無料で使えるになったAnima2Dを触ってみました。
最小限のことしか書いてないのであしからず。
Anima 2Dのアセットをインポート
Asset Storeからダウンロード&インポート
※ Unity 5.5.0から無料提供
スプライトの設定
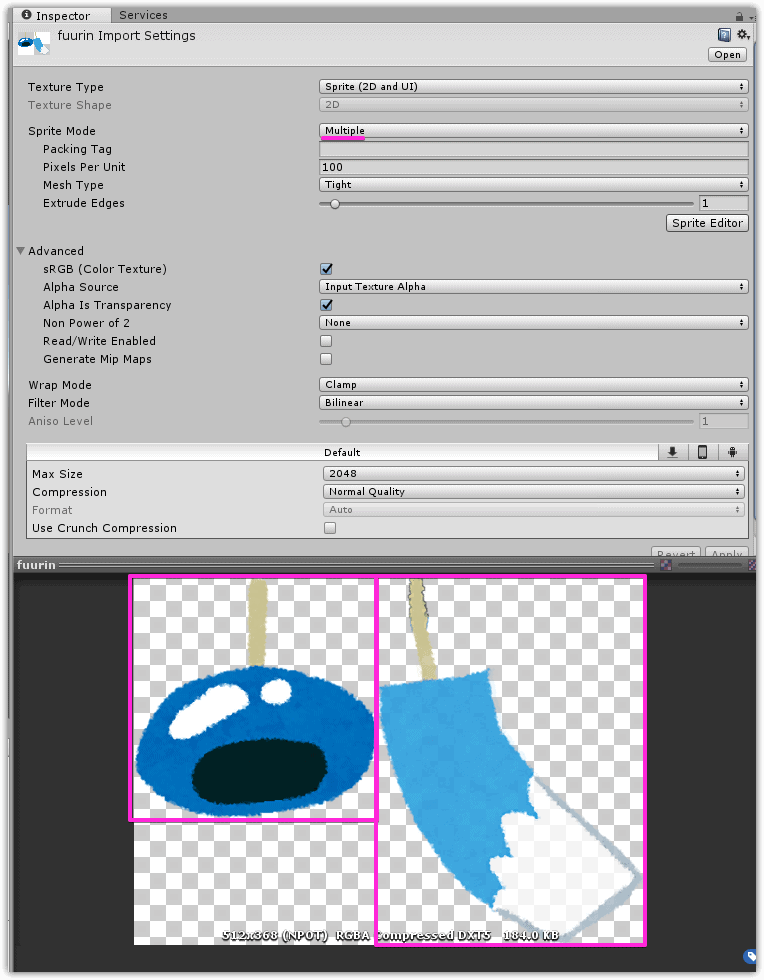
- 適当なテクスチャを用意
- Sprite、Multipleに設定して、トリミング。pivotの位置も忘れずに
スプライトメッシュの作成
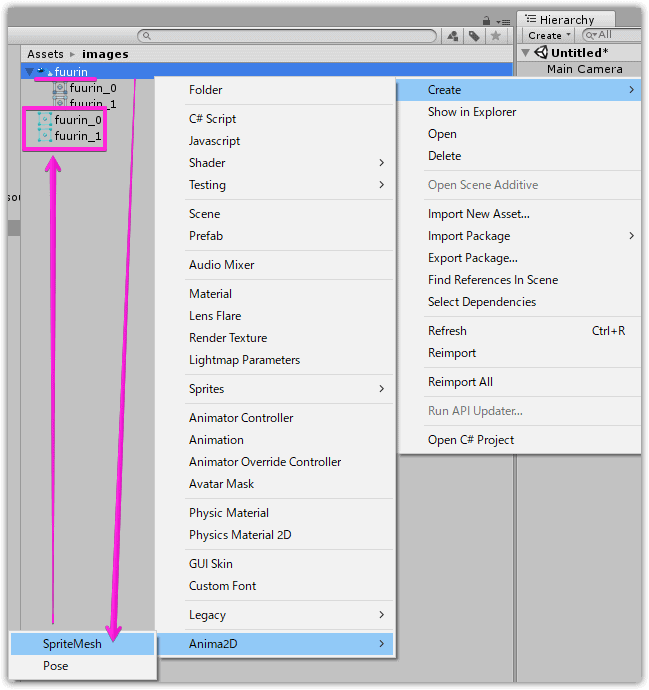
- 用意したスプライトを選択
- 右クリック>Create>Anima2D>SpriteMesh
- SpriteMeshが生成されます
メッシュと骨の配置
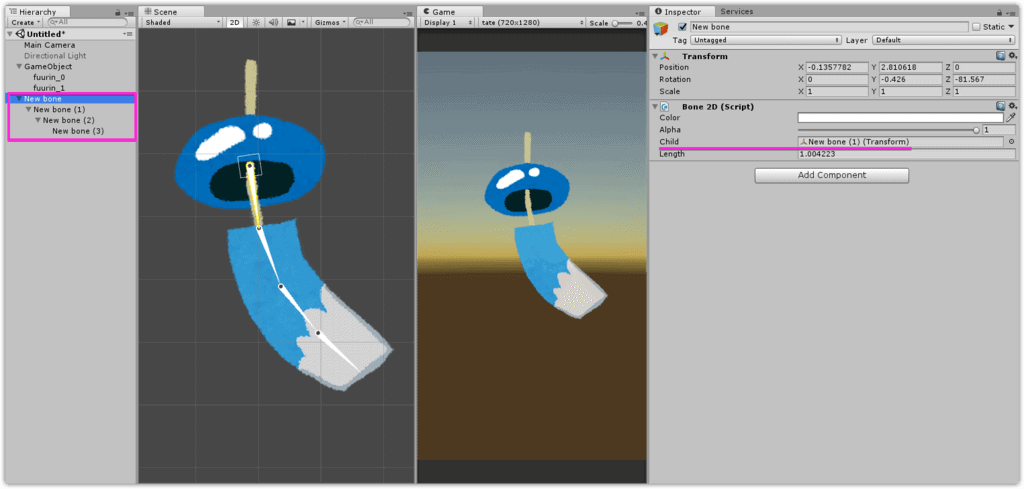
- 空のGameObjectを用意
- GameObjectに生成したスプライトメッシュをドラッグ&ドロップして、配置します。
- GameObjectメニュー>2D Object>Boneから骨を生成して、配置します。
- 骨を階層化します。その後Child(子)を指定すると骨がきれいにつながります。
メッシュの分割
