本記事ではUnityのエフェクト制作における必要な要素・機能・組み込みをまとめています。
Unityでのエフェクト制作において必要な機能まとめ
必要な機能要素をまとめてみました。
テクスチャ・UV
・UVを4つ折りに畳みます。※テクスチャを最小限のサイズになるようセット
・折りたたんでももんだいなくUnityで表示されました。
テクスチャのアトラス化
エフェクトのテクスチャのアトラス化とShurikenへの設定方法です。
テクスチャのアトラス化の利点
メッシュレンダラーおよびパーティクルシステムのみがドローコールバッチングされます。
ですのでエフェクトもできるだけマテリアルとテクスチャを統一した方がパフォーマンスは良くなります。
※読み込む場面で、ほとんど読み込む機会がないテクスチャをいれてしまうと容量が増えて、今度はメモリを圧迫することになるので、適材適所に使い分ける必要があります。
Unityエフェクト用テクスチャの作成
同一サイズで作成。例えば128×128pixelのテクスチャ4枚であれば、256×256pixel1枚にまとめる。
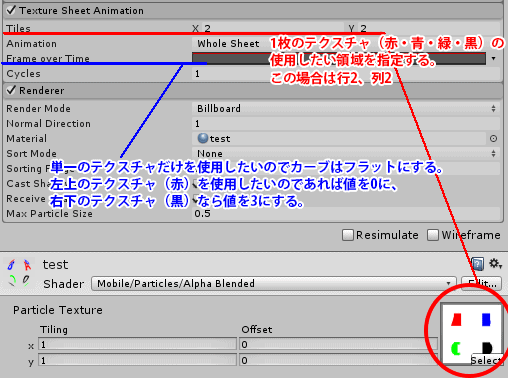
Shurikenへの設定方法
- Textures Sheet Animationにチェック
- Tilesで使用している枚数分(行列)入力
- Frame Over TimeのカーブをFlatにして、数値を入力(左上:0 右上:1 左下:2 右下:3)
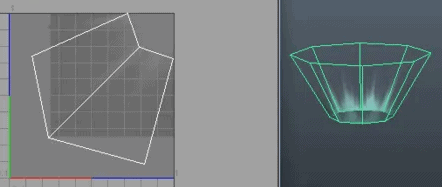
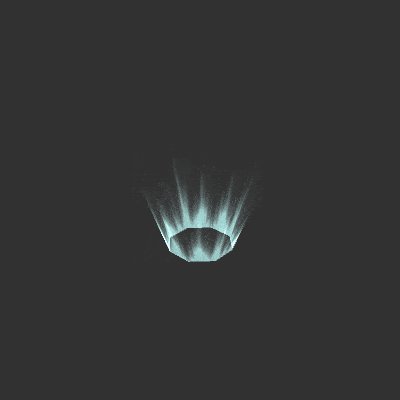
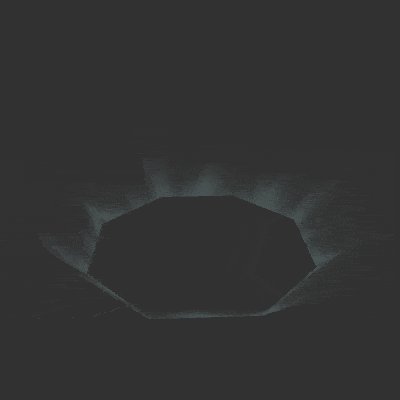
頂点カラー・アルファについて
- MayaのビューはデフォルトでViewport2.0です。このままだと頂点カラーとテクスチャーが合わせて反映されないのでなのでLegacy DefaultViewportに設定します
- Modeling>Mesh Display >Paint Vertex Clolor Toolで任意の頂点をペイントします
- テクスチャはグレースケールにして、頂点カラーで「色」を表現できます
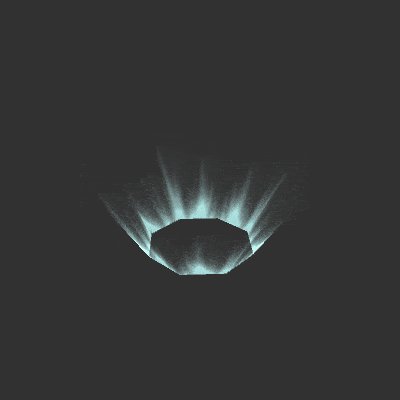
- また頂点アルファを使うことでエフェクトをさらに細かく調整することも可能です。サンプルでは上部のアルファを0にして、下から上へアルファをグラデーションさせています
- Unityでちゃんと反映されます。※ただし頂点カラー・アルファのアニメーションはUnityへ持っていけません。
メッシュの変形
・頂点アニメーションはUnityへ持っていけません。
・変形させたい場合、ブレンドシェイプは持っていけるのでそれで応用する
・ホーンのアニメーションに変換する
・Unityでスクリプトを書く
メッシュの変形を骨のアニメーションに変換するやり方
Mayaを使用。
- メッシュ変形のアニメーションを用意
- ロケーターの配置
- ロケーター、メッシュを選択してparentToSurface;のMELを起動。ロケーターがメッシュの変形に沿うようになる
- ロケーター部分に骨を配置して、ParentConstrain
- BakeAnimation(いらないノードは消してもOK)
- BindSkinして、調整
アルファアニメーション
UnityのシェーダーをParticles>Addtive(加算)などにしてアニメーションを付けます
ただしmobile用シェーダーにはアルファ(TintColorの項目)がないので、専用のシェーダーを作成する必要がありそうです
Mobile-Particle-Add-Revised.shader(加算・TintColor付き)

UnlitAlphaWithFade.shader(Unlit = Surface shader・TintColor付き)
