UI制作に便利!エディタ拡張まとめ[uGUI]
実際につかってみて便利だったエディタ拡張を紹介します。
Unityから直接Photoshopを開く
UI組み込み後も画像の修正をPhotoshopですることがありますが、Unityからエクスプローラーを開いて、画像を選択してPhotoshopを開くのは結構手間だったりします。
ということで、UnityからPhotoshopで直接開く方法を探してみました。
設定方法
[timeline]
[tl label=’STEP.1′ title=’Editor作成’]
Unityを起動し「Editor」フォルダを作成。
[/tl]
[tl label=’STEP.2′ title=’スクリプトの格納’]
下記のリンクからEditorOpenInPhotoshop.csを作成し、Editorフォルダに格納。

[/tl]
[tl label=’STEP.3′ title=’Photoshopで開く’]
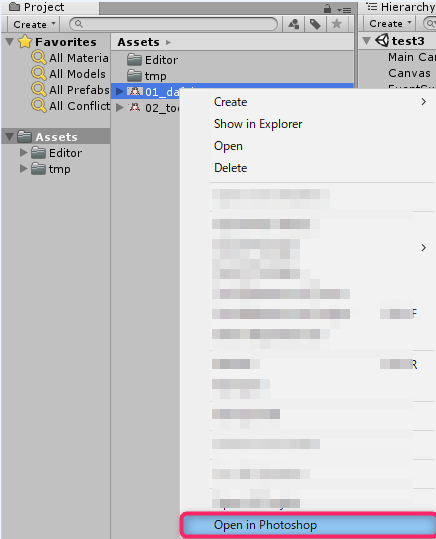
Projectウインドウの好きな画像データを選択。
右クリックを押すと、Open in Photoshopが表示されます。
そのままクリックすると直接画像がPhotoshopで開かれます。
UnityからすぐにPhotoshop開くことができるので、すごく便利です!
[/tl]
[/timeline]
きれいなアウトラインを付ける方法
アウトラインの比較
テキストにデフォルトのOutlineコンポーネントと
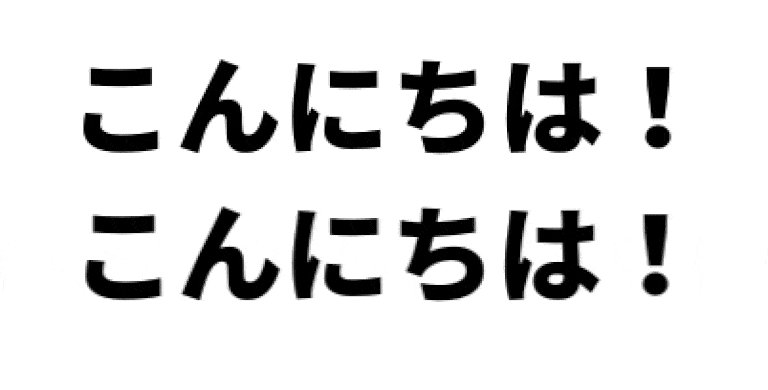
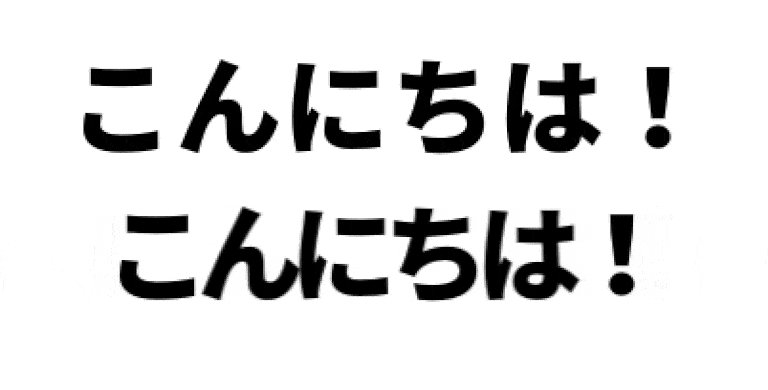
テキストにデフォルトのOutlineコンポーネントと今回のエディタ拡張「CircleOutline.cs」の比較をしてみます。
デフォルトのOutlineコンポーネントはきたない!拡大するとよくわかります。
CircleOutline.csはコピーで重ねている数が増えるので、きれいですが負荷が気になります。
CircleOutline.cs
[open title=’コード’]
