After Effects:レイヤー操作系
レイヤー操作系に関するエクスプレッションの紹介です。
選択しているプロパティのエクスプレッションをまとめて削除する方法
(便利ですが、使っているのバレます)なるものを試して、
エクスプレッションだらけになってしまったので、まとめてエクスプレッションを削除する方法を調べてみました。
基本機能でエクスプレッションをまとめて削除する方法
- エクスプレッションが入っているプロパティを選択
- アニメーション>アニメーション>エクスプレッションを削除(Alt+Shft+^)
スクリプトでエクスプレッションをまとめて削除する方法
まず、エクスプレッションを削除のコマンドを調べます。
alert(app.findMenuCommandId("エクスプレッションを削除"));
結果アラートが「2702」と判明!
エクスプレッションをまとめて削除するスクリプト
- エクスプレッションが入っているプロパティを選択して、下記のスクリプトを実行
app.executeCommand(2702);
以上で、選択したプロパティのエクスプレッションが削除されます。
※ちなみにコンポに入っている全プロパティを消したいときは
- Ctrl+Alt+Aで選択してエクスプレッションを削除しましょう。
レイヤーの表示のON/OFFエクスプレッション
複数のエフェクトやパーツの切り替えは、チェックボックス制御を使ってまとめて切り替えすると楽そうです。
レイヤーの表示のON/OFFエクスプレッションのやり方(不透明度でのON/OFF)
[timeline]
[tl label=’STEP.1′ title=’ヌルを作成’]
[/tl]
[tl label=’STEP.2′ title=’エフェクト>エクスプレッション制御>チェックボックス制御を追加’]
[/tl]
[tl label=’STEP.3′ title=’不透明度を変えたいレイヤーにエクスプレッションを追加’]
[/tl]
[tl label=’STEP.4′ title=’下記のようなエクスプレッションを記述’]
同一コンポジション内の場合
if (thisComp.layer("ヌル 1").effect("チェックボックス制御")("チェックボックス")==1) 0 else 100
コンポジションをまたぐ場合
if (comp("コンポ 1").layer("ヌル 1").effect("チェックボックス制御")("チェックボックス")==1) 0 else 100
[/tl]
[tl label=’STEP.5′ title=’チェックボックスのチェックをON/OFFして、不透明度が変化するか確認’]
[/tl]
[/timeline]
目玉マークのON/OFFのON/OFF
app.project.item(1).layer("ヌル 1").enabled = false;
app.project.item(1).layer("ヌル 1").enabled = true;
※ item(数字)はプロジェクトパネルでの上から数えたコンポジションの番号を入れる
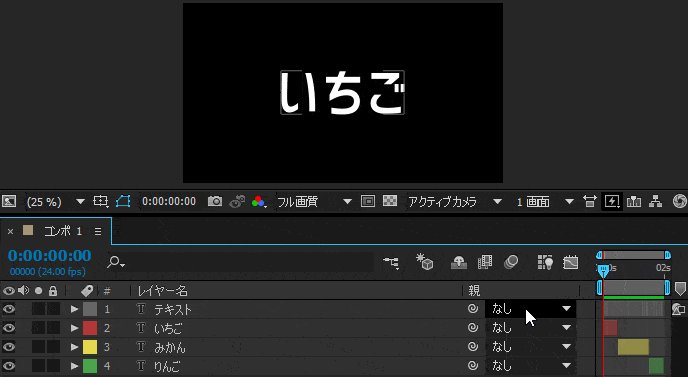
現在表示されているレイヤー名を表示するエクスプレッション
音楽を並べて階段状にレイヤーを並べた時に、現在レイヤー名(曲名)がなにか表示できないか試してみました。
現在のレイヤー名を表示するエクスプレッション
※複数重なっている時は一番上のレイヤーが表示されます。
1つのコンポジションで複数の画面サイズに切り替えするエクスプレッション
AEはAdobeXDみたいにレスポンシブには対応していないので、16:9用と4:3用みたいに1コンポで複数画面サイズに対応して配置・形状修正などしてくれません。
頻繁に修正が入ることも考慮して、なるべく1コンポで複数画面サイズ対応できないか考えてみました。
条件としてはAEPもコンポもコピーしないという方針です。
1つのコンポで複数の画面サイズに対応する方法
[timeline]
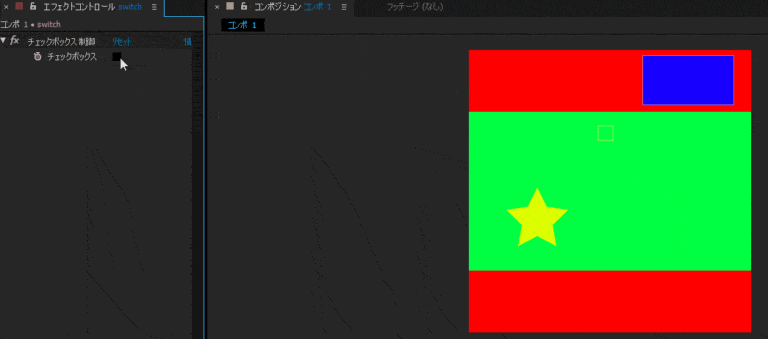
[tl label=’STEP.1′ title=’スイッチの作成’]
switchと名付けたヌルを作成。
switchにエフェクト>エクスプレッション制御>チェックボックス制御を追加
チェックボックスをON/OFFして、それぞれの画面サイズに対応して変化するようにします。
[/tl]
[tl label=’STEP.2′ title=’位置の移動’]
移動させたいオブジェクトに対応したヌルを作成して、親子関係に(ヌルを親に)
ヌルの位置のストップウォッチをAlt+クリックして下記のエクスプレッションを追加
if (comp("コンポ 1").layer("switch").effect("チェックボックス制御")("チェックボックス")==1) [800,1000] else [800,500]
コンポ名、切り替えするヌル名、チェックを入れる前と後の座標を入力
[/tl]
[tl label=’STEP.2′ title=’透明度で切り替える’]
チェックを入れる前に表示したいオブジェクト
if (comp("コンポ 1").layer("switch").effect("チェックボックス制御")("チェックボックス")==1) 100 else 0
チェックを入れた後に表示したいオブジェクト
if (comp("コンポ 1").layer("switch").effect("チェックボックス制御")("チェックボックス")==1) 0 else 100
[/tl]
[tl label=’STEP.2′ title=’切り替えてテスト’]
[/tl]
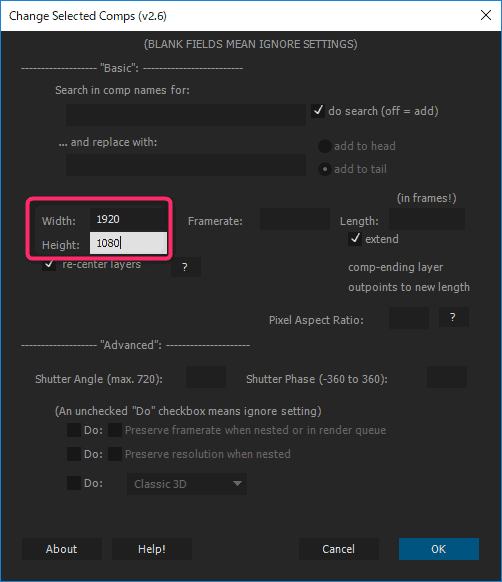
[tl label=’STEP.2′ title=’まとめてコンポジションのサイズを変更’]
チェックボックス制御で画面サイズが切り替わるわけでもなくスクリプトで対応します。
「Selected_Comps_Changer.jsx」を下記のURLからダウンロード
変更したいコンポジションをまとめて選択して、スクリプトを実行
ポップアップがでてくるので、画面サイズを入力
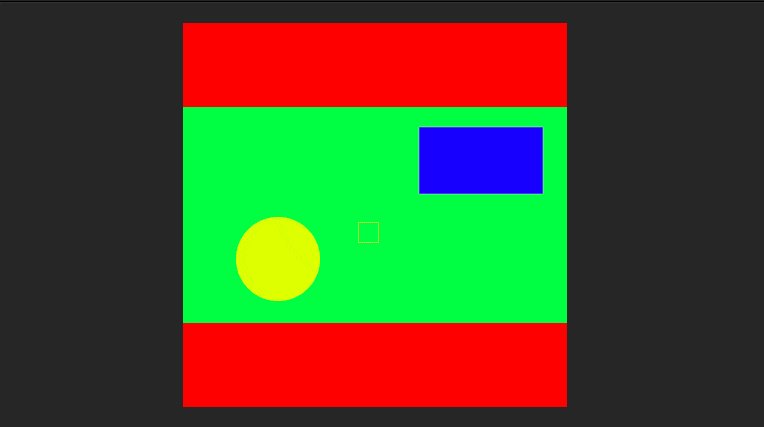
これで画面の中心を基準に、画面サイズが変更されます。
※やってみて気がついたのですが、座標の基準が変わるので、シェイプの位置が変化してます!
