こちらのCGメソッドの記事ではユニティちゃんトゥーンシェーダーでアニメ調にする方法を紹介します!まずはこの記事の設定から是非試してみてください!
Unityトゥーンシェーダーの為のモデルデータのダウンロード
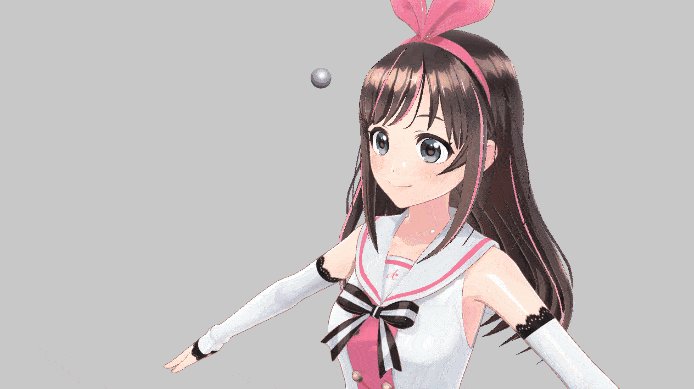
キズナアイのデータを使用します。
余談ですが2016年のクリスマスにこのモデルをダウンロードしたことを今でも覚えてます(こんなに人気になるとは!)
- ライセンス表記:@Kizuna AI
ユニティちゃんトゥーンシェーダー2.0のダウンロード
下記のURLからダウンロードします。
データを解凍して、中の「UTS2_ShaderOnly_v2.0.3.unitypackage」のシェーダー部分だけ使用します。
- ライセンス表記:© Unity Technologies Japan/UCL
Unityトゥーンシェーダー用のテクスチャの作成方法
[timeline]
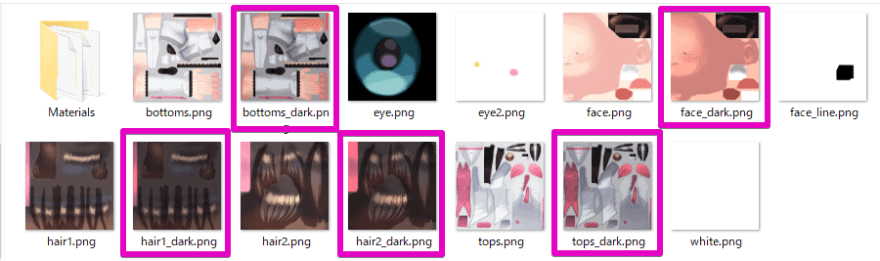
[tl label=’STEP.1′ title=’影用のテクスチャの候補を選択します’]
まずはこれらを加工していきます。(目関係以外のカラー素材)
[/tl]
[tl label=’STEP.2′ title=’影用のテクスチャの作成’]
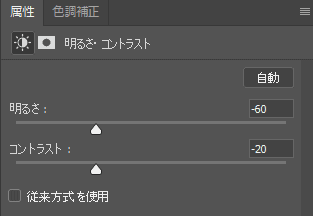
