EDTK(ExtendScript ToolKit)の開発が終了して、今後はVisual Studio Code
のプラグインが推奨みたいなので、環境構築してみました。
引用
本日発表する「ExtendScriptの
最新開発環境とCEPについて」の資料とサンプルコードです。スライドが見づらい方はこちらからご覧ください。資料:https://t.co/ANA8zRwd8P
サンプルコード:https://t.co/vYsP3KD5wO#3dmu— こうちゃん黒猫まみれ (@macneko_ayu) 2019年5月18日
ExrendScriptの最新開発環境とCEPについて
Visual Studio Codeの導入+日本語化+ESTKの導入
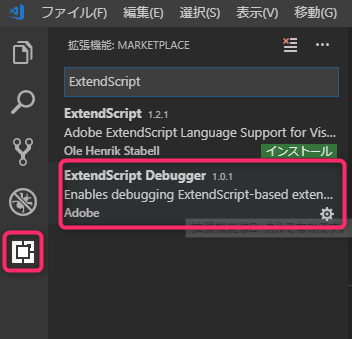
- Visual Studio Codeダウンロード&インストール
- 左したの四角いアイコン(Extensions)を選択し、パネルを開く
-
日本語化にする「Japanese Language Pack for Visual Studio Code」で検索してinstall
-
ESTKの導入「ExtendScript Debbuer 」で検索してinstall
ExtendScriptの環境設定
デバッグの環境設定
1. 作業環境場所にフォルダを作成(vscodeとか)
- 先に作ったフォルダをドラッグ&ドロップ
-
サイドのデバッグボタン(丸い虫)を押してパネルを展開
-
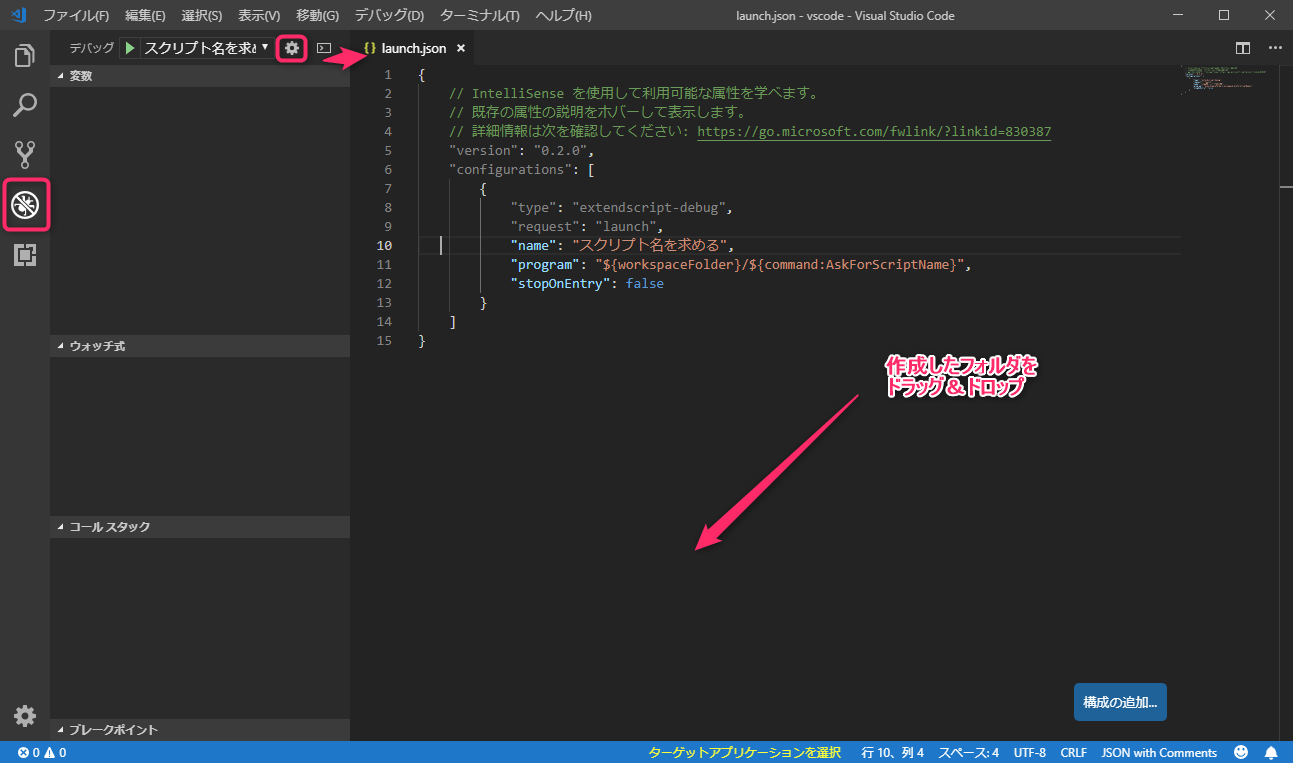
歯車をクリックして、「ExtendScript Debbuer 」を選択
-
選択後、launch.jsonが生成されます。
- launch.jsonのコードを変更
"name": "Run current script",
"program": "${file}", //現在開いているファイルを対象に
デバッグの実行
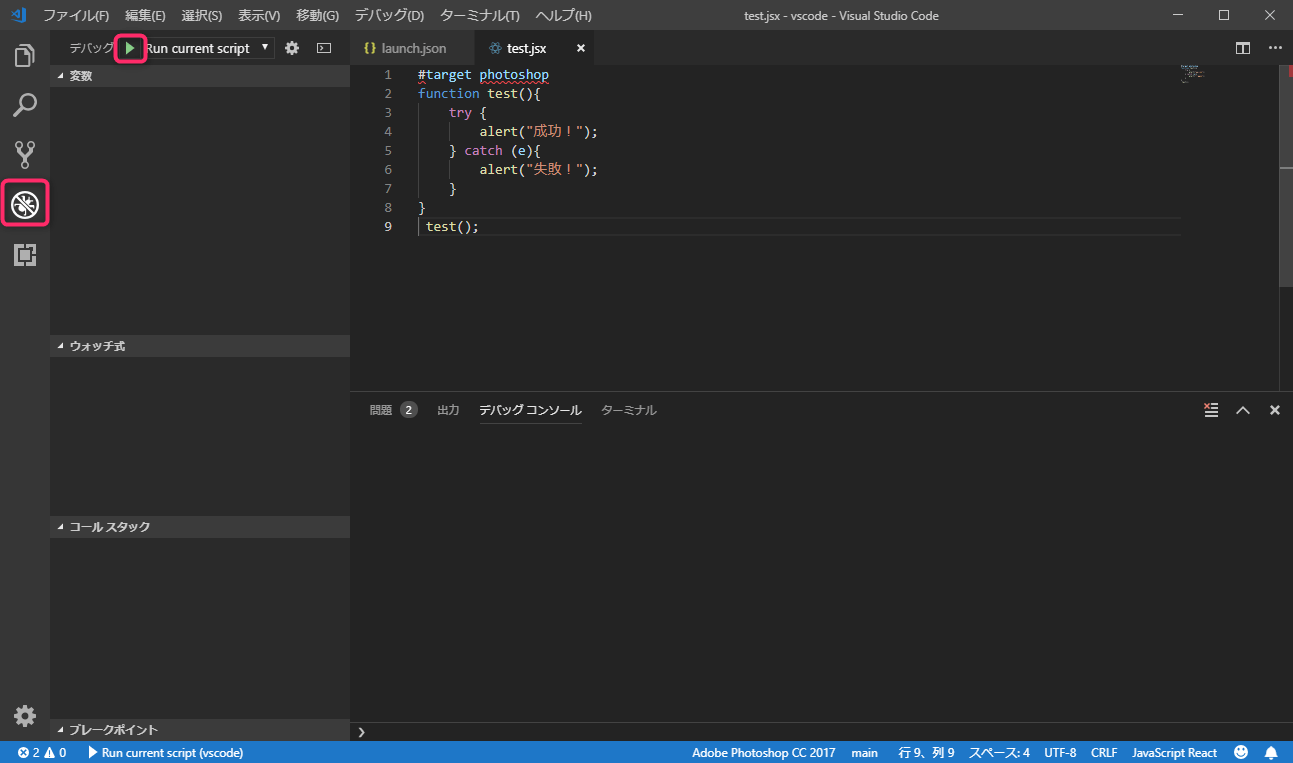
- サンプルコードを用意(Photoshopも起動しておく)