[/tl]
[/timeline]
After Effects:レイヤー配置系
レイヤー配置系に関するエクスプレッションの紹介です。
色収差を作るエクスプレッション
レンズで画像を集光したときに、波長が異なる光ごとに色ずれを起こす現象、色収差。
映像表現でアクセント的な感じで使われることもあります。
デフォルト機能で色収差を作る方法 [エクスプレッション]のやり方
[timeline]
[tl label=’STEP.1′ title=’文字または画像用のコンポを作成’]
ついでにこちらに動きもつけておく wiggle(5,5)
[/tl]
[tl label=’STEP.2′ title=’色収差のブラー用のブラデ用コンポを作成’]
[/tl]
[tl label=’STEP.3′ title=’合成用のコンポを作成’]
文字素材を配置して、3つに複製
[/tl]
[tl label=’STEP.4′ title=’チャンネルシフトのエフェクト’]
3つにチャンネルシフトのエフェクトをかけて、赤青緑の3つの素材を作成(※文字が黒いと色が変わらないので注意)
[/tl]
[tl label=’STEP.5′ title=’エクスプレッション’]
赤と青の素材にエクスプレッション(緑ベースなのでそれに合わせて追従するように)
位置(青・赤) thisComp.layer("Geen").transform.position
スケール(赤)thisComp.layer("Geen").transform.scale*1.01
スケール(青)thisComp.layer("Geen").transform.scale*0.99
[/tl]
[tl label=’STEP.6′ title=’合成’]
赤と青の素材にブラー(合成)、ブラーレイヤーはブラデ用コンポ。
赤と青の素材のモードを加算に
[/tl]
[tl label=’STEP.7′ title=’ブラー’]
さらに調整レイヤーでブラー(カメラレンズ)+楕円形のマスク(境界ぼかし200)で、画面端にいくにつれブラーがかかるようにする
備考
・画面の端にいくにつれ、色収差が激しくなる。
・黒文字で使い場合は、文字のみでなく、背景(白など)を置くこと。
・Magic Bullet Looksがあれば、Lens>Chromatic Aberrationで簡単に色収差が表現できる。
・Twitchでもプラグインでも色収差を表現できる

[/tl]
[/timeline]
ウィグルでループさせるエクスプレッション
エクスプレッションでランダムかつ、間隔も調整して、さらにループもさせたいなと思って行き着いた先がウィグルでした。
シェイプの作成
適当に図形を作成します。
- パスで三角形を作成,感かーポイントは一番上に
- グラデーション塗り 下方向、円形にグラデ
- エフェクト ブラー(放射状)
アニメーションの作成
- 回転のストップウォッチをAltクリック
- 下記のエクスプレッションを追加
freq = 0.3; //1秒あたりの変化数
amp = 90;//振幅
loopSec= 6; //0から6秒までのリピート
t = time % loopSec;
wiggle1 = wiggle(freq, amp, 1, 0.5, t);
wiggle2 = wiggle(freq, amp, 1, 0.5, t - loopSec);
ease(t, 0, loopSec, wiggle1, wiggle2)
反転させて、Pingpongさせている感じです。
上のレイヤーと同じ動きをN秒遅れで追従するエクスプレッション
上のレイヤーと同じ動きをN秒遅れで行うエクスプレッションの紹介です。
上のレイヤーと同じ動きをN秒遅れで追従するエクスプレッションのやり方
[timeline]
[tl label=’STEP.1′ title=’PDFを開きます’]
「valueAtTime」というエクスプレッションを使います。
[/tl]
[tl label=’STEP.2′ title=’アニメーションを付けたレイヤーを作成’]
[/tl]
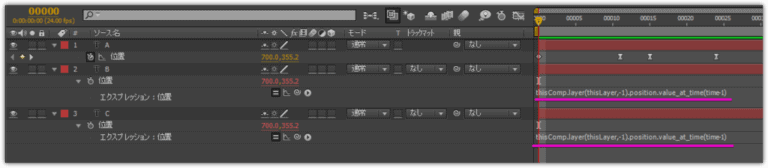
[tl label=’STEP.2′ title=’Ctrl+Dで複製’]
ABCという3つのテキストを作成
[/tl]
[tl label=’STEP.2′ title=’エクスプレッションを追加’]
ストップウォッチをAlt+クリックして下記のエクスプレッションを追加
thisComp.layer(thisLayer,-1).position.value_at_time(time-1)
一つ上のレイヤーの位置を1秒後にする
上手く使えば追従させたり、同じアニメーションを繰り返すことができます。
https://www.wgn.co.jp/store/blog/item-1223.html[/tl]
[/timeline]
特定のランダム値のまま固定するエクスプレッション
レイヤーをランダムで回転させたいけど、フレーム単位で変化せず、ずっと固定させたい時に。
特定のランダム値のまま固定するエクスプレッション
random(20,30)とかではなく、wiggleを使います。
wiggleの構文
wiggle(freq, amp, octaves, amp_mult, time)
- freq 1秒あたりの変動の回数
- amp 振動の幅
- octaves 2つめの波の加算(初期値1)
- amp_mult 2つめの波の振動の幅(初期値0.5)
- time 時間オフセット
実例
ということで、timeを0にすれば固定のままです。
wiggle(1,70,1,0.5,0);
ランダムの回転させたいけど、手入力は嫌だなって時に使いました。
複数レイヤーに当てはめたいときは、プロパティを選択して編集>エクスプレッションのみをコピーでペーストすると楽です。
Z方向だけをランダムの値を入れるエクスプレッション
たくさん画像を適当にいい感じにバラけて配置できないかなーと思ってZ方向だけをランダムの値を入れるエクスプレッションを書いてみました。
①特定の時間に固定するエクスプレッション/Z値だけランダムにするエクスプレッション
seedRandomのコードをしておくと時間固定できます。
そして各方向の値を取得、さらにZ値にランダム値を追加。
seedRandom(index,true);
var x = thisComp.layer(index).transform.position[0];
var y = thisComp.layer(index).transform.position[1];
var z = thisComp.layer(index).transform.position[2]+random(2000);
[x,y,z];
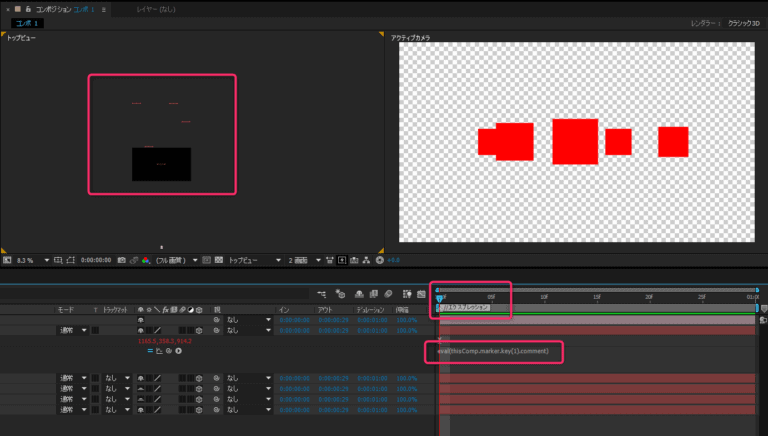
②コンポジションの1つ目のコメントに記述されているエクスプレッションを参照するエクスプレッション
まとめてエクスプレッションを制御する時に便利です。ヌルに入れても良いのですが、フレーム単位で更新がかかり重くなるのでコメントに入れています。
eval(thisComp.marker.key(1).comment)
Z方向だけをランダムの値を入れるエクスプレッション
[timeline][tl label=’STEP.1′ title=’画像の3DレイヤーをON’] [/tl]
[timeline][tl label=’STEP.2′ title=’すべての画像の「位置」パラメーターに②のエクスプレッションを追加’]
マーカーのエクスプレッションを参照できるように仕込みます。
eval(thisComp.marker.key(1).comment)
[/tl]
[timeline][tl label=’STEP.3′ title=’コンポジションのコメントに①のエクスプレッションを記述’]
コメントにZ方向をランダム値を足すエクスプレッションの記述を足します。
seedRandom(index,true);
var x = thisComp.layer(index).transform.position[0];
var y = thisComp.layer(index).transform.position[1];
var z = thisComp.layer(index).transform.position[2]+random(2000);
[x,y,z];
[/tl]
[timeline][tl label=’STEP.4′ title=’さらにZ値を動かして微調整’]
エクスプレッションが入っている状態でオフセットの調整が可能です。 [/tl]
[/timeline]
以上!