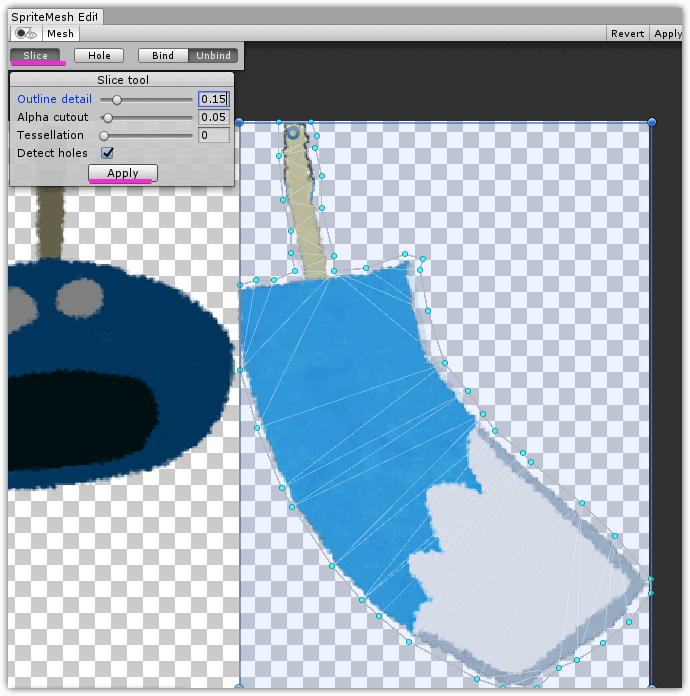
- Window>Anima2D>SpriteMesh Editorを開きます。
- Sliceボタンを押して、Applyしてメッシュを分割します。
- Sliceボタンを切って、頂点をドラッグして、分割の調整をします。
バインド&ウェイト調整
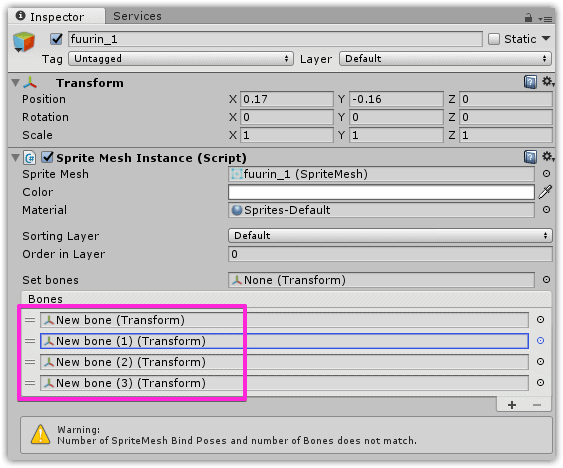
- スプライトメッシュを選択して、Sprite Mesh Instance(Script)のBonesに骨を登録します。
※ Number of SpriteMesh Bind Poses and number Bones
does not match というワーニングが出ていますが、気にしません。
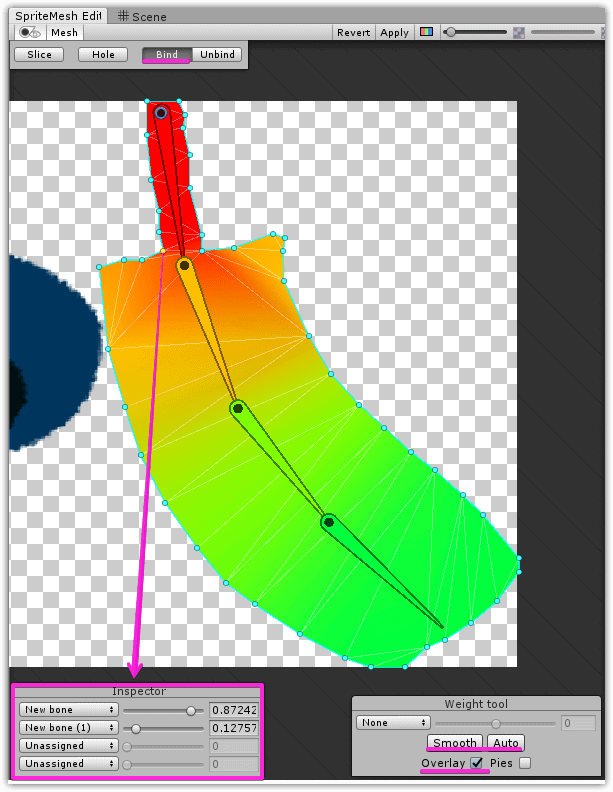
- SpriteMesh Editorに戻ると骨が表示されています。Bindボタンを押します。
- 自動でバインドとされ、Overlayにチェックを入れるとウェイトがカラーで表示されます。
- SmoothやAuto、または頂点を選択して右下のInspectorの数値をいじってウェイト調整します。
セットアップ
- 骨を回転させて、メッシュが追従することを確認します。
