イラスト作業効率化!おすすめのスクリプトまとめ
イラストやLive2D制作に役に立ちそうなスクリプトをまとめてみました。
まとめてグループセットを作成する
予めグループセットを作成する時に便利なスクリプトです。
Live2dの素材分け等で使えるかなと思います。
[open title=’まとめてグループセットを作成するスクリプト’]
[/open]
背景レイヤーの表示を切り替える
一番下の階層に色を敷いているので、それをON/OFFするスクリプトです。
[open title=’背景レイヤーの表示を切り替えるスクリプト’]
[/open]
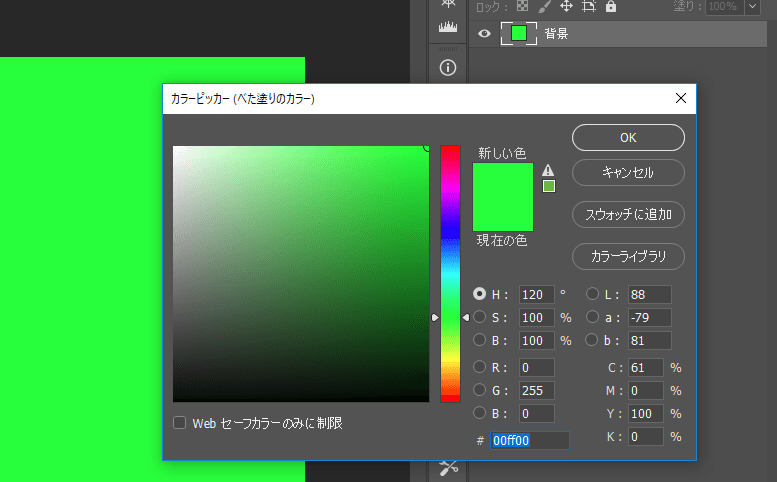
背景レイヤーを「塗りつぶしレイヤー」にするスクリプト
ワンクリックで塗りつぶし背景レイヤーで指定サイズの新規ドキュメント作成できるようにしました。
ハーフHDサイズ(1280x720)かつ背景レイヤーが塗りつぶし(グリーン)のドキュメントを一発で作成します。
[open title=’背景レイヤーを「塗りつぶしレイヤー」にするスクリプト’]
[/open]
輝度を透明度に変換する
クリスタで輝度を透明度に変換という機能
Photoshopでも似たようなことができるのでそのやり方の紹介です。
基本機能で輝度を透明度に変換する方法
プラグインで輝度を透明度に変換する方法
プラグインでぱっきりした白黒画像がきれいに抜けました。
- プラグインをダウンロードして、プラグインフォルダに格納
C:\Program Files\Adobe\Adobe Photoshop CC 2017\Plug-ins - フィルタ>sousakuba.com>Luminance change to transparentから実行
以上です。
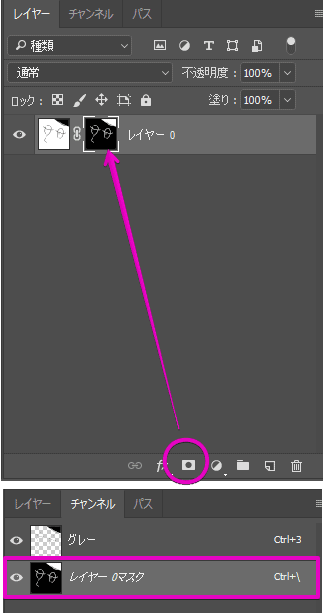
マスクへの塗りつぶしはNG!ベタ塗り+マスク(反転)
マスクで描けば線の色を変更できるので便利です!