#target photoshop
function test(){
try {
alert("成功!");
} catch (e){
alert("失敗!");
}
}
test();
- 表示>コマンドパレット
-
「ターゲットアプリケーションを選択」
-
実行対象(Photoshop)を選択
-
左のパネルのデバッグパネルを展開し再生ボタン
以上でPhotoshopに成功!とダイアログがでればOK
以上で、VSCodeからスクリプトを実行できるようになりました。
TypeScript関連
※この先は途中までです
パッケージのインストール
-
事前にNode.jsをインストール
-
上部メニューターミナルを開く、PowerShellで以下のコマンドを実行
# package.jsonを作成する
npm init -y
# TypeScriptをインストールする
npm install -D typescript
#型定義ファイルをインストールする
npm install -D ten-A/types-for-adobe
./node_modules/.bin/tsc --init
- vscodenode_modulestypes-for-adobeのディレクトリに行き、使用アプリケーションフォルダの一番最下層にある「tsconfig.json」を開く
{
"compilerOptions": {
"target": "es3",
"module": "commonjs",
"strict": true,
"noLib": true,
},
"exclude": ["node_modules"]
}
./node_modules/.bin/tsc sample.ts
./node_modules/.bin/tsc -w sample.ts







![デザイナーのための、はじめてのAdobeスクリプト[Photoshop, After Effects, etc.]](https://cg-method.com/wp-content/uploads/2021/01/estk.jpeg)