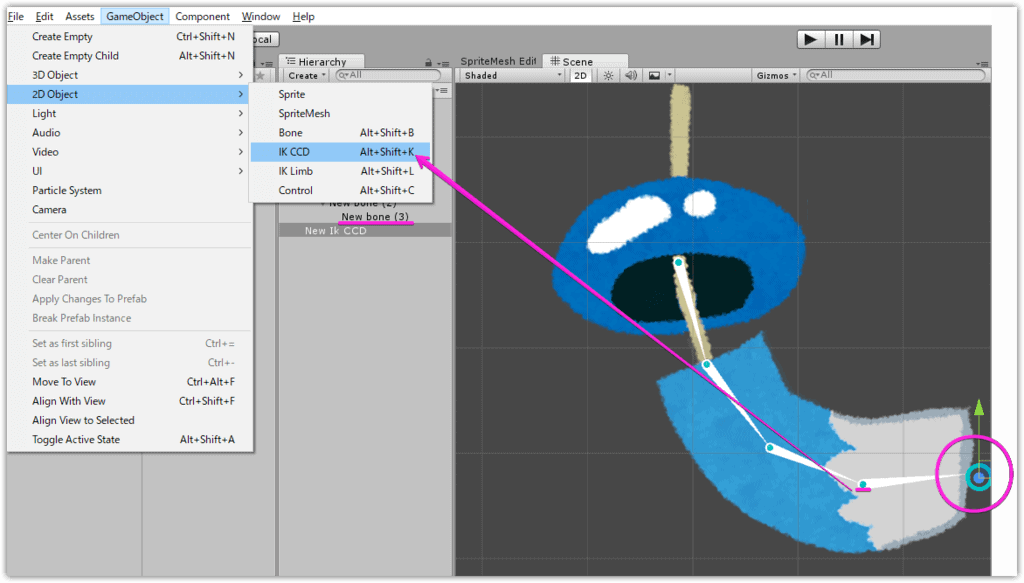
- 末端の骨を選択して、GameObject>2D Object>IK CCDを選択します
※ Num Bonesは最大4まで。4つ先の骨まではIKが影響します。
- 青緑の円が生成されるので、選択して適当に動かして、IKが利いていることを確認します。
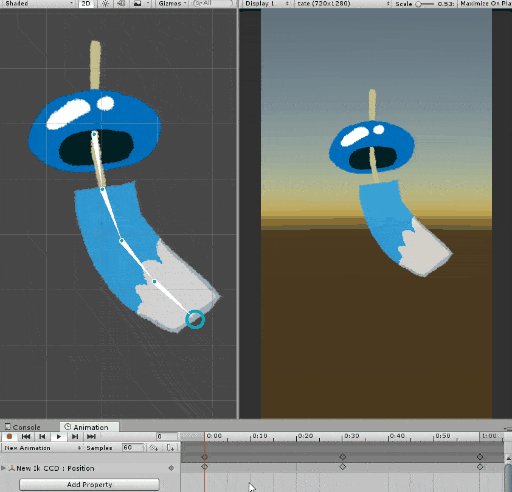
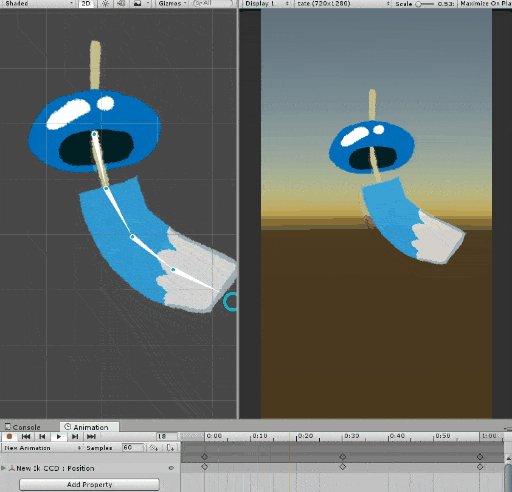
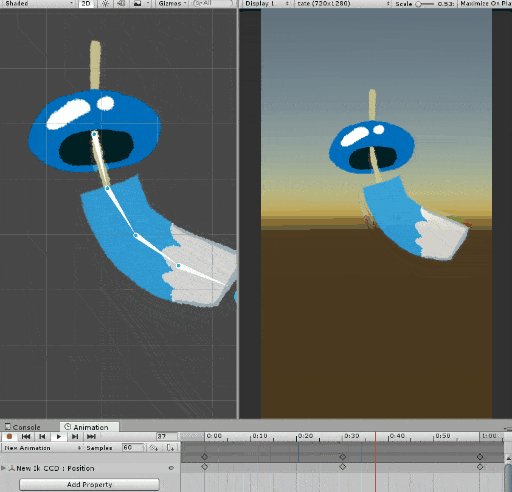
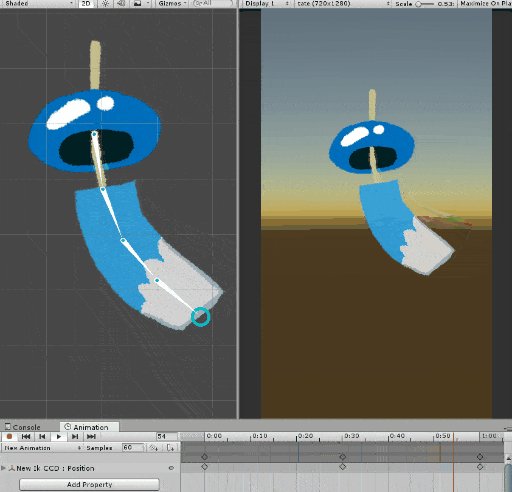
風鈴のアニメーション
- アニメーターを作成して、Ik CCDを動かして、アニメーションを作成します。
まとめ
SpineやSprite Studioを触ったことがないので、比較はできないのですが、
特に迷うことなく、動かす所まで出来ました。
もう少し触る機会があれば追記したいと思います。
Anima2Dで遊んでみる – Qiita
Anima2D入門〜紹介&実践(IK付けまで)編〜 – Qiita
サンプルのAnima2D ユニティちゃんについて