Photoshopで開き、1で選択したテクスチャの明るさ・コントラストをかけます。
それぞれ別名で保存します_darkと命名)
[/tl]
[tl label=’STEP.3′ title=’影用のテクスチャの保存’]
それぞれ別名で保存します「〇〇_dark」と命名
[/tl]
[/timeline]
Unityトゥーンシェーダー用のマテリアルの作成方法
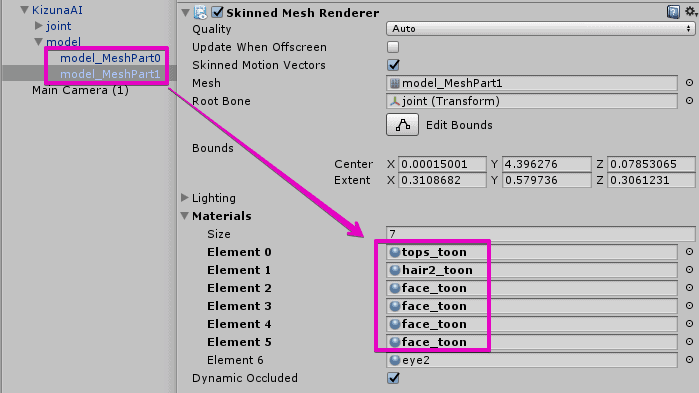
顔用のマテリアルを作成します。名前は「face_toon」としました。
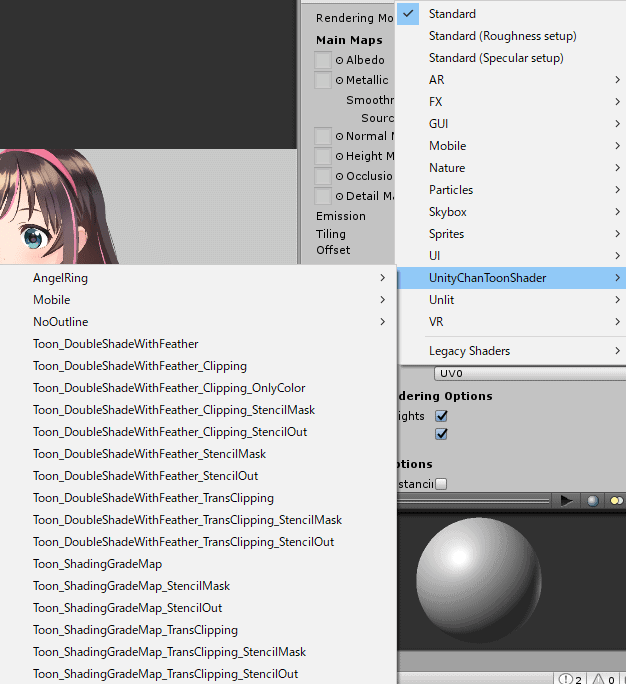
ユニティちゃんトゥーンシェーダーの種類はかなり多いのですが、今回は「Toon_DoubleShadeWithFeather」を選択しています。
Unityトゥーンシェーダー用のマテリアルの調整
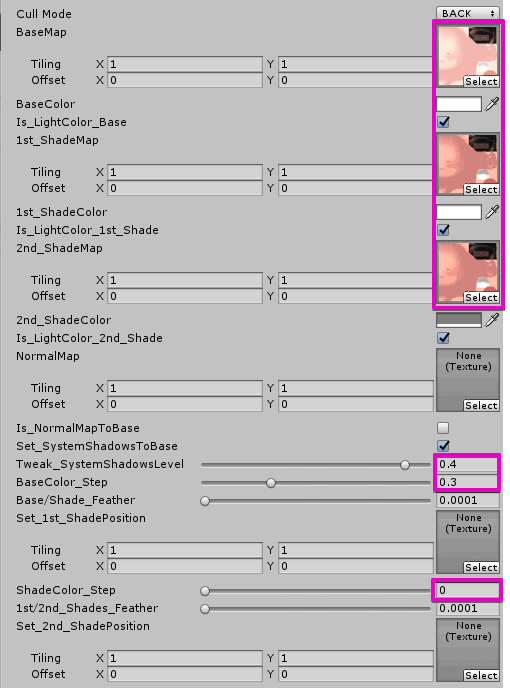
テクスチャをアサインし、パラメータを調整していきます。
カラー
基本のベースカラーです。
- BaseMapにface、1st_ShadeMap,2nd_ShadeMapにはさきほど作ったface_darkをアサイン
- BaseColor_Step (0.3)をステップを決めて、Tweak_SystemShad( 0.4)を調整。シーンビューとゲームビューを見ながら調整
- ShadeColor_Step 影のステップは0に