Mayaで付けたアルファアニメーションをUnityに持っていく方法
Mayaで作成したデータはfbxにして持っていくことが多いと思いますが、キー情報はtransform,rotate,scaleしか持っていくことができません。
Mayaで付けた他のパラメーターのキー情報を持っていくやり方です(※力技です)
[timeline]
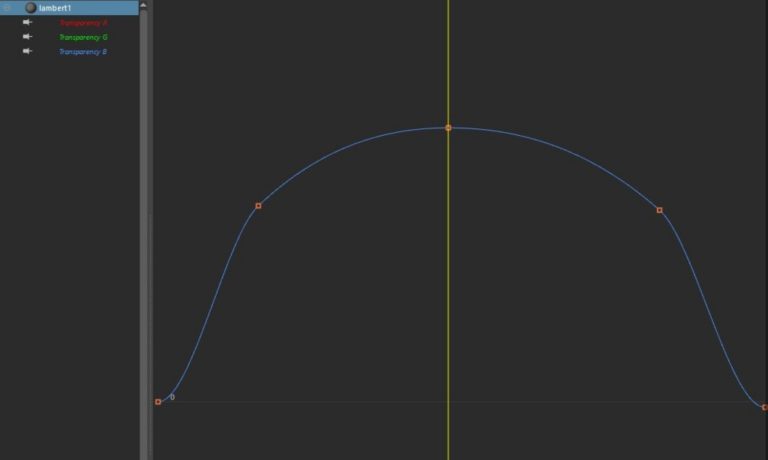
[tl label=’STEP.1′ title=’Mayaのシェーダーにアルファアニメーションを作成’]
※Unity環境によりますが、Mayaスケールの設定をmeterにしておきます。
centimeterだとUnity側の設定しだいでは小さくなります。
Mayaでの作業
[/tl]
[tl label=’STEP.2′ title=’アルファにしたいキーを全選択してコピー’]
[/tl]
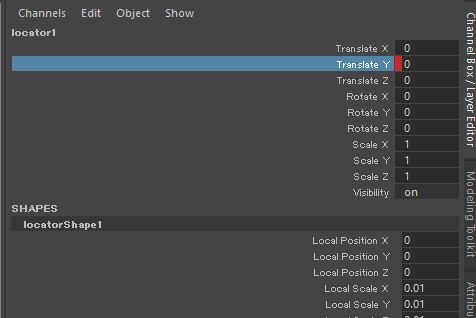
[tl label=’STEP.3′ title=’Locatorを作成して、ChannelboxのTranslate Yにペースト’]
[/tl]
[tl label=’STEP.4′ title=’Translate XにするとUnity側で反転する場合がありますのでY方向にコピー’]
[/tl]
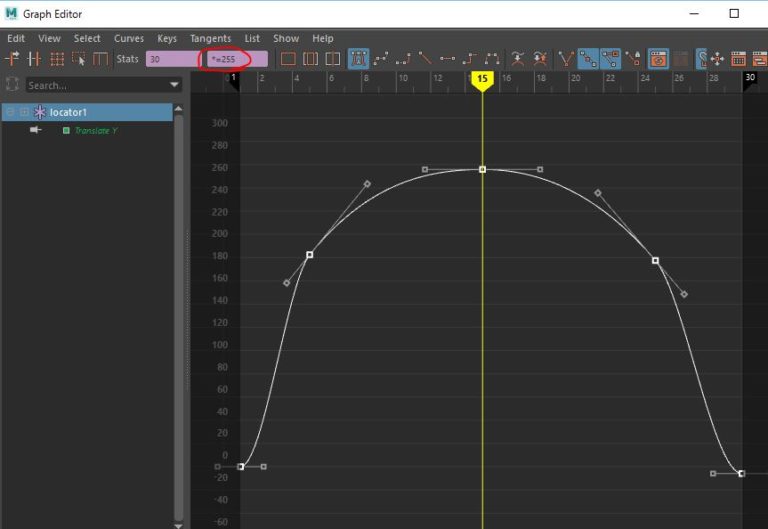
[tl label=’STEP.5′ title=’Locatorに移したTranslate Yのキーを全選択して値のボックスに`*=255`を入力して255倍にする’]
Unityのシェーダーがアルファ値(0-1)ではなく、アルファ値(0-255)なので
[/tl]
[tl label=’STEP.6′ title=’FBXとしてエクスポート’]
[/tl]
[/timeline]
Unity側の作業
[timeline]
[tl label=’STEP.1′ title=’PDFを開きます’]
[/tl]
[tl label=’STEP.2′ title=’PDFを開きます’]
[/tl]
[/timeline]
- FBXをインポート
- Take 001となっているアニメーションをCtrl+Dで別名にコピー
- position.yの値を全選択してコピー
- マテリアルのアルファ値にペースト
以上。
Mayaで付けたアルファアニメーションをUnityに持っていく方法まとめ
持っていけないキー情報はtransform,rotate,scaleへ移植してFBXでエクスポート。
Unity側でシェーダーのアルファ値にコピペして移植!という力技です。
専用のコンバートツールを作成した方がスマートですが、この方法であればデザイナーでもなんとか移植できます。
UVのアニメーション
使いたい場合はスクリプトを書く必要があります
- テクスチャはシームレステクスチャを使用
- テクスチャの設定は WrapMode:Repeatにすること
- MeshのUVもシームレスにスクロールできるように0.1を確認すること
[open title=’UVスクロールするスクリプト’]
1. スクロールさせたいオブジェクトに下記のスクリプトを追加
2. スクロールさせたい方向へscrollSpeedXまたはscrollSpeedYに値を入力して、スピードを調節
using UnityEngine;
using System.Collections;
public class UVScroll : MonoBehaviour {
[SerializeField]
private float scrollSpeedX = 0.1f;
[SerializeField]
private float scrollSpeedY = 0.1f;