[/open]
負荷の比較”>負荷の比較
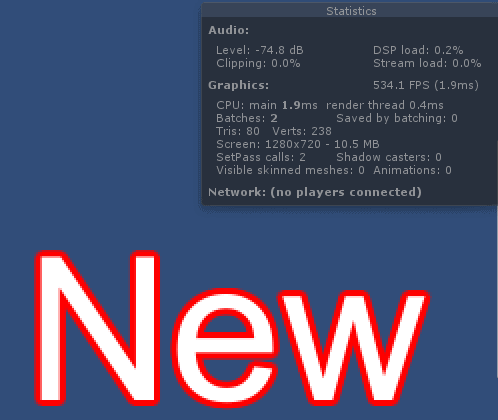
設定にもよりますが、重ねる回数が増えるので頂点数△は2.5倍以上になっています。
文字間隔(カーニング)調整する方法
NGUIではできたカーニング。
uGUIではデフォルトでいまだになさそうなので調べて、文字間隔(カーニング)調整するスクリプトを見つけました。
導入方法
- 下記のLetterSpacing.csをAssetsにいれる
- テキストを作成
- Add Component > UI > Effects > Letter Spacingで追加
[open title=’コード’]
[/open]
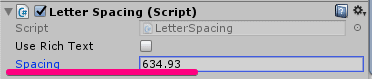
調整方法
Spacingの値を調整するだけです。
こちらのフォーラムでバージョンごとに修正されています。
[open title=’コード’]
[/open]
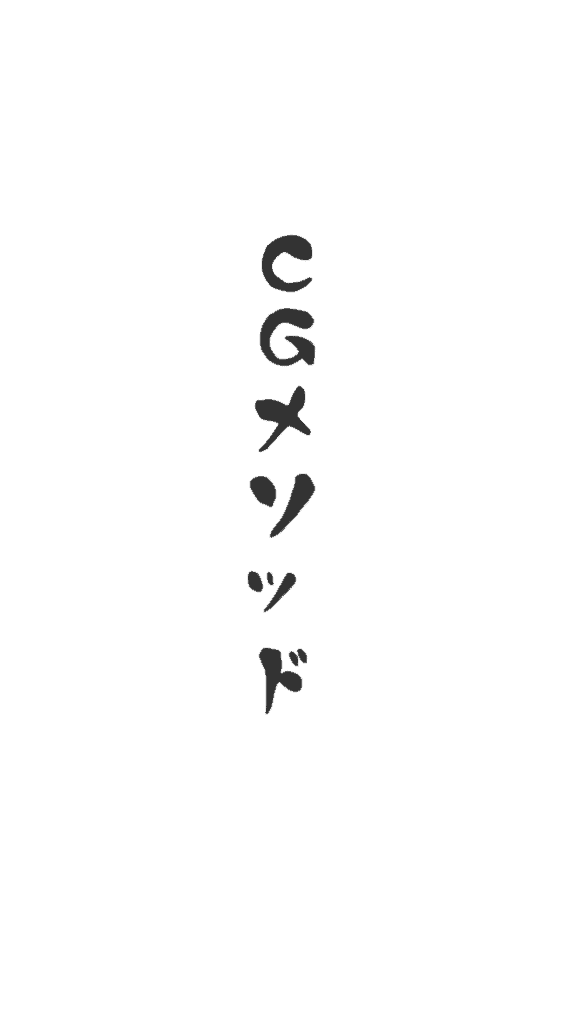
テキストを縦書きにする方法
テキストを縦書きにする方法を調べてみました。
こちらのスクリプト(RotateText.cs)を使用しています。
[timeline]
[tl label=’STEP.1′ title=’テキストを作成’]
[/tl]
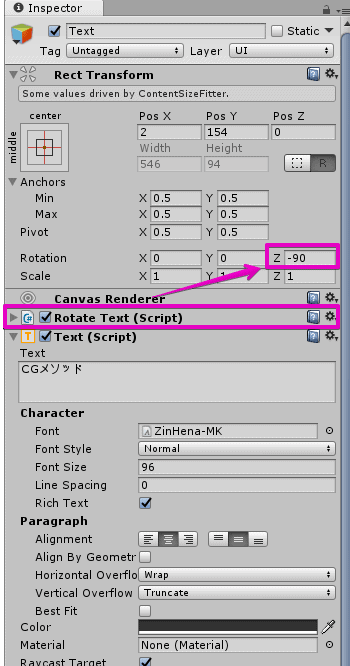
[tl label=’STEP.2′ title=’RotateTextをアタッチ’]
Z方向-90度回転。(※文字が縦に向かない時はTextのチェックを外して、再度チェックを入れて描画し直す)
※縦文字にしたまま、文字間隔調整(LetterSpacing.cs)も可能です。
[/tl]
[/timeline]
テキストの設定を変更するエディタ拡張
だんだんuGUIの設定変更方法がわかってきたのでメモ。
テキストを選択して、メニューから実行。
複数選択にも対応しています。
[open title=’コード’]
[/open]