- Vase/Shade_Feather ここに値を入れると光と影の境界線がやわらかくなります。
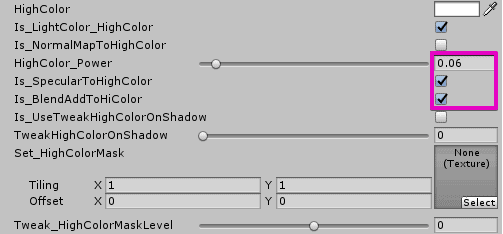
ハイライト
テカりです。肌や、布、金属と質感ごとに設定します。
- Is_SpecularToHighColor チェック
- Is_BlendAddToHiColor チェック
- HighColor_Powerをお好みで調整(0.06)
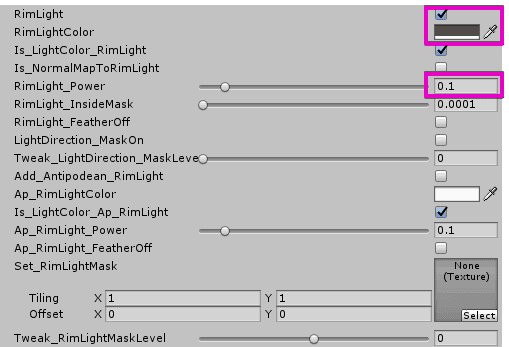
リムライト
回り込み用。立体感がでます。
- RimLight チェック
- RmiLightColor 肌色の暗めの色を入れる
- RimLight_Power( 0.1) お好みで調節
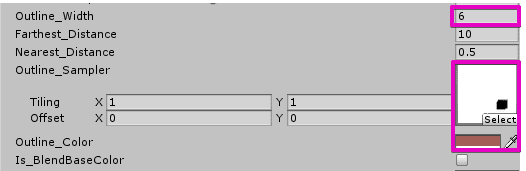
ライン
業務で使うとしたら断然「Pencil+ 4 Line for Unity」なのでしょうが、試しに使ってみます。
- Outline_Samplerにただの白テクスチャをアサイン
- Outline_Width 線の太さ
- Outline_Color 線の色
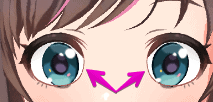
ラインの調整
白目部分に線がでてしまったので、ここだけでないようにテクスチャを加筆します。
他のパーツのマテリアル作成