スクリプトを使えば、すぐにベタ塗り+マスク(反転)できます。
ベタ塗り+マスクで線を描くメリット
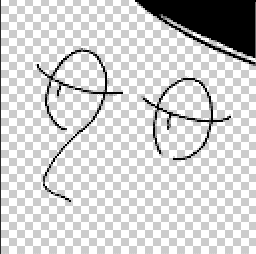
ベタ塗り+マスクで線を描くと色調整しやすいし、色もスポイトで拾わずに、白黒の塗りで全て済むので重宝します!
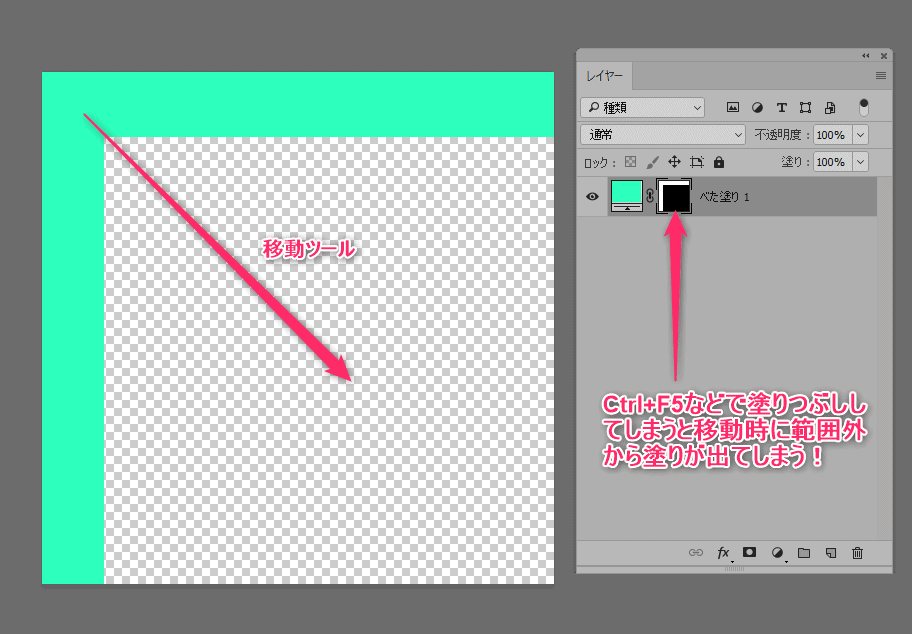
しかしながらマスクを塗りつぶししてしまうと、マスク移動時に塗りが範囲外から出てきてしまうので注意が必要です。
- ベタ塗り+マスクは色変更がしやすい
- マスクで描くので色は白黒で完結する
[失敗例]ベタ塗り+マスクでマスクを黒で「塗りつぶし」する
一見良さそうですが、移動ツールで動かすと範囲外から塗りつぶしが出てきてしまいます
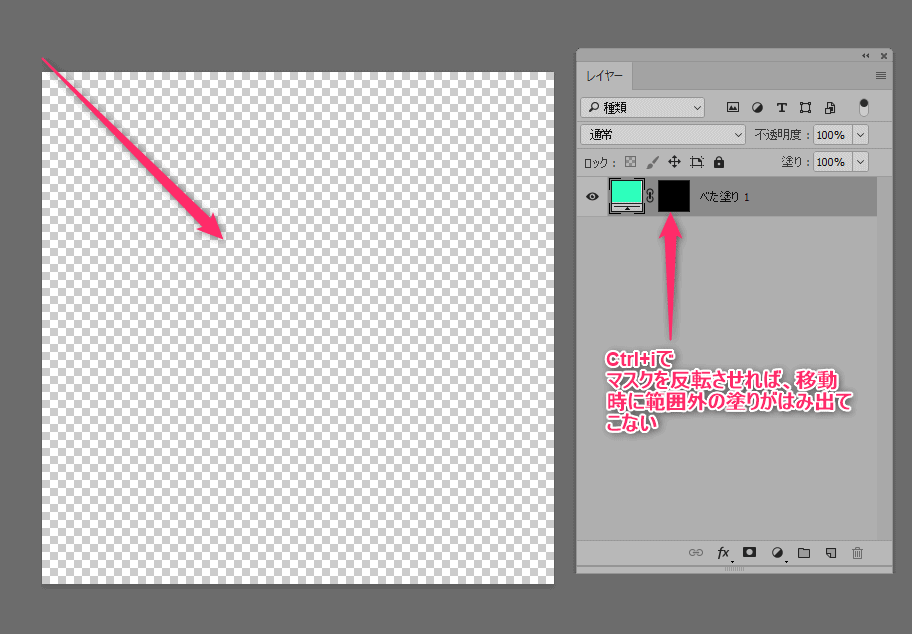
[解決策]ベタ塗り+マスクで範囲外から塗りを防ぐ方法
解決策は簡単で、マスクを選択してCtrl+iで反転すればOK
範囲外も黒になり、移動ツールで動かしても範囲外から塗りがでてきません
[timeline]
[tl label=’STEP.1′ title=’下記のURLにスクリプトを格納’]
C:\Program Files\Adobe\Adobe Photoshop CC 2017\Presets\Scripts\
[/tl]
[tl label=’STEP.2′ title=’動画を参考にスクリプトを実行’]
[/tl]
[/timeline]
サンプルデータもついてます。

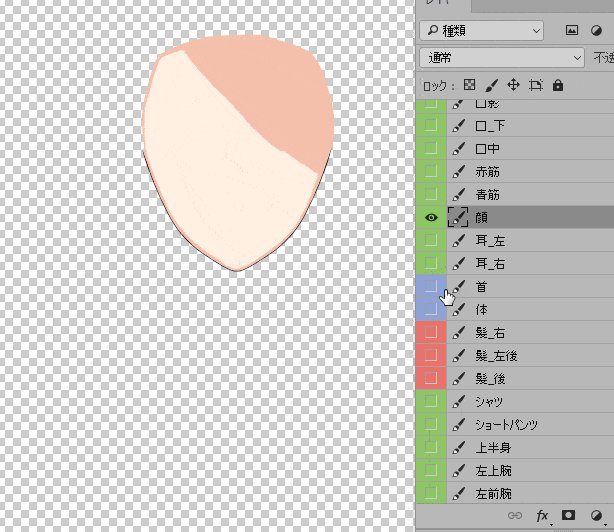
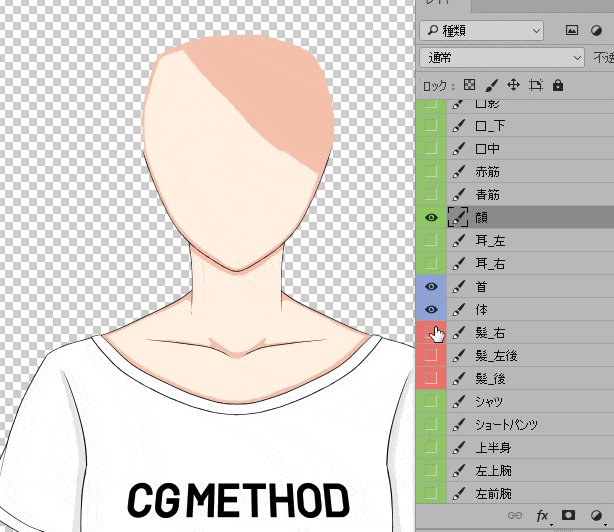
選択したレイヤーだけを表示・非表示する
選択したレイヤーを表示・非表示できるようにしました。
表示目玉マークを押すよりも早く、また途中で別のレイヤーを操作してもOK!元の状態に戻してくれます。
[timeline]
[tl label=’STEP.1′ title=’下記のURLにスクリプトを格納’]
C:\Program Files\Adobe\Adobe Photoshop CC 2017\Presets\Scripts\
[/tl]
[tl label=’STEP.2′ title=’動画を参考にスクリプトを実行’]
[/tl]
[/timeline]
サンプルデータもついてます。