サンプルでユニティちゃんが入っています。
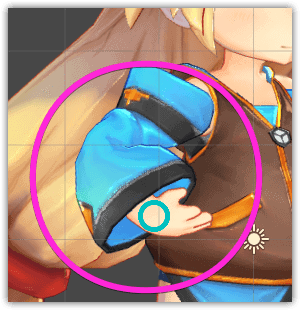
しかし、そのままIKを動かしても袖が曲がりません。少し調整が必要です。
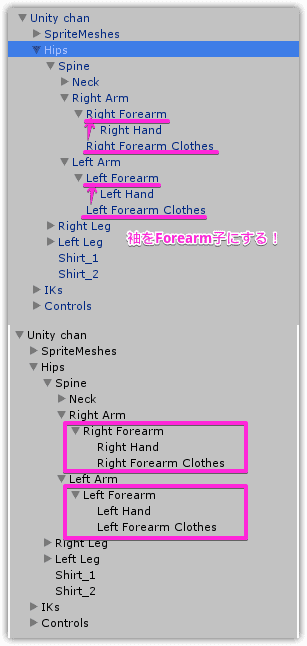
調整方法
- 骨を展開
- Right Forearm ClothesをRight Forearmの階層下(子)に
- Left Forearm ClothesをLeft Forearmの階層下(子)に
これでIKを動かしても、袖もきちんと曲がるようになりました。
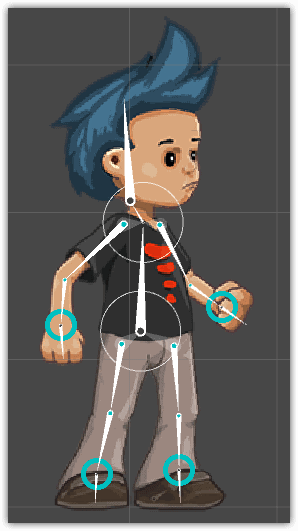
人型のセットアップについて
SpineのサンプルでAnima2Dを試してみました。
基本、やりかたは風鈴の時と変わりません。
メモ
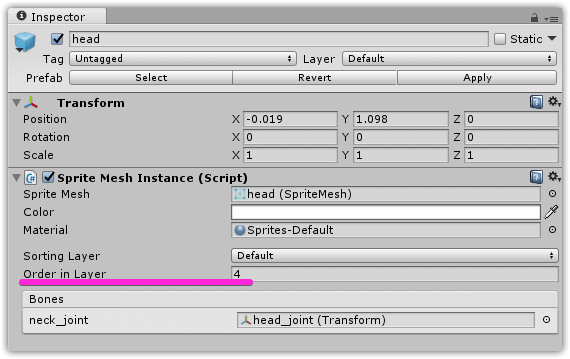
描画順について
スプライトメッシュのOrder in Layerを数字を調整して描画順をコントロールします。
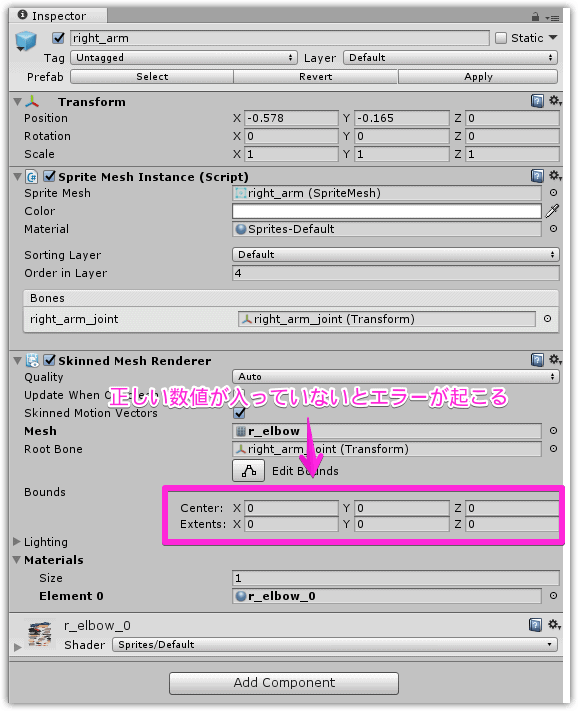
コンソールにエラーが出まくっている場合
Invalid AABB aIsFinite(outDistanceAlongView)...isfinite(outdistanceforsort)...
Boundsに数字ではない文字が入っている場合があるので、スプライトメッシュをすべて確認して0などの数字にしてやる!
バインドしてスプライトメッシュの位置がずれた場合
一度、Unbind → Applyして、再度Bindし直すと直ります。
IK
GameObject > 2D Object >IK Limb
手足のIKはIK Limbを使用
足はFlipにチェックを入れてやる
コントローラー
GameObject > 2D Object >Control
空のゲームオブジェクトにアタッチして骨を指定。
腰や首につけると、全身の上下や上半身の上下など、トランスフォームでアニメーションできる。
Pose Manager
ポーズの記録ができます。初期のポーズは記録することを推奨。
Spring Manager
揺れものに使用
Skinned Mesh Combiner
メッシュを結合してドローコールを減らせる。
アニメーションについて
メモ
Onion Skin
サポートツール。前後のアニメーションを表示できる。
Bake Animtion
IKだと処理が重いので、最後にアニメーションをベイクする