before
after
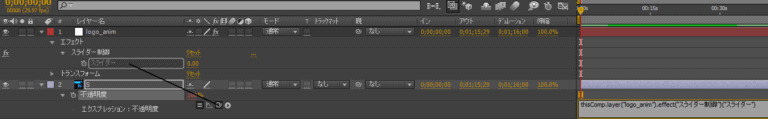
スライダー制御もつける
さらにスライダーでランダム値を調整しても良いかもしれません。
ヌルを作成して、エフェクト>エクスプレッション制御>スライダー制御
あとはエクスプレッションを書き換えるだけです。
//エクスプレッション
seedRandom(index,true);
temp = thisComp.layer("ヌル 1").effect("スライダー制御")("スライダー");
var x = thisComp.layer(index).transform.position[0];
var y = thisComp.layer(index).transform.position[1];
var z = thisComp.layer(index).transform.position[2]+random(temp);
[x,y,z];
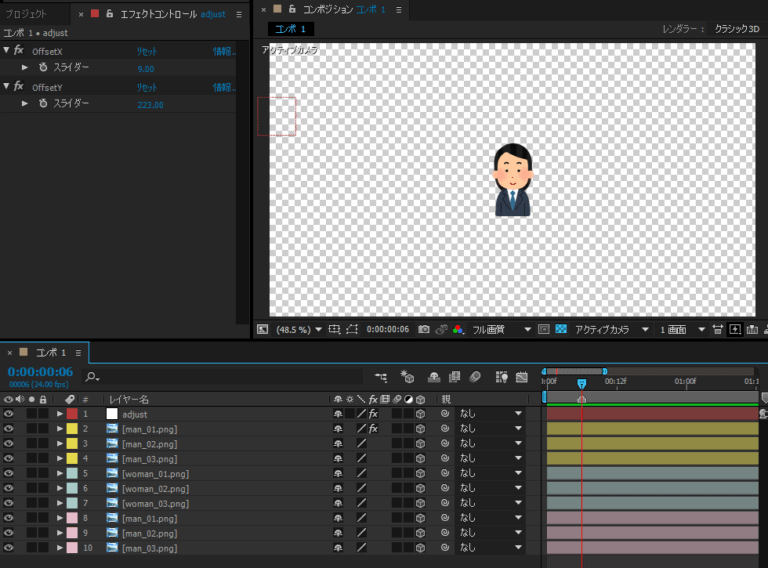
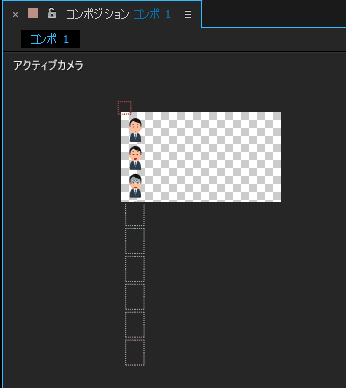
画像を等間隔に並べるエクスプレッション
画像を等間隔に並べるエクスプレッションを書いてみました!
画像を等間隔に並べるエクスプレッションの作成方法
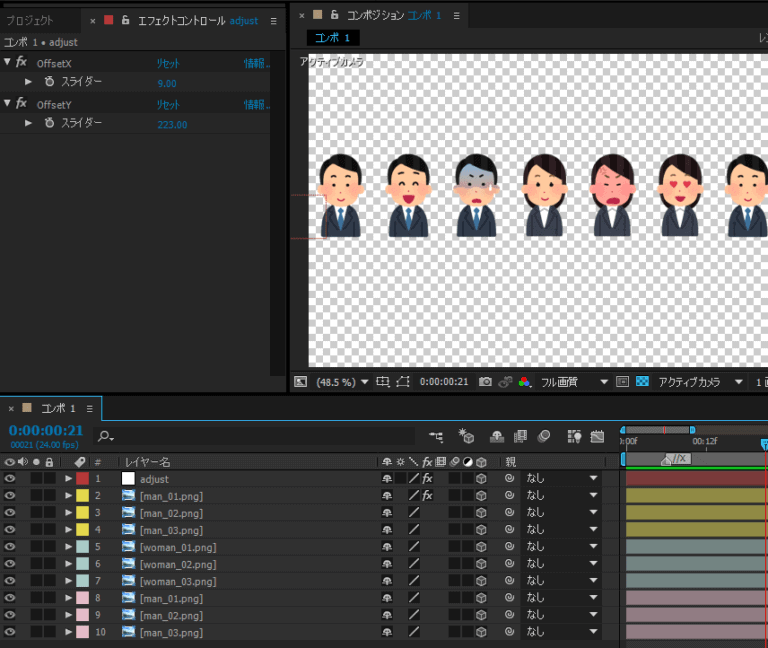
[timeline]
[tl label=’STEP.1′ title=’並べたい画像を中央に配置、3Dレイヤーにしておきます※画像とヌル両方です’] [/tl]
[tl label=’STEP.2′ title=’Nullを一番上に作成。名前は「adjust」’] [/tl]
[tl label=’STEP.3′ title=’Nullに2つのスライダー制御を追加’]
エフェクト>エクスプレッション制御>スライダー制御を2つ作成「OffsetX」「OffsetY」 [/tl]
[tl label=’STEP.4′ title=’コンポジションにマーカーを一つ作成’]
コメントに下記のエクスプレッションを追加
[open title=’コード’]
[/open]
[/tl]
[tl label=’STEP.5′ title=’すべての画像の位置に下記のエクスプレッションを追加’]
eval(comp("コンポ 1").marker.key(1).comment)を追加
[/tl]
[/timeline]
[memo title=”ポイント”]
英語版のAEで使用する場合はスクリプトの中の「スライダー」→「Slider」にしておきましょう
[/memo]
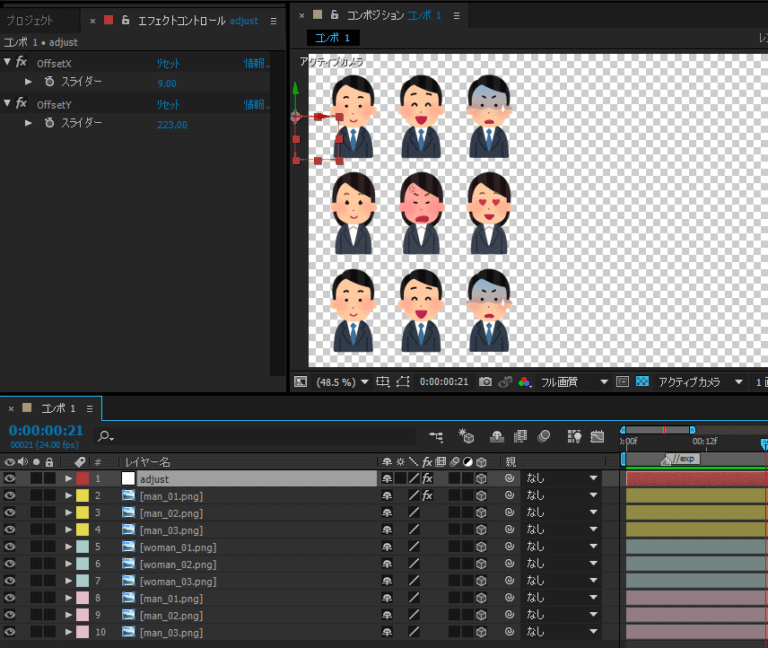
3列で並べる場合
var TurnPoint = 3;
とします。
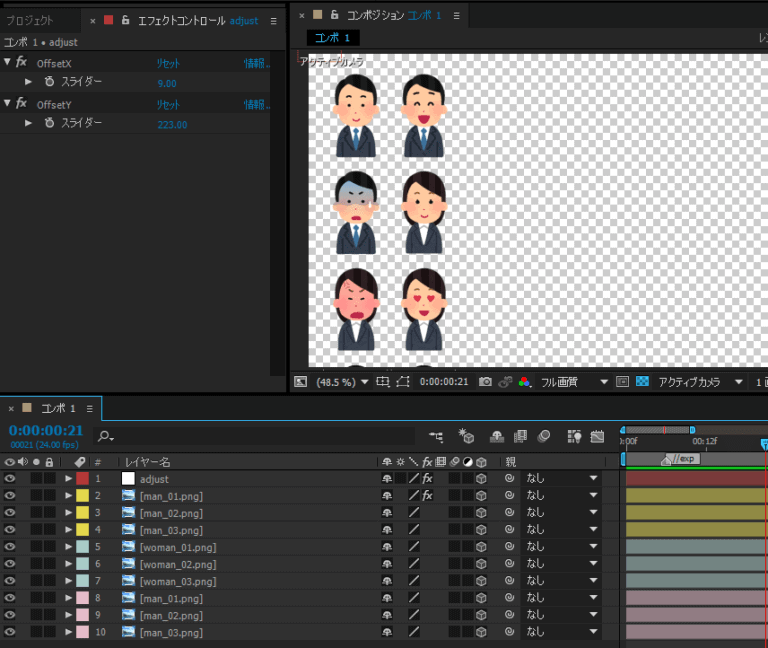
2列で並べる場合
var TurnPoint = 2;
とします。
1列で並べる場合
var TurnPoint = 1;
とします。
<
p class=”hh hh30″[おまけ]横1列で並べる場合
コメントに入れるエクスプレッションはシンプルになります。
//exp
//上のレイヤーのXYZの座標
UpLayPosX = thisComp.layer(thisLayer, -1).position[0];
UpLayPosY = thisComp.layer(thisLayer, -1).position[1];
UpLayPosZ = thisComp.layer(thisLayer, -1).position[2];
//X座標
UpLayWidth = thisComp.layer(thisLayer, -1).width;
thisLayWidth = thisLayer.width;
PosX = UpLayPosX + (UpLayWidth + thisLayWidth) / 2;
//オフセット値
OffsetX = thisComp.layer("adjust").effect("OffsetX")("スライダー");
//座標
[PosX + OffsetX, UpLayPosY, UpLayPosZ];
手作業で並べるのが嫌いなので、エクスプレッション書いてしまいます。
作成するための初期コストはかかるものの、一度できればエクスプレッションは便利です。
※列の設定を頻繁に調整するなら、その値もスライダー制御してもよいかもです。
指定レイヤーの位置情報を参照してオフセットするエクスプレッション
レイヤーを等間隔に配置したく、またいちいち数値入力したくないので、一番下のレイヤー位置を取得して、値をオフセットしてみました。
指定レイヤーの位置情報を参照してオフセットするエクスプレッション
下のレイヤーから値を取得して、Z方向だけオフセット
位置のプロパティに下記のエクスプレッションを追加すると、下のレイヤー(index+1)のZ位置より3000離れます。
var x = thisComp.layer(index+1).transform.position[0];
var y = thisComp.layer(index+1).transform.position[1];
var z = thisComp.layer(index+1).transform.position[2]+3000;
[x,y,z];
レイヤー名から値を取得して、Z方向だけオフセット
※下のレイヤーではなく、特定のレイヤーを指定したい場合はレイヤー名を記入します。
var x = thisComp.layer("ヌル1").transform.position[0];
var y = thisComp.layer("ヌル1").transform.position[1];
var z = thisComp.layer("ヌル1").transform.position[2]+3000;
[x,y,z];
