標準機能。ただのスクロールビューの作り方です。コード書きません。
なにも見ずに一から自分で作ってみたので、その備忘録です。
目次
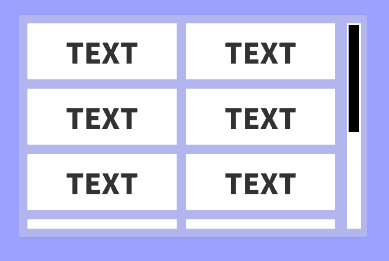
スクロールビューの作成方法
リストの作成
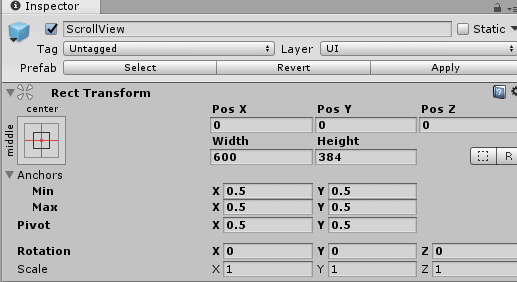
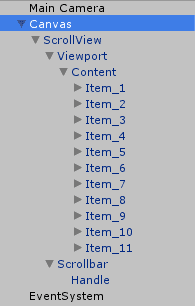
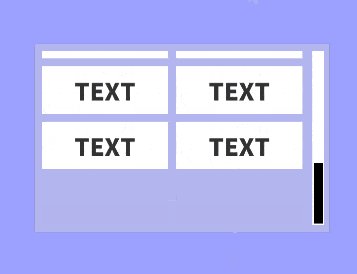
- GameObject>UI>Panelから下敷きを作成します。サイズは600×384。名前はScrollView
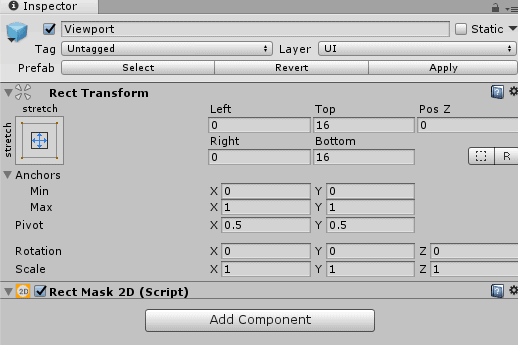
- 子にGameObject>CreateEmptyでスクロールエリアを作成します。下敷きよりすこし内側に表示させたいので、Rect Transformの上下にストレッチをかけてから、値を16入れてます。名前はViewport
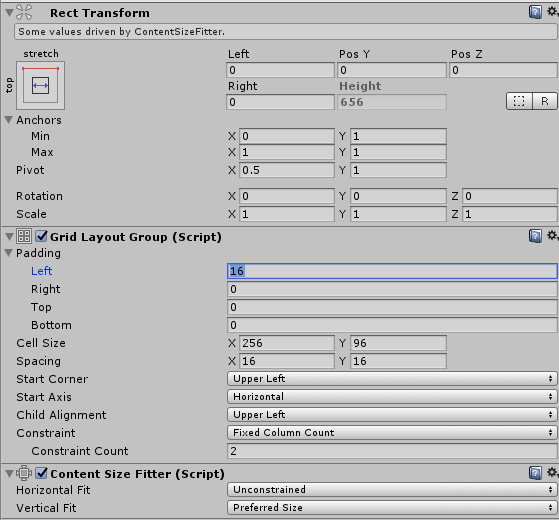
- さらに子にGameObject>CreateEmpty。レイアウトエリアを作成します。Grid Layout GroupとContent Size Fitterを追加。Rect Transformは横にストレッチかけて、Pivotを上あわせにします(上にしないと余白が少しずれる)Content Size FitterはVertical FitだけPrefered Sizeに。名前はContent
※今回あえて、Vertical Layout Groupではなく、Grid Layout Groupにしています。
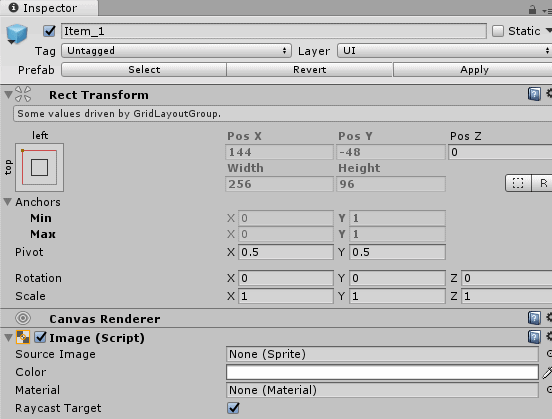
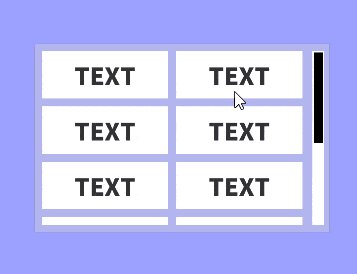
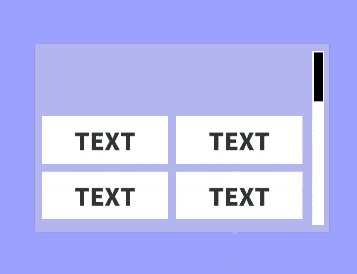
