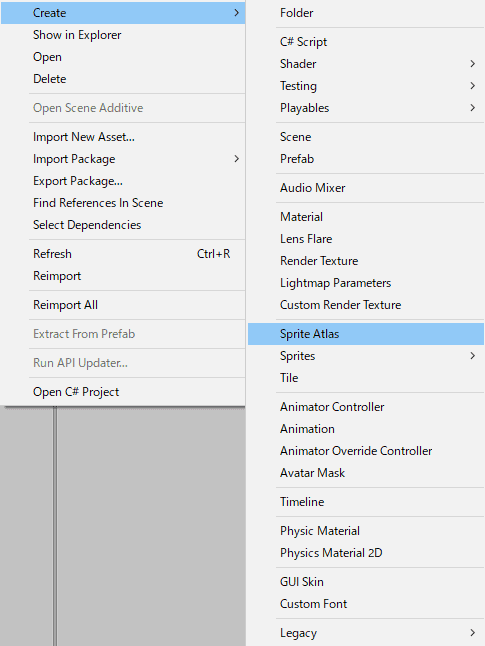
Projectウインドウで右クリック>Create>Sprite Atlasを選択
[/tl]
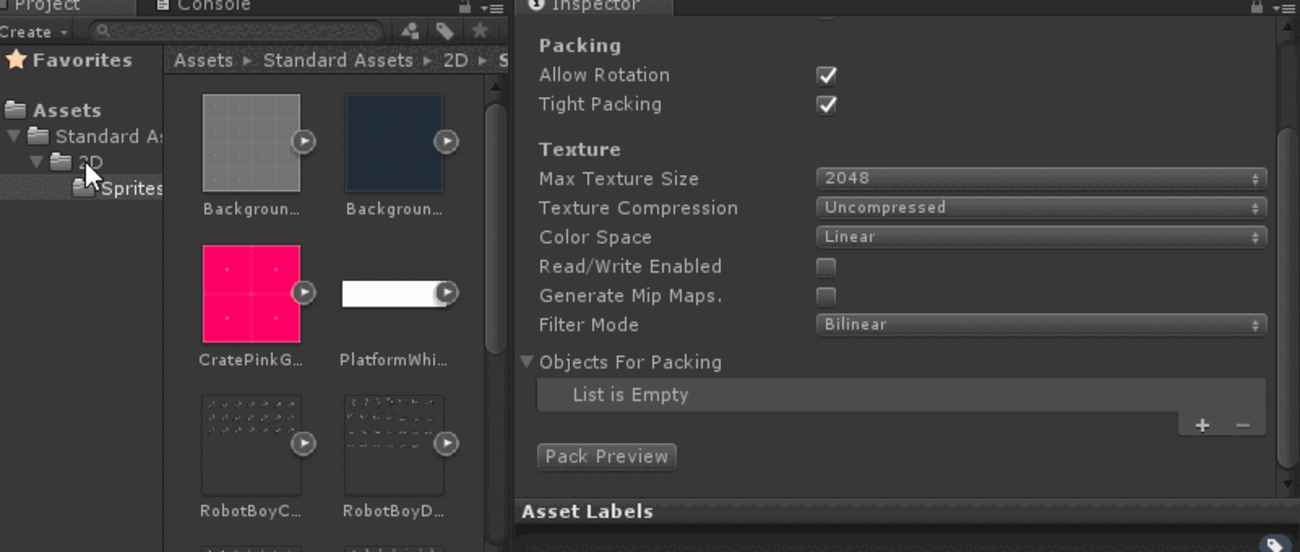
[tl label=’STEP.3′ title=’生成されたSprite Atlasを選択’]
・Texture>Filetr ModeをPointに
・下側にあるのObject for Packingの+ボタンをクリック
・パッキングしたいフォルダを選択
[/tl]
[tl label=’STEP.3′ title=’Pack Previewボタンを選択して、パッキング’]
[/tl]
[/timeline]



スプライトパッカー(SpritePacker)の使い方
前項目ではUnity2017から新機能のSprite Atlasのやり方を書きましたがUnity 5系のスプライトパッカーの作成方法も調べてみました。
[timeline]