下のレイヤーのZ方向だけ値を取得して、さらにオフセット
※下のレイヤーではなく、特定のレイヤーを指定したい場合はレイヤー名を記入します。
var x = thisComp.layer.transform.position[0];
var y = thisComp.layer.transform.position[1];
var z = thisComp.layer(index+1).transform.position[2]+3000;
[x,y,z];
エクスプレッションで重力を表現する方法
手入力で再現するより、式を用いたほうが早いかなと思い探してみました。
重力のエクスプレッション
※自由落下の公式は「v=gt、y=(1/2)gt^2」
※ランダムrandom(-1,1)の値を入れるとばらつきが作成できます。
スクリプトにした場合
位置を選択して実行
After Effects:レイヤーパラメータ変更
レイヤーパラメータ変更系に関するエクスプレッションの紹介です。
エクスプレッションで点滅させる方法
こちらのCGメソッドの記事ではエクスプレッションで点滅させる方法を紹介します!うまく駆使して効率的にアニメーションを作成しましょう!
After Effectsでエクスプレッションで点滅させる方法
[timeline]
[tl label=’STEP.1′ title=’スライダー制御を追加’]
ヌルにエフェクト>エクスプレッション制御」>スライダー制御を追加。
[/tl]
[tl label=’STEP.2′ title=’ピックウイップをスライダーへ’]
文字の不透明度のエクスプレッションを追加して、ピックウイップをスライダーへドラッグ&ドロップ
下記を参考にWiggleの記述を追加
thisComp.layer("ヌル1").effect("スライダー制御")("スライダー").wiggle(50,100);[/tl]
[tl label=’STEP.3′ title=’確認’]
スライダーに数値を入れて調整、アニメーション再生して確認します。
[/tl]
[/timeline]
備考
- エクスプレッションは普通のウィグルだけでもOK
wiggle(50,100) - wiggle(freq,amp) freq;1秒あたりの変動数 amp:振幅
- スライダー制御を追加してだんだん点滅しなくなるようにしてみました。
- キー打って、その範囲をループアウトさせて、最後に静止画を置いても良いです。
点滅エクスプレッション例
点滅エクスプレッション例です。より点滅らしくさせたり、スライダーで点滅時間や点滅具合を調整したり。
100*Math.sin(time*);Math.abs(100*Math.sin(time*Math.PI*1));Math.abs(100*Math.sin(time*Math.PI*1.0*thisComp.layer("ヌル").effect("スライダー制御")("スライダー")));thisComp.layer("ヌル").effect("透明度")("スライダー")+Math.abs(100*Math.sin(time*Math.PI*1.0*thisComp.layer("ヌル").effect("時間")("スライダー")));カメラとの距離の値によるエフェクトの値を調整するエクスプレッション
ニコニコ動画で見つけたチュートリアル。
エクスプレッション基礎編ということで、さほど期待してなかったものの。
凄く役に立つものだったので、すぐに試してみました。
元ネタはVIDEO COPILOTのチュートリアルらしいのですが、エクスプレッションはほんと仕事が捗るので、どんどん吸収していきたいです。
エクスプレッションによるカメラ制御(基礎編)
[timeline]
[tl label=’STEP.1′ title=’レイヤーの作成’]
ヌル『camControl』とテキストA・B・Cを作成し3Dレイヤーにする。
[/tl]
[tl label=’STEP.2′ title=’ヌルと関連付け’]
カメラを作成して、ヌルと関連付けをする
[/tl]
[tl label=’STEP.3′ title=’配置’]
テキストを回転も数値を入れて適当に配置
[/tl]
[tl label=’STEP.4′ title=’エクスプレッションを追加’]
ヌルにエフェクト>エクスプレッション制御>レイヤー制御を4点『Target-0』『Target-1』『Target-2』『Target-3』スライダー制御『targetControl』、チェックボックス制御『ease』を追加する
[/tl]
[tl label=’STEP.5′ title=’P関連付け’]
前項で作成したエフェクトをそれぞれ関連付ける
* Target-1 =A
* Target-2 =B
* Target-3 =C
* Target-4 =ヌル1
[/tl]
[tl label=’STEP.6′ title=’エクスプレッションを入力’]
ヌルにエクスプレッションを入力する
[open title=’エクスプレッション’]
位置
cc=effect("targetControl")("スライダ");
num=Math.floor(cc);
nxtNum=num+1;
start=effect("Target-"+num)("レイヤー").position;
end=effect("Target-"+nxtNum)("レイヤー").position;
if(effect("ease")("チェックボックス")==0){
linear(cc,num,nxtNum,start,end)}
else{
ease(cc,num,nxtNum,start,end);}
X回転
cc=effect("targetControl")("スライダ");
num=Math.floor(cc);
nxtNum=num+1;
start=effect("Target-"+num)("レイヤー").transform.xRotation;