※Unityに内蔵されているArialを使用したい場合はこちら
text.font = Resources.GetBuiltinResource(typeof(Font), "Arial.ttf") as Font;
※Resourcesフォルダにフォントがある場合はこちら
text.font = Resources.Load("Fonts/NotoSansCJKjp-Medium") as Font;
テキストボックスを文字のサイズに合わせるエディタ拡張
テキストを作成した時に、テキストボックスがぴったりテキストに合わさってほしい時が個人的にあります。
その解決方法。
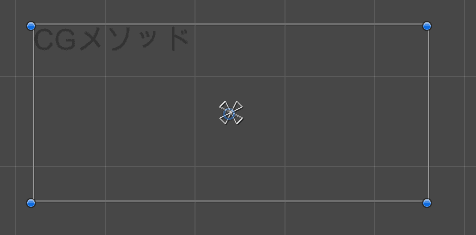
テキストボックスのとテキストのサイズの状態
あとでエリアを指定するにしても、一度最小の大きさにして、位置を調整したい事があったり
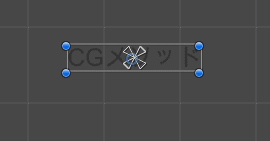
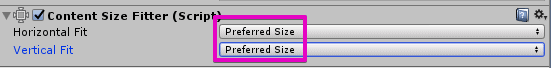
ContentSizeFitterを使用する場合
- テキストにContentSizeFitterのコンポーネントをアタッチ
- Horizontal FitとVertical FitをPreferred Sizeにするとテキストボックスが文字のサイズに合わさる
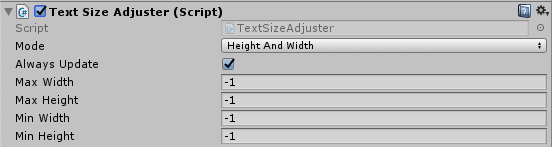
スクリプトを使用する場合
ContentSizeFitterだと設定変更する手間がかるのと自動更新できないので、下記のスクリプトを使用してみました。
[open title=’コード’]
[/open]
コンポーネントをつけた瞬間に、テキストボックスが文字のサイズに合わさり、文字を変更しても自動更新するようにしてみました。
- 12行目の順番を変更
public enum AdjustMode { HeightAndWidth, Height, Width, None } - 31行目に
AlwaysUpdate=true; - 49行目あたりのif文をコメントアウト