- さらにさらに子にスクロールさせたいアイテムを作成(GameObject>UI>Image/Text)サイズは256×96。名前はItem_1にして、12個複製します。
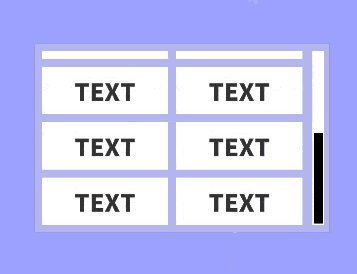
- ContentのGrid Layout GroupのCell SizeにItemのサイズ256×96を入力。さらにPadding LeftとSpacingに16を入力。ConstraintをFixed Column Countを2にして2行を維持したまま6列を作ります。
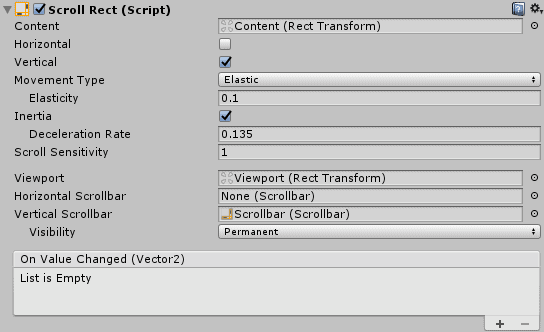
- 最後にScrollViewにScroll Rectのコンポーネントをアタッチ。Horizontalのチェックをはずし、contentとviewportとそれぞれ登録。
スクロールバーの作成
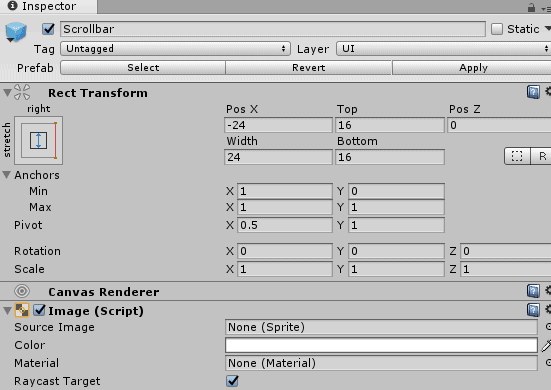
- ScrollViewの子にGameObject>UI>Imageから下敷きを作成。右Pivot,上下ストレッチ。余白は右-24、上下16。名前はScrollbar。
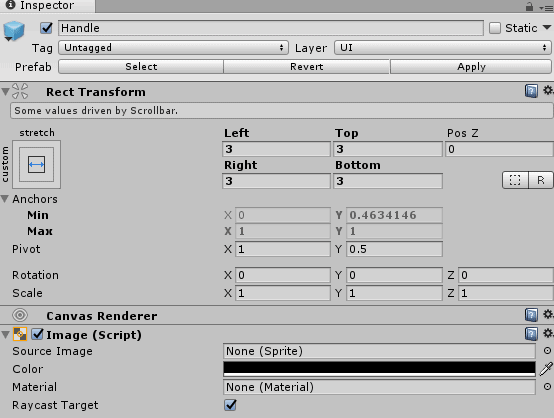
- Scrollbarの子にGameObject>UI>Imageを作成。カラーは黒に。左右にストレッチ。遊びで上下左右にストレッチ3。名前をHandle。
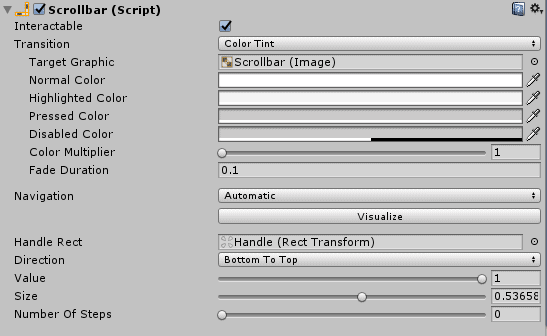
- ScrollbarにScrollbarのコンポーネントを追加。Handle RectにHandleを登録し、DirectionをBottom To Topに。
※切り替えると画像の縦横が入れ替わるので、調整する
- 最後にScrollViewのScroll RectのVertical ScrollbarにScrollbarを登録。
以上です。