end=effect("Target-"+nxtNum)("レイヤー").transform.xRotation;
if(effect("ease")("チェックボックス")==0){
linear(cc,num,nxtNum,start,end)}
else{
ease(cc,num,nxtNum,start,end);}
Y回転
cc=effect("targetControl")("スライダ");
num=Math.floor(cc);
nxtNum=num+1;
start=effect("Target-"+num)("レイヤー").transform.yRotation;
end=effect("Target-"+nxtNum)("レイヤー").transform.yRotation;
if(effect("ease")("チェックボックス")==0){
linear(cc,num,nxtNum,start,end)}
else{
ease(cc,num,nxtNum,start,end);}
Z回転
cc=effect("targetControl")("スライダ");
num=Math.floor(cc);
nxtNum=num+1;
start=effect("Target-"+num)("レイヤー").transform.zRotation;
end=effect("Target-"+nxtNum)("レイヤー").transform.zRotation;
if(effect("ease")("チェックボックス")==0){
linear(cc,num,nxtNum,start,end)}
else{
ease(cc,num,nxtNum,start,end);}
[/open]
[/tl]
[tl label=’STEP.7′ title=’キーを打つ’]
スライダー制御のキーを打つ(0~2)
動かすとそれぞれの文字の位置の正面までカメラが移動する。
ずれていたらアンカーポイントでオフセットする
これでエクスプレッションによって簡単にカメラ制御ができます。
[/tl]
[/timeline]
2点間の距離の値によるエフェクト調整(応用編)
[timeline]
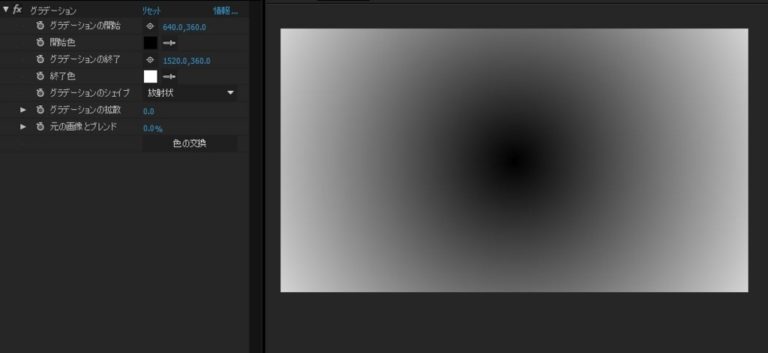
[tl label=’STEP.1′ title=’準備’]
・画像の差し替えと背景にグラデを敷く
・床画像を接地してモーションタイルでのテクスチャを足す
・床画像の境目をぼかすために黒平面を作成。境界にマスクをかけぼかす。最後にトラックマットにする
[/tl]
[tl label=’STEP.2′ title=’エフェクトの追加’]
・奥のテキスト調整用にヌル『fadeControl』を作成。スライダー制御のエフェクトを2つ追加する『fadeAmount』『lumAmount』
・テキストに輝度&コントラストのエフェクトを追加
・テキストにエクスプレッションを追加
[/tl]
[tl label=’STEP.2′ title=’エクスプレッションを追加’]
[open title=’エクスプレッション’]
輝度
x=transform.position[0];
y=transform.position[1];
z=transform.position[2];
Cx=thisComp.layer("camControl").transform.position[0];
Cy=thisComp.layer("camControl").transform.position[1];
Cz=thisComp.layer("camControl").transform.position[2];
howFar=Math.sqrt(Math.pow(x-Cx,2)+Math.pow(y-Cy,2)+Math.pow(z-Cz,2));
-.001*thisComp.layer("fadeControl").effect("lumAmount")("スライダ")*howFar;
コントラスト
x=transform.position[0];
y=transform.position[1];
z=transform.position[2];
Cx=thisComp.layer("camControl").transform.position[0];
Cy=thisComp.layer("camControl").transform.position[1];
Cz=thisComp.layer("camControl").transform.position[2];
howFar=Math.sqrt(Math.pow(x-Cx,2)+Math.pow(y-Cy,2)+Math.pow(z-Cz,2));
-.001*thisComp.layer("fadeControl").effect("lumAmount")("スライダ")*howFar;
不透明度
x=transform.position[0];
y=transform.position[1];
z=transform.position[2];
Cx=thisComp.layer("camControl").transform.position[0];
Cy=thisComp.layer("camControl").transform.position[1];
Cz=thisComp.layer("camControl").transform.position[2];
howFar=Math.sqrt(Math.pow(x-Cx,2)+Math.pow(y-Cy,2)+Math.pow(z-Cz,2));
opacity-1*(thisComp.layer("fadeControl").effect("fadeAmount")("スライダ")
*.001*howFar)
[/open]
・スライダーを調整して、奥が薄くなるように調整
・さらにカメラの被写体深度をONに。フォーカス距離を調整(カメラとフォーカスを当てたいレイヤーを選択して、レイヤー>カメラ>フォーカス距離をレイヤーに設定)