// if ((Mode == AdjustMode.Width || Mode == AdjustMode.HeightAndWidth) && text.horizontalOverflow != HorizontalWrapMode.Overflow)
// {
// text.horizontalOverflow = HorizontalWrapMode.Overflow;
// }
スクリプトを使用する場合(別例)
上記のスクリプトを参考に要素を削ってみたもの。
ExecuteInEditModeとはスクリプトをEdit モードで実行できるようになるモードのこと
[open title=’コード’]
[/open]
UIのワイヤーフレームを見やすくする方法
白い背景の上でUIのパーツを微調整したときに、非常に見えづらくてやりづらかったので解決方法
というか、そもそも基本ツールのRect Toolの存在を忘れていたのでメモ
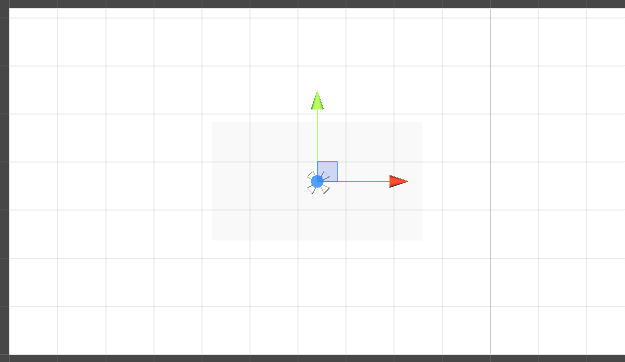
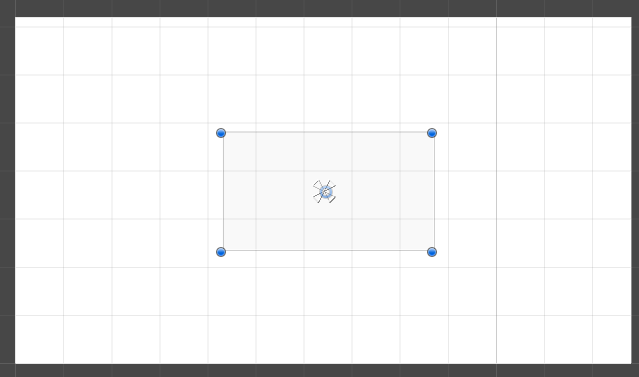
移動ツール時のUIの見栄え
白背景で通常の移動ツール時の見栄え。UIが見えづらい!
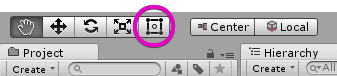
Rect Tool
ショートカットTキーで切り替わります。
白い背景でも、ちゃんとパーツのワイヤーが確認できます
このモードだとサイズ調整や、位置調整、回転、Alt押しながら中心からスケールなんてこともできます。
RaycastTargetをGizmosで表示
適当なGameObjectを作成し下記のスクリプト「DebugUILine.cs」をアタッチ。
RaycastTargetの範囲をGizmosで描画します。
[open title=’DebugUILine.cs’]
[/open]
カラーやグラデーションなどの加工を付ける「uGUI-Effect-Tool」
素材は白黒でも頂点カラーやアルファを付けることで差分の素材を作成してみます。
素材
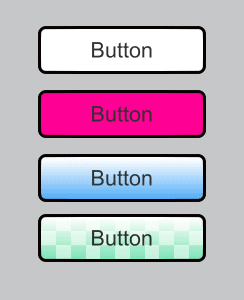
