AutoHotkey(オートホットキー)のおすすめの使い方・カスタマイズまとめました。
AutoHotkeyの使い方
下記からAutoHotkeyをダウンロード。
インストール後、「Installer.ahk」という名前のファイルを作成してメモ帳で開きます。
テキストは下記の内容を記述
^H::
MsgBox "Hello, world!" 保存して「Installer.ahk」をダブルクリックして起動。
Ctrl + H をキーボードから入。「Hello, world!」とダイアログが出てくれば、AutoHotkeyのコマンドの成功です
作成したコマンドが気に入ったら、スタートアップ( %USERPROFILE%\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup)に置いておきましょう。
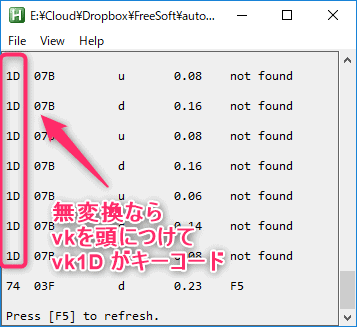
キーコードの調べ方
- タスクトレイのAutohotkeyを右クリック>Open
- View>key history and script infoにチェック
- 調べたいキーを押してF5
- 一番左の項目(VK)の値をしらべて、vkをつければOK。
たとえば無変換なら1Dと表示されるのでキーコードは「vk1D」

選択しているパスからエクスプローラーを開く方法
IEからはフォルダを開けるのですが、Google Chromeなどではセキュリティの都合上、エクスプローラーを開くことはできません。
ならばパス情報から、AutoHotkeyで自動でエクスプローラーを開けばと思い試してみました。
パスを選択している状態で「無変換+w」でエクスプローラーで開けます
またhttpsとあるものはブラウザーで起動することができます。
;選択したパスのフォルダを開く
Alt & W::
Clipboard := CopyClipboard()
If (RegExMatch(Clipboard, "^https?://")) {
Run, %Clipboard%
}
If (RegExMatch(Clipboard, "\")) {
Run, %Clipboard%, , UseErrorLevel
If (ErrorLevel != 0) {
Run, Explorer.exe
}
}
Return[随時更新]MY AutoHotkeyの設定
- AutoHotkeyの設定を開く
- AutoHotkeyの設定をリロード
- Caps LockEnterキーに
- 変換⇒半角/全角に
- 半角/全角をBackSpaceに
- Ctrl+半角/全角をDeleteに
<!-- wp:code -->
<pre class="wp-block-code"><code>#Persistent ;スクリプトの常駐
#SingleInstance force ;同じスクリプトの複数プロセス実行の許可/禁止
#NoEnv ;環境変数を変数として参照しない
#InstallKeybdHook ;常にキーボードフックを使う
#UseHook
; ; コメント 行の途中だと正しくコメントされない場合がある
; + Shift
; ^ Control
; ! Alt
; # Windowsキー
; 上下左右 {Up}{Down}{Left}{Right}
;AutoHotKeyの設定変更
vk1D & R::Reload ;リロード
vk1D & E::Edit ;編集
;Caps LockをEnterキーにする
vkF0::Enter
;半角/全角→Delete/BackSpace
vkF3::send {Backspace}
vkF4::send {Backspace}
^vkF3::send {Del}
^vkF4::send {Del}
</code></pre>
<!-- /wp:code -->PC版Lineを起動後、タスクトレイに入れる方法
スタートアップに入れているソフトで、起動後邪魔な場合はAHKのスクリプトで対応するとストレスが軽減されます。
たとえばLine、自動起動後にそのままソフトが展開されないようにします。
AutoHotkeyで起動後閉じてやることで、タスクトレイに入るのでちょっとだけストレスが解消されます。
Run, %USERPROFILE%\AppData\Local\LINE\bin\LineLauncher.exe
Sleep, 5000
Loop, {
Sleep, 20
IfWinExist, LINE ahk_class Qt5QWindowIcon
{
WinClose, LINE ahk_class Qt5QWindowIcon
Break
}
}※ PCのLINE起動が遅いので、5秒間ほどまってからスクリプトを作動させるといい感じにLineがタスクトレイに収まりました(Sleep, 5000)
※ 閉じてもタスクトレイに入るのでWinClose、最小化(WinMinimize)でもよいです。
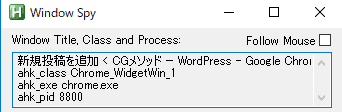
別のソフトでも試してみます。まずはソフトのクラスを調べます。
タスクトレイにあるAutohotkeyを右クリックして
Window Spyでahk classを調べます。たとえばChromeならahk_class Chrome_WidgetWin_1

あとは下記のように記述してスクリプトをスタートアップにいれると、PC起動時にChromeが起動して最小化されます。
Run, C:\Program Files (x86)\Google\Chrome\Application\chrome.exe
Sleep, 100
Loop, {
Sleep, 20
IfWinExist, ahk_class Chrome_WidgetWin_1
{
WinMinimize, ahk_class Chrome_WidgetWin_1
Break
}
}GUI上でショートカット設定を変更して保存する方法
AutoHotkeyでのGUI上でショートカットの設定の読み書きテストしてみました。
ショートカットを読み込む ための設定(初期)
settings.iniをメモ帳で作成中身は下記のコード
※!はALT。!aならALT+Aのショートカット
[script1]
hotkey=!a
[script2]
hotkey=!b
[script3]
hotkey=!cスクリプト本体

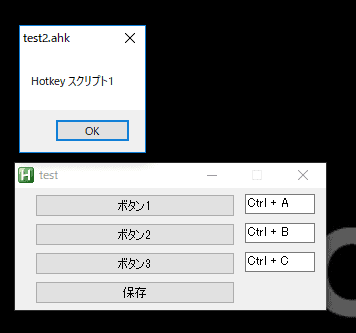
settings.iniで設定したショートカットも読み込まれます。
またインプットフィールドで変更を加えて保存ボタンを押すとショートカットも変更されます。※要再起動、読み込みボタンも必要ですね。
一応ボタンからもショートカットからもスクリプトが実行できます。
#InstallKeybdHook
IniFile=%A_WorkingDir%settings.ini
IfExist, %IniFile%
{
IniRead, script1, settings.ini, Script1, hotkey
Hotkey, %script1%, script1
IniRead, script2, settings.ini, Script2, hotkey
Hotkey, %script2%, script2
IniRead, script3, settings.ini, Script3, hotkey
Hotkey, %script3%, script3
}
Gui, Add, Button,X20 W200 Gscript1, ボタン1
Gui, Add, Hotkey,X+10 W70 vScript1, %Script1%
Gui, Add, Button,X20 W200 Gscript2, ボタン2
Gui, Add, Hotkey,X+10 W70 vScript2, %Script2%
Gui, Add, Button,X20 W200 Gscript3, ボタン3
Gui, Add, Hotkey,X+10 W70 vScript3, %Script3%
Gui, Add, Button,X20 W200 Gsave, 保存
Gui, Show,,test
return
save:
Gui, Submit, NoHide
IniWrite, %Script1%, %IniFile%, Script1, hotkey
IniWrite, %Script2%, %IniFile%, Script2, hotkey
IniWrite, %Script3%, %IniFile%, Script3, hotkey
msgbox, 保存されました。
return
script1:
msgbox, Hotkey スクリプト1
return
script2:
msgbox, Hotkey スクリプト2
return
script3:
msgbox, Hotkey スクリプト3
return
以上でボタンからもショートカットからもスクリプトを実行できるようになりました!
この応用でPhotoshopのスクリプトランチャーの機能が更に充実できました。