・テキストにモーションブラーもONにしてやる
・調整レイヤー『vignette』を作成。楕円形マスク+トーンカーブで暗くして四隅を暗くする
・パーティクルを設置、より空間感が増す
http://toa-cinematograph.blogspot.jp/2009/12/after-effects_29.html
http://toa-cinematograph.blogspot.jp/2010/01/after-effects.html
[/tl]
[/timeline]
尺に合わせてフェードイン・アウトするエクスプレッション
タイムラインの尺に合わせてフェードイン・アウトさせるエクスプレッションです。
不透明度などに使います。
レイヤーの長さを自動的に判別し前後1秒でフェードイン/フェードアウトするエクスプレッション
fTime = 1; は1秒
フェードイン
fTime = 1;
if (time >= outPoint-fTime) ease(time,inPoint,inPoint+fTime,0,100);
else ease(time,inPoint,inPoint+fTime,0,100);
フェードアウト
fTime = 1;
if (time >= outPoint-fTime) ease(time,outPoint-fTime,outPoint,100,0);
else ease(time,outPoint-fTime,outPoint,100,0);
フェードイン・アウト
fTime = 1;
if (time >= outPoint-fTime) ease(time,outPoint-fTime,outPoint,100,0);
else ease(time,inPoint,inPoint+fTime,0,100);
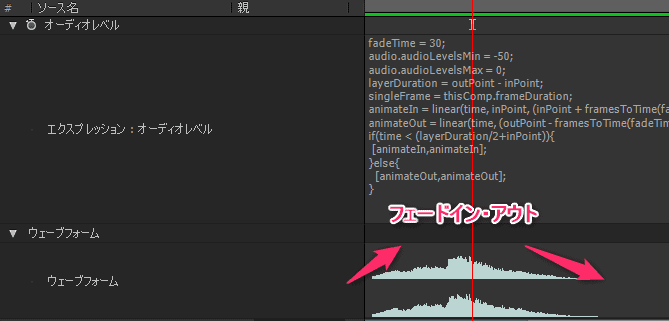
音量をフェードイン・アウトさせるエクスプレッション
音のフェードイン・アウトは結構機械的につけてしまうので、音量をフェードイン・アウトさせるエクスプレッションを書きました。
エクスプレッションを使うとサウンドのレイヤーの長さに合わせて、オーディオレベルのフェードインやフェードアウトが指定できるので、
いちいちレイヤーの長さを変えるたびにオーディオレベルのキーを調整しなくても済みます。
エクスプレッション
fadeTime →秒数
audio.audioLevelsMax →最大音量
フェードイン
fadeTime = 1;
audio.audioLevelsMin = -48;
audio.audioLevelsMax = 0;
layerDuration = outPoint - inPoint;
singleFrame = thisComp.frameDuration;
animateIn = linear(time, inPoint, (inPoint + fadeTime), audio.audioLevelsMin, audio.audioLevelsMax);
animateOut = linear(time, (outPoint - fadeTime+1), (outPoint-singleFrame), audio.audioLevelsMax, audio.audioLevelsMin);
if(time < (layerDuration/2+inPoint)){[animateIn,animateIn];
}else{[animateIn,animateIn];}
フェードアウト
fadeTime = 1;
audio.audioLevelsMin = -48;
audio.audioLevelsMax = 0;
layerDuration = outPoint - inPoint;
singleFrame = thisComp.frameDuration;
animateIn = linear(time, inPoint, (inPoint + fadeTime), audio.audioLevelsMin, audio.audioLevelsMax);
animateOut = linear(time, (outPoint - fadeTime), (outPoint-singleFrame), audio.audioLevelsMax, audio.audioLevelsMin);
if(time < (layerDuration/2+inPoint)){[animateOut,animateOut];
}else{[animateOut,animateOut];}
フェードイン・アウト
fadeTime = 1;
audio.audioLevelsMin = -48;
audio.audioLevelsMax = 0;
layerDuration = outPoint - inPoint;
singleFrame = thisComp.frameDuration;
animateIn = linear(time, inPoint, (inPoint + fadeTime), audio.audioLevelsMin, audio.audioLevelsMax);
animateOut = linear(time, (outPoint - fadeTime), (outPoint-singleFrame), audio.audioLevelsMax, audio.audioLevelsMin);
if(time < (layerDuration/2+inPoint)){[animateIn,animateIn];
}else{[animateOut,animateOut];}
たまにフェードアウト後(オーディオレベルが-48)なので音がブツッと音切れを起こす場合があるのですが、その時は更に親コンポを作成して、そこでフェードアウトかけると良いです。
色をまとめて一箇所で管理する方法 [エクスプレッション制御]