ボタン用の素材を用意
色つけ
白いボタン
先程の素材を9スライスで引き伸ばしたもの。
ピンクのボタン
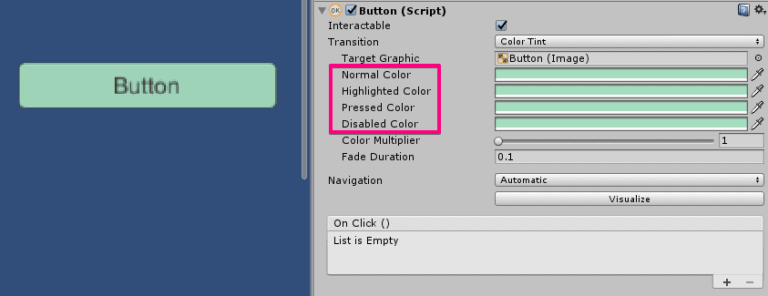
Button(Script)のNomal Colorの色をつけたもの
青のボタン
緑のボタン
ベースのボタンはそのままで
一回りちいさい、Imageを作成
Imageに透明度の違う格子のテクスチャ(Repeat/Point)を貼付したMaterial(Multiply)を付ける
さらに「uGUI-Effect-Tool」のGradient ColorのColor Bottomに色をつけ、Gradient ColorのAlpha Topのアルファを0にしたものを加えたもの
色やサイズ等のボタン設定を変更するエディタ拡張
ボタンを選択して、予め指定した色に変更をします。
ちなみにRGB値を指定したい場合 255fで割ります。
ボタンの色を変更するエディタ拡張
[open title=’コード’]
[/open]
ボタンのサイズを変更するスクリプト
[open title=’コード’]
[/open]
※ foreach (GameObject obj in Selection.gameObjects)で複数選択に対応。
指定したパーツ名にオブジェクト名を変更するエディタ拡張
練習がてらオブジェクトを特定の命名に変更するスクリプトを作成してみました。
簡易リネーマーです。
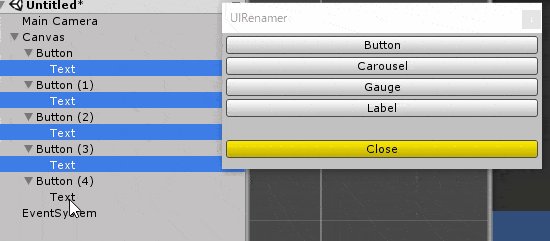
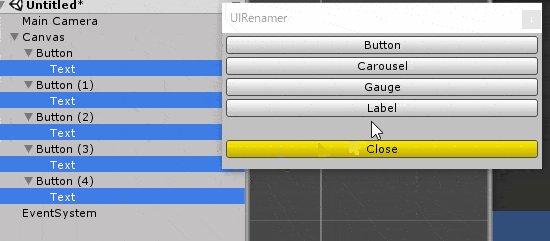
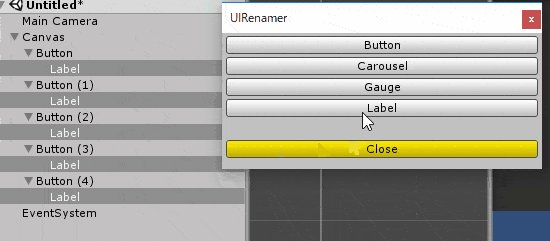
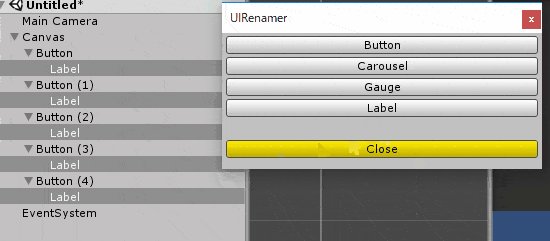
指定したパーツ名にオブジェクト名を変更するエディタ拡張
オブジェクトを選択。
メニューからウインドウを起動。
変更したいボタンを押してリネームします。
[open title=’コード’]
[/open]
備考
GameObject gauge = Selection.activeGameObject;
