Adobe ExtendScript Toolkitとは
ExtendScript Toolkit(ESTK)はエディタ+デバッグ環境が付いたツールです。
このソフトでスクリプトを書いて実行するとAdobe製品へのスクリプト操作が可能になります。
ちなみに使用できる言語はJavaScript(ExtendScript)は(ES3/1999年12月の仕様)とかなり古く、今のJavaScriptではできることがESTKではできないことも多いです。
※XDなどの最新のソフトは変わりつつあります。
ExtendScript Toolkitから実行できるソフト
プルダウンから抜粋しました。
- Adobe Photoshop
- Adobe llustrator
- Adobe InDesign
- Adobe After Effects
- Adobe Premiere Pro
- Adobe Audition
- Adobe Media Encoder
- Adobe ExtendScript Toolkit
- Adobe Bridge
- Adobe Encore
参考
https://qiita.com/harayoki/items/0c7bc664562ce4ab83de
Adobe ExtendScript Toolkitの勉強方法
下記の2冊を読めばバッチリです!
ちなみにKindle Unlimitedでこの2冊は読み放題です!
Adobe ExtendScript Toolkitのダウンロード
Adobe系ソフトのスクリプトはExtendScript Toolkitから実行するのが一番デバッグするには効率がよいので、こちらをインストールします。(ただ単にコードを書くには他の環境のほうが良さそうです)
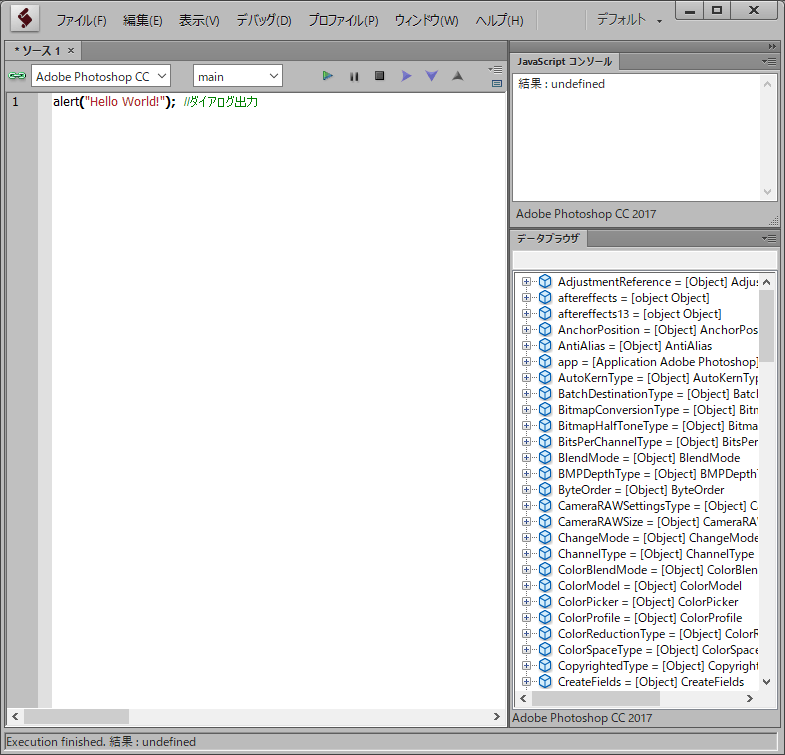
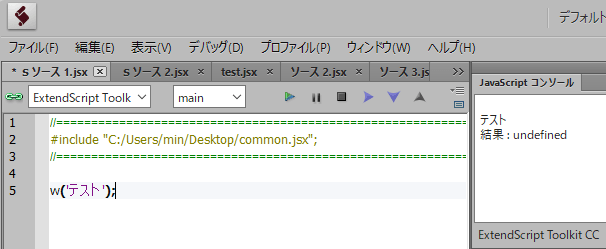
Adobe ExtendScript Toolkitの各パネルについて
- エディタ
コードを書く場所 - javascript コンソール
$.writeln(hoge);などで記述した内容が表示される -
データブラウザ
ブレークポイントなどで一時停止した時に、変数の中身など調べることができる。
表示が多いので環境設定からデータブラウザの項目のチェックをすべて外したほうが見やすくなる
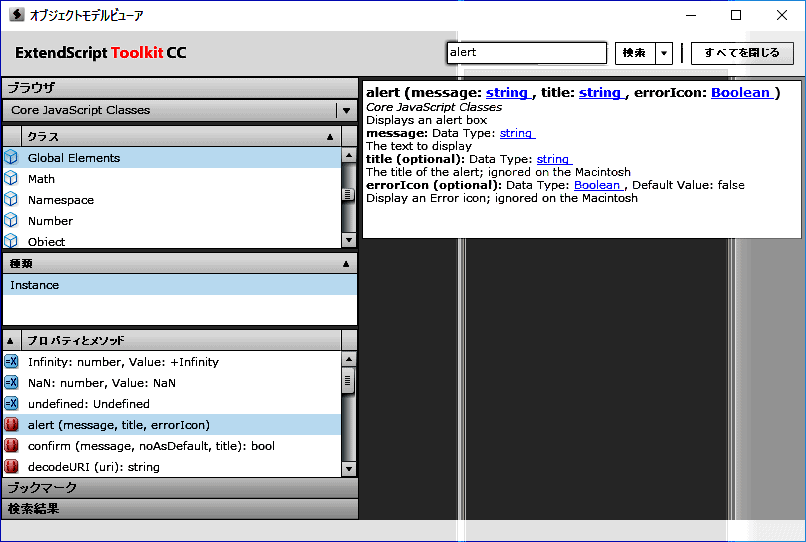
- オブジェクトモデルビューア
ヘルプから起動できます。調べ物に。
Adobe ExtendScript Toolkitのよく使う記述
