コード自動できれいにならないかなーと思って調べたら、面白い方法があったので試してみました。
目次
beautify.jsをダウンロード
githubに上がっているものは、ESTKでは動かないものになっているので古いバージョンを下記のURLからダウンロードします。
解凍してbeautify.jsを好きな場所に格納。
ESTKのメニューに表示する方法
引用元
下記のサイトのコードからメニュー用のjsxを作成します。
あわせて読みたい
ExtendScript Toolkitにコード整形機能をつけてみる|ExtendScript|ぼんぷろぐ
【ぼんぷろぐ】InDesignとかイラレとかのスクリプトよもやま話ExtendScript Toolkitにコード整形機能をつけてみる
参照パスの変更
6行目の#includeのパスを変更します。
#include "D:\Adobe\estk\beautify.js"
バックスラッシュは2重につけましょう。
最後に
C:\Program Files (x86)\Adobe\Adobe ExtendScript Toolkit CC\Requiredへスクリプトを保存(ToolMenu.jsx)
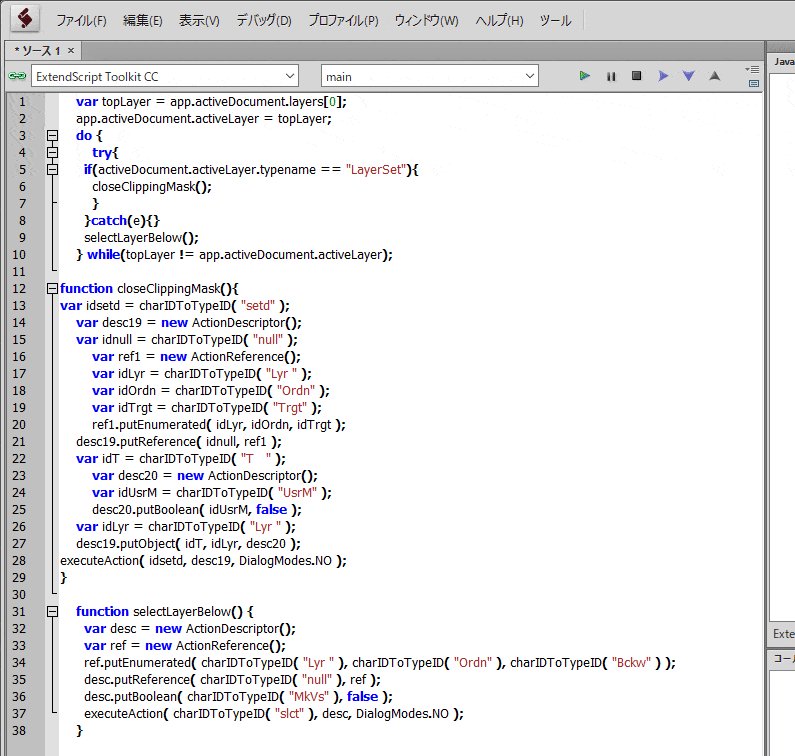
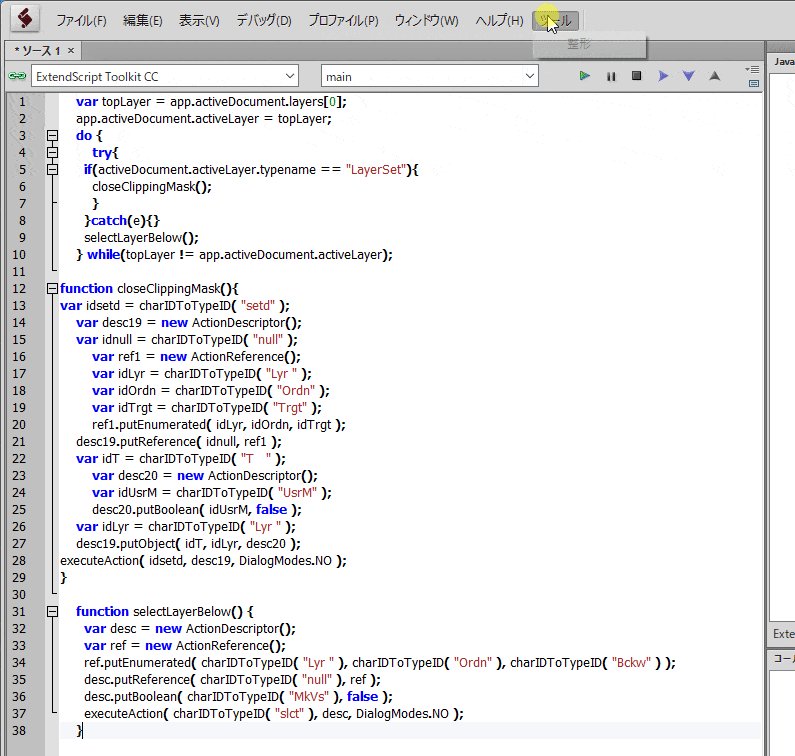
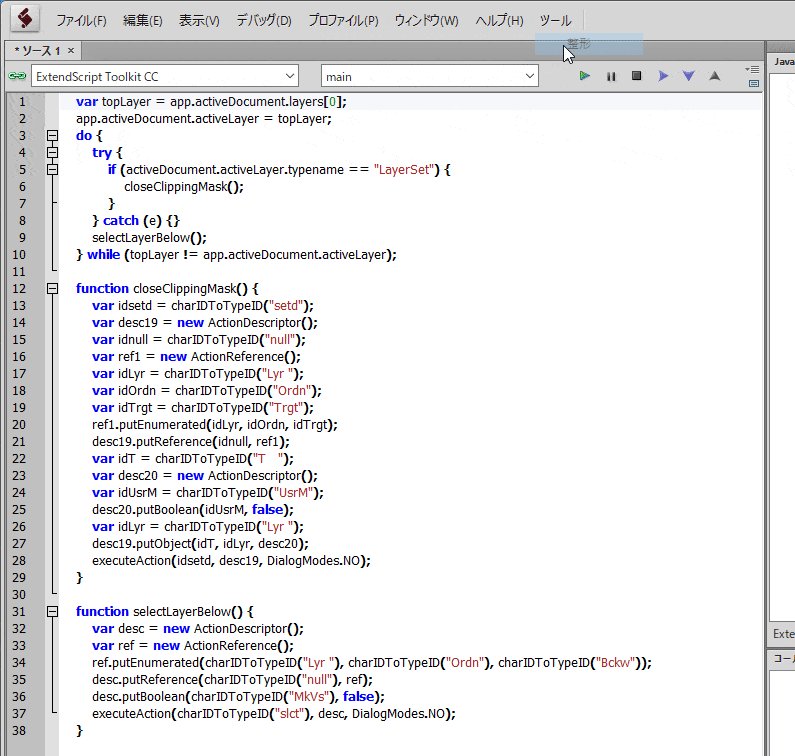
ESTKにてコードを自動整形
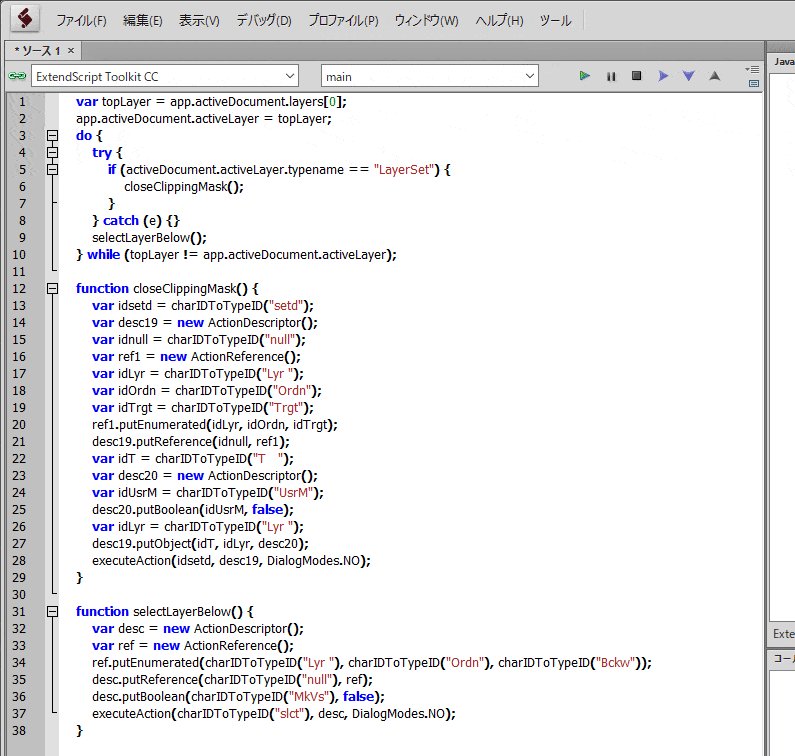
起動して上部のメニュからツール>整形を押すとコードが整います。
まとめ
Visual Studio Codeとか使えばよいのですが、必要なレベルになるまではESTKを使おうと思っていたので、今回の拡張は非常にやって良かったです!




![デザイナーのための、はじめてのAdobeスクリプト[Photoshop, After Effects, etc.]](https://cg-method.com/wp-content/uploads/2021/01/estk.jpeg)