複数ではなく、単体で選択したオブジェクトに対して実行したい時
Undo.RecordObject(label, "Undo Rename");
変更を取り消したい時
GUILayout.Space(20);
ボタンの間隔を開けたい時
GUI.color = Color.yellow;
ボタンに色をつけたい時
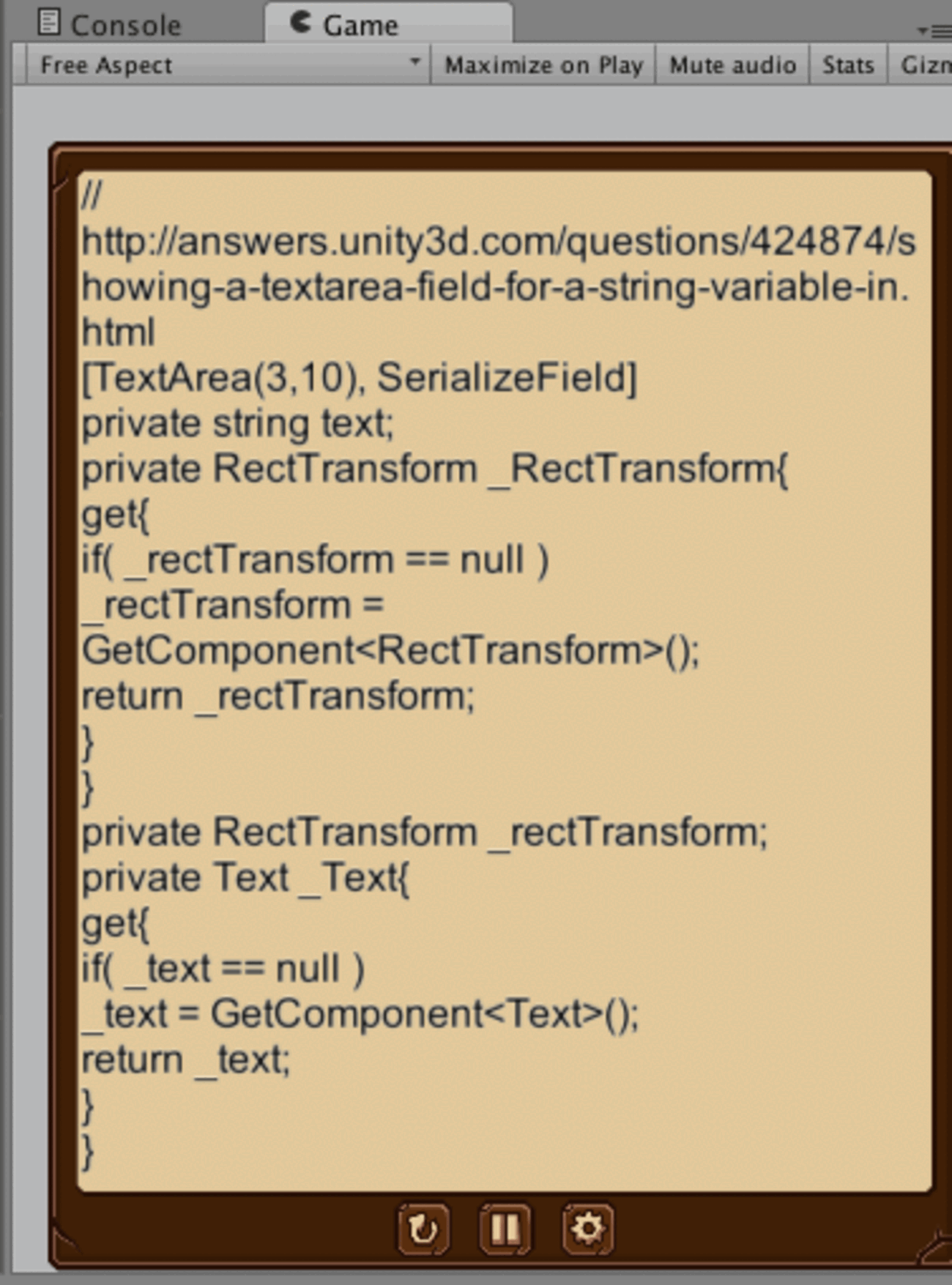
編集中にuGUIのサイズ・位置・スケールを変更するエディタ拡張
Mayaのmelみたく、コード打ったら、その場でサイズとか変更できないかなーと思って試してみました。
アタッチするとサイズや位置、スケールを変更するスクリプト
- [ExecuteInEditMode]を記述すると編集中にスクリプトが実行されます。
rectTransform.localPosition = new Vector2(0, 0);//座標移動rectTransform.localScale = new Vector3(3, 3, 3);//スケール変更
使い方は下記の手順
- Editorフォルダに下記のスクリプトを格納します。
- 選択したオブジェクトに対して、上部メニューからスクリプトを実行
- Undoも追加
uGUIでフォントをまとめて置換する方法
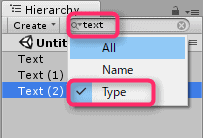
選択したテキストだけ置換する場合
デフォルトの機能を使います。ちなみにこれだけでも全置換も可能
- Hierarchyから虫眼鏡をクリックして、Typeを選択
- textと検索
- 置換したいテキストを選択して、InspectorのFontから置換したいフォントを選択する
全部置換する場合
「FontReplacer.csという」エディタースクリプトを使用してみました。
- Assets>EditorにFontReplacer.csを置く
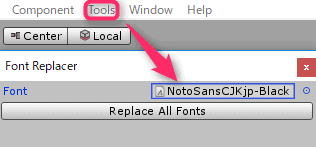
- メニュー>Tool>Replace All Fontsからウインドウを起動