差分作成など同じ色をまとめて変更したい時に使うエクスプレッション制御の紹介です。
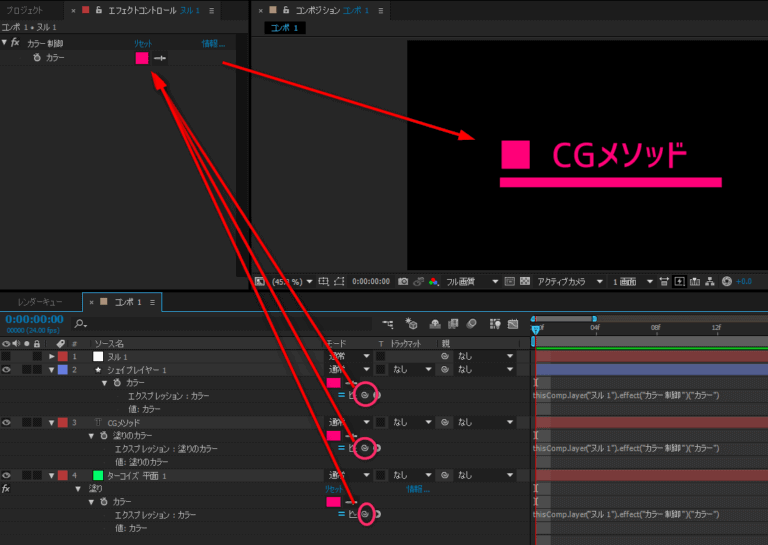
カラー制御の使い方
- Ctrl+Shift+Alt+Yでヌルを作成
- エフェクト>エクスプレッション制御>カラー制御でエフェクトを追加
- 色変更のプロパティをAlt+クリックでエクスプレッションを追加
4.平面はエフェクト>描画>塗りでプロパティを追加 - テキストはアニメーター>塗りのカラー>RGBでプロパティを追加
- @(ピックウイップを掴んで、ヌルにアタッチしたカラー制御>カラーのエクスプレッションにドラッグ&ドロップして繋げる)
エクスプレッションの記述例
thisComp.layer("ヌル 1").effect("カラー制御")("カラー")
たくさん色数をつかって、さらに複数個調整する場合はカラー制御でまとめると便利です。
ちなみにカラー制御に何個でも色を追加することも可能
数字入りのコンポジション名に合わせて文字や値を変更させるエクスプレッション
Ctrl+Dで複製するとコンポジション+数字になるので、数字に合わせてエクスプレッションの変数や値を変化できないか試してみました。
コンポジション名(数字)に合わせて文字を変更する方法(変数を動的に変化)
- コンポジション名:コンポ_1とする
- 下記のエクスプレッションを追加
var str = thisComp.name.split("_")[ 1 ];
var text1 = "おはよう";
var text2 = "こんにちは";
var text3 = "おやすみ";
var result = eval("text" + str) ;
text.sourceText = result;
以上でコンポジションが3であれば、テキストは「おやすみ」に変化する
※[ 1 ]は半角を消してください。ブログの都合上わざと半角をいれています。
メモ:var num = Number(str);とすると文字列から数値に変化できる
連番の数字をコンポジション名(数字)に合わせる方法(値を動的に変化)
- コンポジション名:コンポ_1とする
- 連番をタイムリマップで固定に
- 下記のエクスプレッションを追加
var str = thisComp.name.split("_")[ 1 ];
framesToTime(str);
以上でコンポジションが3であれば、連番は3の数字に変化する
※[ 1 ]は半角を消してください。ブログの都合上わざと半角をいれています。
今回のエクスプレッションは差分を作成する時などに使えそうです。
After Effects:テキスト系
テキスト系に関するエクスプレッションの紹介です。
シナリオスクリプト風に画像切替をエクスプレッションで表示する方法
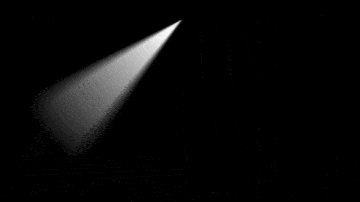
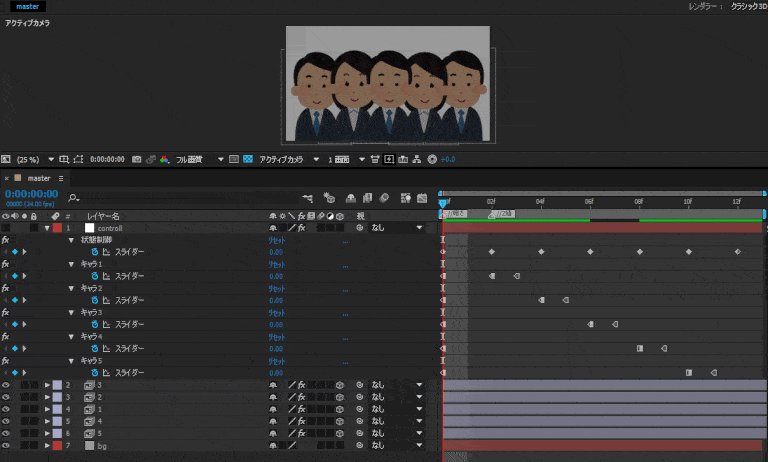
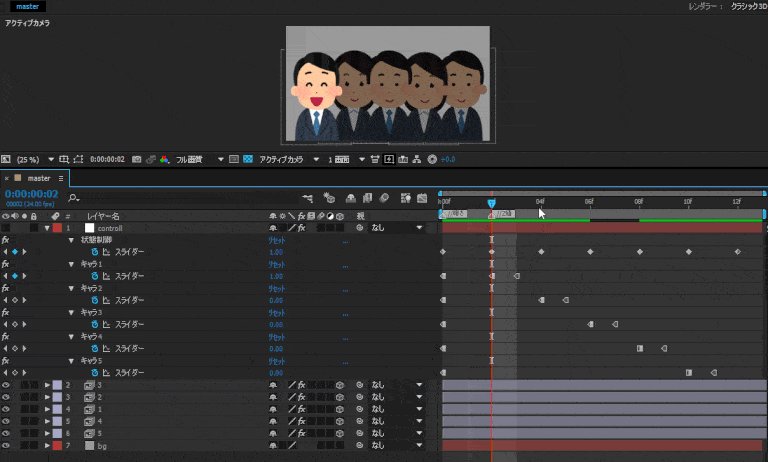
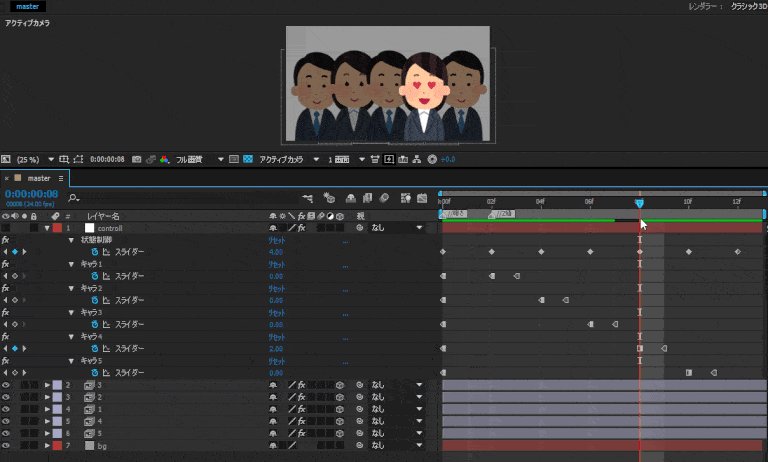
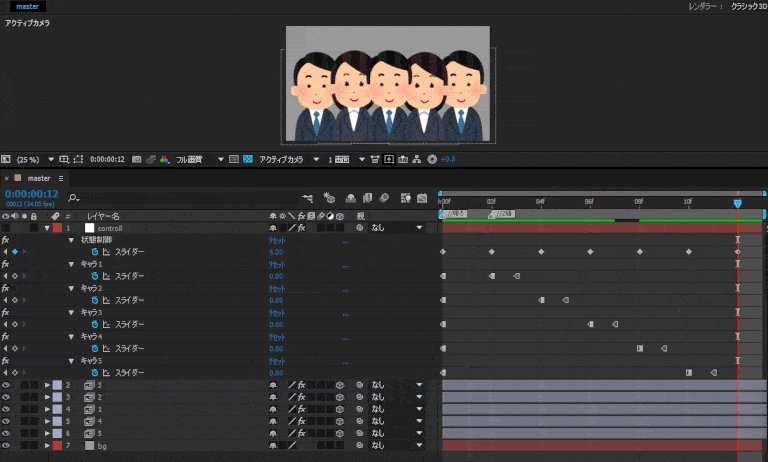
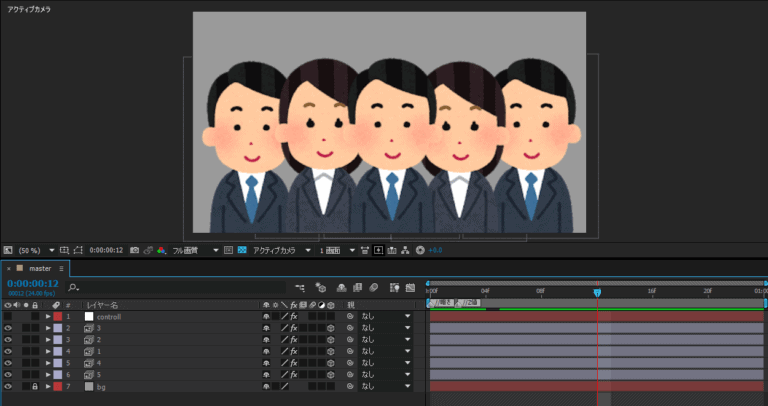
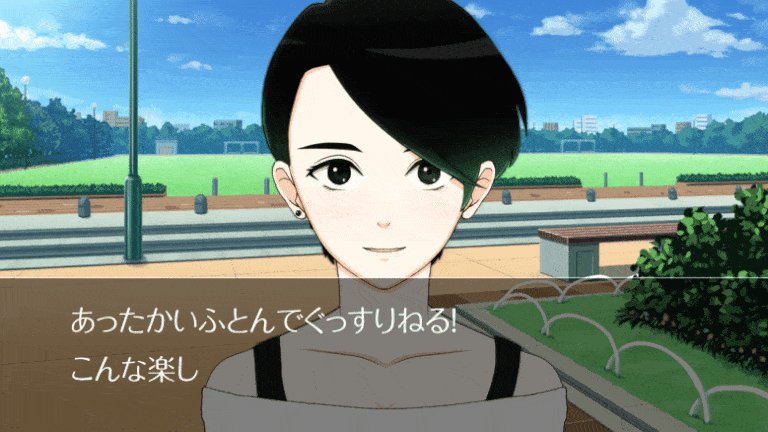
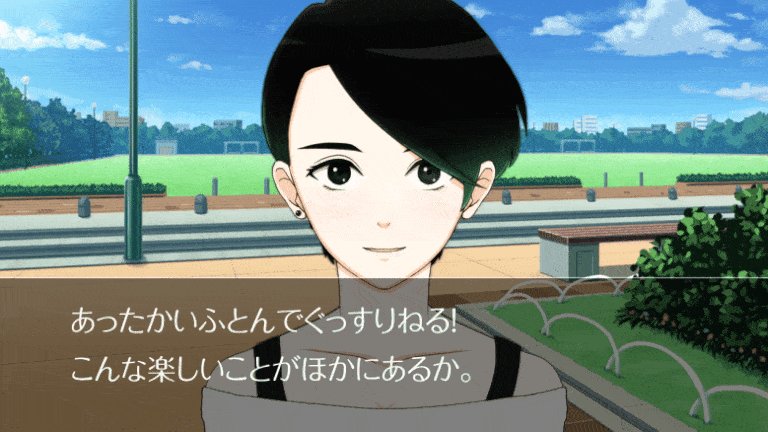
下記のような感じで、ストーリーを再生するスクリプト風に対象の画像が明るくなり、前に描画され表情を変わるようにしてみました。
コンポに使用する素材を並べる
連番画像の設定
5体のキャラを想定しています。
あとでマーカーにエクスプレッションを記述して、そこから記述を参照できるように仕込みます。
[timeline]
[tl label=’STEP.1′ title=’画像名は1、2、3、4、5とそれぞれ番号にしておきます。’] [/tl]
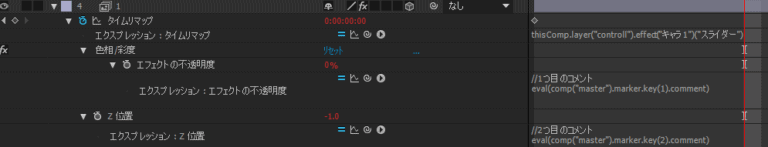
[tl label=’STEP.2′ title=’エフェクト「色相/彩度」を設定、不透明度にエクスプレッションを挿入’]
//1つ目のコメント
eval(comp("master").marker.key(1).comment)
[/tl]
[tl label=’STEP.3′ title=’「Z位置」にエクスプレッションを挿入’]
//2つ目のコメント
eval(comp("master").marker.key(2).comment)
[/tl]
[tl label=’STEP.4′ title=’表情指定用にタイムリマップにもエクスプレッションを挿入しておきます’]
※アニメーションはクランプに
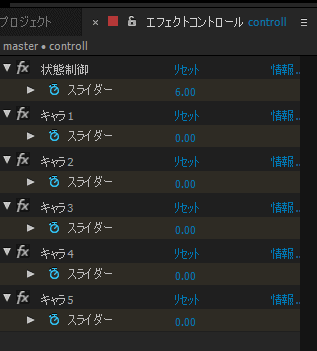
var str = thisComp.layer("controll").effect("キャラ1")("スライダー")
framesToTime(str);
キャラ1と書いてあるところはキャラ2、キャラ3と画像に合わせて数字を変えておきます。
[/tl]
[/timeline]
コントローラーの作成
[timeline][tl label=’STEP.1′ title=’一番上にヌル「controll」を作成します’] [/tl]
[timeline][tl label=’STEP.2′ title=’スライダーを6つ作成’]
状態変化用のスライダー1つとキャラ表情用のスライダー5つを名前を設定して設置。
[/tl]
[timeline][tl label=’STEP.3′ title=’コンポにマーカーを2つ挿入’]
次にマーカーの内容を記載しています。
[/tl]
[/timeline]
マーカー1つ目「明るさ・暗さ」用エクスプレッション
//暗さ