[tl label=’STEP.1′ title=’SpritePackerの有効’]
Edi>Project Settings>EditorでEnabled for BuildsまたはAlways Enabled(推奨)にします。
[/tl]
[tl label=’STEP.2′ title=’Packing Tagを入れる’]
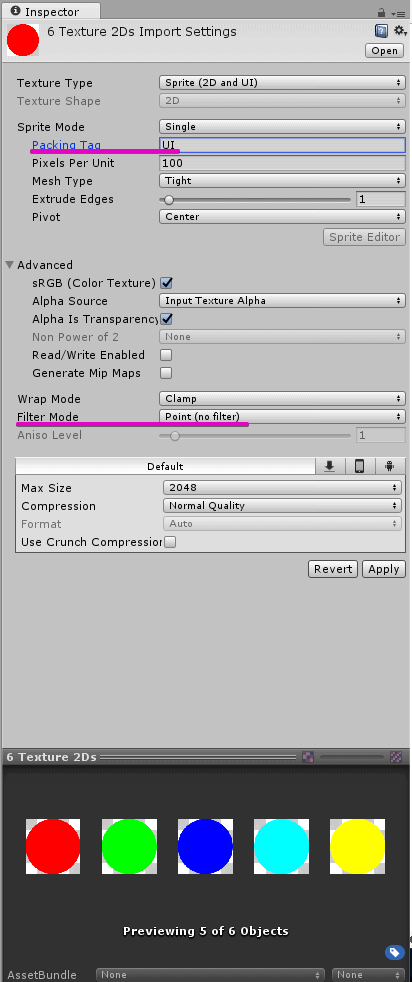
パッキングしたいスプライトを選択して、 Packing Tagに名前を入れます
[/tl]
[tl label=’STEP.2′ title=’パックする’]
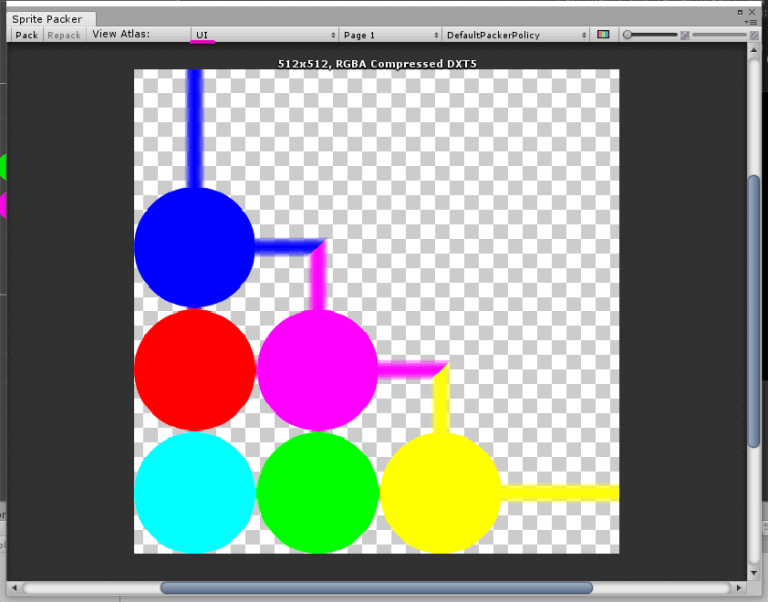
Window>Sprite Packerを起動
Enabled for Buildsの場合はここで左上のPackボタンを押すとパッキングされます。
逆に、Always Enabledした場合はPackボタンを押さなくてもパッキングされます
[/tl]