服・体なども同様に作成します。
今まで使用していた顔のマテリアルを複製して、それぞれ同様にテクスチャを当てはめてアサインします。
※目はそのまま
※髪の毛のラインは顔と同じにすると太すぎなので2くらいにしました。
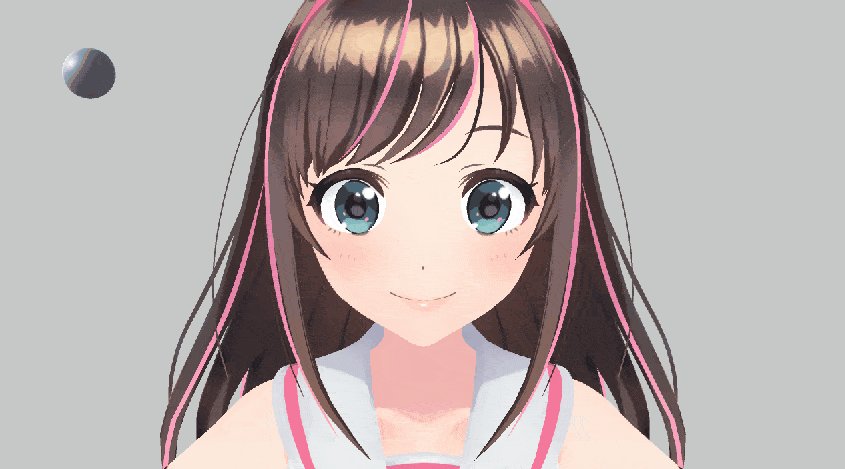
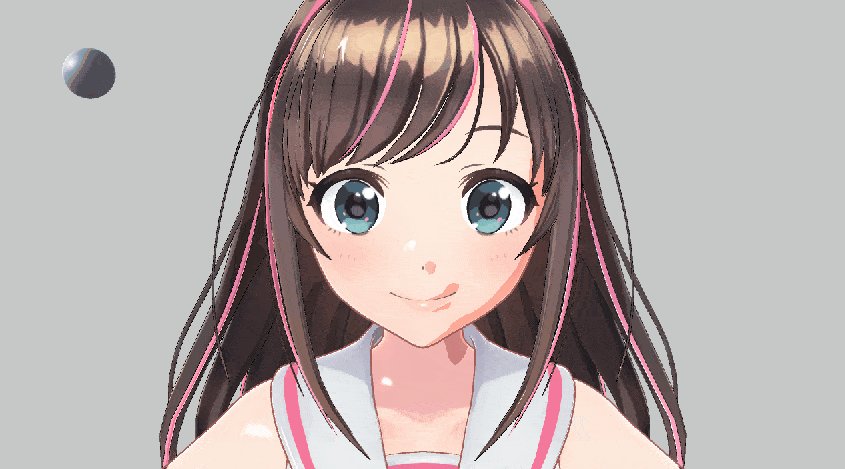
unityちゃんシェーダーのプレビュー確認
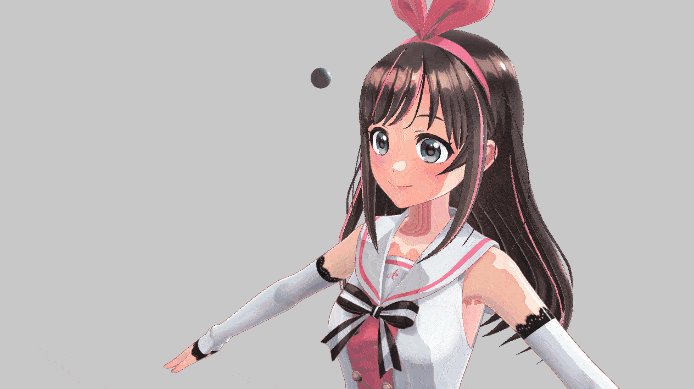
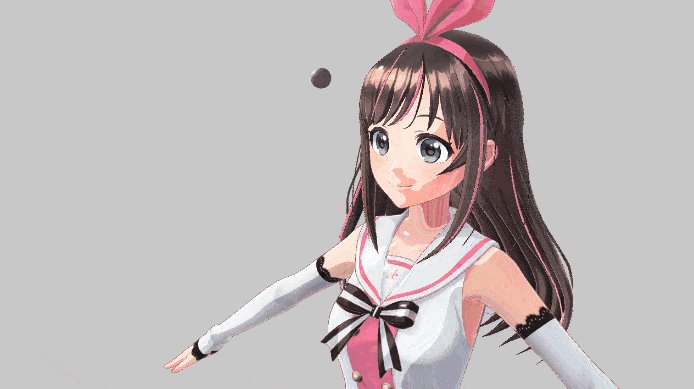
元のベースからちゃんとライティングが反映されています。
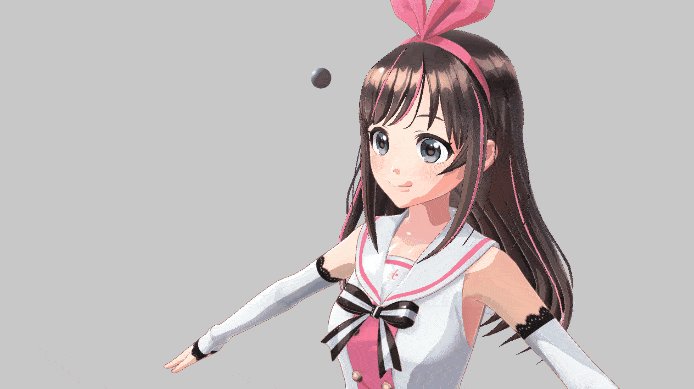
ライト回すとこんな感じです。
ユニティちゃんトゥーンシェーダーでアニメ調にする方法まとめ
以前から気になっていた「ユニティちゃんトゥーンシェーダー」を触ってみました。
トゥーンやセルルックは求めるルックをちゃんとイメージしてないと時間の消費が半端ないので、今回は1時間と決めて最小限でしか触ってません。
このあとはテクスチャとマテリアルを質感・部分ごとに調整して、ライティングもいい感じにして、カメラにポストエフェクトなどつけて、手を加えていくとどんどん絵面が良くなると思います!
もっと知りたいという方は専門書籍がでているので購入することをおすすめします!