var value = thisComp.layer(index)
str =" "+ thisComp.layer(index).name;
if (comp("master").layer("controll").effect("状態制御")("スライダー")== str) 0 else 100
if (comp("master").layer("controll").effect("状態制御")("スライダー")== 6) 0
※画像名を条件にして、状態を変化させています。
※値6の時は全員、明るく表示されます。
マーカー2つ目「描画順」用エクスプレッション
//Z値
var value = thisComp.layer(index)
str =" "+ thisComp.layer(index).name;
if (comp("master").layer("controll").effect("状態制御")("スライダー")== str) -1 else 0
if (comp("master").layer("controll").effect("状態制御")("スライダー")== 6) -1
※画像名を条件にして、状態を変化させています。
※値6の時は全員Z値-1」になります。
以上で2つのマーカーのエクスプレッションをそれぞれの画像が参照しますし、画像名で条件変化もします。
アニメーションの設定
状態とそれぞれの表情のアニメーションキーを好きなように打ちます。
ちゃんと設定すればヌル「controll」の中で作業が完結します。
自分自身のレイヤーにあるマーカーから値を取得する
今回は使わなかったのですが、メモです。
//1つ目のマーカー
eval(thisComp.layer(thisLayer,0).marker.key(1).comment)
例:マーカー側
framesToTime(3);
としておくとタイムリマップに先のエクスプレッションを入れておくと3フレーム目に固定されます。
レイヤースタイルの描画順の問題
エフェクト「色相・彩度」で画像を暗くしていますが、レイヤースタイルを使うと描画順がおかしくなります。
要注意。
シナリオスクリプト風に文字を一定速度で表示する方法
シナリオスクリプト風に文字を一定速度で表示するスクリプトの紹介です。
シナリオスクリプト風に文字を一定速度で表示する方法
やり方は簡単です。アニメーターを作成して、1箇所エクスプレッションいれるだけです。
[timeline]
[tl label=’STEP.1′ title=’テキストを作成します’] [/tl]
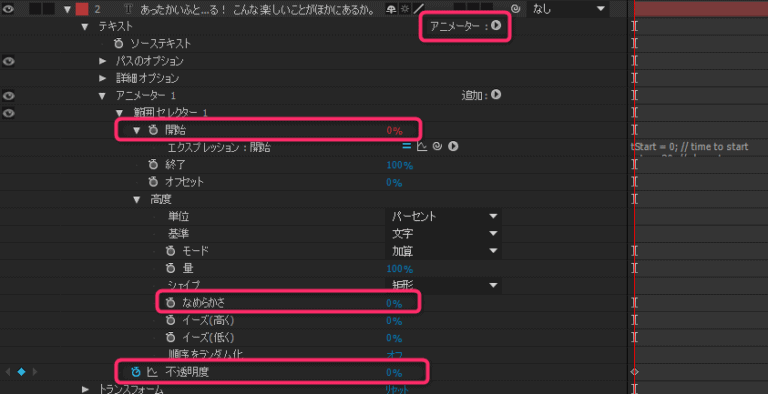
[tl label=’STEP.2′ title=’アニメーター>不透明度を選択’] [/tl]
[tl label=’STEP.3′ title=’不透明度を0に’] [/tl]
[tl label=’STEP.4′ title=’高度>なめらかさ0に’] [/tl]
[tl label=’STEP.5′ title=’最後に開始に下記のエクスプレッションを挿入します’] [/tl]
tStart = 0; //開始時間
rate = 20; //1秒間で表示する文字数
t = time-tStart;
linear(t,0,text.sourceText.length/rate,0,100)
プリセット化すると便利だと思います。
[/timeline]
行単位でテキストを参照するエクスプレッション
文字をいちいちテキストレイヤーに打ち込みたくない!と思ったのでエクスプレッションで参照してみました。
行単位でテキストを参照するエクスプレッション
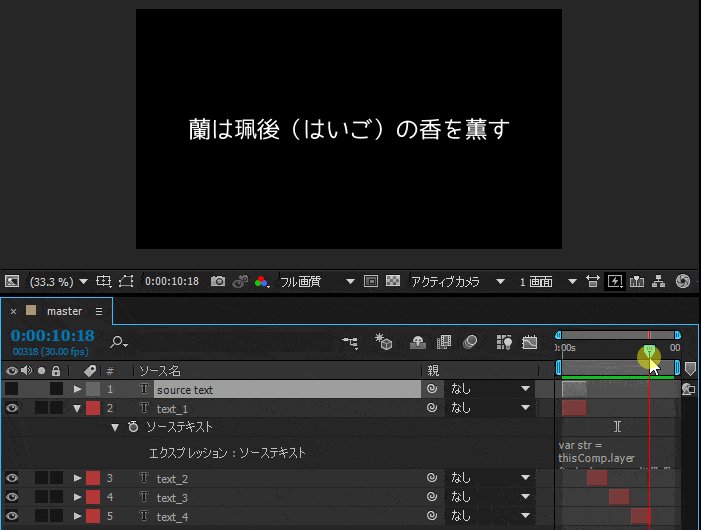
[timeline]
[tl label=’STEP.1′ title=’テキストレイヤーを作成’]
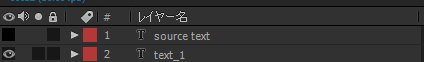
表示したい文字(改行区切り)をすべて含めたテキストレイヤーを作成。名前は「source text」
[/tl]
[tl label=’STEP.2′ title=’下に空のテキストレイヤーを作成’]
souce textレイヤーの下に空のテキストレイヤーを作成。名前は「text_1」
[/tl]
[tl label=’STEP.3′ title=’エクスプレッションを挿入’]
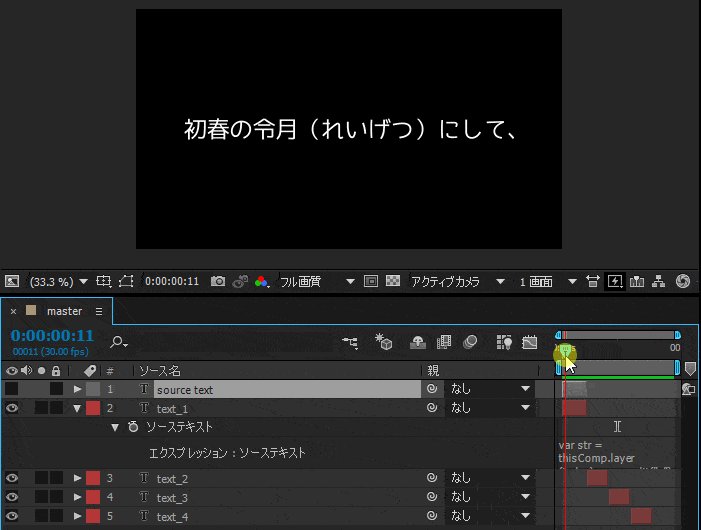
text_1のソーステキストに下記のエクスプレッションを挿入(ストップウォッチをAlt+クリック)
var str = thisComp.layer(index).name.split("_")[1];
num = Number(str);
thisComp.layer("source text").text.sourceText.split(/\n\r|\n|\r/)[num-1];
これでsouce textの文字の1行目が参照されているか確認
[/tl]
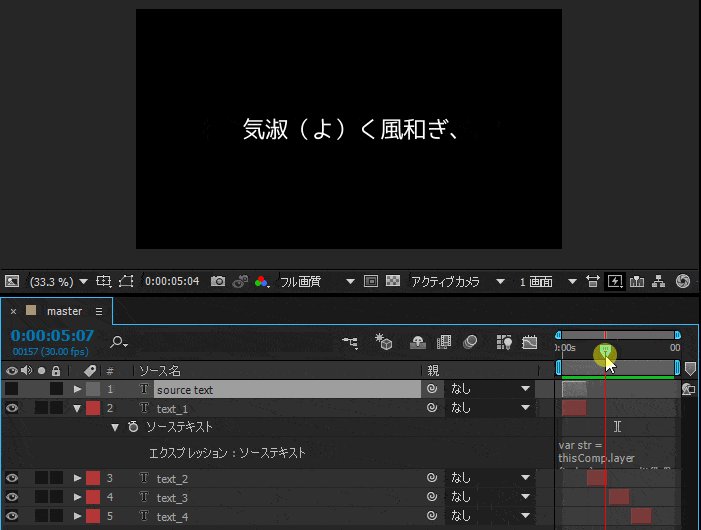
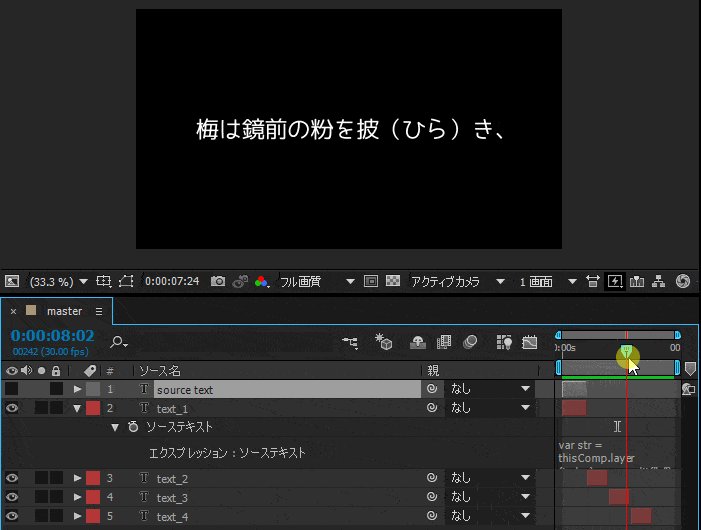
[tl label=’STEP.4′ title=’Ctrl+Dで複製’]
あとはText_1を選択してCtrl+Dで複製していけばtext2,test3…と自動生成されて、それぞれの行が参照されます。
※souce textのレイヤーは非表示にしておく
このやり方は字幕などの作成には最適かもしれません。
ただし部分部分の文字を装飾できない弱点があります。
その場合はソーステキストのプロパティを選択して、アニメーション>キーフレーム補助>「エクスプレッションをキーフレームに変換」
をかけて、テキストをベイクしてあげましょう。
その後は各文字要素を編集できるようになります。
※ベイク後はキーは消してしまってOK
[/tl]
[/timeline]