[tl label=’STEP.3′ title=’再生してBatchesに比較’]
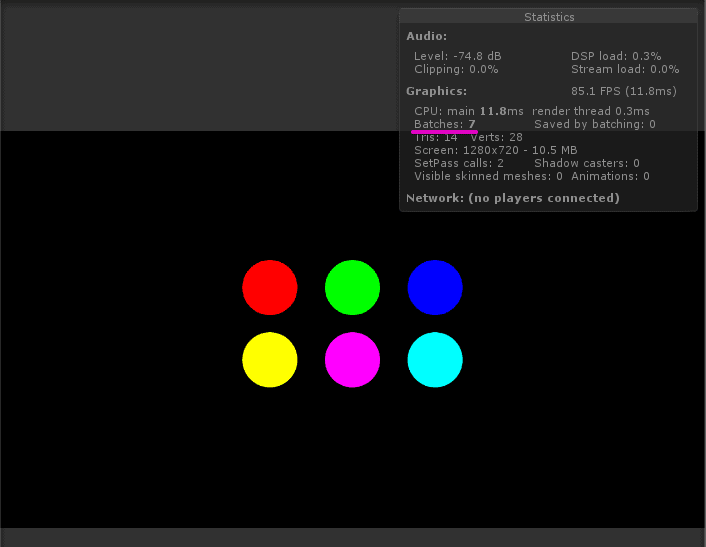
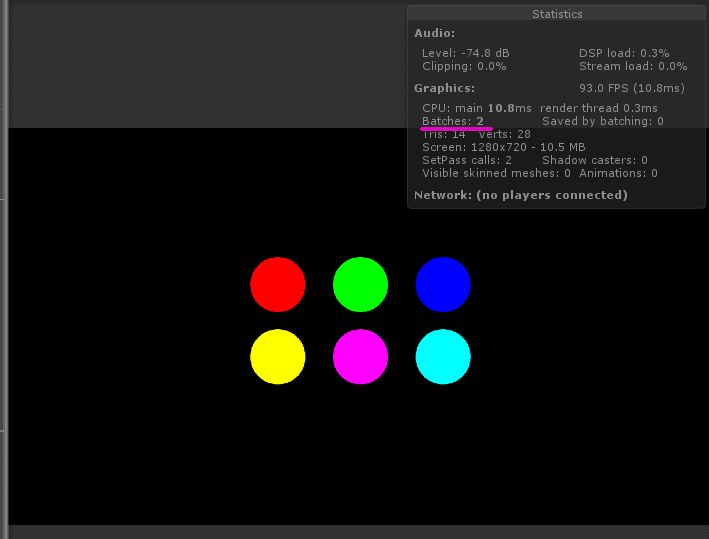
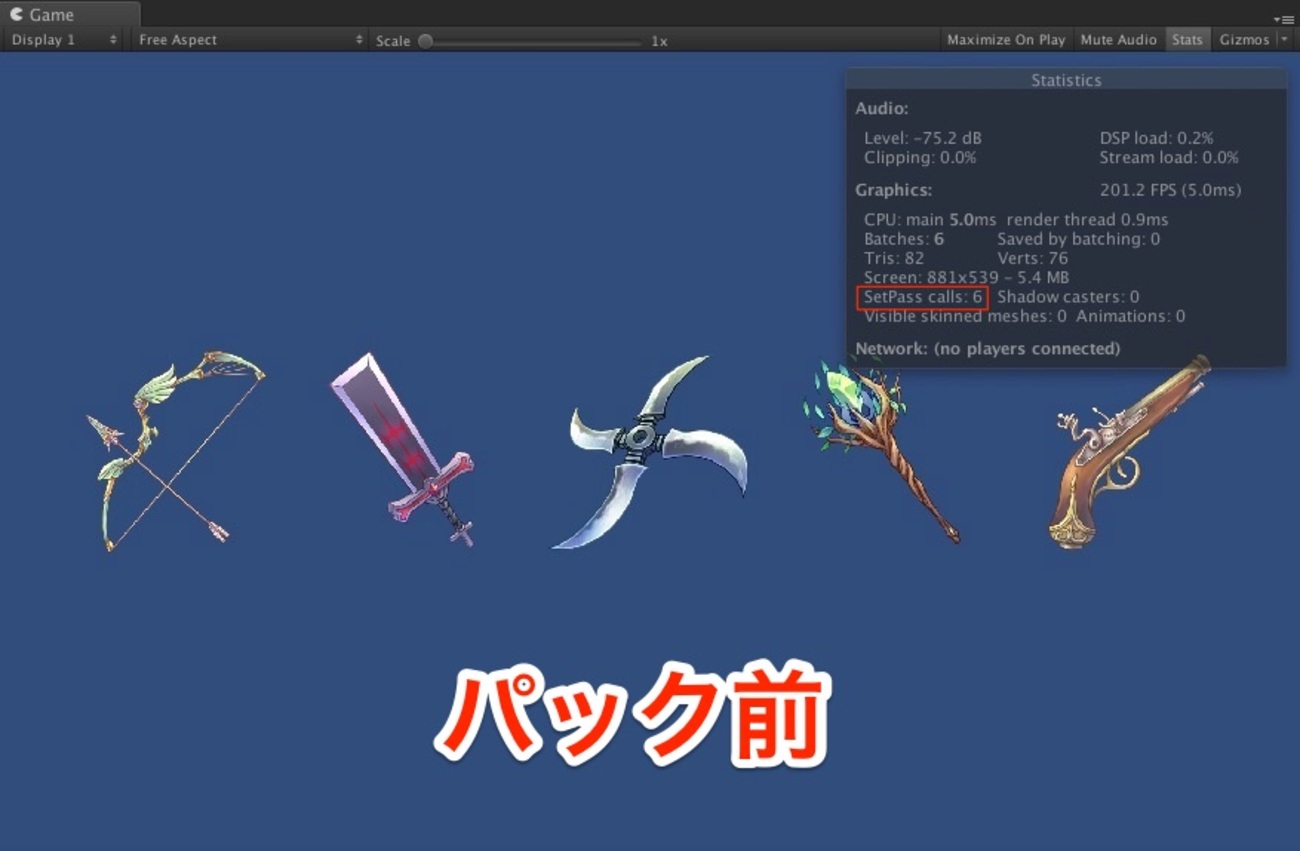
画像を並べて、再生します。
パッキングしない場合 Batchesは7
パッキングした場合 Batchesは2
[/tl]
[/timeline]
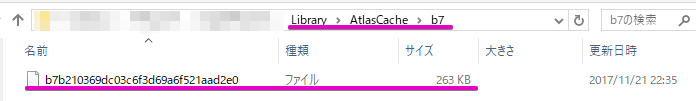
パッキングでまとめた画像の場所
Library>AtlasCacheの中に生成されます。
注意点
パッキングする画像はResourcesに入れないこと!

便利なエディタースクリプト
下記のURLで紹介されているスクリプトを使用すると、自動でタグ付け&パッキングされるようになります。
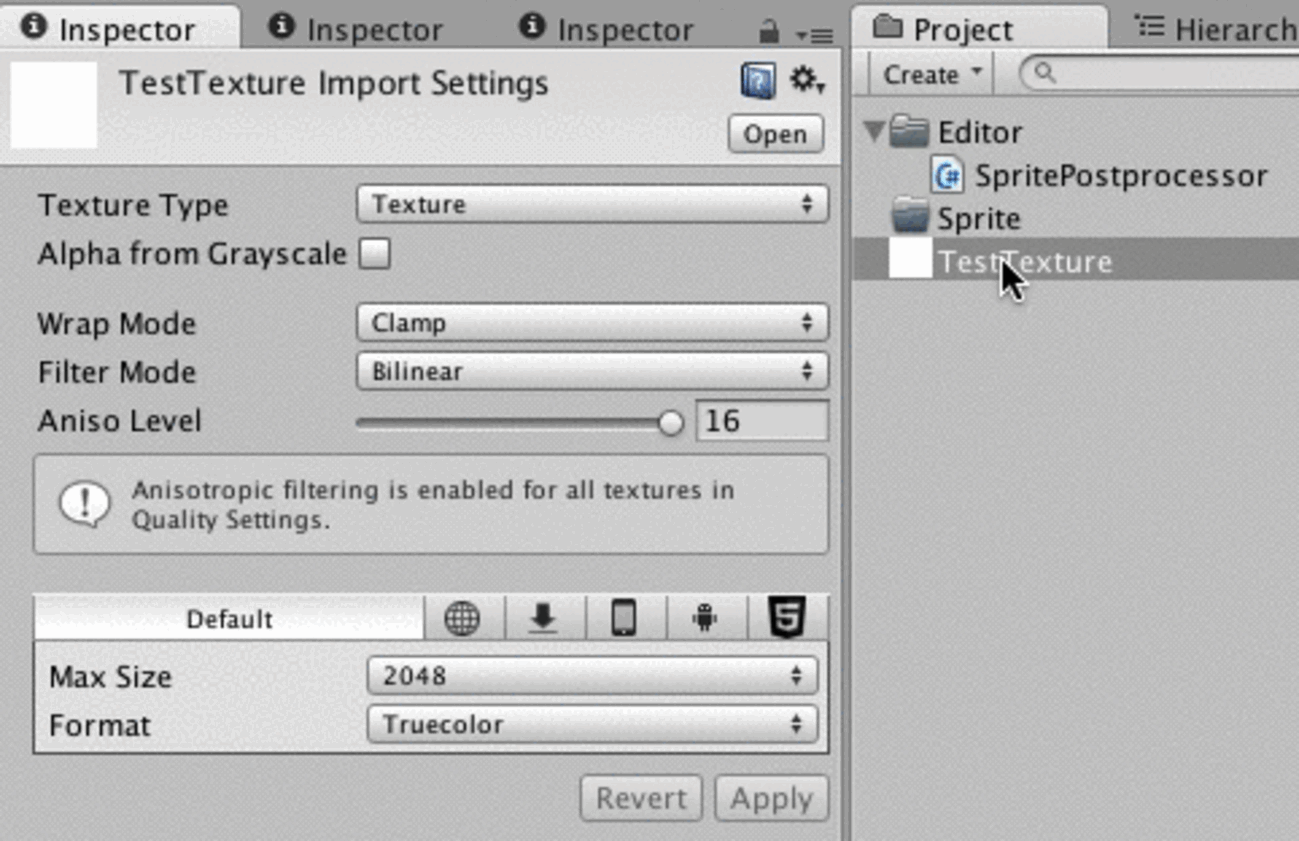