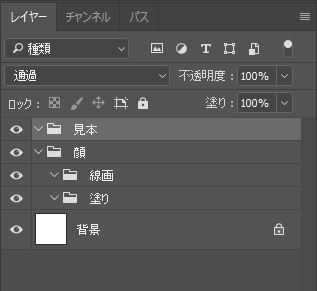
全レイヤーに「種類」と「不透明度」を追記する
こちらのスクリプトでイラストやLive2Dまわりで、ちゃんと例レイヤー情報を記載しておくとデータとして親切です。
[tl label=’STEP.1′ title=’下記のURLにスクリプトを格納’]
C:\Program Files\Adobe\Adobe Photoshop CC 2017\Presets\Scripts\
[/tl]
[tl label=’STEP.2′ title=’動画を参考にスクリプトを実行’]
[/tl]
[/timeline]
サンプルデータもついてます。
https://cg-method.booth.pm/items/2256417
レイヤー名のままグループ化する
Live2Dで分けたパーツは全てグループ化しているのですが、リネームの手間を省くために作成してみました。
[timeline]
[tl label=’STEP.1′ title=’下記のURLにスクリプトを格納’]
C:\Program Files\Adobe\Adobe Photoshop CC 2017\Presets\Scripts\
[/tl]
[tl label=’STEP.2′ title=’動画を参考にスクリプトを実行’]
[/tl]
[/timeline]
サンプルデータもついてます。

おすすめの使い方は「編集」>「キーボードショートカット」>ファイルの項目からスクリプト(CGM_GroupLayerName.jsx)を探し、「Ctrl+G」等のショートカットを割り当て使うことです。
マスクごとグループを統合する
PhotoshopではCtrl+Eでグループ(レイヤーセット)を統合できます。
ただマスクがついていると、マスクが消えないまま画像が統合されてしまいます。
ショートカットでマスク付きグループを統合する
単純に、Ctrl+Gでさらにグループ化して、Ctrl+Eでマスクのないグループを統合するだけです。
デメリットはグループ名をリネームし直しになります。
[open title=’マスクごとグループを統合するスクリプト’]
[/open]
レイヤー操作:レイヤー名の前や後ろに文字を追加する
Photoshopのデータ整理、もといLive2dの素材分け等で使えるかなと思います。
使い方はレイヤーを選択して(複数可)下記のスクリプトを実行。
よく使う場合は「目」「腕」とかのパーツ名はアクションスクリプトにしてショートカット登録すると便利です。