void Start() {
GetComponent().sharedMaterial.SetTextureOffset("_MainTex", Vector2.zero);
}
void Update() {
var x = Mathf.Repeat(Time.time * scrollSpeedX, 1);
var y = Mathf.Repeat(Time.time * scrollSpeedY, 1);
var offset = new Vector2(x, y);
GetComponent().sharedMaterial.SetTextureOffset("_MainTex", offset);
}
} [/open]
ビルボード
使いたい場合はスクリプトを書く必要があります
[open title=’Plane用のビルボードスクリプト’]
using UnityEngine;
using System.Collections;
public class Billboard : MonoBehaviour {
public Camera targetCamera;
void Start ()
{
if (this.targetCamera == null)
targetCamera = Camera.main;
}
void Update ()
{
this.transform.LookAt(this.targetCamera.transform.position);
this.transform.Rotate(90, 0, 0);
}
}[/open]
After Effectsで作成したエフェクトをUnityへ組み込む方法
実例です。
よりクオリティの高いエフェクトを作るには、素材レベルから何とかするしかない!
ということで、AEのトラップコードを使ってエフェクトを作成、Unityへ組み込んでみました。
After EffectsでUnity用のエフェクトを作る
[timeline]
[tl label=’STEP.1′ title=’AEでエフェクトを作成’]
UnityAfter EffectsのプラグインTrapcode Particularでエフェクトを作成。
適当にタービュランスでぐるぐるさせた炎エフェクト

[/tl]
[tl label=’STEP.2′ title=’連番出力’]
OKだったら、連番で出力します。
まずは枚数の調整をします。
連番をタイプリマップを使って、任意の枚数に落とし込み、出力。
出力した連番をPhotoshopなどでシートにします。
今回は128×128pixelを8枚の512×256pixelのシートにしました。
[/tl]
[/timeline]
Unityのパーティクルで連番を再生する
[timeline]
[tl label=’STEP.1′ title=’Particle Systemを作成’]
[/tl]
[tl label=’STEP.2′ title=’Texture Sheet Animationの項目を出して設定’]
[/tl]
[tl label=’STEP.3′ title=’パーティクルの再生’]
あとはParticleを再生しながら、調整を加えて完成。
[/tl]
[/timeline]
After Effectsで作成したエフェクトをUnityへ組み込む方法まとめ
メリット
[list class=”li-chevron”]
- テクスチャ1枚なのでドローコール1に抑えられる
- AEでリッチなエフェクトを作成できる
- AEだけでエフェクト制作がほぼ完結する
[/list]
デメリット
[list class=”li-chevron”]
- AEとTrapcode Particularを習得しないといけない
- 場合によっては、調整したい時はAEに戻って連番を書き出さないといけな
- テクスチャサイズが大きくなる
[/list]