- Editorフォルダを作成して、SpritePostprocessor.csを入れる
- Spriteフォルダを作成して、画像を入れる。→設定したスプライトの設定に
- ヒエラルキーに画像をいれると自動で自動でタグ付け&パッキング下状態に

パッキングで透明部分がどのくらい削除されるかの検証
パッキングで、不要な透明部分が削除されるのはわかってたのですが、ちゃんと検証したことがなかったので、テスト。
透明部分がどのくらい削除されるか検証
[timeline]
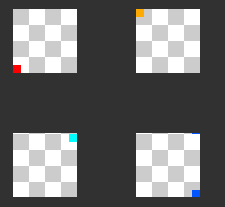
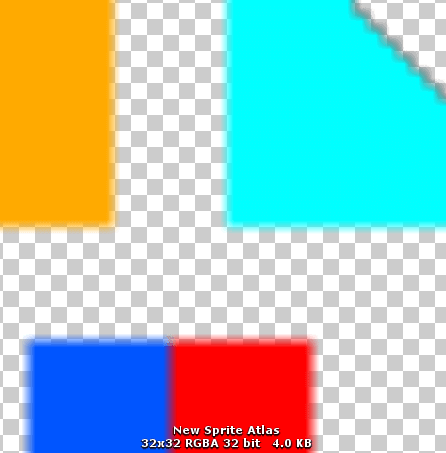
[tl label=’STEP.1′ title=’検証用画像’]
64×64ピクセルのベースに8x8ピクセルの四角形をのせた画像を4枚用意
[/tl]
[tl label=’STEP.2′ title=’スプライトアトラスでパッキング’]
[/tl]