[open title=’レイヤー名の前に文字を追加’]
[/open]
[open title=’レイヤー名の特定の文字を除去’]
[/open]
選択したグループを反転コピーする
簡単に反転素材を作成できるスクリプトです。
[timeline]
[tl label=’STEP.1′ title=’下記のURLにスクリプトを格納’]
CC:\Program Files\Adobe\Adobe Photoshop CC 2017\Presets\Scripts\
[/tl]
[tl label=’STEP.2′ title=’動画を参考にスクリプトを実行’]
[/tl]
[/timeline]
サンプルデータもついてます。

スクリプトランチャーに登録しても良いです。
- PhotoshopのScriptsフォルダ(C:\Program Files\Adobe\Adobe Photoshop CC 20xx\Presets\Scripts\)にスクリプト(CGM_ReverseCopyGroup.jsx)を保存します。
- 「編集」>「キーボードショートカット」>ファイルの項目からスクリプト(CGM_ReverseCopyGroup.jsxbin)を探し、「F3」等のショートカットを割り当てます
アクションスクリプトの作り方
おまけです。
- 新規レイヤー作成
- Alt+Shift+[で下のレイヤーを追加選択
- Ctrl+Eで統合
- Ctrl+Aで全選択
- 選択範囲>選択範囲を変形。ピボットを左中央。Wを50%にして左側を選択
- Deleteで左側削除
- Ctrl+Dで選択解除
- Ctrl+Aで全選択
- Ctrl+Jでレイヤーの複製
- Ctrl+Aで全選択
- 選択範囲>選択範囲を変形。ピボットを右中央。Wを50%にして右側を選択
- Ctrl+Tで変形。ピボットを左中央。Wを-100%にして左側へ反転
- Ctrl+Eで下のレイヤーと結合
- Ctrl+Dで選択解除
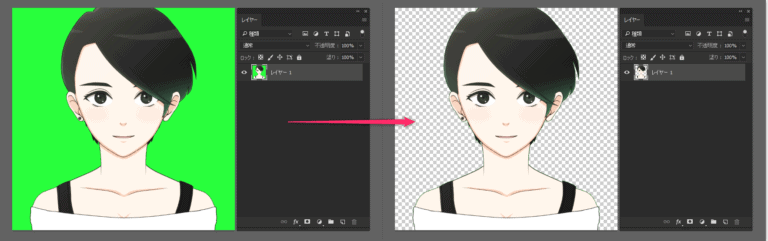
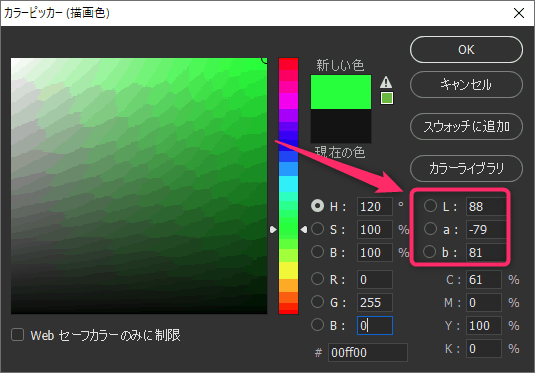
レイヤーの特定の色域を削除する
レイヤーにある緑色(グリーンバック)など、特定の色をまとめて削除したい時用につくりました。
まとめて画像をレイヤー化して読み込んでから、このスクリプトで背景色を処理するなど。
何百枚も単純作業を強いられそうな時はスクリプトをちゃちゃっと書いたほうが早いです。