- Fontを選んで、Replace All Fontsボタンをクリック
これですべてのフォントが置換されます。
もし表示が変わらない時はCanvasの表示を切り替えすると更新されます。
自動で画像を9スライス化「OnionRing」の紹介
Unityに画像を入れると、自動で9スライス用の画像を生成してくれる「OnionRing」を試してみました。
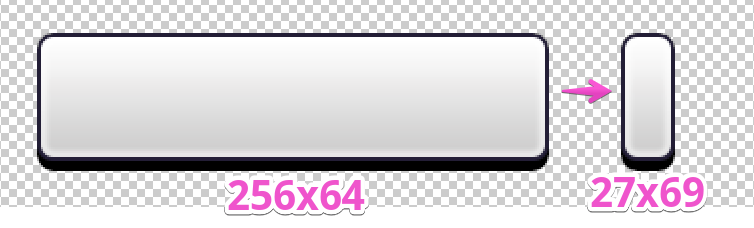
9スライスとは
スプライトの途中を繰り返して伸ばす機能です。
詳細はこちらの記事がわかりやすいです。

サンプルデータのダウンロード
[timeline]
[tl label=’STEP.1′ title=’下記のURLからデータをダウンロード’]
解説はこちら
[/tl]
[tl label=’STEP.2′ title=’Editorフォルダに格納’]
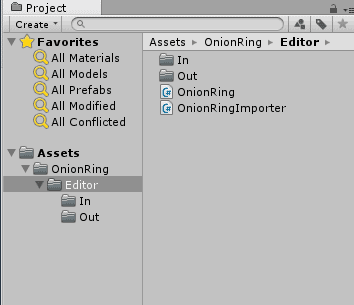
OnionRing.csとOnionRingSampleImporter.csはエディタースクリプトなので、Editorフォルダに入れます。
[/tl]
[tl label=’STEP.3′ title=’出力元(In)、出力先(Out)のフォルダを作成’]
OnionRingSampleImporter.csを開いて、出力元、出力先のパスを変更
ついでにOnionRingImporter.csという名前に変更します。
[/tl]
[tl label=’STEP.4′ title=’Unityを起動します’]
Inフォルダに、9スライス用の画像に変換したい画像を入れると、Outフォルダに生成されます。
[/tl]
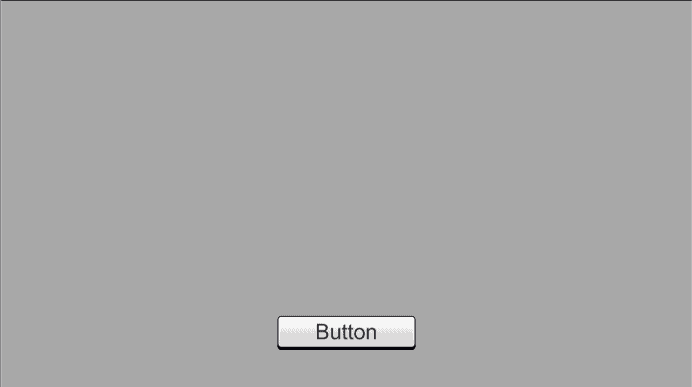
[tl label=’STEP.5′ title=’テスト’]
Unityでの確認。
自動でスライスの設定もされているので、調整は簡単です。
[/tl]
[/timeline]
汎用エディタ拡張は下記の記事にまとめました!
[card2 id=”17355″ target=”_blank”]