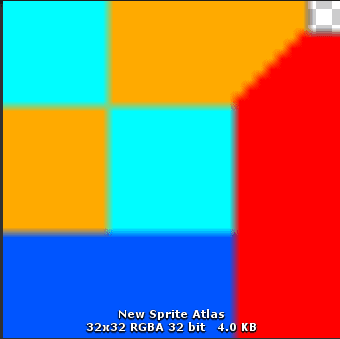
[tl label=’STEP.2′ title=’スプライトパッカーでパッキング’]
仮に透明部分が一切削られない場合、128x128になるところ
削られて32x32の画像に8x8の画像が4枚収まりました。
ということで、ある程度は余計な透明部分は削ってくれます。
[/tl]
[/timeline]
不要な透明部分が一切ない状態でパッキング
ちなみに不要な透明部分が一切ない状態でパッキングすると
- スプライトパッカー
- スプライトアトラス
両方、32x32の画像になりました。
画像の数を倍の8枚にして、パッキング
画像の数を倍の8枚にして、パッキング(単純に画像を倍に複製)
32x32の画像に収まる
不要な透明部分がある画像8枚でのパッキング
ちなみに不要な透明部分がある画像8枚でのパッキングは64x32になってしまいました。
まとめです。不要な透明部分は削除したほうが、よりコンパクトに収まる確率が高いです。