[list class=”li-chevron”]
- 色はRGBではなくLabの色を入力してください
- 色域もコードに入力できます
[/list]
[open title=’レイヤーの特定の色域を削除するスクリプト’]
全レイヤーに適応されます。
※1レイヤーだけの時はhideLayer();をコメントアウトしてもOKです。
(まとめて処理する時用にレイヤーを非表示にしています。)
[/open]
レイヤーの一番上にまとめてかけてある効果レイヤーをそれぞれのパーツ分けしたレイヤーに適用させる
引用先
http://yataya2000.com/article/conbinelayer/
[open title=’レイヤーの一番上にまとめてかけてある効果レイヤーをそれぞれのパーツ分けしたレイヤーに適用させるスクリプト’]
スクリプトが動かなかったので修正
クリッピングして統合するので、統合先が透明画像が含まれる場合は
try{
/*レイヤークリッピング*/
var idGrpL = charIDToTypeID( "GrpL" );
var desc426 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref327 = new ActionReference();
var idLyr = charIDToTypeID( "Lyr " );
var idOrdn = charIDToTypeID( "Ordn" );
var idTrgt = charIDToTypeID( "Trgt" );
ref327.putEnumerated( idLyr, idOrdn, idTrgt );
desc426.putReference( idnull, ref327 );
executeAction( idGrpL, desc426, DialogModes.NO );
}
catch(e){
//alert("クリッピング");
}
を削除すると良いです。
[/open]
Photoshopの公式スクリプトに関する記事です!
[card2 id=”17221″ target=”_blank”]
PhotoshopのUI制作に関するスクリプト記事です!
[card2 id=”17173″ target=”_blank”]
Photoshopに関するスクリプト記事です!
[card2 id=”17081″ target=”_blank”]