- alert
いちばんはじめに試すやつです。
ダイアログ表示で、非常にわかりやすい!
alert("Hello World!"); //ダイアログ表示
- writeln
コンソールに記述内容が表示されます。
writeでもいいのですが、改行しないと見づらい!
lnはLineの略
$.writeln(hoge);
- bp
ブレークポイント。
途中でスクリプトを止めたい時に使います。
行数の横をクリックして赤丸を表示させても同様の効果です。
$.bp();
- target
特定のバージョンのソフトを起動するときに使います。
#target photoshop-110 // Adobe Photoshop CC 2017
ソフトのバージョン参考
https://github.com/JavierAroche/brackets-to-photoshop
Adobe ExtendScript Toolkitのよく使う記述を汎用的に使う方法
よく使いそうなものは関数化(たとえばwritelnをwで記述できる関数)
function w(message){
$.writeln (message);
}
これをcommon.jsxとして保存。どこかに格納します。
あとはincludeでパスを書いてスクリプトを読み込むとさきほどの関数が使えるようになります。
#include "C:/Users/min/Desktop/common.jsx";
w('テスト');
Adobe ExtendScript Toolkitのまとめ
今どきプログラムの基本知識がなくても、思いつくようなツールは世に出回ってますのでググれば手に入ります。
または近しいものを見つけてちょっとコードを修正するだけで、自分で使う分には条件は満たすことはできます。
普段は業務ではコードを全く書くことのないデザイナーですが、エンジニアの人とやり取りすることも多く、いつまでもプログラムへの理解はできないのは良くないので
もっと自発的に空いた時間に思いついたものをできるだけ自作したり、プログラムの関連書籍を読んだりして知識をつけていこうと思う次第です。
ということで、今回はAdobe系のツールを作成するときに使うAdobe ExtendScript Toolkit (ESTK)の基本的な使い方を紹介しました。






![デザイナーのための、はじめてのAdobeスクリプト[Photoshop, After Effects, etc.]](https://cg-method.com/wp-content/uploads/2021/01/estk.jpeg)